はじめに
MIX10ではWindows Phone 7 Seriesとして紹介されていましたが、なんらかの動きがあったのか先日Seriesを除いて「Windows Phone 7」を正式名称とする旨がTwitterにて報告されていました。
名前が変わっても日本市場での発売についてはまだ発表されていません。しかし、一開発者としてアプリケーション開発を行う分には発売の有無は関係ありませんので、じゃんじゃんWindows Phone 7プログラミングを試していきましょう。
今回は最初の一歩ということで、Silverlightによる「Hello World」、XNA GameStudio 4.0による「Hello World」を実装したいと思います。
開発環境のインストール
では早速、開発環境をインストールしましょう。
Windows Phone Developer Tools CTP
SilverlightとXNAの開発環境とWindows Phone 7のエミュレータが含まれており、このパッケージをを導入するだけでWindows Phone 7アプリケーションの開発が可能となります。本パッケージ含まれるツールは以下の4つです。
- Visual Studio 2010 Express for Windows Phone CTP
- Windows Phone Emulator CTP
- Silverlight for Windows Phone CTP
- XNA 4.0 Game Studio CTP
ひょっとするとまだ現役かもしれないWindows XPは、既に2009年4月にメインストリームサポートが終了していますので、Windows Phone 7の開発環境を導入することができません。
