はじめに
ローンチ時から対応が予定されていたコピー&ペーストに対応したWindows Phone 7の2011年1月度アップデートが配信されました。予定の1月中には発表もされないまま少し遅れておりヒヤヒヤさせられましたが、
いつ実機のアップデートが配信されるか楽しみです。この辺りは、
実機アップデートの話はひとまず置いておきまして、
Windows Phone Emulatorのアップデート
コピー&ペーストの対応に伴い、
Marketplaceに既にリリース済みの開発者の方で、
Windows Phone Capability Detection Tool
昔、
Bing Maps Silverlight Controlのパフォーマンス改善
Bing Mapsのジェスチャーのパフォーマンスが改善されたそうです。エミュレータ上ではあまり違いが判りませんでしたが、
Windows Mobile 6.xでマルチメディア機能を使ってみよう
さて、
本題のWindows Phone 7でのLauncher/
静止画/動画を選択する
参照設定からMicrosoft.
Microsoft.
var dlg = new Microsoft.WindowsMobile.Forms.SelectPictureDialog();
if (DialogResult.OK == dlg.ShowDialog())
{
MessageBox.Show(dlg.FileName);
}上記のコードを実行してみました。いずれかの静止画や動画を選択することでメッセージボックスにファイル名を表示します。

カメラで静止画撮影を行う
カメラを使って静止画撮影を行う方法をご紹介します。
Microsoft.
var cameraCapture = new Microsoft.WindowsMobile.Forms.CameraCaptureDialog()
{
InitialDirectory = "\\My Documents",
DefaultFileName = "test.jpg", // デフォルトで付く名前
Title = "Camera Demo", // ダイアログのタイトル
Resolution = new Size(320, 240), // 撮影したいサイズ
StillQuality = Microsoft.WindowsMobile.Forms.CameraCaptureStillQuality.Normal
};
// カメラアプリを起動します
cameraCapture.ShowDialog();上記のコードを実行してみました。

サンプルコードでは、
| Default | 標準のカメラアプリの設定値を使用する |
| High | 高品質 |
| Low | 低品質 |
| Normal | 標準の品質 |
以下のように設定します。
// 高品質の画像の設定にする
cameraCapture.StillQuality = CameraCaptureStillQuality.High;カメラで動画録画を行う
静止画撮影と同様に、
Modeプロパティには、
var cameraCapture = new Microsoft.WindowsMobile.Forms.CameraCaptureDialog()
{
InitialDirectory = "\\My Documents",
DefaultFileName = "test.3gp", // デフォルトで付く名前
Title = "Camera Demo", // ダイアログのタイトル
Resolution = new Size(176, 144), // 撮影したいサイズ
VideoTimeLimit = new TimeSpan(0, 0, 15),
Mode = Microsoft.WindowsMobile.Forms.CameraCaptureMode.VideoWithAudio, // 撮影モード
VideoTypes = Microsoft.WindowsMobile.Forms.CameraCaptureVideoTypes.Messaging
};
// カメラアプリを起動します
cameraCapture.ShowDialog();上記のコードを実行してみました。

アテレコする等の目的で音声を録音せずに動画のみ録画したい場合は、
// ビデオのみ録画するモードに設定する
cameraCapture.Mode = CameraCaptureMode.VideoOnly;サンプルコードでは、
| All | Resolutionプロパティにマッチする画像サイズで録画 |
| Messaging | Eメールに添付可能な品質のビデオ(3GPP)で録画 |
| Standard | 最も高品質のビデオで録画 |
以下のように設定します。
// 高品質の画像の設定にする
cameraCapture.VideoTypes = CameraCaptureVideoTypes.Standard;Windows Phone 7でマルチメディア機能を使ってみよう
Windows Mobile 6.
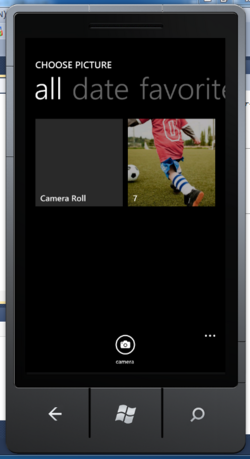
静止画を選択する
今までカメラで撮影してきた静止画やInternet Explorer等で保存済みの静止画、
ShowCameraプロパティをtrueに設定して実行すると、

