はじめに
Windows Mobile 6.
Windows Phone 7では、
グラデーションを描画するための前準備
デスクトップ版の.NET Frameworkアプリケーションでは、
.NET Compact Frameworkでは、
さて、
P/Invoke宣言クラスを実装する
最初に、
using System;
using System.Linq;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Runtime.InteropServices;
namespace GradientionSample
{
public sealed class Win32
{
[DllImport("coredll.dll", SetLastError = true, EntryPoint = "GradientFill")]
public extern static bool GradientFill(
IntPtr hdc, TRIVERTEX[] pVertex, uint dwNumVertex,
GRADIENT_RECT[] pMesh, uint dwNumMesh, uint dwMode);
public struct TRIVERTEX
{
public int x;
public int y;
public ushort Red;
public ushort Green;
public ushort Blue;
public ushort Alpha;
public TRIVERTEX(int x, int y, Color color)
: this(x, y, color.R, color.G, color.B, color.A)
{
}
public TRIVERTEX(
int x, int y,
ushort red, ushort green, ushort blue,
ushort alpha)
{
this.x = x;
this.y = y;
this.Red = (ushort)(red << 8);
this.Green = (ushort)(green << 8);
this.Blue = (ushort)(blue << 8);
this.Alpha = (ushort)(alpha << 8);
}
}
public struct GRADIENT_RECT
{
public uint UpperLeft;
public uint LowerRight;
public GRADIENT_RECT(uint ul, uint lr)
{
this.UpperLeft = ul;
this.LowerRight = lr;
}
}
public enum GRADIENT_FILL : int
{
/// <summary>
/// 水平方向のグラデーション
/// </summary>
GRADIENT_FILL_RECT_H = 0x00000000,
/// <summary>
/// 縦方向のグラデーション
/// </summary>
GRADIENT_FILL_RECT_V = 0x00000001,
/// <summary>
/// Windows CEではサポートされていません
/// </summary>
GRADIENT_FILL_TRIANGLE = 0x00000002
}
}
}実際にグラデーションを描画するGradientFill関数です。
[DllImport("coredll.dll", SetLastError = true, EntryPoint = "GradientFill")]
public extern static bool GradientFill(
IntPtr hdc, TRIVERTEX[] pVertex, uint dwNumVertex,
GRADIENT_RECT[] pMesh, uint dwNumMesh, uint dwMode);左上と右下にある頂点の座標と塗りつぶしモードを指定して、
「pVertex」
| GRADIENT_ | 左辺から右辺までの領域に色を挿入し塗りつぶします |
|---|---|
| GRADIENT_ | 上辺から下辺までの領域に色を挿入し塗りつぶします |
| GRADIENT_ | 指定した点から指定した点までの領域に色を挿入して塗りつぶすことができますが、 |
GradientFill関数を呼び出すヘルパークラス
[追加]→
using System;
using System.Linq;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Runtime.InteropServices;
using System.Diagnostics;
namespace GradientionSample
{
public enum FillDirection
{
// 水平にグラデーションで塗りつぶします
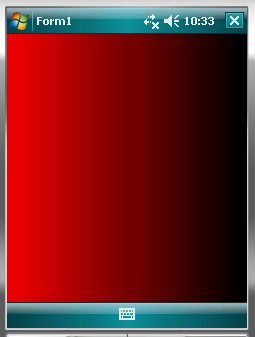
LeftToRight = Win32.GRADIENT_FILL.GRADIENT_FILL_RECT_H,
// 垂直にグラデーションで塗りつぶします
TopToBottom = Win32.GRADIENT_FILL.GRADIENT_FILL_RECT_V
}
public sealed class GradientFill
{
public static bool Fill(
Graphics gr, Rectangle rc,
Color startColor, Color endColor,
FillDirection fillDir)
{
// 頂点の座標と色を指定
Win32.TRIVERTEX[] tva = new Win32.TRIVERTEX[2];
tva[0] = new Win32.TRIVERTEX(rc.X, rc.Y, startColor);
tva[1] = new Win32.TRIVERTEX(rc.Right, rc.Bottom, endColor);
// どのTRIVERTEXの値を使用するかインデックスを指定
Win32.GRADIENT_RECT[] gra
= new Win32.GRADIENT_RECT[] { new Win32.GRADIENT_RECT(0, 1) };
// GradientFill関数の呼び出し
IntPtr hdc = gr.GetHdc();
bool b = Win32.GradientFill(
hdc, tva, (uint)tva.Length,
gra, (uint)gra.Length, (uint)fillDir);
gr.ReleaseHdc(hdc);
return b;
}
}
}このヘルパークラスを使用すれば、
グラデーションを使ってみよう
P/
protected override void OnPaint(PaintEventArgs e)
{
// グラデーションを描画する矩形を設定する
Rectangle rect = new Rectangle(0, 0, this.Width, this.Height);
// グラデーション開始色
Color startColor = Color.Red;
// グラデーション終了色
Color endColor = Color.Black;
// グラデーションの方向
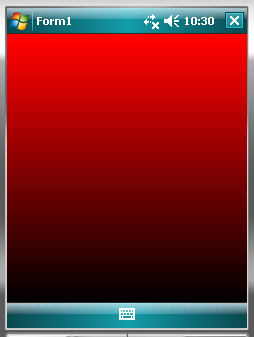
FillDirection type = FillDirection.TopToBottom;
// グラデーションを書く
GradientFill.Fill(e.Graphics, rect, startColor, endColor, type);
}
protected override void OnPaintBackground(PaintEventArgs e)
{
//base.OnPaintBackground(e);
}指定した座標と高さ幅を指定して、

上記のコードは、

さいごに
.NET Compact Frameworkアプリケーションから簡単にグラデーションを使うためのヘルパークラスを作成して、
グラデーションを使って様々な図形を描画する時には、
以上で今回は終わりです。ありがとうございました。



