はじめに
今まではWindows Phone 7向けの開発は、
普段からVB.
MSDNオンラインライブラリに掲載されているWindows Phone 7向けのコードサンプルも、
マイクロソフトは今回の対応でVB.
ただし、
まず、
次に、
今回は、
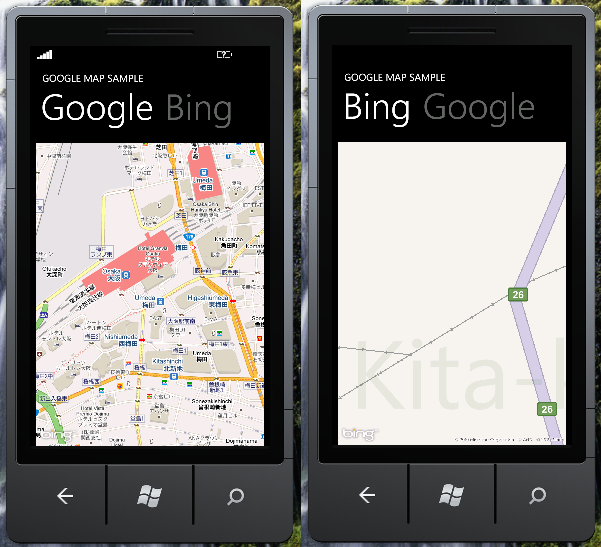
Bing MapsコントロールでBing Maps以外の画像を使用する
Bing Mapには、
分割されたタイル画像は、
実際にタイル取得のためのURLを作成しているメソッドは、
Uri GetUri(int x, int y, int zoomLevel)タイルを読み込むGetUriメソッドをオーバーライドして、
xmlns:mapCtrl="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
xmlns:gMapEx="clr-namespace:GetMapsSample"
xmlns:device="clr-namespace:System.Device.Location;assembly=System.Device">次にBing Map Controlを配置しましょう。CredentialsProviderプロパティにはBing Maps Keyを設定しておいてください。ちなみにキーの取得の方法は、
接近しているほうがBing Mapsとの比較が判りやすいと思いますのでズームレベルは16にして、
<mapCtrl:Map Height="610" HorizontalAlignment="Left"
Name="map1" VerticalAlignment="Top" Width="456"
CredentialsProvider="your app key" ZoomLevel="16">
<mapCtrl:Map.Center>
<device:GeoCoordinate Altitude="NaN" Course="NaN"
HorizontalAccuracy="NaN" Latitude="34.701189"
Longitude="135.496016" Speed="NaN" VerticalAccuracy="NaN" />
</mapCtrl:Map.Center>
<mapCtrl:Map.Children>
<mapCtrl:MapTileLayer>
<mapCtrl:MapTileLayer.TileSources>
<gMapEx:GetMapTileSource TileSourceType="Street" />
</mapCtrl:MapTileLayer.TileSources>
</mapCtrl:MapTileLayer>
</mapCtrl:Map.Children>
</mapCtrl:Map>XAMLで使ったGetMapTileSourceクラスとTileSourceType型が定義されていないので、
XAMLの名前空間の指定には、
また、
namespace GetMapsSample
{
public enum GetMapTileSourceType
{
Street,
Hybrid,
Satellite,
Physical,
PhysicalHybrid,
StreetOverlay,
WaterOverlay
}
public class GetMapTileSource : Microsoft.Phone.Controls.Maps.TileSource
{
public GetMapTileSource()
{
TileSourceType = GetMapTileSourceType.Street;
}
private char _mapMode;
private GetMapTileSourceType _tileSourceType;
public GetMapTileSourceType TileSourceType
{
get { return _tileSourceType; }
set
{
_tileSourceType = value;
_mapMode = TypeToMapMode(value);
}
}
public override Uri GetUri(int x, int y, int zoomLevel)
{
if (zoomLevel > 0)
{
var url = "ここでタイル画像取得の為のURLを設定します";
return new Uri(url);
}
return null;
}
private static char TypeToMapMode(GetMapTileSourceType tileSourceType)
{
switch (tileSourceType)
{
case GetMapTileSourceType.Hybrid:
return 'y';
case GetMapTileSourceType.Satellite:
return 's';
case GetMapTileSourceType.Street:
return 'm';
case GetMapTileSourceType.Physical:
return 't';
case GetMapTileSourceType.PhysicalHybrid:
return 'p';
case GetMapTileSourceType.StreetOverlay:
return 'h';
case GetMapTileSourceType.WaterOverlay:
return 'r';
}
return ' ';
}
}
}さて、

さいごに
これは偶然にもGoogle Mapが、
ほかにもこのTipsを流用するとすれば、
以上で今回は終わりです。ありがとうございました。