カメラボタンをタップすることでカメラを起動し、
var task = new Microsoft.Phone.Tasks.PhotoChooserTask();
// 新規にカメラを起動するボタンを表示させるか(true = 表示)
task.ShowCamera = false;
// タスクが完了すると、イベントハンドラが呼び出される
task.Completed += (sx, ex) =>
{
// タスクが成功したかチェック
if (ex.TaskResult == TaskResult.OK)
{
// 取得できていれば、Imageに設定
var bmp = new BitmapImage();
bmp.SetSource(ex.ChosenPhoto);
image1.Source = bmp;
}
};
task.Show();上記のコードを実行してみました。

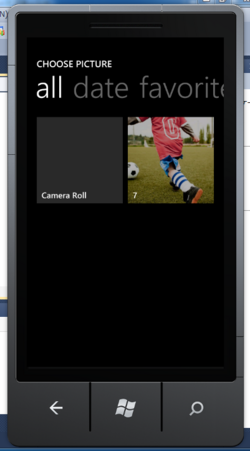
このリストの中から選択すると、

カメラで静止画撮影を行う
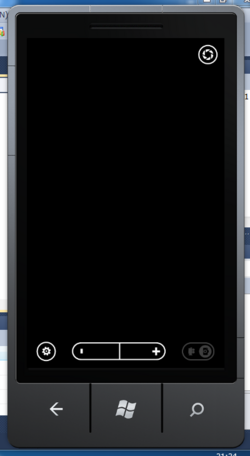
バーコードを読み取って解析するといったアプリを開発する際には使えると思います。カメラアプリを起動し撮影した静止画を取得することができます。Microsoft.
var task = new Microsoft.Phone.Tasks.CameraCaptureTask();
// タスクが完了すると、イベントハンドラが呼び出される
task.Completed += (sx, ex) =>
{
if (ex.TaskResult == TaskResult.OK)
{
var bmp = new BitmapImage();
bmp.SetSource(ex.ChosenPhoto);
image1.Source = bmp;
}
};
task.Show();上記のコードを実行してみました。エミュレータのスクリーンショットですので、

シャッターを押すと、

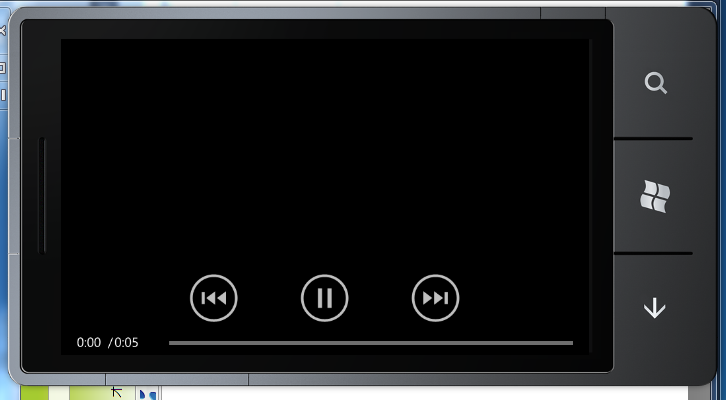
動画を再生する
動画再生を行うには、
MediaのURLを設定した後は、
まず、
var movieUrl =
new Uri("http://support.microsoft.com/support/mediaplayer/wmptest/samples/new/mediaexample.wmv");
var task = new Microsoft.Phone.Tasks.MediaPlayerLauncher()
{
Media = movieUrl,
Location = MediaLocationType.None
};
task.Show();上記のコードを実行してみました。Windows Phoneエミュレータ上では再生が上手くいきませんでしたが、

次に、
var task = new Microsoft.Phone.Tasks.MediaPlayerLauncher()
{
Media = new Uri("filename.wmv", UriKind.Relative),
Location = MediaLocationType.Install
};
task.Show();同様に分離ストレージに保存した動画ファイルを再生する際は、
動画録画を行う
現在のバージョンのWindows Phone 7 SDKでは、
さいごに
Windows Phone 7でのマルチメディア機能に関わるLauncherとChooserの使い方についてご紹介させて頂きました。次回はMarkteplaceや検索機能に関わるLauncherとChooserの使い方についてご紹介させて頂きたいと思います。
以上で今回は終わりです。ありがとうございました。



