はじめに
前回 の「SkyDriveと連携したWebアプリ開発」から少し間が空いてしまいましたが、今回から何回かに渡ってWindowsストア アプリ開発を紹介します。
ちょっと他ではあまり見ない? SkyDrive連携などを目標に進めます。今回はMicrosoftアカウント情報でサインインしてユーザー情報を取得するところまでです。
Windowsストア アプリ
既にWindowsストア アプリにふれた方も多いかと思いますが、簡単に紹介すると、Windowsストア アプリは、Windows 8から新しく登場したアプリの形式です。これまでのWindowsアプリと比べると次のような特徴があります。
ひとつのウィンドウで構成され画面全体に表示されます。
タッチによる操作が強く意識されています。これまでの、ペン、マウス、キーボードもサポートします。
アプリは原則、Windowsストアで提供されます(図1 ) 。
図1 Windowsストアもう1点、Windows 8だけでなく、ARM版のWindows RTで動作するアプリも大きな特徴ですね。
開発する場合、これまでと違った部分が多々あります。Windowsストアで配布するため、審査(認定)があるのもそのひとつです。また、Windowsストア アプリ開発のため、細かなガイドラインが提供されていますが、とりあえず気にせず作ってみるのがおすすめです!
この連載では、Windowsストア アプリの開発について、はじめから順にすべて紹介はできませんが、ポイントやトピックをしぼっておもしろそうな内容を紹介していきたいと思います。
Microsoftアカウントでのサインイン
Windows 8の特徴のひとつとして、Microsoftアカウント(旧Windows Live ID)でサインインがあります。Microsoftアカウントでサインインしていると、Outlook.comなどMicrosoftアカウントを利用したサービスは、毎回アカウント情報を入力することなく、すぐにサービスを使えます(シングル サインオン) 。
このシングル サインオン機能は、Microsoft公式アプリだけでなく、サードパーティ製でも実現できます。それを実現するのが、前回も今回からも扱うLive Connect です。Live Connectで提供されるAPIを利用すると、Microsoftアカウント情報や、SkyDriveやHotmail(Outlook.com)といったサービスにアクセスできます。
よって今回は、Windowsストア アプリとLive Connectによる開発です。Live Connectは、前回はWebアプリ連携を行ったように、プラットフォームを選ばず利用できますが、しばらくはWindowsストア アプリ連携にお付き合いください。
ここで、事前準備が長いので、最初に登場するコードの一部を紹介します。Windowsストア アプリをC#で作った場合、次のようにサインインします。そして、ユーザー名を取得しています。利用しているクラスは、Live SDK によって提供されています。簡単にMicrosoftアカウント情報にアクセスできるのがわかるかと思います。
