はじめに
「Windows phoneでテキストエディタを作ろう!」
今回は、
今回も実装後のサンプルプログラムを用意しています。
- サンプルプログラム
(99. 2KB)
ファイルの書き込みと読み込みは簡単!
「Windows phoneでテキストエディタを作ろう!」
ユーザーに対してどの場所にどんなファイル名でテキストファイルを保存するのか
「保存」
「保存」の実装
入力した文章をテキストファイルへ書き込みます。プロパティの設定をソースコードで書いてもよいのですが煩雑になるので、
| Name | saveFileDialog |
|---|---|
| Filter | テキストファイル(*.txt)|*.txt |
| FilterIndex | 1 |
Filterプロパティは名前の通り、
メニューから
private void menuSave_Click(object sender, EventArgs e)
{
// ファイルを保存するためのダイアログを表示する
if (saveFileDialog.ShowDialog() != DialogResult.OK)
{
return;
}
// テキストボックスに入力されているテキストを
// ユーザーが指定したファイルパスに書き出す
string path = saveFileDialog.FileName;
using (StreamWriter strm = new StreamWriter(path))
{
strm.Write(textEdit.Text);
}
}「開く」の実装
ファイルシステムにあるテキストファイルを読み込みます。SaveFileDialogと同様にプロパティウィンドウで以下の指定をします。
| Name | openFileDialog |
|---|---|
| Filter | テキストファイル(*.txt)|*.txt |
| FilterIndex | 1 |
SaveFileDialogで実施した方法と逆に、
private void menuOpen_Click(object sender, EventArgs e)
{
// ファイルを開くためのダイアログを表示する
if (openFileDialog.ShowDialog() != DialogResult.OK)
{
return;
}
// ユーザーが指定したファイルパスから
// テキストを読み込みTextBoxに表示させる
string path = openFileDialog.FileName;
using (StreamReader strm = new StreamReader(path))
{
textEdit.Text = strm.ReadToEnd();
}
}この方法だと読み込んだテキストを無条件にTextプロパティへ設定していますので、
ファイルを開いたときの上書きを防止する
保存済みかどうかのフラグを用意します。このフラグがfalseの場合は、
/// <summary>
/// 現在のテキストが保存済みか判定用フラグ
/// </summary>
bool _isSavedFile = true;
bool isSavedFile
{
get { return _isSavedFile; }
set { _isSavedFile = value; }
}isSavedFileは保存済みかどうかのフラグですので、
private void menuSave_Click(object sender, EventArgs e)
{
// ファイルを保存するためのダイアログを表示する
if (saveFileDialog.ShowDialog() != DialogResult.OK)
{
return;
}
// TextBoxに表示しているテキストを
// ユーザーが指定したファイルパスに書き出す
using (StreamWriter strm = new StreamWriter(saveFileDialog.FileName))
{
strm.Write(textEdit.Text);
}
// 保存が完了したのでフラグにtrueを設定する
this.isSavedFile = true;
}テキストボックスのテキストに変更があった場合、
private void textEdit_TextChanged(object sender, EventArgs e)
{
// テキストが変更されたのでフラグにfalseを設定する
this.isSavedFile = false;
}編集中
private void menuOpen_Click(object sender, EventArgs e)
{
// ファイルを保存済みか
if (!this.isSavedFile)
{
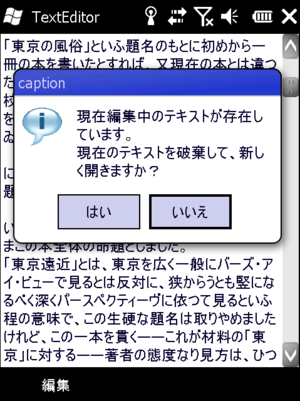
// 上書きの確認用の文言
System.Text.StringBuilder sb = new StringBuilder();
sb.Append("現在編集中のテキストが存在しています。\n");
sb.Append("現在のテキストを破棄して、新しく開きますか?");
// メッセージボックスの表示
DialogResult result = DialogResult.None;
result = MessageBox.Show(sb.ToString(),
"caption",
MessageBoxButtons.YesNo,
MessageBoxIcon.Asterisk,
MessageBoxDefaultButton.Button2);
if (result != DialogResult.Yes)
{
return;
}
}
// ファイルを開くためのダイアログを表示する
if (openFileDialog.ShowDialog() != DialogResult.OK)
{
return;
}
// ユーザーが指定したファイルパスから
// テキストを読み込みTextBoxに表示させる
using (StreamReader strm = new StreamReader(openFileDialog.FileName))
{
textEdit.Text = strm.ReadToEnd();
}
}編集中に

