はじめに
RTWのリリース後、
Windows Mobile 6.
RTWからの新しいコントロール「Bing Maps」
さて、
実際にVisual Studio上からの操作に入る前に、

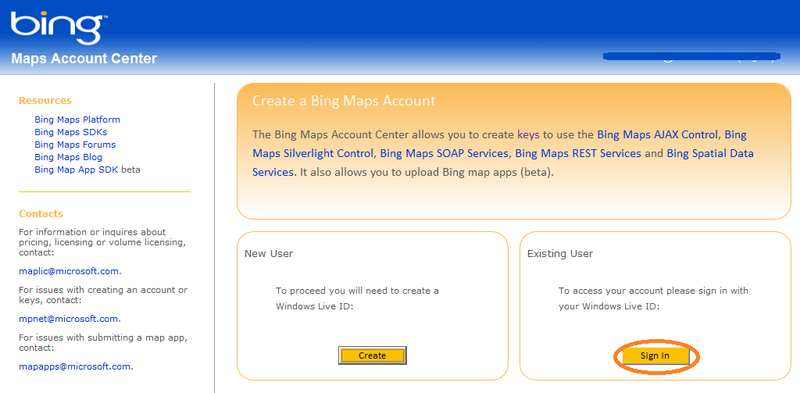
Bing Maps Keyを取得する
Bing Mapsの利用にはKeyが必要になりますので、

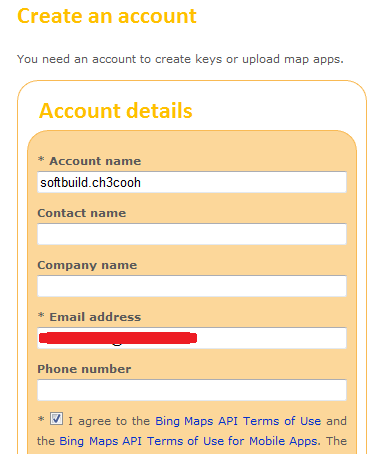
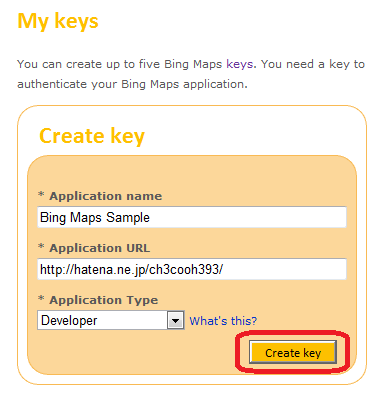
必要事項を明記のうえ、

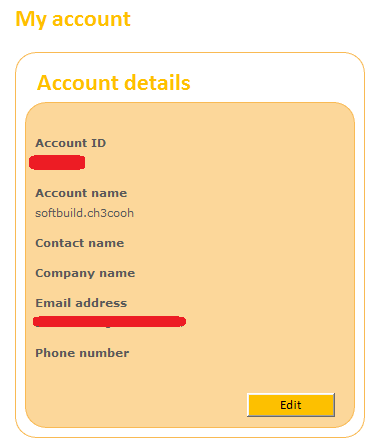
アカウントの作成が問題なく完了すると、

左端にあるメニューの中から

過去にBing Maps Keyを発行したアプリについても情報が記載されています。今回は新しくKeyを作成しましょう。

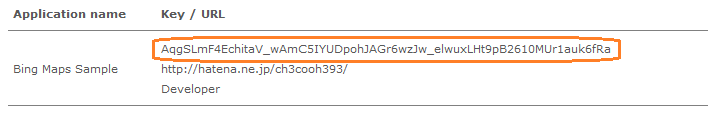
こちらもキーの作成が問題なく完了すると、

Bing Maps Sampleアプリを作ってみよう
ツールバーの
ToolboxからMapコントロールを選び、
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Map Height="596" HorizontalAlignment="Left"
Margin="0,6,0,0" Name="map1"
VerticalAlignment="Top" Width="450" />
</Grid>CredentialsProviderプロパティに先ほど取得したBing Maps Keyを入れてください。
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Map Height="596" HorizontalAlignment="Left"
Margin="0,6,0,0" Name="map1"
VerticalAlignment="Top" Width="450"
CredentialsProvider="【Bing Maps Keyを入れる】" />
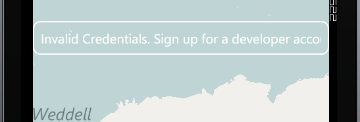
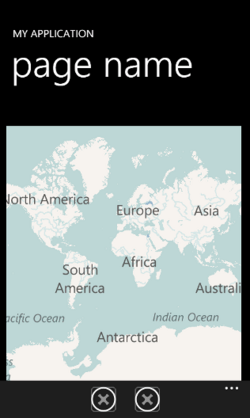
</Grid>さてアプリを実行してみましょう。エラーが消えているのが確認できましたでしょうか。

位置座標を設定して表示する
大阪駅を中心に表示させてみましょう。大阪駅の位置は大ざっぱですが、

コードから動的に場所を変更したい場合は、
// for location
using System.Device.Location;マップのLoadedイベントで、
private void map1_Loaded(object sender, RoutedEventArgs e)
{
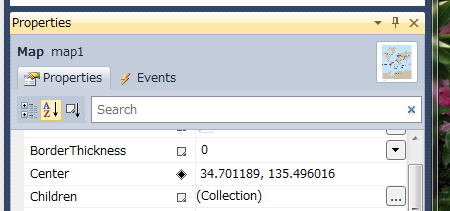
map1.Center = new GeoCoordinate(34.701189, 135.496016);
}航空写真モードで表示する
Mapコントロールに対する操作を行うため、
一つ目のIconButtonでは地図の表示モードを
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/icon.png"
Click="btnRoadMode_Click" Text="地図" />
<shell:ApplicationBarIconButton
IconUri="/Images/icon.png"
Click="btnAerialMode_Click" Text="写真" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>ソースコードのほうに、
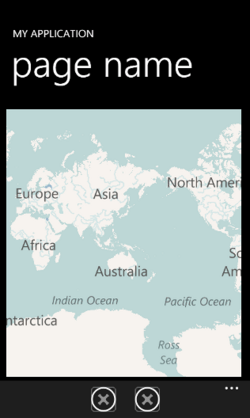
表示モードを地図にするにはRoadModeのインスタンスを設定します。
private void btnRoadMode_Click(object sender, EventArgs e)
{
map1.Mode = new Microsoft.Phone.Controls.Maps.RoadMode();
}
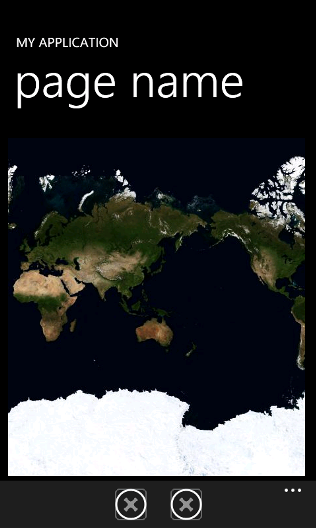
航空写真で表示するには、
private void btnAerialMode_Click(object sender, EventArgs e)
{
map1.Mode = new Microsoft.Phone.Controls.Maps.AerialMode();
}
さいごに
Bing Mapsコントロールを使って、
次回は、
以上で今回は終わりです。ありがとうございました。