この開発環境を導入可能な(サポートされている)OSは、Starer Edition 以外のWindows VistaとWindows 7のみとなります。Windows Vistaは、Service Pack 2以降を導入している必要があるようです。
インストールにあたり、2点気を付けないといけません。
まずは今までに、.NET Framework 4.0 Beta関連のソフトウェアを導入した記憶があれば、それらをアンインストールをしましょう。Beta版の残骸が残っているとインストールを進めることができなくなります。私は、Visual Studio 2010 Beta 2を評価のために導入した関係もあり削除に時間がかかってしまいました。
もう1つは、お使いのPCにDirectX 10に対応したグラフィックカード(with WDDM 1.1 Driver)が搭載されていないと、XNA Game Studioで作成したアプリケーションをエミュレータ上でデバッグすることができません。これはWindows Phone エミュレータがデスクトップGPUを拡張して物理デバイス上で動作させるためです。
以下のページからvm_web.exeをダウンロードします。
ダウンロードが完了したら、セットアップファイルを起動してください。
ライセンスの承諾
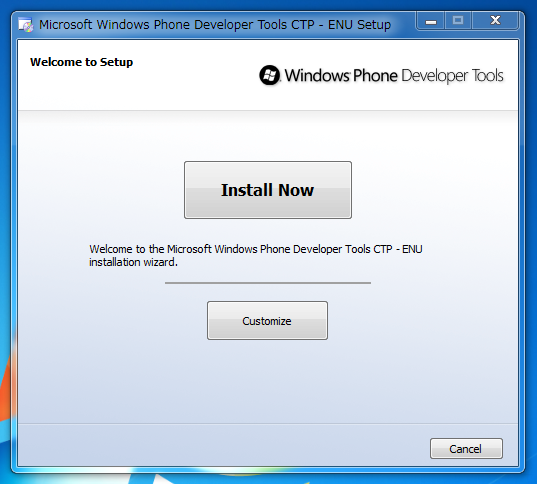
 Install Nowボタンを押下します
Install Nowボタンを押下します
 必要なファイルをダウンロードしています
必要なファイルをダウンロードしています
 全てのインストールの完了後に再起動します
全てのインストールの完了後に再起動します
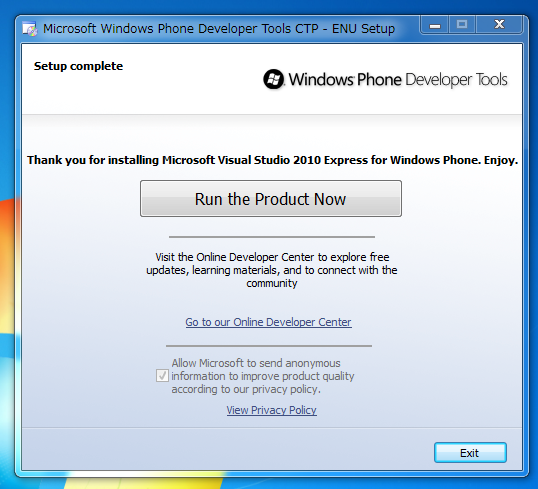
 Run the Product Nowボタンを押下して起動
