はじめに
前回は、
作成したサンプルアプリケーションは、
- サンプルプログラム
(72. 5KB)
テキストエディタの仕様
以下の8機能を実装します。テキストエディタとしては非常に非力なものですが、
- 直前の動作を取り消す
「やり直し」 - 選択中の文章をクリップボードに保持する
「コピー」 - 選択中の文章を切り取ってクリップボードに保持する
「切り取り」 - クリップボードからの
「貼り付け」 - 以前書いた文章を再度編集する
「開く」 - 現在書いている文章の
「保存」 - 指定した文字列までカーソルを移動させる
「検索」 - 指定した文字列を別の文字列に置き換える
「置換」
今回はこのうち
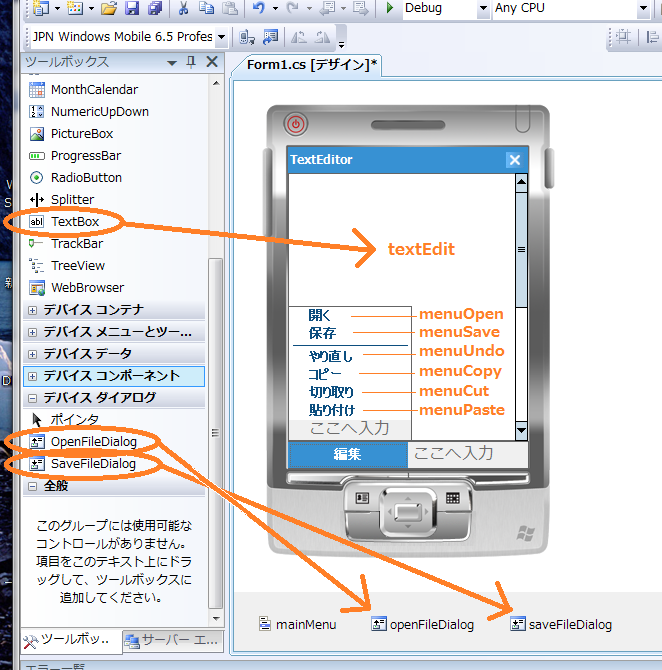
ユーザーインターフェース
.NET Compact Frameworkを使ったアプリケーションは、
今回はテキストエディタなので、

上図が今回作成するアプリケーションの最終形です。
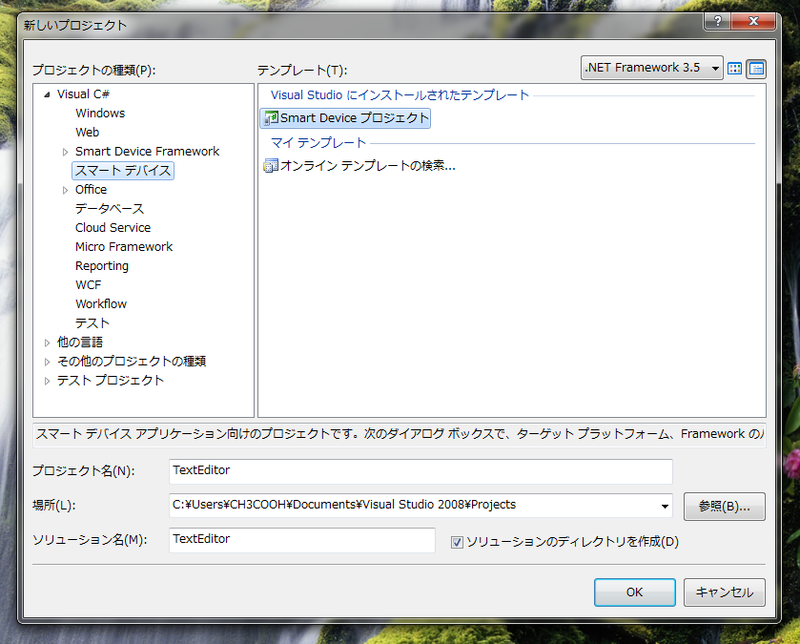
新しいプロジェクトの作成
Visual Studioでは、

