今回は、
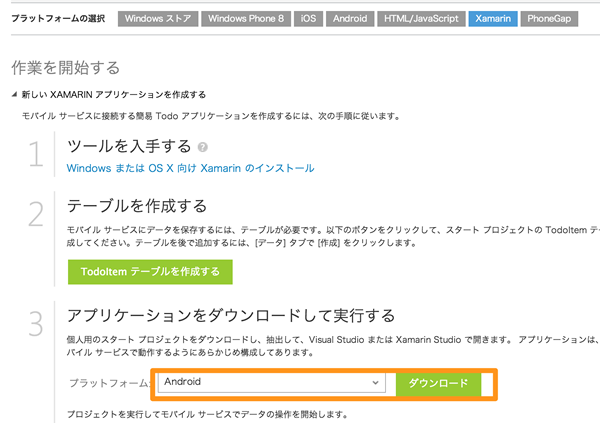
アプリケーションをダウンロードして実行する
iOS版と同様に、

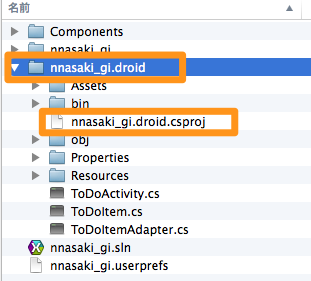
ダウンロードしたzipを解凍し後フォルダをリネームして、

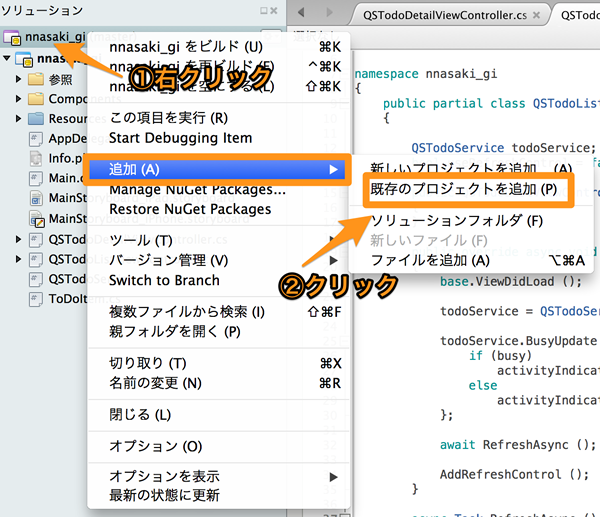
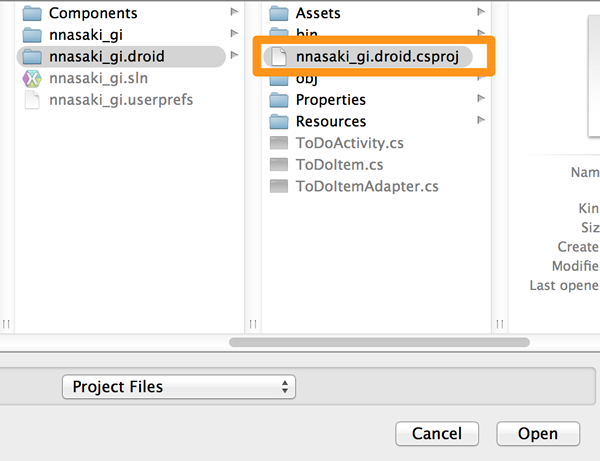
Xamarinにて既存のプロジェクトとして追加します。


