はじめに
スマートフォンの流行、ソーシャルの活発化が進む中で、Webは単にPVを求めるのみならず、ユーザのエンゲージメントを掴みとるUXが求められるようになりました。
特に注目すべきはモバイル。デスクトップ主流の時代より制限が強くなったネットワーク、狭いスクリーン、そしてマウスやキーボードはどこにもありません。ちょっとしたことで、ユーザは「待つ」という行為を強いられるでしょう。
インターネットの情報は日々増え続け、モバイルでいつでもつながれる以上、それをどのような形でユーザへ届けるのかが、競合との勝負に勝つカギとなってきます。「待つ」という行為は、人の集中を発散させ、気持ちを別の関心事へと吸い寄せてしまいます。たとえ欲しいと思う情報がそのWebサイトにあったとしても、「待つ」という行動が伴っただけで、簡単に諦めさせてしまいます。他のもっと楽しいことに、時間を使おうとしてしまいます。
では、Webはどの程度の速さが求められているのでしょうか。人間は何を待ちと感じるのでしょうか。集中力が発散する待ち時間、別のことを考え始めるような待ち時間、あるいは、諦めようと感じるような時間とは、どれぐらいのものでしょうか。
それを知るベストな方法は、実際に運用しているWebサイトでデータを蓄積し分析することです。……とは言え、実際の問題として、まだそういうレベルには至れていない現場も少なくないでしょう。とっかかりが欲しい、そう感じている人もいるはずです。
そこでいくつかの、目安となる速さについて紹介します。
人間は何を「遅い」と認識するのか
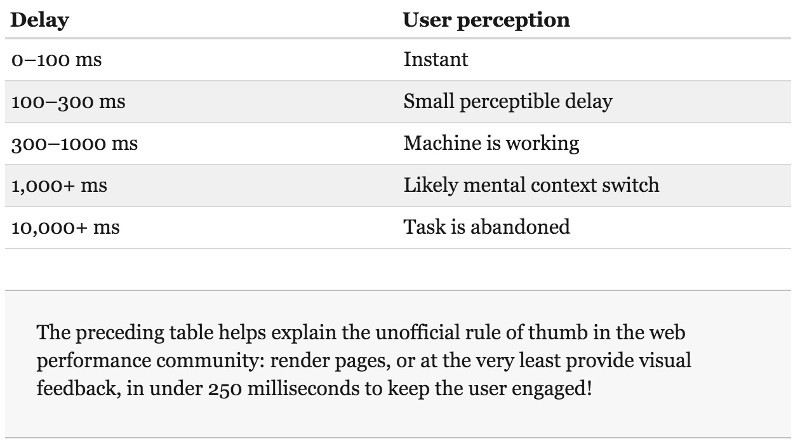
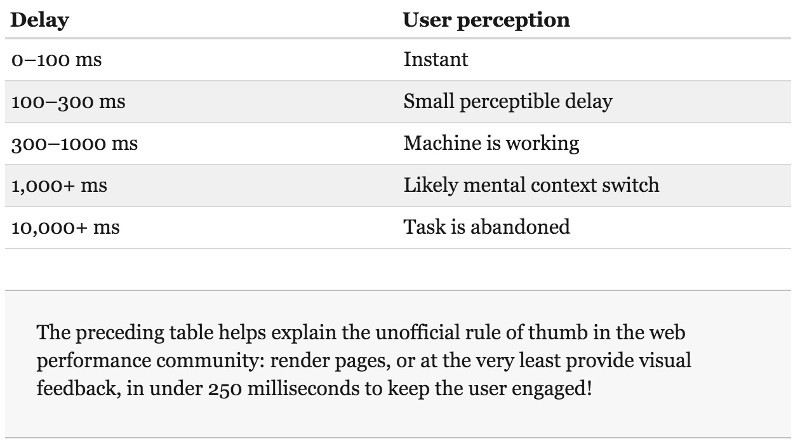