var authClient = new LiveAuthClient ();
LiveLoginResult authResult = await authClient . LoginAsync ( new string [] { "wl.basic" });
if ( authResult . Status == LiveConnectSessionStatus . Connected )
{
var connectClient = new LiveConnectClient ( authResult . Session );
LiveOperationResult opMeResult = await connectClient . GetAsync ( "me" );
dynamic meResult = opMeResult . Result ;
this . NameTextBlock . Text = meResult . name ;
}
もちろん、サードパーティ製のアプリの場合、はじめてサインインするとき、サインインの確認プロセスがあります。
Windowsストア アプリの開発
ここからは、Windowsストア アプリを開発する事前知識と準備を見てみましょう。
開発環境
まず、開発にはWindows 8 とVisual Studio 2012 が必須です。無償のVisual Studio Express 2012 for Windows 8 も使えます。
開発言語は、C++(C++/CX) 、C#・Visual Basic 、JavaScript・HTML5・CSS が使えます。すべての言語で同等のアプリが作れるわけではなく、得意・不得意なものがあります。バリバリのDirectXを使ったゲームを作るにはC++を選択するかありません。ただし、Windows Runtime (WinRT)と呼ばれる共通のAPIで、Windows 8の機能を呼び出したり等は各言語からできるようになっています。
この連載では、C#・Visual Basic、JavaScriptを主に使います。
Windowsストアと開発者アカウント
次に、Windowsストア アプリは、原則Windowsストア で公開して配布・販売します。企業向けに、ストアを使わずデバイスに直接インストールを行うサイドローディングという方法もありますが、この連載では扱いません。
Windowsストアでアプリを配布するためには、Windowsストア開発者アカウント の登録が必要です。現在の登録料は、年間4,900円です。
身元確認のためにクレジットカードを使うため、クレジットカードが必須です。少額の請求がされるので(後で払い戻されます) 、その金額または、請求者名に付加されているコードを使って身元を確認します。そのため、請求内容がすぐに確認できない方は、登録に時間がかかります。
ちなみに、MSDNサブスクリプションのアカウントがある方は、無償になる登録コードがMSDNサブスクリプションのアカウントのページから手に入ります。
