はじめに
4月12日から14日にかけて、
前回から触っているMicrosoft Translator APIですが、
テキストの読みあげには、
端末内に音声データをダウンロードしておく必要がありますので、
分離ストレージ(Isolated Storage)の基本的な利用の仕方
Windows Phone 7アプリケーションでは、
分離ストレージは、
データの保存には、
キー値でのデータ保存と取得
IsolatedStorageSettingsクラスのApplicationSettingsプロパティを使用して、
using System.IO;
using System.IO.IsolatedStorage;
private void btnStoreKeyValue_Click(object sender, RoutedEventArgs e)
{
IsolatedStorageSettings store = IsolatedStorageSettings.ApplicationSettings;
store["text"] = "こんにちは";
store.Save(); // ApplicationSettingsを保存する
}
private void btnLoadKeyValue_Click(object sender, RoutedEventArgs e)
{
IsolatedStorageSettings store = IsolatedStorageSettings.ApplicationSettings;
if (store.Contains("text"))
{
textBox.Text = (string)store["text"];
}
else
{
textBox.Text = "keyが見つかりませんでした";
}
}インデクサでのアクセスを行うと、
string text = "";
if (store.TryGetValue<string>("text", out text))
{
textBox.Text = text;
}ユーザーストアでのデータ保存と取得
アプリケーションIDに基づくユーザースコープに対応する分離ストレージを取得し、
using System.IO;
using System.IO.IsolatedStorage;
private void btnStoreFile_Click(object sender, RoutedEventArgs e)
{
var file = IsolatedStorageFile.GetUserStoreForApplication();
// 分離ストレージにtest.txtというファイルを作成しストリームを開く
using (IsolatedStorageFileStream strm = file.CreateFile("test.txt"))
using (StreamWriter writer = new StreamWriter(strm))
{
// データを書き込む
writer.Write("酢酸の実験室へようこそ!");
writer.Write("これはテストアプリです。");
}
}
private void btnLoadFile_Click(object sender, RoutedEventArgs e)
{
var file = IsolatedStorageFile.GetUserStoreForApplication();
// 分離ストレージ内のtest.txtというファイルを作成しストリームを開く
using (IsolatedStorageFileStream strm
= file.OpenFile("test.txt", FileMode.Open, FileAccess.Read))
using (var reader = new StreamReader(strm))
{
textBox.Text = reader.ReadToEnd();
}
}分離ストレージに格納したデータの削除
分離ストレージに格納したデータの削除を行います。
ApplicationSettingsに格納でしたデータを削除するには、
using System.IO;
using System.IO.IsolatedStorage;
private void btnDeleteStrage_Click(object sender, RoutedEventArgs e)
{
// ApplicationSettingsの削除
IsolatedStorageSettings store = IsolatedStorageSettings.ApplicationSettings;
store.Clear();
store.Save();
// このアプリケーションのユーザーストア領域の削除
var file = IsolatedStorageFile.GetUserStoreForApplication();
file.Remove();
}ストレージの空き容量の取得
ストレージの空き容量には仕様上の制限は存在しないのですが、
using System.IO;
using System.IO.IsolatedStorage;
private void btnFreeSpace_Click(object sender, RoutedEventArgs e)
{
var file = IsolatedStorageFile.GetUserStoreForApplication();
var spaceBytes = file.AvailableFreeSpace;
var msg = string.Format(
"空き容量は、{0:#,##0} Mbytesです。", spaceBytes / 1000000);
MessageBox.Show(msg);
}以上がIsolated Strageの基本的な使い方です。ダウンロードした音声データを分離ストレージのファイルへ書き出すのに使用します。サンプルプロジェクトを用意しておりますので、
テキストを読みあげさせる
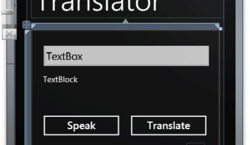
前回はTranslator APIを使って入力した文章を翻訳しTextBlockへ表示しました。翻訳後の文章を音声で読みあげさせましょう。
読み上げ開始のトリガーとなるButtonをデザイナを使って配置します。以前使ったTranslateボタンの隣に配置しましょう。名前はbtnSpeakとします。

ボタンのイベントハンドラに以下のコードを書きます。サービス参照の追加で作成したクライアントクラスのインスタンスを生成し、
少し複雑ですのでSpeakCompletedのラムダ式の中についても説明します。Translator APIのSpeakメソッドのレスポンスには、
private void btnSpeak_Click(object sender, RoutedEventArgs e)
{
// 翻訳後のテキストがTextBlockにあるか判定
if (string.IsNullOrEmpty(textAfter.Text))
{
MessageBox.Show("翻訳を行ってください.");
return;
}
// MediaElementの初期化
mediaElement.Source = null;
Translator.LanguageServiceClient client = new Translator.LanguageServiceClient();
// waveファイルの作成完了後、サーバーからwaveファイルをダウンロードする
client.SpeakCompleted += (sx, ex) => {
if (ex.Error != null) return;
WebClient wc = new WebClient();
wc.OpenReadCompleted += new OpenReadCompletedEventHandler(wc_OpenReadCompleted);
wc.OpenReadAsync(new Uri(ex.Result, UriKind.Absolute));
};
// TextBlockに入力した文章の読ませたwaveファイルの作成を行う
client.SpeakAsync("{Bing AppID}", textBefore.Text, "ja", null, null);
}上記のサンプルコードにあるSpeakAsyncメソッドの第一引数の "{Bing AppID}" は、
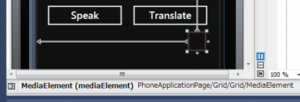
デザイナに戻り、

再生を行うMediaElementの準備は整いました。ただ、
WebClientのOpenReadCompletedイベントのハンドラ内で読み込んだストリームを分離ストレージのファイルに書き出し、
void wc_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
{
if (e.Error != null) return;
string fileName = "translate_test.wav";
var store = IsolatedStorageFile.GetUserStoreForApplication();
// 以前に作成したファイルが残っている場合は削除する
if (store.FileExists(fileName))
{
store.DeleteFile(fileName);
}
// 読み込んだストリームを分離ストレージのファイルに書き出す
using (var strm = store.CreateFile(fileName))
{
var bytes = new byte[256*1024];
while (true)
{
int read = e.Result.Read(bytes, 0, bytes.Length);
if (read <= 0) break;
strm.Write(bytes, 0, read);
}
// 指定されたストリームを使ってSourceプロパティに設定します
mediaElement.SetSource(strm);
// 設定されたSourceの再生の開始
mediaElement.Play();
}
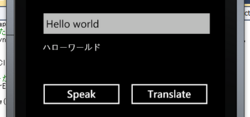
}インターネットに接続されている環境なら、

さいごに
音声ですのでスクリーンショットの確認だけでは限界があるため、
- サンプルプロジェクト
(37. 5KB)
以上で今回は終わりです。ありがとうございました。



