はじめに
前回は、
まずは.NET Compact Frameworkのソースコードと比較しつつ、
Windows Mobile 6.5で図形を描いてみよう
今回は、
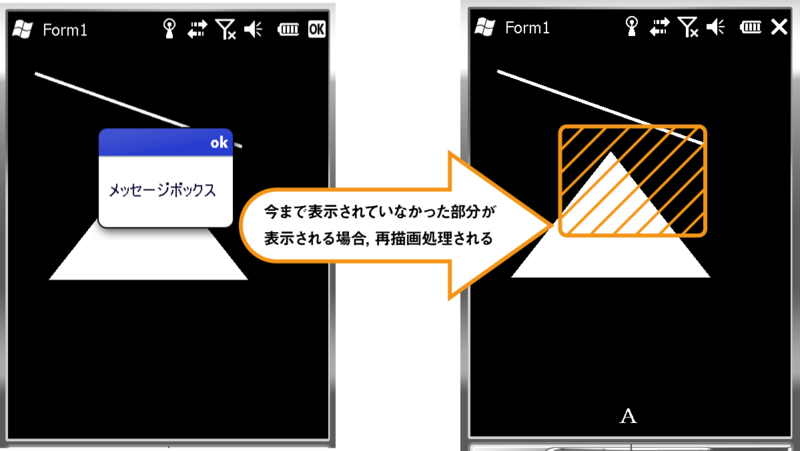
描画処理をフレームワークに任せるのではなく、
例えば、

Windows Mobileならではのケースとしては、
OnPaintメソッドのオーバーライド
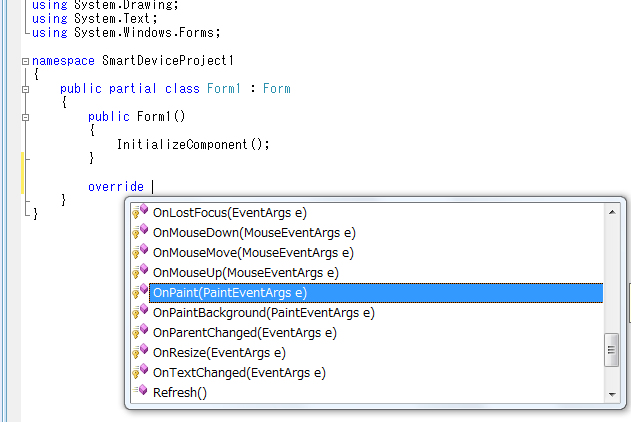
準備から始めましょう。スマートデバイス向けのプロジェクトを新規作成します。作成したFormのOnPaintメソッドをオーバーライドします。

テンプレートによって作成されたForm1クラス上で、
protected override void OnPaint(PaintEventArgs e)
{
// base.OnPaint(e);
// ここに描画処理を書く
}OnPaintメソッドの引数PaintEventArgsのGraphicsプロパティを使うと、
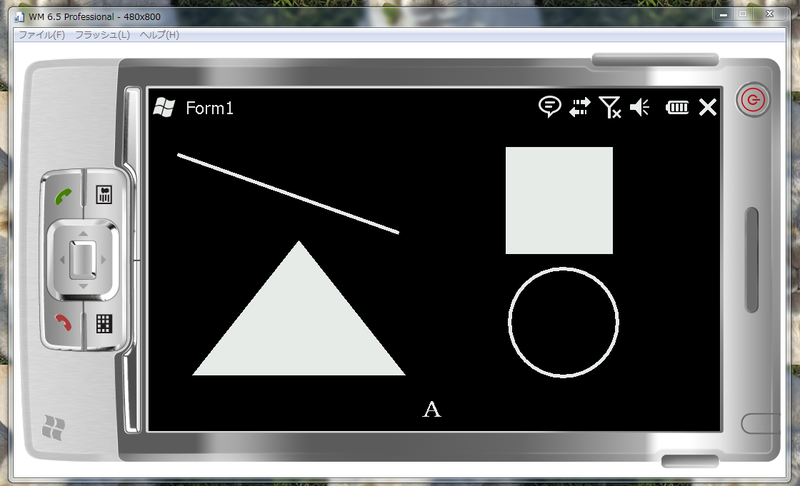
.NET Compact Frameworkでは、
protected override void OnPaint(PaintEventArgs e)
{
//
e.Graphics.Clear(Color.Black);
// 斜めの線を引く
Pen pen = new Pen(Color.White, 5f);
e.Graphics.DrawLine(pen, 40, 40, 350, 200);
// 塗り潰して三角形を描く
Brush brush = new SolidBrush(Color.White);
Point[] points = new Point[]{ new Point(210, 210),
new Point(60, 510),
new Point(360, 510) };
e.Graphics.FillPolygon(brush, points);
// 塗りつぶして矩形を描く
Rectangle rect = new Rectangle(500, 30, 88, 250);
e.Graphics.FillRectangle(brush, rect);
// 円を描く
e.Graphics.DrawEllipse(pen, 505, 250, 200, 200);
}
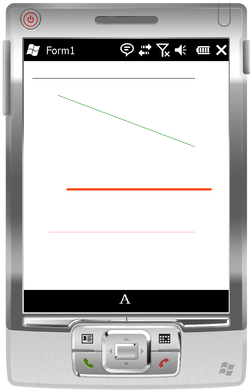
線の描画を行う
まずは線を引いてみましょう。線を引くには、
Penクラスのコンストラクタ引数にてペンの太さを指定することができます。またPenオブジェクトのDashStyleプロパティを使うと、
protected override void OnPaint(PaintEventArgs e)
{
// 直線を引く
Pen pen1 = new Pen(Color.Black);
e.Graphics.DrawLine(pen1, 20, 40, 400, 40);
// 斜めに直線を引く
Pen pen3 = new Pen(Color.Green);
e.Graphics.DrawLine(pen3, 80, 80, 400, 200);
// 太い直線を引く
Pen pen2 = new Pen(Color.OrangeRed, 5f);
e.Graphics.DrawLine(pen2, 100, 300, 440, 300);
// ドットの線を引く