Run the Product Nowボタンを押下して起動
 Visual Studio 2010が起動します
Visual Studio 2010が起動します

以上で、Windows Phone Developer Toolsのインストールは完了です。
SilverlightによるHello World
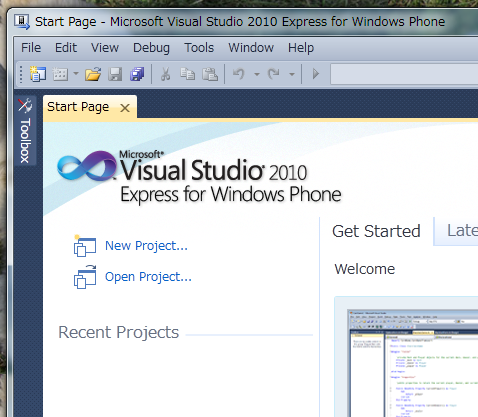
SilverlightによるHello Worldアプリケーションを作成しましょう。まずは「New Project...」をクリックして新規プロジェクトダイアログを表示します(XNAアプリケーションも同様にここから新規プロジェクトを作成することが可能です)。
スタートページ

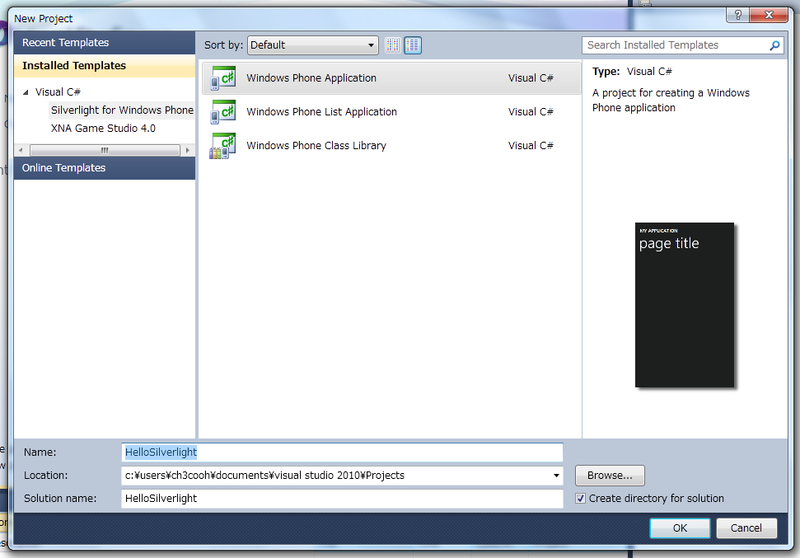
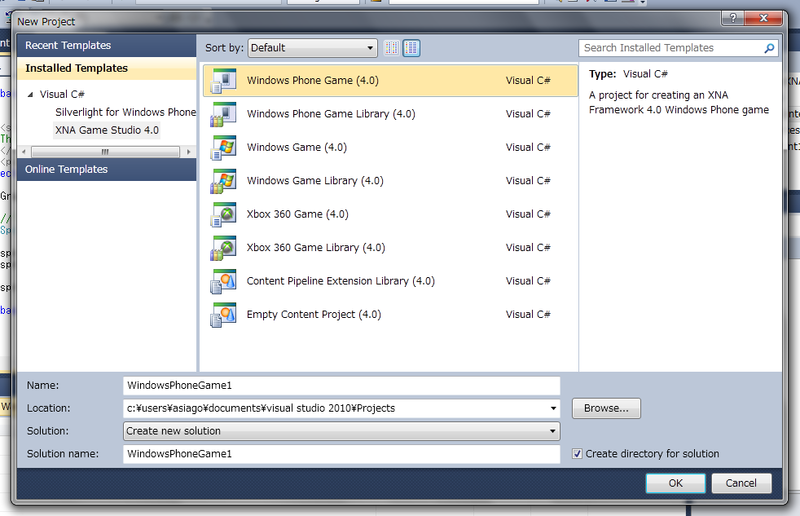
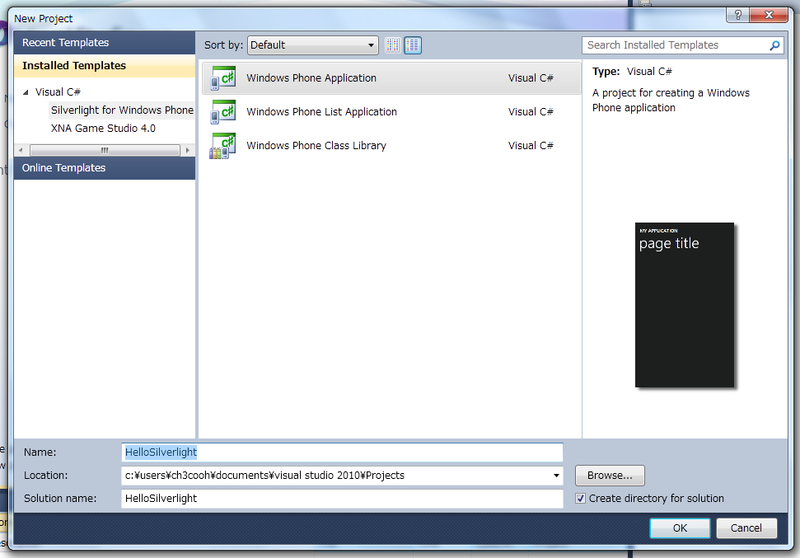
いくつか作成可能なProductがありますので、このうちのWindows Phone Applicationを選択します。プロジェクト名は「HelloSilverlight」としておきましょう。
新規プロジェクトの作成

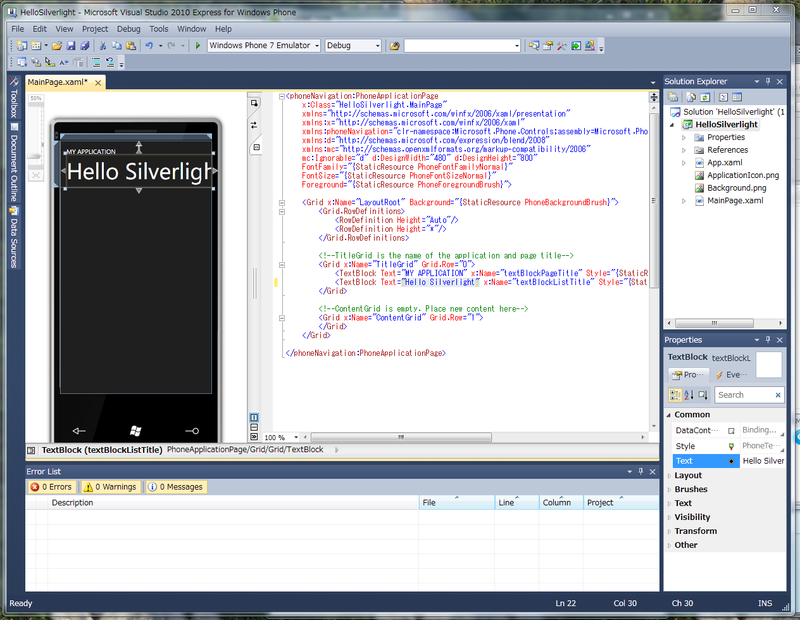
左側に標準コントロールを配置するためのデザイナがあり、中央にXAMLがあります。デザイナとXAMLは連動していますので、XAMLの変更がすぐにどのようなデザインになるのかが見て理解できます。
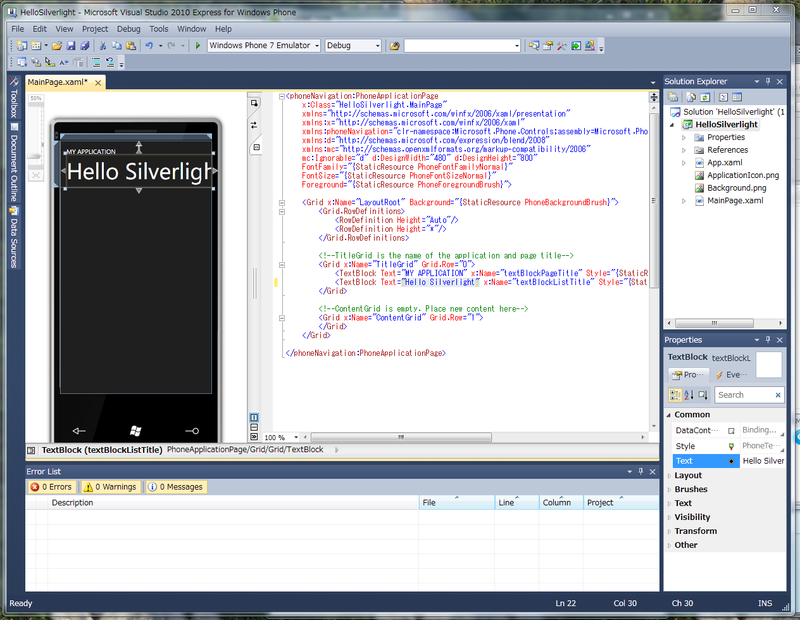
Silverlightの開発UI