年間の登録料が発生する開発者アカウントの登録は、アプリが完成してからでも遅くはないと思います。ただし、今回のLive Connectを利用したアプリを動作させるためには、登録が完了している必要があります。また、登録に時間を要する場合もありますので、まだ登録していない方は事前に手順を確認してみてください。
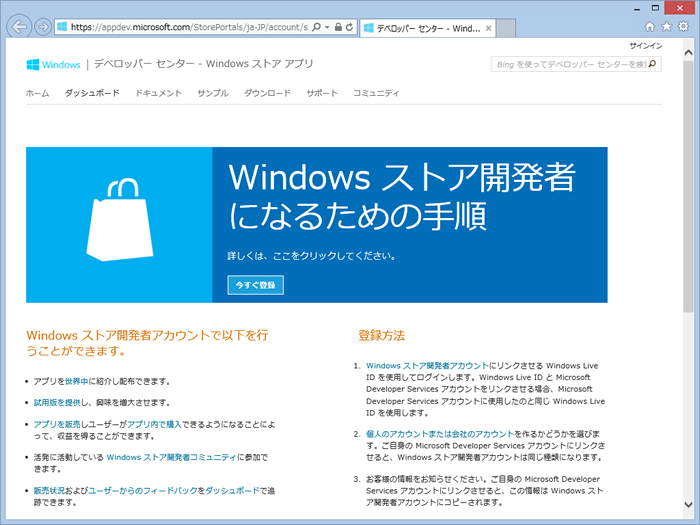
登録は、デベロッパー センターの「Windows ストア開発者になるための手順 (図2 ) 」より行えます。
図2 Windowsストア開発者になるための手順Live Connectを利用したアプリの開発
さっそくアプリを作っていきましょう。今回の目標は、Microsoftアカウントでサインインするところまでです。
Live SDKのインストール
はじめに、Live Connectデベロッパーセンター Live SDK インストールします。
「WindowsおよびWindows Phone向け」のLive SDKを選択します。現在の最新バージョンは、v5.3です。
新規プロジェクトの作成
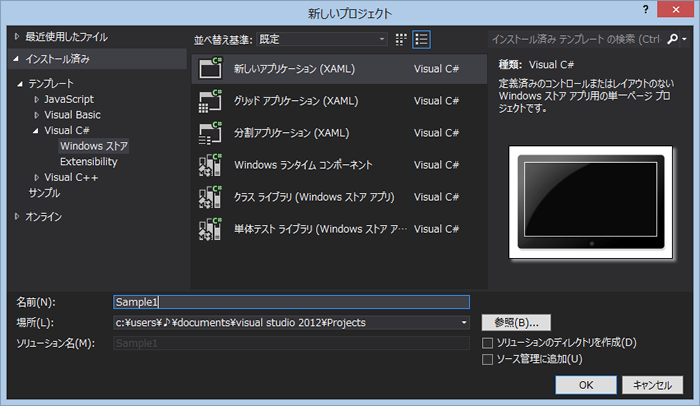
Visual Studioを起動して、新しいプロジェクトを作ります。今回は、C#の新しいアプリケーション(XAML)を選択します(図3 ) 。図は、Visual Studio 2012 Express for Windows 8の画面です。
図3 新しいプロジェクトプロジェクトには、いろいろなファイルが作成され、いくつか既にコードが書いてありますが、気にせず進めましょう。今はまだ真っ暗な画面を表示するだけのアプリです。
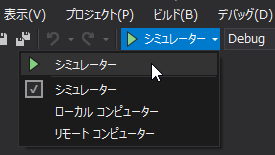
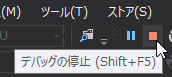
ツールバーでシミュレーターを選択して(図4 ) 、実行(デバッグの開始)すると、シミュレーターが起動して、その中でアプリが動きます。アプリを停止する時は、Visual Studioの「デバッグの停止」を使います(図5 ) 。
図4 シミュレーターの選択図5 デバッグの停止参照の追加
次に、Live SDKに含まれているライブラリを参照します。メニューの「プロジェクト」 -「 参照の追加」から参照マネージャーを開いて、「 参照」ボタンをクリックします。
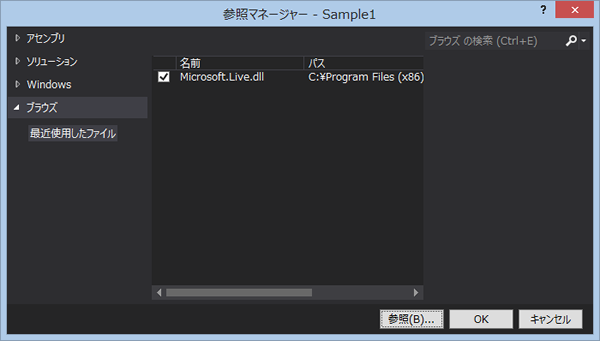
ライブラリは、通常「C:\Program Files (x86)\Microsoft SDKs\Live\v5.0\Windows Store app XAML\References\CommonConfiguration\Neutral」にインストールされています。「 Microsoft.Live.dll 」を選択して追加します(図6 ) 。
図6 参照の追加サインイン処理の記述