以下は、GoogleのIlya Grigorik氏の著書「High Performance Browser Networking」からの引用です。
図1 Ilya Grigorik「High Performance Browser Networking」より

100ミリ秒を超えたあたりから人間は「遅さ」を感じ、1,000ミリ秒を超えると思考が別の方向に向かいはじめます。認知心理学においても、人間が視覚の刺激を得てから、脳がそれを情報として認識するまでに100~200ミリ秒程度の時間が必要と言われています。「反応速度」という観点で、この100ミリ秒という時間には、重要な意味があると捉えられるでしょう。
別の視点から見ましょう。アニメーションや動画といった、動きの速さについてです。
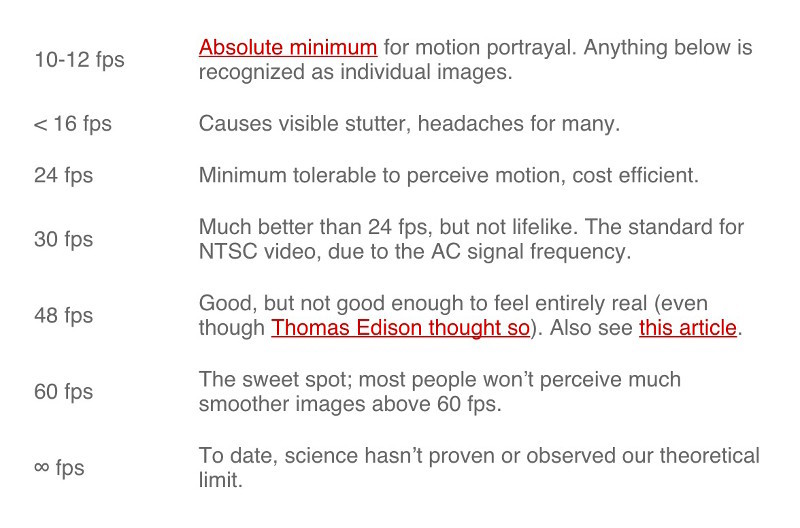
以下は、GoogleのPaul Bakaus氏のブログエントリ「The Illusion of Motion」からの引用です。
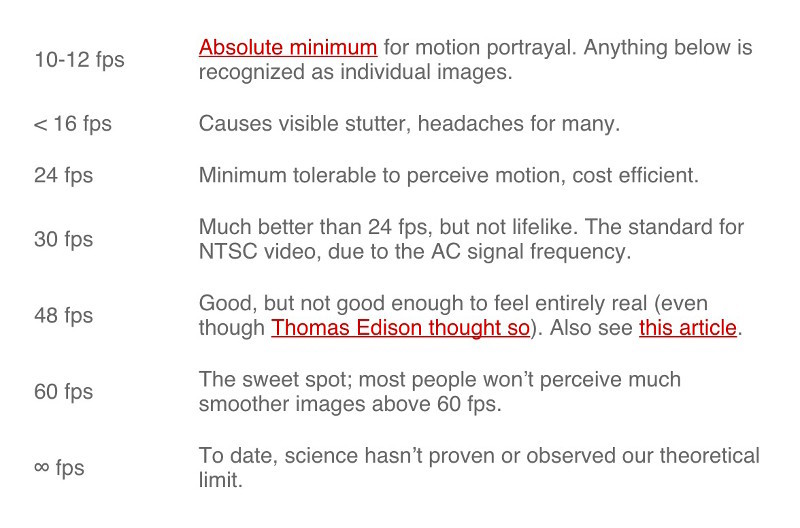
図2 Paul Bakaus「The Illusion of Motion」より

人間は、10fps(100ミリ秒)で連続性のある静止画が切り替わると、それを「動き」のように感じます。それが60fps(約16.7ミリ秒)を超えたあたりが、スムーズと感じられるスイートスポットだと説明されています。「動作速度」の観点では、ストレスの無い速さとしては16.7ミリ秒という時間に意味がある、と捉えられます。
こうした速さに関する人間の特性を、Webサイトのパフォーマンスというコンテキストに当てはめたモデルがあります。それが「RAIL」です。
Webパフォーマンスモデル「RAIL」とは?
