はじめに
前回は、
今回は、

Windows Phone OS 7.
Pictures Hubから任意の写真をパラメータとして渡してアプリケーションを起動する
Pictures Hubにて選択した写真をすばやく画像処理したい場合、
WMAppManifest.

一番下にあるWMAppManifest.
<Extensions>
<Extension ExtensionName="Photos_Extra_Viewer" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
</Extensions>どこに追加して良いのか判らない方がいるかもしれません。MAppManifest.
<?xml version="1.0" encoding="utf-8"?>
<Deployment xmlns="http://schemas.microsoft.com/windowsphone/2009/deployment" AppPlatformVersion="7.1">
<App xmlns="" ProductID="{25000fe8-f99e-454a-a115-a48a0eb15606}"
Title="PictureHubWP71Test" RuntimeType="Silverlight"
Version="1.0.0.0" Genre="apps.normal"
Author="author" Description="" Publisher="PictureHubWP71Test">
<IconPath IsRelative="true" IsResource="false">ApplicationIcon.png</IconPath>
<Capabilities>
<Capability Name="ID_CAP_GAMERSERVICES"/>
<Capability Name="ID_CAP_IDENTITY_DEVICE"/>
<Capability Name="ID_CAP_IDENTITY_USER"/>
<Capability Name="ID_CAP_LOCATION"/>
<Capability Name="ID_CAP_MEDIALIB"/>
<Capability Name="ID_CAP_MICROPHONE"/>
<Capability Name="ID_CAP_NETWORKING"/>
<Capability Name="ID_CAP_PHONEDIALER"/>
<Capability Name="ID_CAP_PUSH_NOTIFICATION"/>
<Capability Name="ID_CAP_SENSORS"/>
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT"/>
<Capability Name="ID_CAP_ISV_CAMERA"/>
<Capability Name="ID_CAP_CONTACTS"/>
<Capability Name="ID_CAP_APPOINTMENTS"/>
</Capabilities>
<Tasks>
<DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/>
</Tasks>
<Tokens>
<PrimaryToken TokenID="PictureHubWP71TestToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>PictureHubWP71Test</Title>
</TemplateType5>
</PrimaryToken>
</Tokens>
<Extensions>
<Extension ExtensionName="Photos_Extra_Viewer" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
</Extensions>
</App>
</Deployment>端末へのデプロイ後にPictures Hubで任意の写真を選択し、

自アプリケーション側でパラメータを受け取る
Pictures Hubの
// トークンを取り出す
var token = NavigationContext.QueryString["token"];
// トークンから写真情報を取得
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(token);実際のアプリケーション内で使用する場合は以下のような実装になるかと思います。
MainPageページへの遷移後にOnNavigatedToメソッドが呼び出されるので、
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Xna.Framework.Media;
namespace PicturesHubWP70Test2 {
public partial class MainPage : PhoneApplicationPage {
public MainPage() {
InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
// クエリ文字列を取得
var queryStrings = NavigationContext.QueryString;
// Pictures Hubで選択した場合「token」というキーが付与されます。
// tokenが存在しなければ処理を行いません。
if (queryStrings.ContainsKey("token")) {
// XNAFramworkを使用してトークンから写真を取得
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(queryStrings["token"]);
// BitmapImageオブジェクトを作成
BitmapImage bitmap = new BitmapImage();
bitmap.CreateOptions = BitmapCreateOptions.None;
bitmap.SetSource(picture.GetImage());
// Imageコントロールに画像をBitmapImageオブジェクトを設定
image.Source = bitmap;
}
}
}
}Microsoft.
Windows Phone OS 7.0でアプリケーションの起動を行う
Windows Phone OS 7.
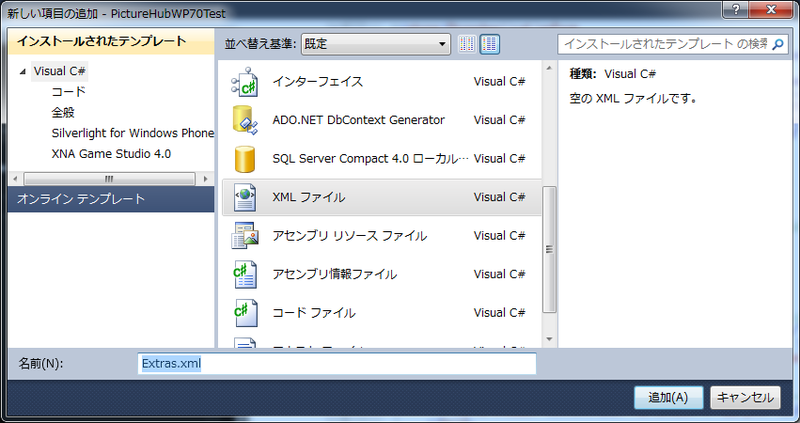
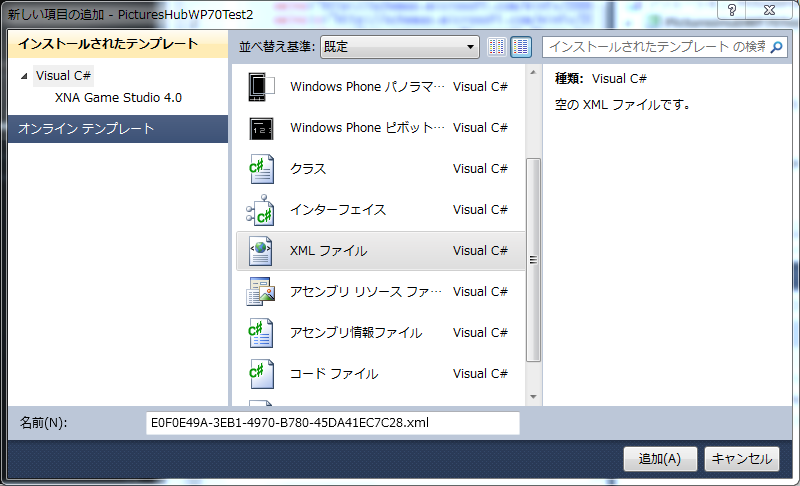
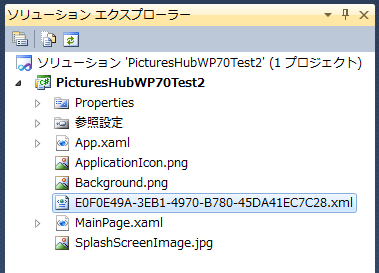
ソリューションエクスプローラーから該当のプロジェクトを作成し、