続いて、コードを記述していきます。Microsoftアカウント情報にアクセスするため、サインインする処理を記述しましょう。
MainPage.xaml.csファイルを開きます。LoadProfile メソッドを追加して、OnNavigateTo メソッドから呼ぶようにします。これで、アプリが表示されたときにLoadProfileが実行されます。
MainPage.xaml.cs
protected override void OnNavigatedTo ( NavigationEventArgs e )
{
LoadProfile ();
}
private async void LoadProfile ()
{
} サインインの処理を追記します。
private async void LoadProfile ()
{
var authClient = new LiveAuthClient ();
LiveLoginResult authResult = await authClient . LoginAsync ( new string [] { "wl.basic" });
if ( authResult . Status == LiveConnectSessionStatus . Connected )
{
}
}
サインインなど認証関連は、LiveAuthClient クラスを使います。サインインは、LoginAsync メソッドを呼ぶだけです。結果をLiveLoginResult オブジェクトで受け取り、Status プロパティによってサインインしたかどうかを判断します。
コードでは、“ wl.basic” という文字列を指定しています。これは、アプリが要求するユーザーの情報です。wl.basicは基本的な情報を求めています。Live Connectは、ユーザーがアプリに対してユーザーリソースにアクセスすることを許可する(認可する)一般的な手法のOAuthを利用しています。このアクセス許可の内容を、スコープ(Scope)と呼びます。Live Connectで利用できるスコープや、詳しい内容は、スコープとアクセス許可 を参照してください[1] 。
さて、これを実行して動作を確認してみたいところですが、このままでは動きません。次の手順に進みましょう。
Live Connectの利用
Windowsストア アプリでLive Connectを利用するためには、Windowsストア開発者アカウントの登録が完了している必要があります。アプリの一意なIDが必要になるためです。この手続きは、Windowsストア アプリのデベロッパーセンター行います。
それでは、その手順を説明します。この作業は、最終的にどのアプリでも必要な作業です。
アプリの名前
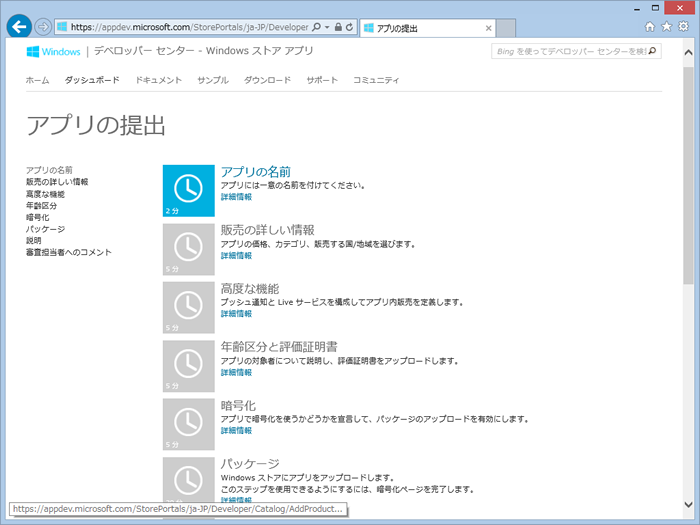
デベロッパー センター にサインインして、「 アプリの提出」を選択します(図7 ) 。ここで、開発するアプリの名前や情報を登録し、最終的にはアプリをアップロードし、認定処理へ進めます。