2015年半ばあたりからWebパフォーマンスコミュニティの間で囁かれ、Google I/O 2015においては、多くのセッションで語られたWebパフォーマンスのモデル「RAIL」。一言で言うなら、ユーザの気持ちを別の物事に発散させない、ストレス無く、集中してWebサイトを使って頂くための「速さの目安」です。
RAILは、Response(応答)、Animation(動き)、Idle(非実行)、Load(読込み)と、Webのパフォーマンスに関わる4つ要素の頭文字を取った略称です。これらの要素に対し、上記でも説明したような、人間工学的に「充分に速い」と言えるボーダーラインを与えています。
各項目について掘り下げます。
Response(応答)は100ミリ秒未満で
デスクトップPCであればクリックやホバー、モバイルであればタッチやスクロールといったユーザ操作が、スクリーン上に何かしらの変化を与えることがあります。ボタンのような形状をしていれば、押されたような反応を視覚的に表現し、ユーザに押した感を与えるというのは往々にしてあります。
こうしたアクションに対する応答は、100ミリ秒未満となるようにデザインしましょう。
Animation(動き)は16.7ミリ秒未満で
スクリーン上で何かしらのオブジェクトをアニメーションさせることはよくあることでしょう。モバイルの場合は特に、インタラクションがUXに大きく影響します。
メニューボタンなどタップすると、項目がスライドダウンされることがしばしばあります。こうしたアニメーションは、オブジェクトのサイズや場所を、短い時間ごとにじわじわと変更させることで実現できます。この時間が短いほど、アニメーションは滑らかに動きます。
この時間は、16.7ミリ秒未満で完結するようにデザインしましょう。
Idle(非実行)を100ミリ秒未満で
ブラウザ上で実行されるJavaScriptは、Workerと呼ばれる機能を使わない限り、基本的にはシングルスレッドで動きます。JavaScriptで何かしらの処理を行っている間、ユーザはスクリーン上でどんな操作を行っても反応しなくなります。JavaScriptは長い処理が必要な場合、他の処理が割り込む余裕みたいなものを作りこむ必要があります。
その期間は、100ミリ秒未満となるようにデザインしましょう。
Load(読込み)は1,000ミリ秒未満で
Webの一番の特徴は、なんといってもナビゲーションと呼ばれる操作です。ハイパーリンクやサブミットボタンをクリック/タップすると、サーバからHTMLドキュメントを読み込み、スクリーン上へ逐次レンダリングを行っていきます。この手続きは、通信処理という、他の項目とは比べ物にならない大きな壁が存在します。
処理の時間は1,000ミリ秒未満になるようデザインしましょう。
「速さ」だけがパフォーマンスとも言えない
