はじめに
今や
今回は、
- サンプルプログラム
(13. 8KB)
画像エフェクトアプリの仕様
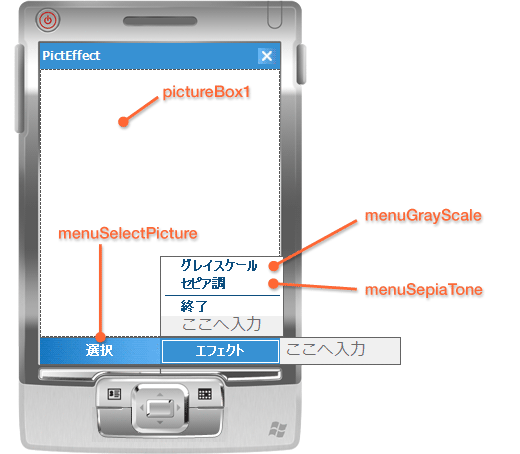
左ソフトキーでWindows phone標準の写真選択ダイアログを表示し、

シンプルなUIなので上記のコントロールを配置した状態を前提として話を進めていきます。
カメラ撮影・画像選択ダイアログを使う
まずは加工する画像を選ばなければいけません。.NET Compact Frameworkには、
SelectPictureDialogクラスは、
取得したファイルパスからBitmapオブジェクトを生成させます。複数のエフェクト処理をかけますので、
// オリジナルのBitmapを保持
Bitmap OriginalBmp = null;
private void menuGetPicture_Click(object sender, EventArgs e)
{
SelectPictureDialog dlg = new SelectPictureDialog();
dlg.Title = "加工する画像を選択してください";
if ( dlg.ShowDialog() != DialogResult.OK)
{
return;
}
// ファイルパスからBitmapを生成する
this.OriginalBmp = new Bitmap(dlg.FileName);
}今回は使用しませんが、
またカメラ撮影だけを行わせたい場合は、
撮影・選択した画像を画面に表示させる
ダイアログで選択した画像を表示させます。単純に表示させるだけであれば、
pictureBox1.Image = this.OriginalBmp;画像がpictureBoxより大きく表示領域を超えてしまう場合は、
pictureBox1.ImageSize = ImageSize.Stech;
pictureBox1.Image = this.OriginalBmp;ただし、
エフェクト処理を行う
次に画像に対して色味を変えるエフェクト処理を行いましょう。現在表示している画像から1ピクセル分の色情報を抽出して、
グレイスケール化
グレイスケールは白と黒とその中間色で表現した言わば白黒写真です。白黒写真と言っても色空間やガンマ値を考慮した沢山の方法があります。R成分、
今回は一番簡単な単純平均法を使用しましょう。1ピクセルのR成分、
private void menuGrayScale_Click(object sender, EventArgs e)
{
Bitmap bmp = (Bitmap)this.OriginalBmp.Clone();
for (int j = 0; j < bmp.Height; j++)
{
for (int i = 0; i < bmp.Width; i++)
{
Color orgColor = bmp.GetPixel(i, j);
int avg = (int)((orgColor.R + orgColor.G + orgColor.B) / 3);
Color c = Color.FromArgb(avg, avg, avg);
bmp.SetPixel(i, j, c);
}
}
pictureBox1.Image = bmp;
}上記のコードを実行してみました。

セピア調化
次に一昔前の写真のようにセピア調に加工してみましょう。セピアというのはイカ墨の色のことで、
R成分を基準
private void menuSepiaTone_Click(object sender, EventArgs e)
{
Bitmap bmp = (Bitmap)this.OriginalBmp.Clone();
for (int j = 0; j < bmp.Height; j++)
{
for (int i = 0; i < bmp.Width; i++)
{
Color orgColor = bmp.GetPixel(i, j);
int avg = (int)((orgColor.R + orgColor.G + orgColor.B) / 3);
Color c = Color.FromArgb((int)(avg * 1),
(int)(avg * 0.7),
(int)(avg * 0.4));
bmp.SetPixel(i, j, c);
}
}
pictureBox1.Image = bmp;
}上記のコードを実行してみました。

さいごに
ただ、
直接画像データを操作することで高速化が可能ですので、