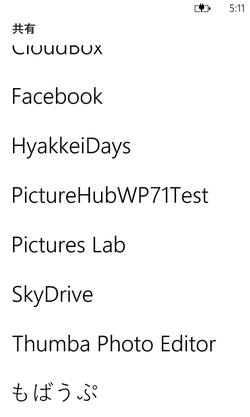
「share...」

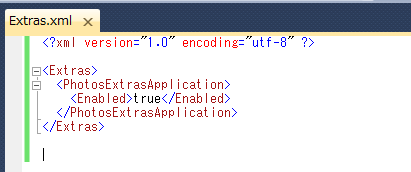
<?xml version="1.0" encoding="utf-8" ?>
<Extras>
<PhotosExtrasApplication>
<Enabled>true</Enabled>
</PhotosExtrasApplication>
</Extras>端末へこのアプリケーションをデプロイした状態で、
以上で、
Pictures Hubから任意の写真をパラメータとして渡して共有する
ユーザーは、
まずはWMAppManifest.

一番下にあるWMAppManifest.
<Extensions>
<Extension ExtensionName="Photos_Extra_Share" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
</Extensions>端末へのデプロイ後にPictures Hubで任意の写真を選択し、

自アプリケーション側でパラメータを受け取る
Pictures Hubの
// トークンを取り出す
var token = NavigationContext.QueryString["FileId"];
// トークンから写真情報を取得
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(token);実際のアプリケーション内で使用する場合は以下のような実装になるかと思います。
MainPageページへの遷移後にOnNavigatedToメソッドが呼び出されるので、
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Xna.Framework.Media;
namespace PicturesHubWP70Test2 {
public partial class MainPage : PhoneApplicationPage {
public MainPage() {
InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
// クエリ文字列を取得
var queryStrings = NavigationContext.QueryString;
// Pictures Hubで選択した場合「FileId」というキーが付与されます。
// FileIdが存在しなければ処理を行いません。
if (queryStrings.ContainsKey("FileId")) {
// XNAFramworkを使用してトークンから写真を取得
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(queryStrings["FileId"]);
// BitmapImageオブジェクトを作成
BitmapImage bitmap = new BitmapImage();
bitmap.CreateOptions = BitmapCreateOptions.None;
bitmap.SetSource(picture.GetImage());
// Imageコントロールに画像をBitmapImageオブジェクトを設定
image.Source = bitmap;
}
}
}
}Microsoft.
Windows Phone OS 7.0で写真の共有を行う
Windows Phone OS 7.
ソリューションエクスプローラーから該当のプロジェクトを作成し、

いくつか種類ごとに並んでいますので、

以上で
自アプリケーション側でパラメータを受け取る場合は、
さいごに
今回はPictures Hubのアプリケーション統合に挑戦しました。
もし現在、
Pictures Hubを終了させずに、
今回は以上で終わりです。ありがとうございました。



