はじめに
Windows Phoneには、
PhotoCameraクラスには静止画撮影、
また、
プレビューフレームを用いることで、
今回、
- サンプルプロジェクト
(17. 9KB)
カメラプレビューを行う前の準備を行う
ツールバーの
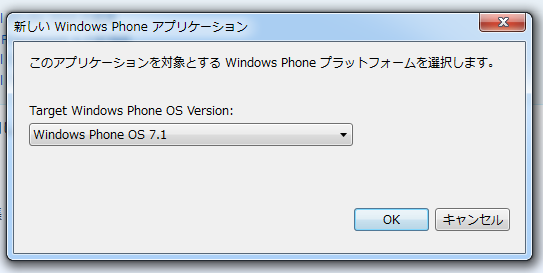
次にWindows Phoneプラットフォームのターゲットを選択します。カメラ機能を使用するには、

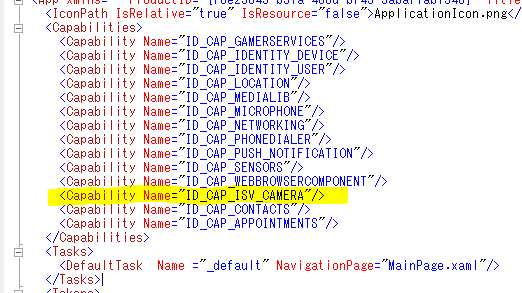
カメラ機能を使用するためには、
上記手順どおりにプロジェクトを作成した場合は、

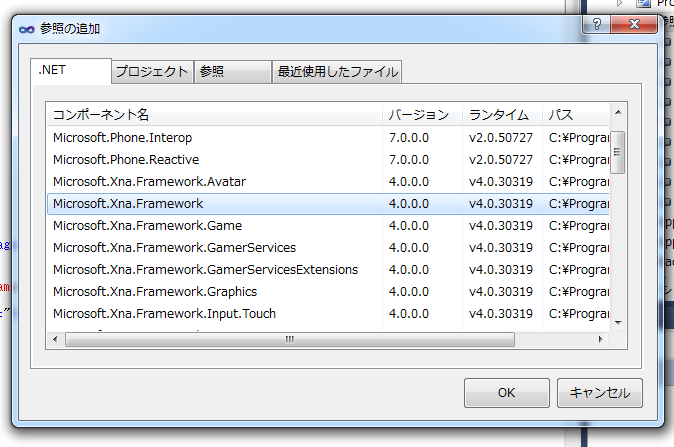
ソリューションエクスプローラーからCameraPreviewTestプロジェクトを右クリックし、

MainPage.
矩形を塗りつぶすBrushオブジェクトの一種に、
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="PageTitle" Text="CameraPreviewTest"
Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle2Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<!-- この矩形にカメラプレビューを表示する -->
<Rectangle x:Name="PreviewRectangle">
<Rectangle.Fill>
<VideoBrush x:Name="PreviewBrush" />
</Rectangle.Fill>
</Rectangle>
</Grid>
</Grid>カメラプレビューを開始する
カメラプレビューを表示させるだけであれば、
protected override void OnNavigatedTo(NavigationEventArgs e) {
camera = new PhotoCamera();
PreviewBrush.SetSource(camera);
}端末にはカメラデバイスが搭載されていますが、
カメラの初期化が完了すると、
using System;
using System.Windows.Navigation;
using System.Windows.Media;
using Microsoft.Phone.Controls;
using Microsoft.Devices;
namespace CameraPreviewTest {
public partial class MainPage : PhoneApplicationPage {
// コンストラクター
public MainPage() {
InitializeComponent();
}
PhotoCamera camera = null;
// ページがフレームでアクティブになったら呼び出される
protected override void OnNavigatedTo(NavigationEventArgs e) {
camera = new PhotoCamera();
camera.Initialized += camera_Initialized;
PreviewBrush.SetSource(camera);
}
// ページがフレームでアクティブでなくなったら呼び出される
protected override void OnNavigatedFrom(NavigationEventArgs e) {
if (camera != null) {
camera.Dispose();
camera = null;
}
}
// カメラの初期化処理の完了
void camera_Initialized(object sender, CameraOperationCompletedEventArgs e) {
// 初期化処理に失敗した場合は何もしない
if (!e.Succeeded)
return;
// カメラの回転角度に合わせてプレビュー表示も回転させる
Dispatcher.BeginInvoke(() => {
PreviewBrush.RelativeTransform = new CompositeTransform() {
CenterX = 0.5, CenterY = 0.5,
Rotation = camera.Orientation
};
});
}
}
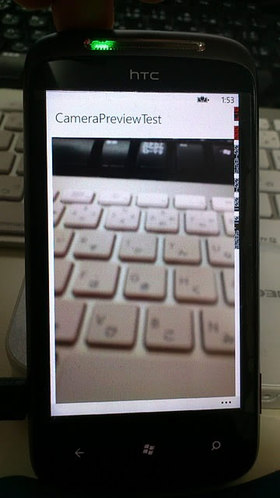
}アプリケーションを起動し、

オートフォーカスを開始する
カメラはピントが合っていないとボケた映像になります。ピントを合わせて綺麗にプレビューさせたり静止画撮影を行う為にはフォーカスを調整する必要があります。PhotoCameraクラスには、
// オートフォーカス処理を開始する
camera.Focus();Windows Phoneの標準のカメラアプリケーションでは、
MainPage.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<!-- この矩形にカメラプレビューを表示する -->
<Rectangle x:Name="PreviewRectangle" Tap="PreviewRectangle_Tap">
<Rectangle.Fill>
<VideoBrush x:Name="PreviewBrush" />
</Rectangle.Fill>
</Rectangle>
</Grid>AutoFocusCompletedイベントのハンドラを設定して、
// 表示領域がタップされるとオートフォーカス処理を開始する
private void PreviewRectangle_Tap(object sender, System.Windows.Input.GestureEventArgs e) {
if (camera == null) {
return;
}
System.Diagnostics.Debug.WriteLine("AutoFocus Start: " + DateTime.Now.ToString("HH:mm:ss.fff"));
camera.AutoFocusCompleted += camera_AutoFocusCompleted;
// オートフォーカス処理を開始する
camera.Focus();
}
// オートフォーカスの完了
void camera_AutoFocusCompleted(object sender, CameraOperationCompletedEventArgs e) {
camera.AutoFocusCompleted -= camera_AutoFocusCompleted;
System.Diagnostics.Debug.WriteLine("AutoFocus End : " + DateTime.Now.ToString("HH:mm:ss.fff"));
}実機にサンプルアプリケーションをデプロイしてみました。アプリケーションが起動するとプレビューが始まりますので、

オートフォーカスを中止する
前述のオートフォーカス処理は少し時間が掛かってしまいます。実機
おそらく端末によって処理に掛かる時間の加減はありますが、
// オートフォーカス処理を中止する
camera.CancelFocus();さいごに
カメラプレビューとオートフォーカスの使い方をご紹介させて頂きました。次回はカメラを使っての静止画撮影とフラッシュモードの使い方についてご紹介させて頂きたいと思います。