画面上にHelloが表示できればよしとして、直接中央のペインのXAMLの編集を行います。元々、「page title」が記載されているTextBlockを「Hello Silverlight」に変更します。
<Grid x:Name="TitleGrid" Grid.Row="0">
<TextBlock Text="MY APPLICATION" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="Hello Silverlight" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid>
この状態でF5キーを押下し、デバッグ実行を行います。
以上で、Silverlightを使ったHello Worldアプリの開発は完了です。
XNAによる実装
XNAは、Microsoftが提供しているXbox360などのゲーム機やモバイル端末上で動作するゲームを作成するためのフレームワークです。Windows Phone 7で動作するゲームを作成することができます。
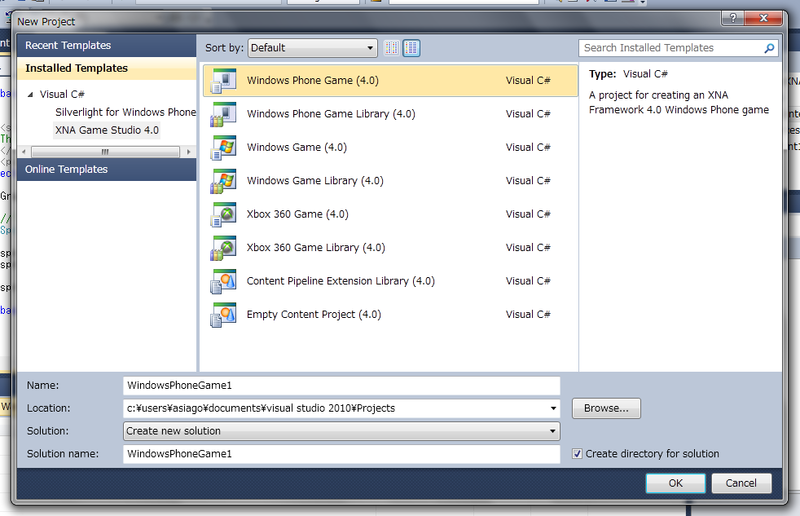
新規プロジェクトを作成します。「Windows Phone Game (4.0)」を選択してください。プロジェクト名は「HelloXNA」としておきましょう。
新規プロジェクトの作成

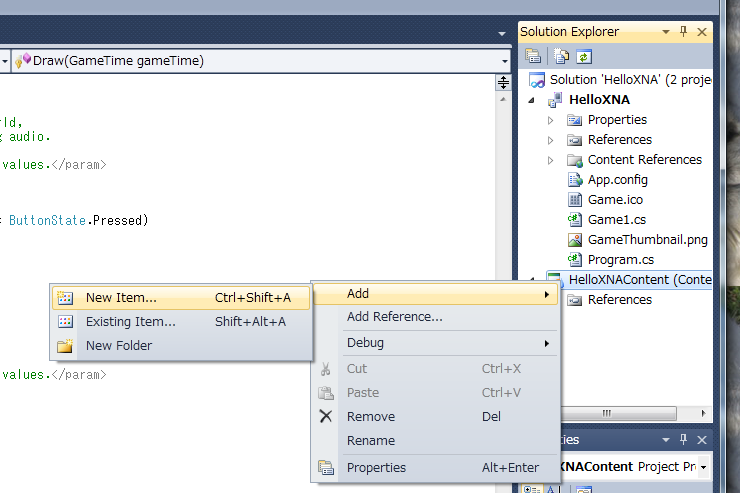
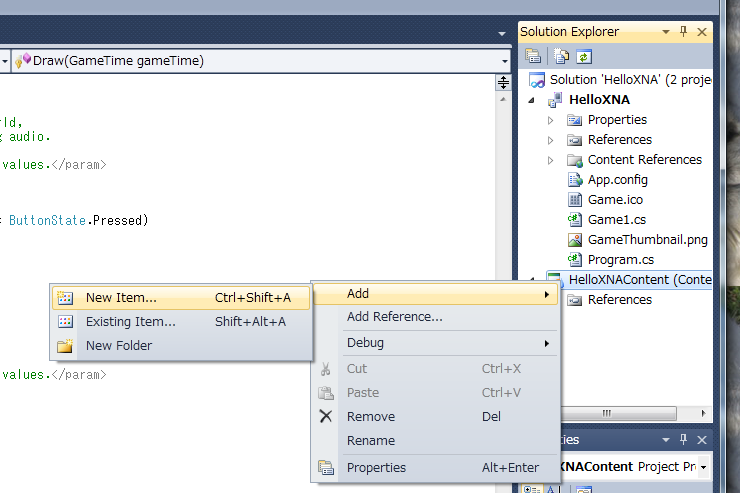
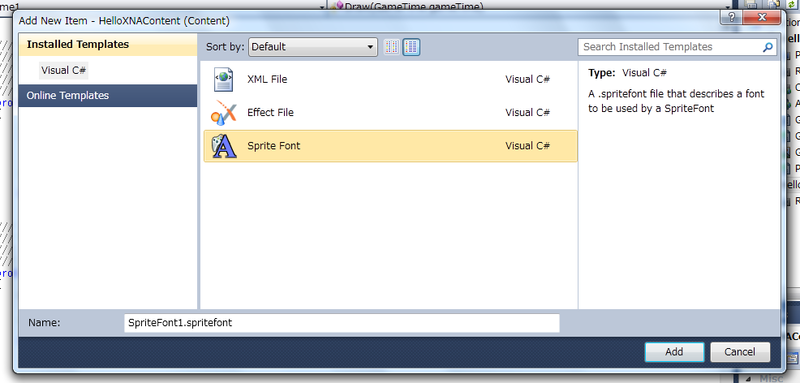