RAILで扱うのは、あくまで「速さ」に関する指針です。速さだけがパフォーマンスかといえば、そうでもなかったります。CPUやメモリの使用効率あたりは昔からよく議論されてきましたが、最近はモバイルの時代ということもあり、電力消費が問題になりがちです。
情報を閲覧するだけのWebサイトであれば問題はありませんが、Apache Cordovaに代表されるようなHTML5ハイブリッドアプリケーションや、Google Chrome/ChroniumがサポートするServiceWorkerを活用すると、同じWebであっても、そのライフタイムは大きく変わります。バックグラウンドでも動作できるため、電力消費の激しい処理を行うと、すぐにバッテリーを食い尽くしてしまうのです。
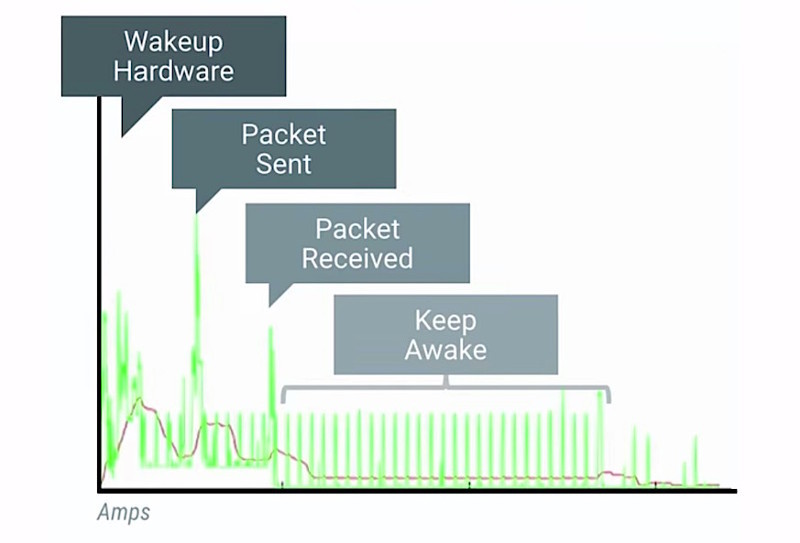
電力を消費するデバイスとして、1番はディスプレイ、2番はネットワークと言われてはいますが、後者のネットワークはバックグラウンド処理で問題になりがちです。Googleは2015年に入ってから、Androidのパフォーマンス改善のTIPSをまとめた「Android Performance Patterns」という動画を公開していますが、その中でも以下の図がよく取り上げられます。
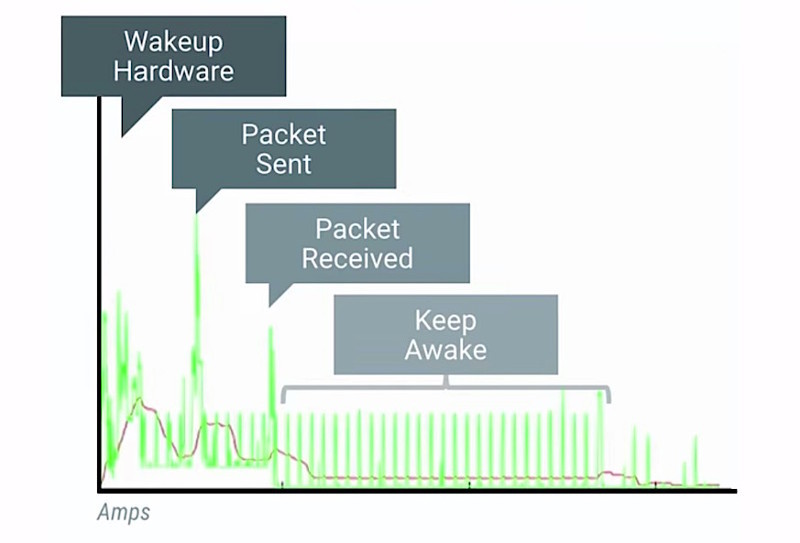
図3 Colt McAnlis「Battery Drain and Networking」より

吹き出しの中身はネットワークインタフェースの状態、X軸は時間経過、Y軸は消費電力です。状態によって、消費される電力が大きく異なるというのが読み取れるはずです。モバイルのネットワークインタフェースは、通常時はスリープされ、必要なタイミングで起動されます。起動しているだけでもバッテリー消費は大きいため、できるかぎり通信のタイミングを集約し、スリープ状態を長く保つことが求められています。
情報受信のリアルタイム化において、ポーリングはもってのほかです。また何かしらのデータをマメに送りたいというのであれば、ある程度をローカルでキャッシュしておき、後でバッチとして送るという「Batch&Delay」を心がけると良いでしょう。
RAIL、具体的にはどう改善すれば良いのか?
話をRAILに戻しましょう。ここまで、指針となる部分を紹介してきましたが、気になるところはやはり具体的な対策方法でしょう。どのように問題を発見し、どのように改善を行っていくのか、それがわからなくては、手の施しようがありません。
このあたり、各標準化団体やコミュニティでは議論が進んでおり、ブラウザの機能であったり、あるいはツールとして公開されていたりします。特に最近は、デジタルネイティブに圧倒されがちなモバイルWebを改善しようと、様々な取り組みが進められています。
おわりに
本連載では全5回にわたり、このRAILの各要素ごとに深堀りし紹介していこうかと思います。それでは次回を、楽しみにお待ちください。