Vue.jsとは
Vue.js(ビュージェイエス)は、インタラクティブなUIを構築するためのJavaScriptライブラリです。Webサイト内のウィジェットや管理画面のダッシュボードといったビュー(view)層に特化しています。設計の特徴としてMVVMパターンに影響を受けています。
Vue.jsは2013年にEvan You氏の個人プロジェクトとして開始、2014年2月にバージョン0.8が正式に公開されます。その後いくつかのリリースを経て、2015年4月にLaravelへの標準搭載決定を機に一気に知名度があがりました。2015年10月に1.0が、2016年10月1日(日本時間)に2.0がリリースされ現在に至ります。
Vue.jsの主な特徴には以下のものがあります。これらによって短期間で実用的なアプリケーションを作成できるため人気を集めています。
- シンプルなAPIやHTMLベースの平易なテンプレートで学習コストが低い
- リアクティブなデータバインディング
- コンポーネント指向のUI
- ファイルサイズが軽量(min+gzip圧縮16kb)
- レンダリングが速い
Vue.jsのアーキテクチャ
Vue.jsを利用するわかりやすい特徴は上述のとおりです。続いて実際に開発するうえで有用な、Vue.jsを技術的に特徴づけるアーキテクチャを3つ見ていきましょう。
リアクティブシステム
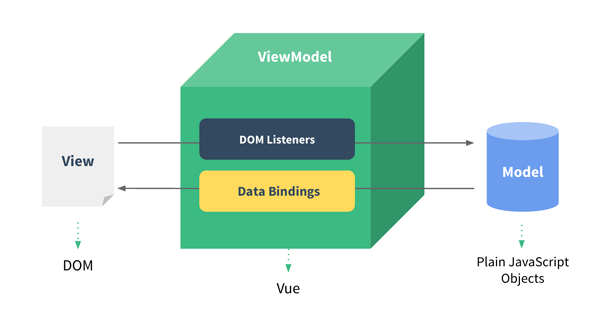
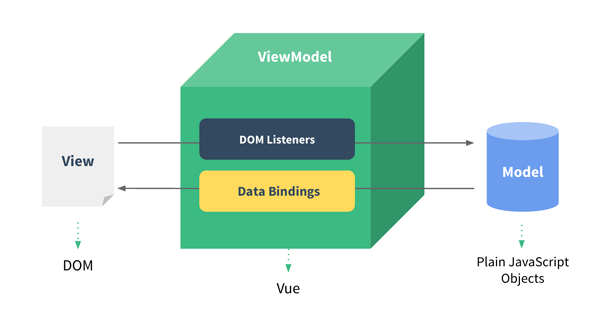
Vue.jsはDOMとJavaScriptのデータを同期するためにリアクティブなデータバインディングを提供します。
HTMLテンプレート内でデータバインディングを指定することで、DOMとデータが同期され続けます。データを変更するたびにDOMが、DOMを変更するたびにデータがそれに応じて更新されます。このような双方向データバインディングにより、面倒なデータとDOMの同期から解放され、データ駆動的にアプリケーションを設計・実装することが可能になります。
図1 リアクティブなデータバインディング
 ※ Vue.js公式ドキュメントから引用。
※ Vue.js公式ドキュメントから引用。
コンポーネントシステム
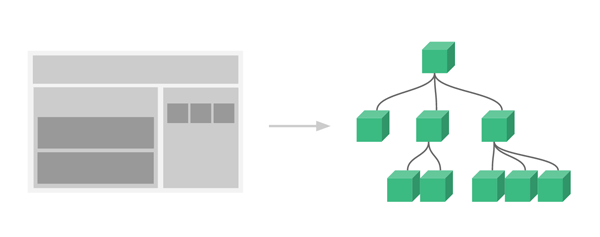
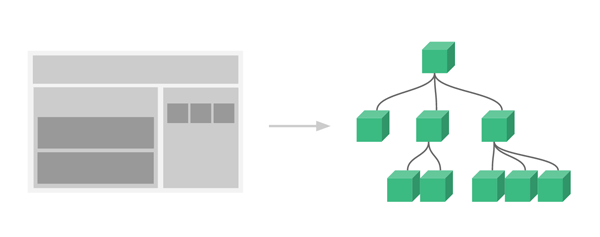
Vue.jsはUIをコンポーネント化する仕組みを持ちます。
Webサイト/WebアプリケーションのUIをコンポーネントとして設計し実装すれば、高い再利用性やカプセル化で開発が楽になります。コンポーネントを組み合わせることで、大規模なWebサイト/Webアプリケーションの構築も容易になります。
図2 WebアプリUIのコンポーネント化イメージ
 ※ Vue.js公式ドキュメントから引用。
※ Vue.js公式ドキュメントから引用。
レンダリングシステム
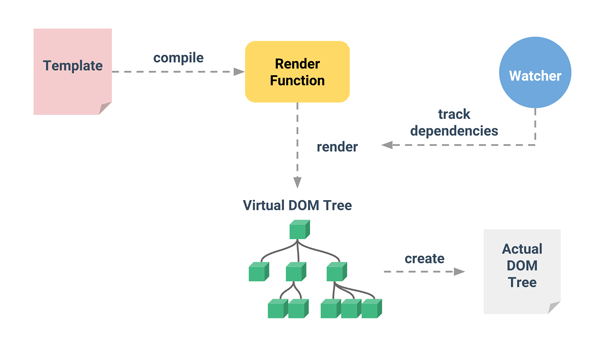
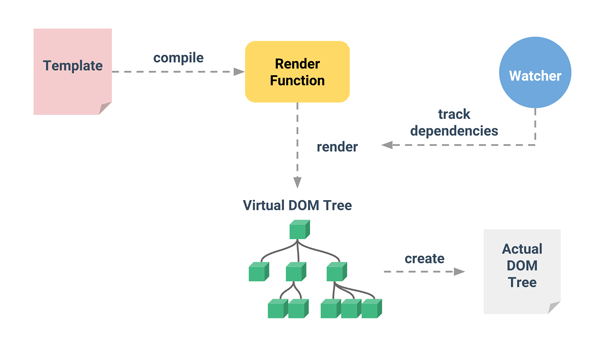
Vue.jsは仮想DOM(Virtual-DOM)でDOMを高速にレンダリングします。