いくつか作成可能なプロジェクトの種類が表示されているのが判ります。この中から

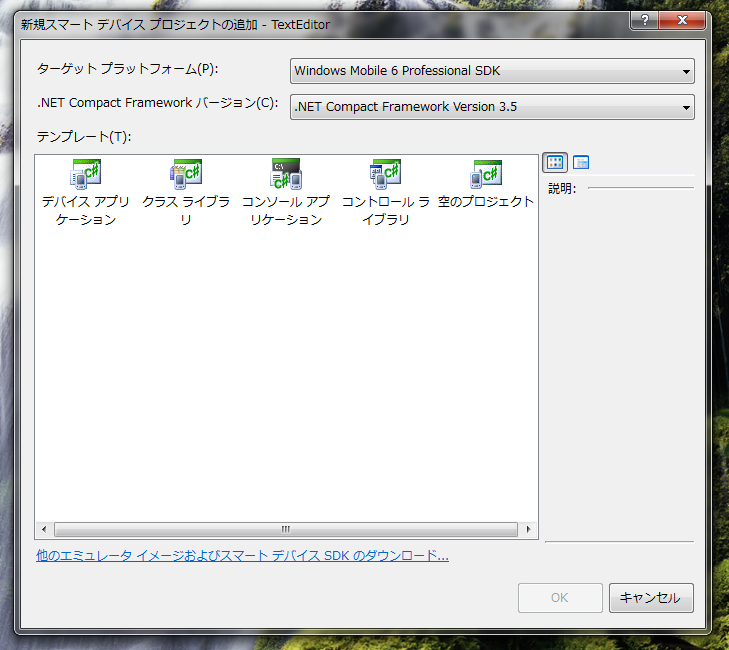
Smart Device プロジェクトのウィザードでは、
- コンソール アプリケーション
- クラス ライブラリ
- コントロール ライブラリ
コンソール アプリケーションは、
クラス ライブラリとコントロール ライブラリは名前の通りで、
私たちは実際にユーザーが操作可能なものを作成したいので、
今回のターゲットプラットフォームはWindows Mobile 6.
| ターゲットプラットフォーム | Windows Mobile 6 Professional SDK |
|---|---|
| .NET Compact Framework バージョン | .NET Compact Framework Version 3. |
| テンプレート | デバイス アプリケーション |
ターゲットプラットフォームを選択すると、

フォームデザイナを使用した開発
デフォルト設定だと左側に表示されているツールボックスから、

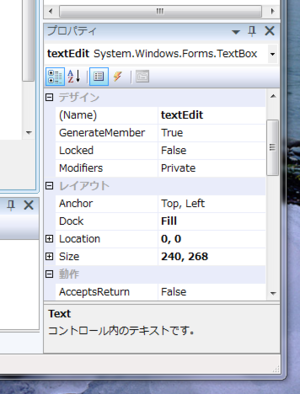
コントロールのプロパティを操作する
配置したTextBoxコントロールをフォームデザイナ上で右クリックし、

プロパティ ウィンドウが表示できたら、
| (Name) | textEdit |
|---|---|
| Dock | Fill |
| Multiline | True |
| TabIndex | 0 |
| ScrollBars | Vertical |
Nameプロパティにコントロールの名前を設定すると、
string msg = textEdit.Text;
MessageBox.Show(msg);Dockプロパティは、親コントロール
コントロールのイベントに処理を関連付ける
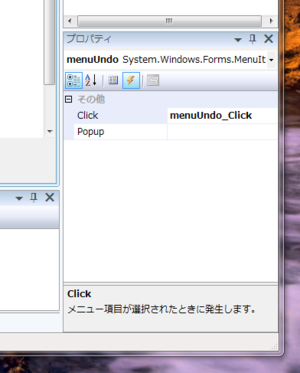
menuUndoというコントロールに対して、
プロパティ ウィンドウを見ているとカミナリマークがあります。これを押すとコントロールのイベントの一覧が表示されます。

MenuItemコントロールの場合、ClickイベントとPopupイベントが表示されていると思います。コントロールによって用意されているイベントが異なります。Clickの箇所でダブルクリックすると、下記のような
private void menuUndo_Click(object sender, EventArgs e)
{
}後は、
機能を実装してみよう!
前置きが長くなってしまいましたが、
「やり直す」の実装
TextBoxのUndoメソッドでひとつ前の状態に戻すことができます。CanUndoプロパティでアンドゥ
private void menuUndo_Click(object sender, EventArgs e)
{
// アンドゥ(元に戻す)が可能か
if (textEdit.CanUndo)
{
// 元に戻せるのであれば戻す
textEdit.Undo();
}
}「コピー」の実装
デスクトップ版.NET Frameworkに実装されているTextBoxコントロールは、
独自に実装といってもそんなに難しいことはありません。Windows Mobile OSは、
クリップボードにコピーした
コピーの実装には、
private void menuCopy_Click(object sender, EventArgs e)
{
if (textEdit.SelectedText != "")
{
// 選択している文字列をクリップボードに格納
Clipboard.SetDataObject((object)textEdit.SelectedText);
}
}このテキストエディタでは使用しませんが、
// クリップボードが保持しているデータ形式が
// テキスト型以外であれば、以降の処理を行わない
IDataObject iData = Clipboard.GetDataObject();
if (!iData.GetDataPresent(DataFormats.Text))
{
return;
}
// クリップボードからデータを取得する
string textData = (string)iData.GetData(DataFormats.Text);まとめ
今回はウィザードを使って簡易テキストエディタの作成を行いました。
デスクトップ版の.NET Frameworkでは元々実装されているメソッドやプロパティが無いので、
次回も引き続きテキストエディタの実装を進めていきましょう。
以上で今回は終わりです。ありがとうございました。