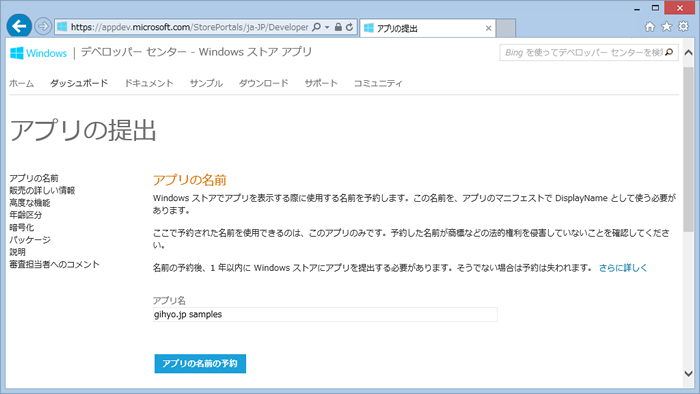
図7 アプリの提出Live Connect利用のアプリの開発作業で最低限 必要な作業は、アプリの名前を付けることだけです。「 アプリの名前」を選択して、名前を登録(予約)しましょう(図8 )( ※2 ) 。
図8 アプリの名前名前を決めるとアプリのIDが決まり、Visual Studioを使って作成中のアプリと関連付けることができます。
高度な機能
ちなみに、アプリの名前を付けると有効になる「高度な機能」には、Live Connectに関する設定が含まれています。
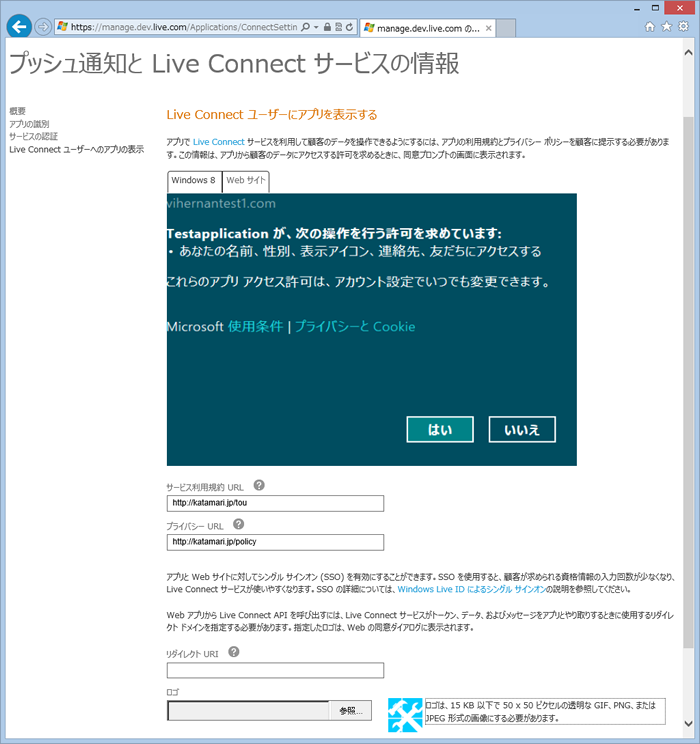
少し覗いてみましょう。高度な機能内にある「プッシュ通知とLive Connectサービスの情報」をクリックします。続いて、「Live Connect ユーザーへのアプリの表示」をクリックします(図9 )。
図9 プッシュ通知とLive Connectサービスの情報ここでは、アプリの利用規約やプライバシーポリシーのURLの設定、ロゴの指定などができます。
アプリをストアと関連付ける
それでは、Visual Studioに戻ります。デベロッパーセンターで登録したアプリを、作成中のアプリと関連付けます。
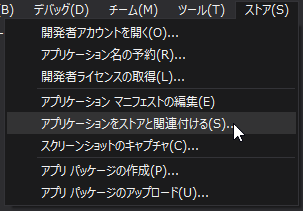
メニューの「ストア」‐「アプリケーションをストアと関連付ける」を選択します(図10 )[3] 。
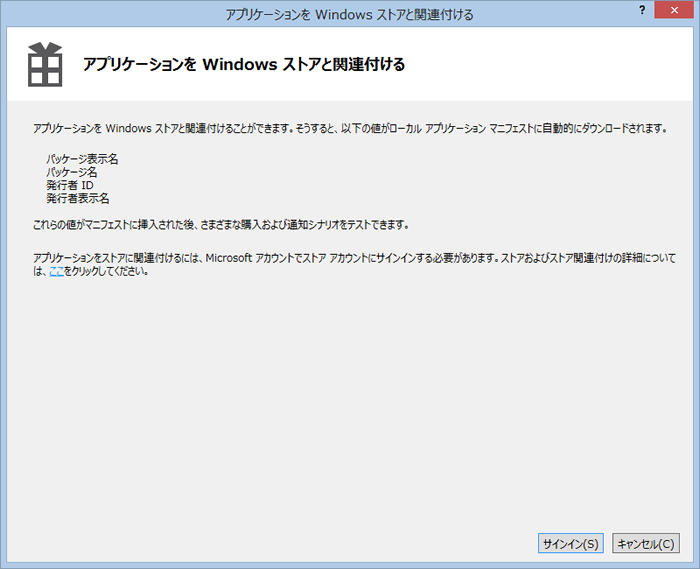
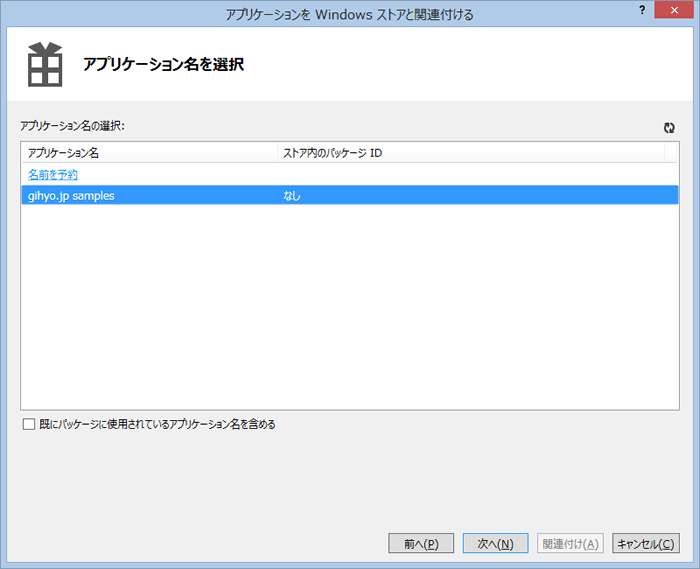
図10 「アプリケーションをストアと関連付ける」メニュー 次のウィンドウが開きます(図11 )。サインインして、アプリケーション名を選択します(図12 )
図11 アプリケーションをストアと関連付けるウィンドウ図12 アプリケーション名を選択「次へ」をクリックし、次の画面で「関連付け」をクリックして完了です。
サインイン処理の確認
アプリと関連付けたので、先ほどのコードが動作するようになりました。ユーザー視点から見ると、アクセスを許可するアプリが明確になったからです。
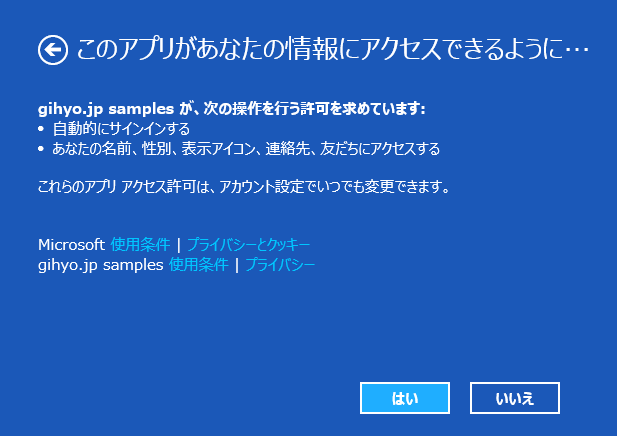
アプリを実行してみましょう。起動するとすぐにサインイン処理に進み、図13 のような画面が表示されます。
図13 アクセスの許可「はい」 ・「 いいえ」のどちらを選択しても、次の処理は何も書いていないため何も起こりません。
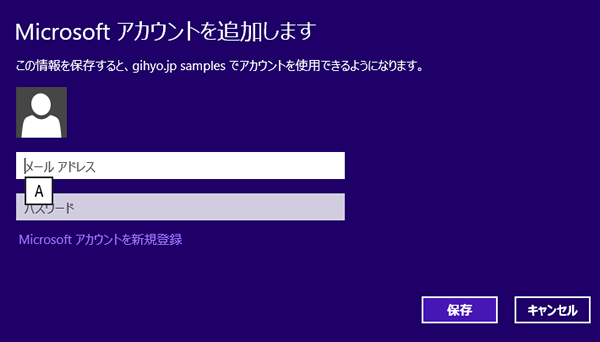
MicrosoftアカウントでWindowsにサインインしている場合、そのアカウントでサインインします。ローカルアカウントを利用している場合は、図14 のようにMicrosoftアカウントの入力を求められます。