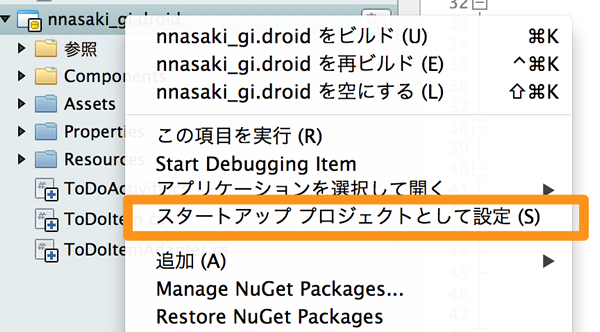
追加したプロジェクトを

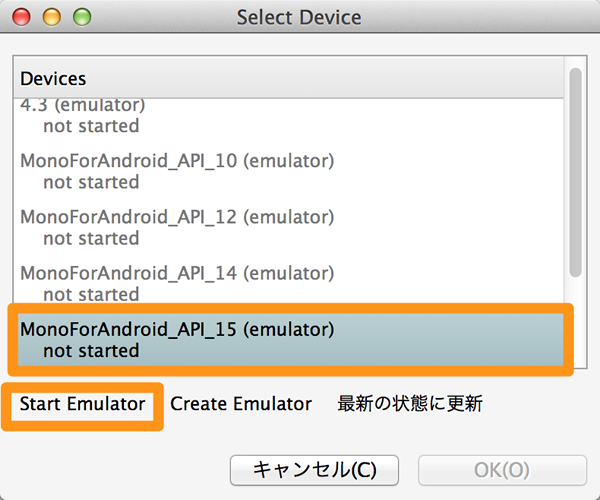
Debugを実行し、

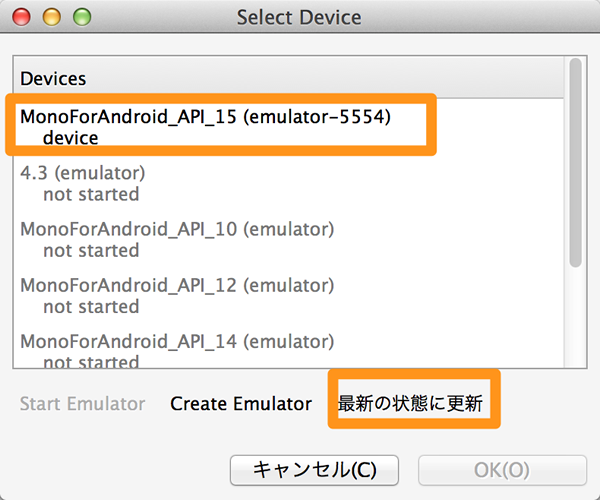
エミュレータが起動して、

「device」

iOS版と異なり、
Androidアプリに画面を追加する
それではiOS版と同じように詳細画面を追加してみましょう。Androidの場合は、
詳細画面のLayoutファイルを追加する
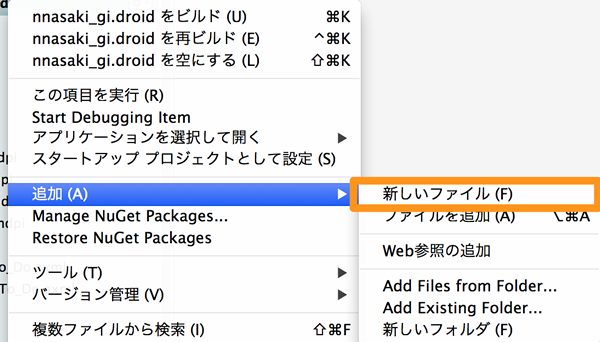
右クリックから