他のライブラリ・フレームワークにも仮想DOMを採用しているものがありますが、Vue.jsではHTMLテンプレートでわかりやすく開発でき、かつ最適化された高速なレンダリングができるという優位性を持ちます。上述のリアクティブシステムと仮想DOMを組み合わせることで可能となりました。仮想DOMは特に意識せずに使えますが、より柔軟な動作を指定することも可能です。
図3 仮想DOMによる高速なレンダリングシステム
 ※ CC BY Evan You
※ CC BY Evan You
プログレッシブフレームワーク
Vue.jsを選ぶ理由はすでに説明しました。しかし軽量、データバインド、コンポーネント化などの利点は他のライブラリ・フレームワークにも存在します。その中でなぜVue.jsを選ぶのでしょうか。
それはVue.jsが優れたエコシステムを持ち、どんなとき(どんな規模)でも使えるライブラリ(フレームワーク)だからです。Evan You氏が提唱する概念、プログレッシブフレームワーク(Progressive Framework)を紹介しましょう。
フレームワークの複雑性
JavaScriptのフロントエンドではReact.js、Angular.jsをはじめ多くのフレームワークが存在します(他のフレームワークとの比較)。フレームワークは道具として、アプリケーションの開発における複雑性を解決します。しかしながら、アプリケーションの複雑性と同様に道具であるフレームワーク自身にも複雑性が存在します。
それぞれの複雑性について考えるために、まずフレームワークの選択が不十分な例を考えて見ましょう。たとえばグラフ、サーバーからデータを取得しリアルタイムにレンダリングされる複雑なアプリケーションにおいて、MVCのようなアプリケーションを構造化する仕組みを持たないjQueryで開発すると、かえってアプリケーションの実装が複雑化してしまいます。これはアプリケーションの複雑性に対してjQueryが不十分だと言えます。
逆にフレームワークがオーバースペックすぎることもあります。ランディングページのような単純な単一ページを持ったWebサイトをMeteorのようなフルスタックなもので開発すれば、フレームワークを学習する余計なコストがかかってしまいます。
フレームワークという道具それ自身の複雑性のコストとアプリケーション開発の複雑性のコストのバランスが取れるよう、正しいフレームワークを選択することが重要です。
要求の変化に追随できるフレームワーク
最適なフレームワークを一度選択すればそれで問題は解決するのでしょうか? 実際の私たちの開発現場においては以下のようなビジネス上の要求があるためそうとは言い切れません。
- ユーザ要望の機能拡張などに対応するため、アプリケーションも成長しなければならない
- サブプロジェクトが成長しメインプロジェクトからスピンアウトした場合においても、成長の勢いを失わず加速させなければならない
- サービスのスケールアップにあたって、サービスを分離しつつ開発速度を維持したまま、サービスを成長させなければならない
このように、サイトやアプリケーションに求められものは絶えず変化するため、フレームワークも価値を提供できるよう柔軟に対応できなければなりません。