図14 Microsoftアカウントの追加一度、ユーザーが許可すると、次からユーザーの操作なしにサインイン状態になります。もう一度、実行してみるとアクセス許可の画面は表示されません。
アプリへの許可の取り消し
アクセス許可の画面に書いてある通り、ユーザーは、いつでもアプリに与えた許可を取り消せます。
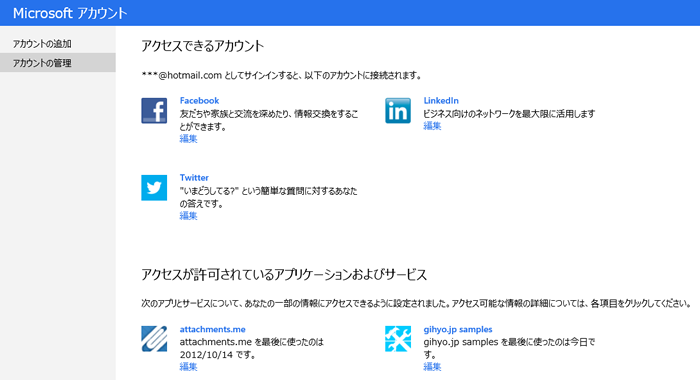
チャーム[4] を表示して「設定」から、「 PC設定の変更」を選択して、「 ユーザー」の「アカウント設定の詳細をオンラインで確認する」を選ぶとhttps://account.live.com/summarypage.aspx へ移動します。このページの「アカウント許可」の「リンクされたアカウントの管理 」にある「アカウントの管理 」に許可したアプリが出てきます(図15 ) 。
図15 アカウントの管理日本語の場合は、正しく表示されないなど使い勝手はよくありません。https://consent.live.com でもアクセス許可の内容を確認ができます。
アカウント情報の取得
コードの記述に戻ります。サインインした後、アカウント情報を取得してみましょう。今回は、アカウントの名前と表示アイコンを取得します。
名前と表示アイコンを表示する場所を、アプリ画面に用意しておきます。次のようにMainPage.xamlを開き編集してください。<Grid>要素の中に、StackPanel 、TextBlock 、Image を追加します。
ツールボックスから、StackPanel、TextBlock、Imageをドラッグ&ドロップして、プロパティウィンドウで名前やWidth、Heightなど設定しても同様のことができます。
MainPage.xaml
< Grid Background = "{StaticResource ApplicationPageBackgroundThemeBrush}" >
< StackPanel >
< TextBlock Name = "NameTextBlock" />
< Image Name = "ProfileImage" Width = "96" Height = "96" HorizontalAlignment = "Left" />
</ StackPanel >
</ Grid > 次は、サインイン後の処理を追記し、次のように変更します。
MainPage.xaml.cs
private async void LoadProfile ()
{
var authClient = new LiveAuthClient ();
LiveLoginResult authResult = await authClient . LoginAsync ( new string [] { "wl.basic" });
if ( authResult . Status == LiveConnectSessionStatus . Connected )
{
var connectClient = new LiveConnectClient ( authResult . Session );