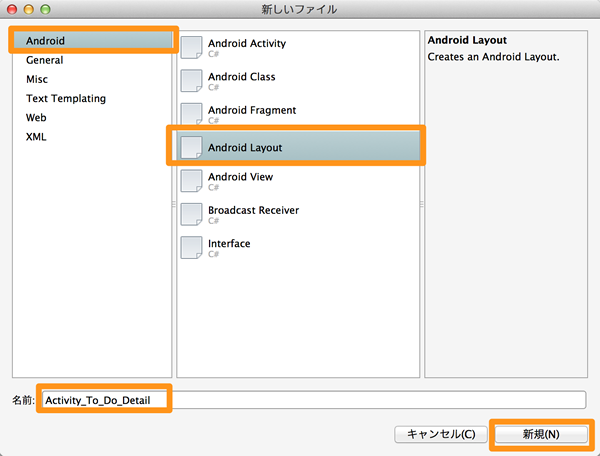
「Android Layout」

詳細画面のLayoutファイルを編集する
「Activity_

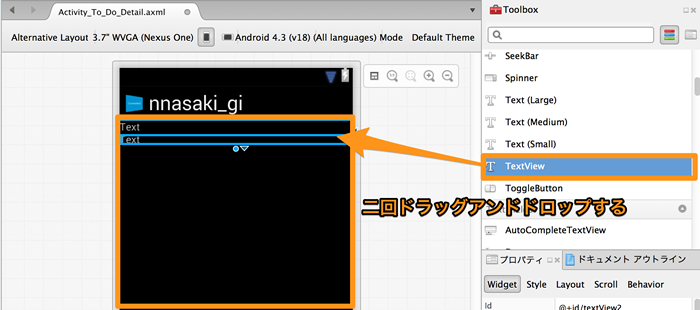
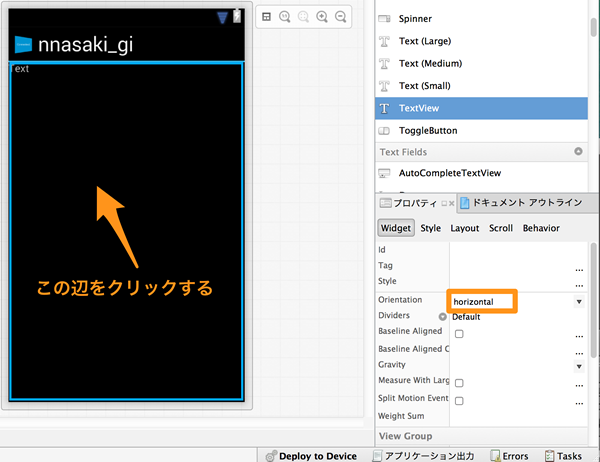
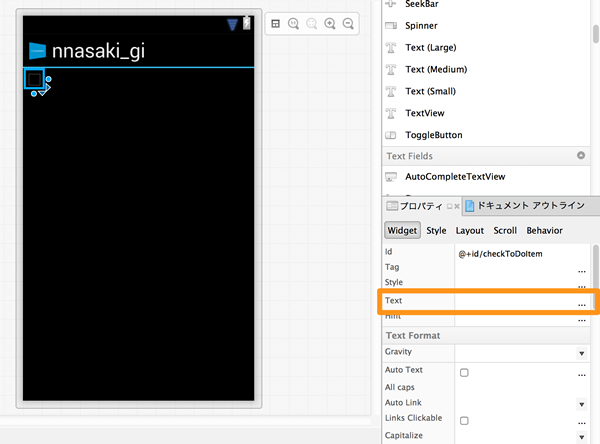
画面の余白をクリックして、

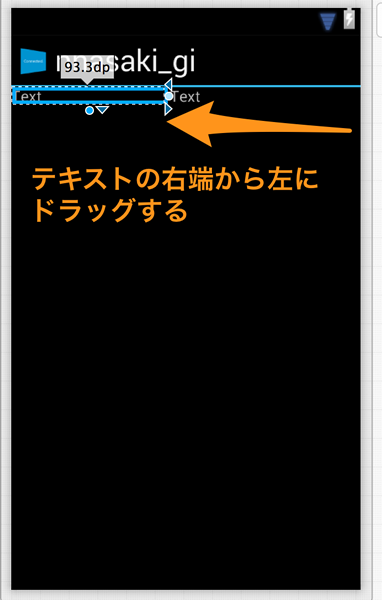
「TextView」

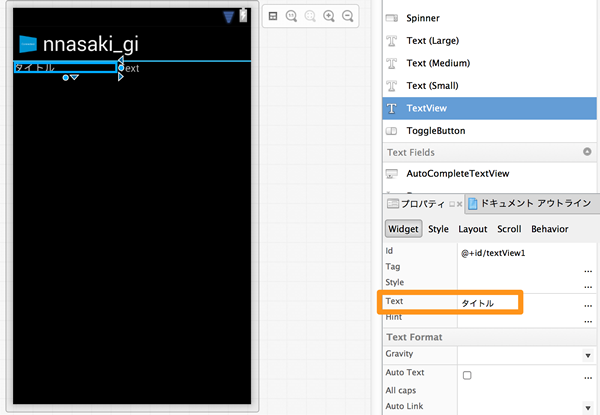
Textに

一覧画面を編集する
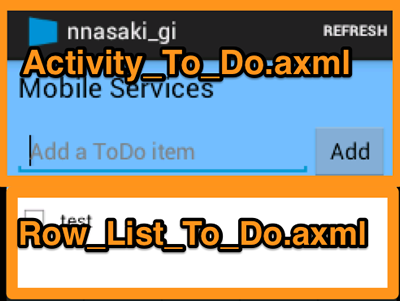
一覧画面は次のように2つのxamlで構成されています。

今回は、
Row_

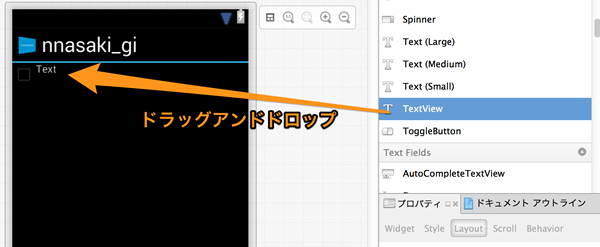
続いて、

このままだとチェックボックスと表示位置がずれるので、
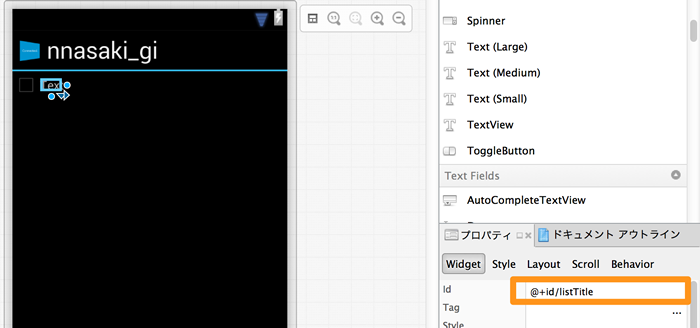
すると良い感じで表示されるようになります。ついでにIdも他とかぶらないように