実際のプロジェクトではスタート時にさまざまなフレームワークを選択してフロントエンドの開発を進めます。その後、変化する要件に対応するために、多くの場合アプリケーションの規模も大きくなっていきます。通常はアプリケーションの開発をサポートするライブラリ、ツールをさらに導入してビジネス要求に対応していきます。しかしながら、近年のフロントエンドのエコシステムは絶えず変化しています。このため、アプリケーションで導入しているフレームワークや開発環境がすぐに陳腐化してしまう、どれを採用したらいいのかわからない、最適と思われるものに乗り換えられないという事態に遭遇するのが普通です。
こうした状況に対応するために、アプリケーションの段階的(Progressive)な要求変化に応じて問題解決できる方法を提供できるのがプログレッシブフレームワークです。プログレッシブフレームワークは、必要になった時に問題解決するライブラリを適宜導入して問題を解決するという姿勢を持っています。最初に始めるときは小さく、大規模になるにつれて適切なライブラリやツールを導入することで大きく対応できる柔軟性を持ちます。不必要な学習コストが発生することもありません。
Vue.js本体はビュー層に焦点が当てられたライブラリであるため厳密にはフレームワークではありません。Vue.jsが提供している本体以外のライブラリ、開発環境ツールによってプログレッシブフレームワークとして成立しています。規模に応じて柔軟に最適なソリューションを提供します。
プログレッシブフレームワークの解決する段階的な領域
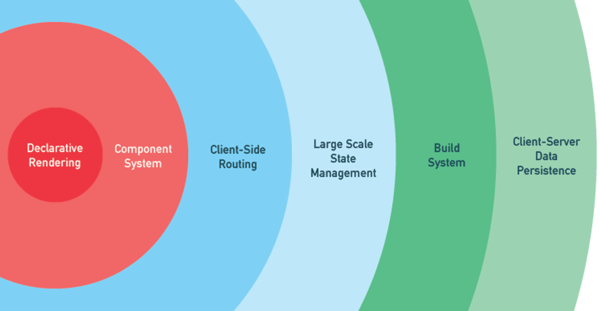
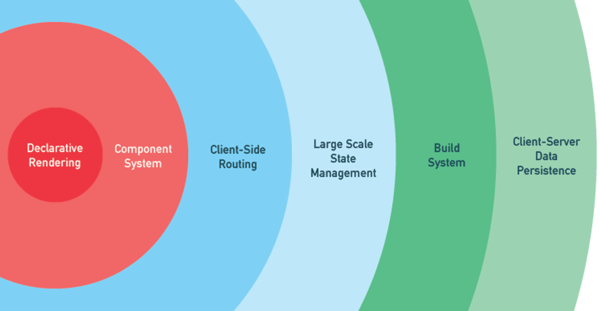
プログレッシブフレームワークは以下の6つの解決する段階的な領域があります。Vue.jsがこれらにどう対応していくかを見ていきましょう。
図4 プログレッシブフレームワークの領域
 ※ CC BY Evan You
※ CC BY Evan You
1. 宣言的レンダリング(Declarative Rendering)
宣言的なDOMレンダリングに関する領域です。
テンプレートにレンダリングする対象を宣言的に記載することでデータ変更の都度、リアクティブなDOMレンダリングと、ユーザによる入力データの同期が可能になります。Vue.jsでは本体自体でこの領域をサポートしているので、ランディングページのようなシンプルなWebサイトはじめ、小規模的なものはこの領域で解決できます。
2. コンポーネントシステム(Component System)
UIをモジュール化して再利用する必要がある領域です。
この領域もVue.js本体自体にコンポーネント化する機能があるため、それによって開発効率を向上させることが可能になります。
3. クライアントサイドルーティング(Client-side Routing)
Webサイトがシングルページアプリケーションとして必要とされるWebアプリケーションの領域です。
Vue.jsが提供しているルーティングライブラリvue-routerを利用すれば、これまでに作成したコンポーネントでシングルページアプリケーションに対応することが可能になります。
4. 大規模向け状態管理(Large-scale State Management)