LiveOperationResult opMeResult = await connectClient . GetAsync ( "me" );
dynamic meResult = opMeResult . Result ;
this . NameTextBlock . Text = "こんにちは! " + meResult . name ;
LiveOperationResult opPicResult = await connectClient . GetAsync ( "me/picture" );
dynamic picResult = opPicResult . Result ;
this . ProfileImage . Source = new Windows . UI . Xaml . Media . Imaging . BitmapImage (
new Uri ( picResult . location , UriKind . Absolute ));
}
} ユーザーリソースを取得するには、LiveConnectClient クラスを使います。インスタンス時にLiveAuthClient.Sessionプロパティを指定します。
実際に名前などの情報を得る時は、GetAsync メソッドを使います。名前の場合は“ me” 、表示アイコンの場合は“ me/picture” と指定しています。実は、この“ me” などは、URLのパスの一部で、https://apis.live.net/v5.0/meにアクセスしています。
結果は、JSON形式で受け取ります。“ me” の場合は次のような結果が返ってきます。
{
"id" : "xxxxx" ,
"name" : "中野梓" ,
"first_name" : "梓" ,
"last_name" : "中野" ,
"link" : "http://profile.live.com/cid-xxxxx/" ,
"gender" : "female" ,
"locale" : "ja_JP" ,
"updated_time" : "2012-11-11T12:00:00+0000"
}
“me/picture” の場合は、アイコンのURLです。
{
"location" : "https://cid-xxxxx.users.storage.live.com/users/xxxxx/myprofile/expressionprofile/profilephoto:UserTileStatic"
}
アプリでは、これらの結果から値を取り出して使っています。
リソースの操作について、詳しい仕様はREST API [5] 。
ここまでを実行してみましょう(図16 ) 。名前とアイコンが表示されましたか?
図16 実行結果
今回はここまでです。いかがでしたか。Microsoftアカウント情報を扱って、ユーザーごとに異なるアプリも簡単に作れそうな気がしますね。次回は、ガイドラインに従った、サインイン処理と実装について扱う予定です。