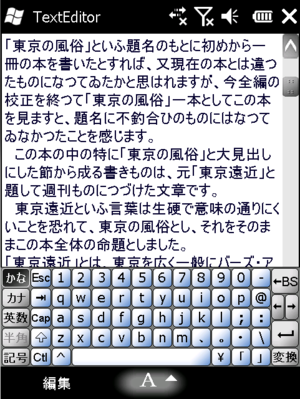
ソフトウェアキーボードを表示させた時の対応
Windows Mobile 6.
ソフトキーボードを有効にすると、

少し使い勝手が悪いですね。InputPanelコンポーネントを利用して改善しましょう。最終形としては、
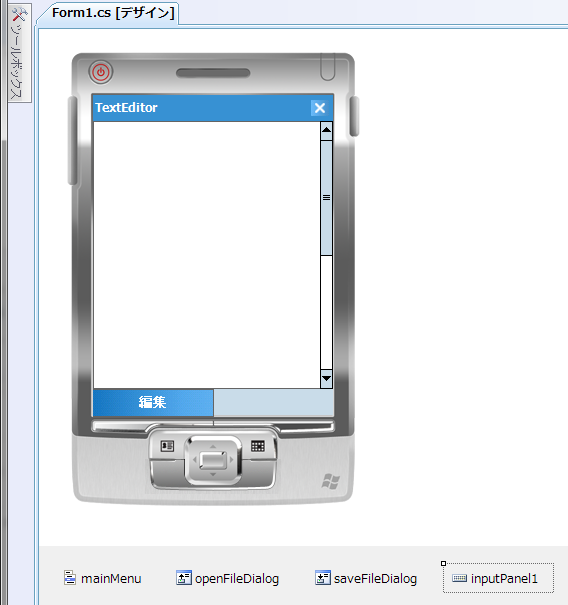
InputPanelは、

追加したInputPanelをダブルクリックすると、
private void inputPanel1_EnabledChanged(object sender, EventArgs e)
{
if (inputPanel1.Enabled)
{
// ソフトキーボードが表示されている
}
else
{
// ソフトキーボードが表示されていない
}
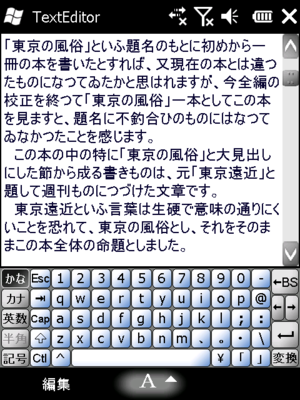
}次に、
「Windows phoneでテキストエディタを作ろう!」
ソフトキーボードが非表示の場合は、
private void inputPanel1_EnabledChanged(object sender, EventArgs e)
{
// 現在のテキストボックスの高さを取得
int newHeight = textEdit.Height;
if (inputPanel1.Enabled)
{
// ソフトキーボードが表示されている
// テキストボックスの高さを設定するために
// Dockプロパティを上辺にのみ揃える
textEdit.Dock = DockStyle.Top;
// ソフトキーボードの高さを考慮して、
// 残った部分をテキストボックスの高さとする
newHeight = newHeight - inputPanel1.Bounds.Height;
}
else
{
// ソフトキーボードが表示されていない
// ソフトキーボードのことは考慮する必要がないので
// フォームのすべての辺とドッキングさせる。
textEdit.Dock = DockStyle.Fill;
}
// テキストボックスの高さを更新する
textEdit.Height = newHeight;
}ソフトキーボードの有効・

まとめ
開発するアプリケーションがテキストエディタだったので、
一方、
以上で今回は終わりです。ありがとうございました。



