はじめに
Windows Phone 7のローンチイベントで年末商戦に向けて、
- HTC 7 Surround
- HTC HD 7
- HTC 7 Trophy
- HTC 7 Mozart
- HTC 7 Pro
- Dell Venue Pro
- Samsung Focus
- Samsung Omnia 7
- LG Optimus
- LG Quantum
Windows Phone 7の第一弾の端末が既に10月21日にヨーロッパとアジアで発売されました。Microsoftの越川本部長がシンガポールで、
いずれも日本のキャリアから発売される旨の発表はありませんが、
さて、
実装のための準備をしよう
前回、
GPSを使って現在地にピンをプロットする
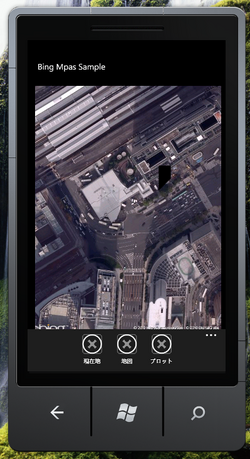
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/icon.png"
Click="btnLocation_Click" Text="現在地" />
<shell:ApplicationBarIconButton
IconUri="/Images/icon.png"
Click="btnChangeMode_Click" Text="写真" />
<shell:ApplicationBarIconButton
IconUri="/Images/icon.png"
Click="btnSetPin_Click" Text="プロット" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>航空写真モードと地図モードを切り替える
ズームレベルを変更する
Bing Mapsには、
ただし日本の航空写真は、
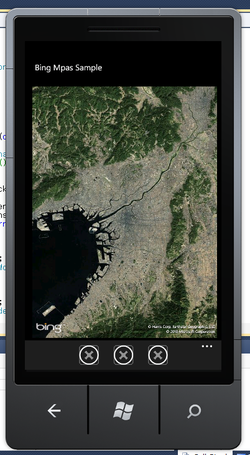
コード上からBing Mapsズームレベルを変更する方法をご紹介します。座標は、
判りやすいように、
private void btnLocation_Click(object sender, EventArgs e)
{
map1.ZoomLevel = 10;
}
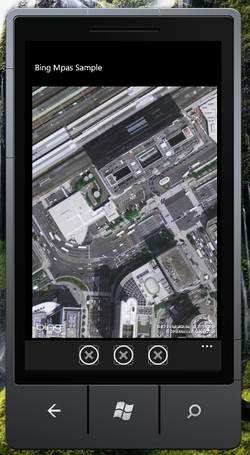
private void btnLocation_Click(object sender, EventArgs e)
{
map1.ZoomLevel = 18;
}
ピンをプロットする
地図を使っているアプリケーションの場合、
private void btnSetPin_Click(object sender, EventArgs e)
{
var pin = new Pushpin();
pin.Location = new GeoCoordinate(34.701189, 135.496016);
map1.Children.Add(pin);
}
GPSの使い方
Windows Phone 7にはGPSデバイスが標準で搭載されています。Windows Mobile 6.
GPSを使用するにはSystem.
標準の設定だとSolution Explorerに [References] というディレクトリがあります。右クリックするとコンテキストメニューが出てきますので、
以降のソースコードは、
// for location service
using System.Device.Location;ここではGPSデバイスから取得した位置情報を受け取り、
位置情報を取得する
緯度経度、
GeoCoordinateWatcher watcher;
private void btnLocation_Click(object sender, EventArgs e)
{
// GeoCoordinateWatcherの初期化を行う
watcher = new GeoCoordinateWatcher(GeoPositionAccuracy.High);
watcher.MovementThreshold = 20;
// 位置が変更された(PositionChanged)イベントをイベントハンドラに追加する
watcher.PositionChanged += new EventHandler<GeoPositionChangedEventArgs<GeoCoordinate>>(watcher_PositionChanged);
// データの取得を開始する
watcher.Start();
}位置情報が変更されたイベントを受け取ると、
ピンをプロットする処理をまとめたMyPositionChangedメソッドを、
// メインスレッド上で処理を行うため、位置情報をカスタムメソッドに渡します。
void watcher_PositionChanged(object sender, GeoPositionChangedEventArgs<GeoCoordinate> e)
{
Deployment.Current.Dispatcher.BeginInvoke(() => MyPositionChanged(e));
}GPSから受け取った情報をプロットする
GPSデバイスからの位置情報の変更を受け取り、
// PositionChangedイベントハンドラから呼ばれるカスタムメソッド
void MyPositionChanged(GeoPositionChangedEventArgs<GeoCoordinate> e)
{
double latitude = e.Position.Location.Latitude;
double longitude = e.Position.Location.Longitude;
// データを取得した位置を中心にする
map1.Center = new GeoCoordinate(latitude, longitude);
map1.ZoomLevel = 18;
map1.Mode = new AerialMode();
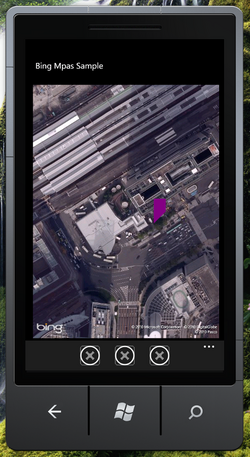
// 現在地に紫色のピンを立てる
var pin = new Pushpin()
{
Background = new SolidColorBrush(Colors.Purple)
};
pin.Location = new GeoCoordinate(34.701189, 135.496016);
map1.Children.Add(pin);
}
さいごに
簡単にGPSが使えることがお分かり頂けたかと思います。facebookやTwitter、
GPSデバイスから位置情報を取得するには、
これを使えば、
以上で今回は終わりです。ありがとうございました。