Pen pen4 = new Pen(Color.DeepPink);
pen4.DashStyle = System.Drawing.Drawing2D.DashStyle.Dash;
e.Graphics.DrawLine(pen4, 60, 400, 400, 400);
}
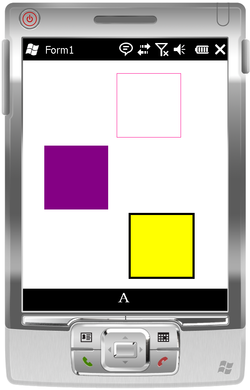
矩形の描画を行う
矩形を描画するには、
Silverlightでは比較的簡単に実現可能な、
protected override void OnPaint(PaintEventArgs e)
{
// 矩形を描く
Pen pen = new Pen(Color.DeepPink);
Rectangle rect1 = new Rectangle(220, 30, 150, 150);
e.Graphics.DrawRectangle(pen, rect1);
// 塗りつぶされた矩形を描く
SolidBrush brush = new SolidBrush(Color.Purple);
Rectangle rect2 = new Rectangle(50, 200, 150, 150);
e.Graphics.FillRectangle(brush, rect2);
// 塗りつぶして枠線を引く
Pen pen2 = new Pen(Color.Black, 5f);
SolidBrush brush2 = new SolidBrush(Color.Yellow);
Rectangle rect3 = new Rectangle(250, 360, 150, 150);
// 差に塗りつぶした矩形を描く
e.Graphics.FillRectangle(brush2, rect3);
// その矩形の上に枠線を引く
e.Graphics.DrawRectangle(pen2, rect3);
}
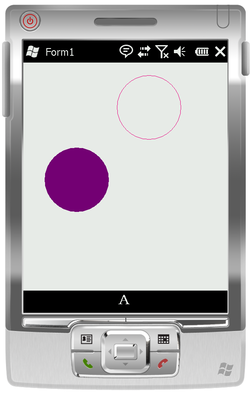
円の描画を行う
円を描画するには、
protected override void OnPaint(PaintEventArgs e)
{
// 円を描く
Pen pen = new Pen(Color.DeepPink);
Rectangle rect1 = new Rectangle(220, 30, 150, 150);
e.Graphics.DrawEllipse(pen, rect1);
// 塗りつぶして円を描く
SolidBrush brush = new SolidBrush(Color.Purple);
Rectangle rect2 = new Rectangle(50, 200, 150, 150);
e.Graphics.FillEllipse(brush, rect2);
}
多角形の描画を行う
多角形を描画するには、
protected override void OnPaint(PaintEventArgs e)
{
// 背景を黒色で初期化します
e.Graphics.Clear(Color.Black);
Brush brush = new SolidBrush(Color.White);
Point[] points = new Point[]{ new Point(190, 40),
new Point(40, 340),
new Point(340, 340) };
e.Graphics.FillPolygon(brush, points);
}
さいごに
Windows Mobile 6.
今回は以上で終わりです。ありがとうございました。