一覧画面のイベントを編集する
レイアウトができたので、
public override View GetView (int position, Android.Views.View convertView, Android.Views.ViewGroup parent)
{
var row = convertView;
var currentItem = this [position];
CheckBox checkBox;
TextView textView;
if (row == null) {
var inflater = activity.LayoutInflater;
row = inflater.Inflate (layoutResourceId, parent, false);
checkBox = row.FindViewById <CheckBox> (Resource.Id.checkToDoItem);
checkBox.CheckedChange += async (sender, e) => {
var cbSender = sender as CheckBox;
if (cbSender != null && cbSender.Tag is ToDoItemWrapper && cbSender.Checked) {
cbSender.Enabled = false;
if (activity is ToDoActivity)
await ((ToDoActivity)activity).CheckItem ((cbSender.Tag as ToDoItemWrapper).ToDoItem);
}
};
// textViewのクリックイベントを追加
textView = row.FindViewById<TextView> (Resource.Id.listTitle);
textView.Click += (sender, e) => {
var intent = new Intent(activity, typeof(ToDoDetailActivity));
intent.PutExtra("item", JsonConvert.SerializeObject(currentItem));
activity.StartActivity(intent);
};
} else {
checkBox = row.FindViewById <CheckBox> (Resource.Id.checkToDoItem);
textView = row.FindViewById <TextView> (Resource.Id.listTitle);
}
textView.Text = currentItem.Text;
checkBox.Checked = false;
checkBox.Enabled = true;
checkBox.Tag = new ToDoItemWrapper (currentItem);
return row;
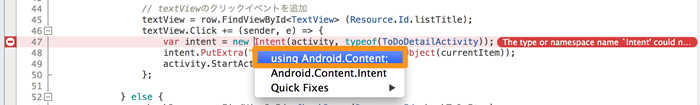
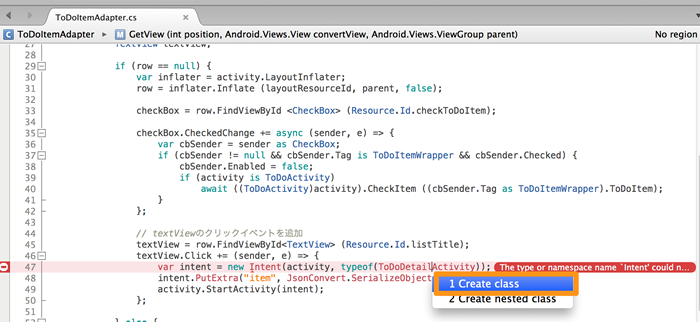
}この状態でビルドするとエラー画面が表示されます。これはToDoDetailActivityクラスがないなど複数の原因があります。手動でクラスを追加しても良いのですが、
Option+Command+↓を押すとエラーメッセージの箇所にジャンプします。その状態でOption+Enterをおして

同様の操作を行い、

詳細画面のActivityを編集する
新たに作成された
using System;
using System.Collections.Generic;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Views;
using Android.Widget;
using Newtonsoft.Json;
namespace nnasaki_gi
{
[Activity (Label = "ToDoDetailActivity")]
public class ToDoDetailActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Layoutを関連づける
SetContentView (Resource.Layout.Activity_To_Do_Detail);
// 前の画面のデータをデシリアライズする
var str = this.Intent.Extras.GetString ("item");
var item = JsonConvert.DeserializeObject<ToDoItem> (str);
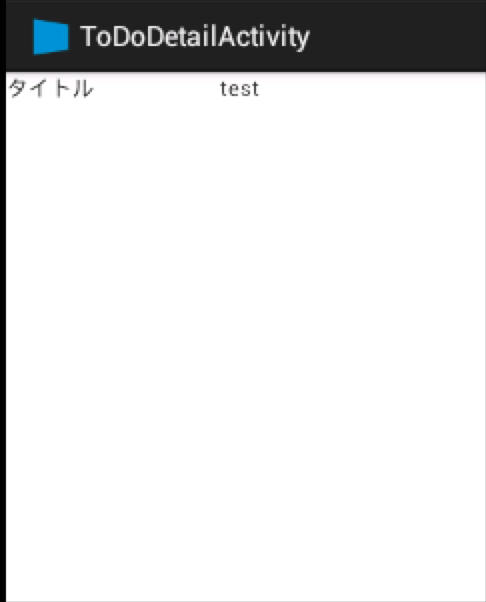
// タイトルを表示する
var textView2 = FindViewById <TextView> (Resource.Id.textView2);
textView2.Text = item.Text;
}
}
}これで、