はじめに
Windows Phone 7にはGPS、
Windows Moble 6.
今回は加速度センサーを制御してみましょう。
加速度センサーにってなんだろう?
まずは加速度センサーについてです。
加速度センサーは、
ノートPCにも搭載されており、
Windows Phone 7の標準機能でも利用されており、
さて、

Windows Phone 7に搭載されている加速度センサーは、

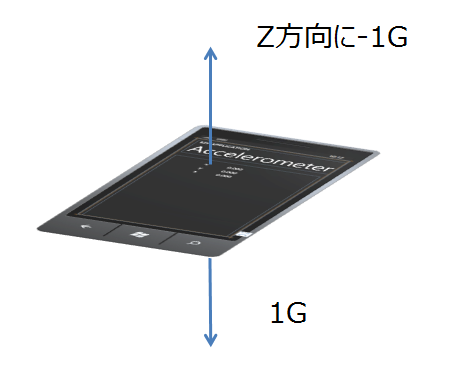
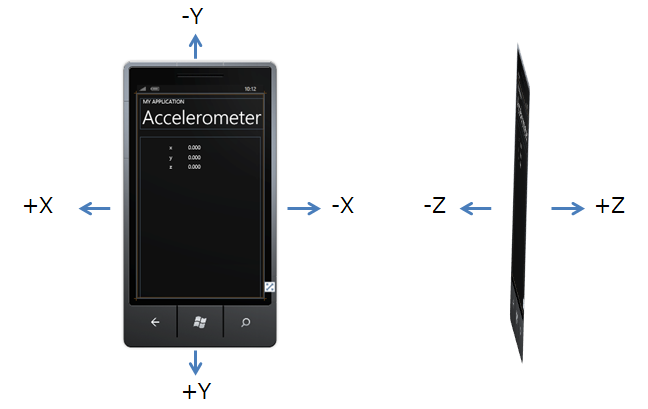
またその際に出力されるXYZ軸の値は以下の通りになります。
| デバイスの状態 | X | Y | Z |
|---|---|---|---|
| 液晶を天に向ける | 0. | 0. | -1. |
| 液晶を地に向ける | 0. | 0. | 1. |
| Landscapeで右側を天に向ける | -1. | 0. | 0. |
| Landscapeで右側を地に向ける | 1. | 0. | 0. |
| Portraitでトップを天に向ける | 0. | -1. | 0. |
| Portraitでトップを地に向ける | 0. | 1. | 0. |
縦向き
では、
加速度センサーからのデータの取得
適当なプロジェクトを作ってください。XYZ軸の出力を表示するためのTextBlcokをそれぞれXTextBlock、

加速度センサーAPIを使用するためにアセンブリの追加を行います。ソリューションエクスプローラーの参照を右クリックから
「Microsoft.
using Microsoft.Devices.Sensors;加速度センサーの利用には、
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
Accelerometer accelerometer;次にApplicationPageのロード時にAccelerometerクラスのインスタンスを生成し、
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
// インスタンスの生成
accelerometer = new Accelerometer();
// 加速度センサの値が変化時した際に通知されるイベントにハンドラを登録
accelerometer.ReadingChanged += new EventHandler<AccelerometerReadingEventArgs>(accelerometer_ReadingChanged);
// 加速度センサデバイスのデータ取得の開始
accelerometer.Start();
}加速度センサーデバイスからデータを取得する処理フレームワーク内で完結しています。実際に取得したデータは、
そのまま取得した出力値を最初に配置したTextBlockに表示出来れば良いのですが、
void accelerometer_ReadingChanged(object sender, AccelerometerReadingEventArgs e)
{
// 別スレッドからのアクセスになるのでInvoke
Deployment.Current.Dispatcher.BeginInvoke(() => MyReadingChanged(e));
}
void MyReadingChanged(AccelerometerReadingEventArgs e)
{
XTextBlock.Text = e.X.ToString("0.00");
YTextBlock.Text = e.Y.ToString("0.00");
ZTextBlock.Text = e.Z.ToString("0.00");
}アプリケーションの終了時に加速度センサーのデータ取得を停止させるために、
private void PhoneApplicationPage_Unloaded(object sender, RoutedEventArgs e)
{
// 加速度センサデバイスのデータ取得の終了
accelerometer.Stop();
accelerometer = null;
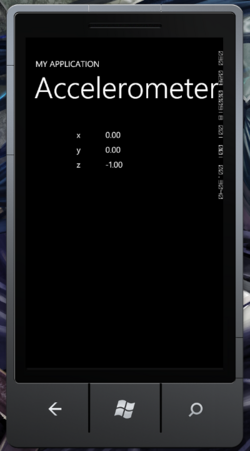
}これで起動時から加速度センサーの出力値を表示し続けるアプリケーションの出来上がりです。

さいごに
既にWindows Phone 7 Marketplaceには、
今の流行りのAR
加速度センサーを使って、
以上で今回は終わりです。ありがとうございました。