コンポーネント間で状態の共有方法が必要となる領域です。
Vue.jsが提供しているFluxデータフローアーキテクチャに沿った状態管理ライブラリvuexを利用することによってこの領域の問題を解決できます。既存のコンポーネントを拡張する形で状態を集中管理することが可能になります。
5. ビルドシステム(Build System)
Webアプリケーションのコンポーネントの管理、プロダクション環境への配信、そしてプロジェクト構成について考える必要がある領域です。
Vue.jsが提供している開発サポートツール、vue-cli、vueify、そしてvue-loaderを利用して、この領域の問題を解決できます。これにより、本質的でないプロジェクトの環境構築や構成管理にほとんど時間を費やされることがなく、継続的な開発を持続できるようになります。
6. クライアントサーバーデータ永続化(Client-server Data Persistence)
クライアントサイドとサーバーサイドにおいてWebアプリケーションの複雑なデータ構造の永続化が必要な領域です。
執筆時点では、この領域を解決するVue.jsが公式にサポートするライブラリはありません。今後提供する予定です。このライブラリを利用することによって、クライアントサイドとサーバーサイドにおいて複雑になりがちなデータ構造の永続化が容易になります。
はじめてみよう
ここまではVue.jsを選び、学ぶうえで重要なコンセプトを解説しました。ここからはいよいよ実践です。
Vue.jsのどのようなものかデータとDOMが同期する双方向バインディングの簡単なデモを実際に手を動かして体感してみましょう。
- 1.Vue.jsがセットアップされたjsfiddleにアクセスします。
- 今回はVue.jsのセットアップ手順を省くためこちら準備した環境で動作確認します。
- 2.HTMLテンプレートを用意します。
- 以下のHTMLテンプレートを今回アクセスしたjsfiddleのHTMLを入力する部分に入力します。
<div id="demo">
<p>{{ message }}</p>
<input v-model="message">
</div>
- 3.JavaScriptコードを用意します。
- 以下のJavaScriptコードを今回アクセスしたjsfiddleのJavaScriptを入力する部分に入力します。
new Vue({
el: '#demo',
data: {
message: 'hello world!'
}
})
- 4.jsfiddleの画面上部メニューにある
RUNをクリックしてJavaScriptを実行します。
- テキストフィールドに
hello world!という文字列が設定され、またそのメッセージが表示されるのを確認できます。ここで、テキストフィールドに何か適当な文字列を入力してみてください。入力した文字列がリアルタイムにメッセージとして表示されるのを確認できます。
以下に今回のサンプルを掲載します。
おわりに
いかがでしたでしょうか。本記事ではVue.jsの概要とコンセプトについて紹介し、最後にVue.jsの簡単なデモを体験しました。
次回は実際にVue.jsの文法について解説します。お楽しみに。