テキストを表示する場合、.spritefontという拡張子のXMLファイルにフォント情報を設定する必要があります。Solution Explorerの「HelloXNAContent」を右クリックし、「Add」、「New Item...」を選択します。
Contentにアイテムの追加
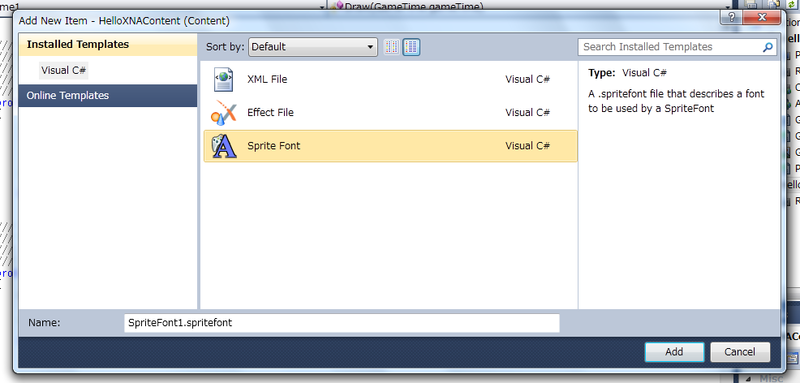
 Sprite Fontを追加します
Sprite Fontを追加します

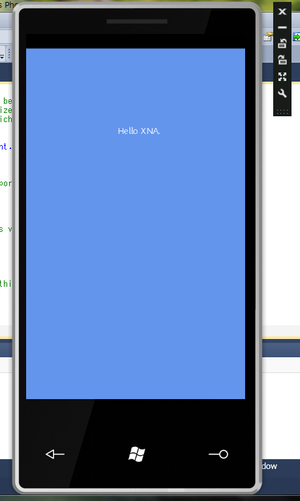
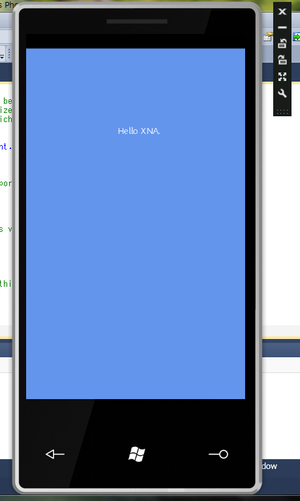
フォント情報ができればあとは文字列を描画するだけです。
Drawイベントの中でフォント情報を読み出し、そのフォントを使用しDrawStringメソッドを呼び出すと、画面上に文字列を表示することができます。
SpriteFont font = Content.Load<SpriteFont>("SpriteFont1");
spriteBatch.Begin();
spriteBatch.DrawString(font, "Hello World.", new Vector2(200.0f, 300.0f),
Color.White, 0.0f, Vector2.Zero, 1.0f, SpriteEffects.None, 0.0f);
spriteBatch.End();

以上で、XNAを使ったHello Worldアプリの開発は完了です。
さいごに
SilverlightとXNAを使った定番のHello Worldアプリケーションを作成してみました。
両方とも特徴のあるフレームワークですので、好みや目的に合ったほうでWindpws Phone 7プログラミングを楽しんで頂けたらと思います。
今回は以上で終わりです。ありがとうございました。