Tafiti Search Visualization
Tafiti Search Visualization
Tafitiには、
今回はこのTafitiをローカル環境に構築してみましょう。また、
開発ツール・ライブラリのインストール
本記事では次のツールを使ってTafitiをローカルPCにセットアップします。いずれも無料でダウンロードが可能です。
- Microsoft Visual C# 2008 Express Edition
- Microsoft Visual Web Developer 2008 Express Edition
- Microsoft SQL Server 2005 Express Edition
- Microsoft SQL Server Management Studio Express
Visual C#・
またTafitiに必要なライブラリもインストールしておきます。
Tafitiのダウンロード
CodePlexからWindows Live Quick Appsのソースコードをダウンロードします。執筆時点での最新版は6.
WL Quick Appsのすべてがひとつの圧縮ファイルになっています。展開したフォルダとファイルはドキュメントフォルダのVisual Studio 2008\Projectsの下に置くとよいでしょう。
データベースの設定
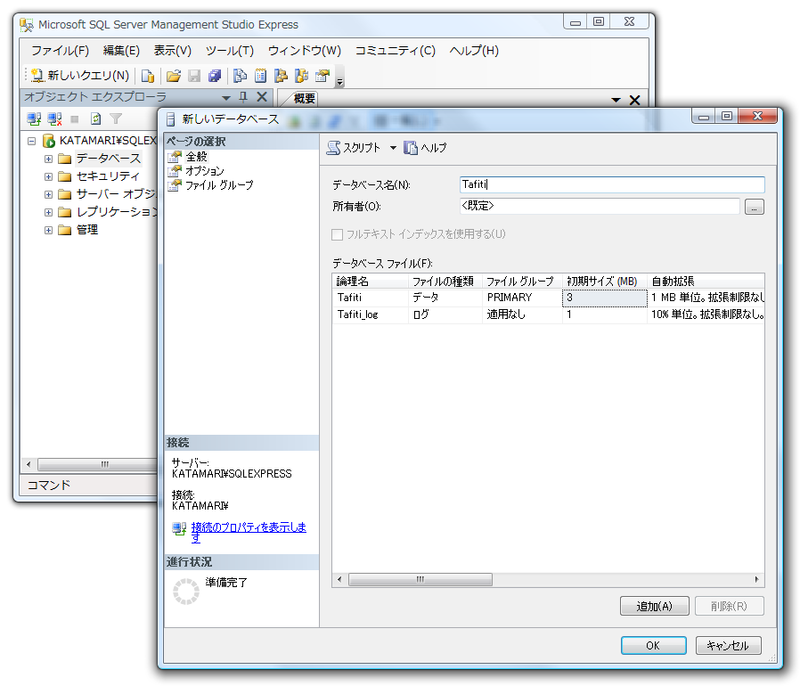
SQL Server Managementを起動してサーバに接続します。オブジェクトエクスプローラの

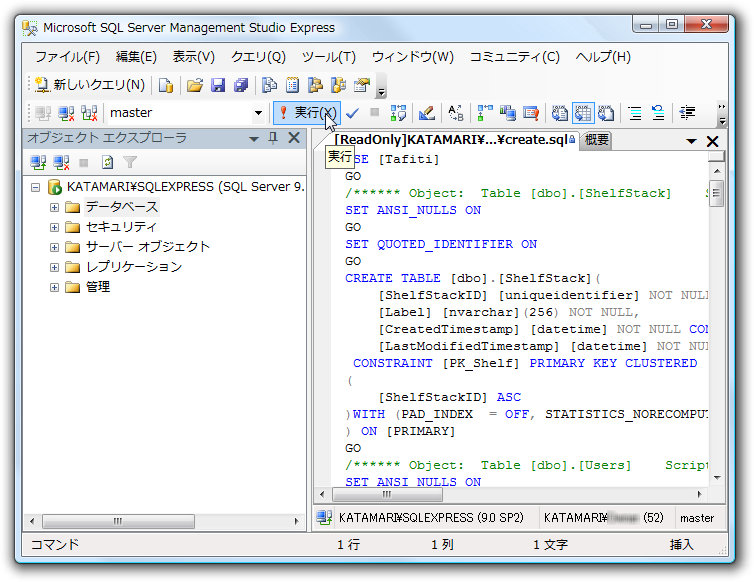
続いて、

プロジェクトの設定
Visual C# 2008からWLQuickApps.
Visual Web Developer 2008からWebサイトを開きます。
プロジェクトを開いたら、
続いてAnti-Cross Site Scriptingライブラリの参照も同様に追加します。インストールした場所
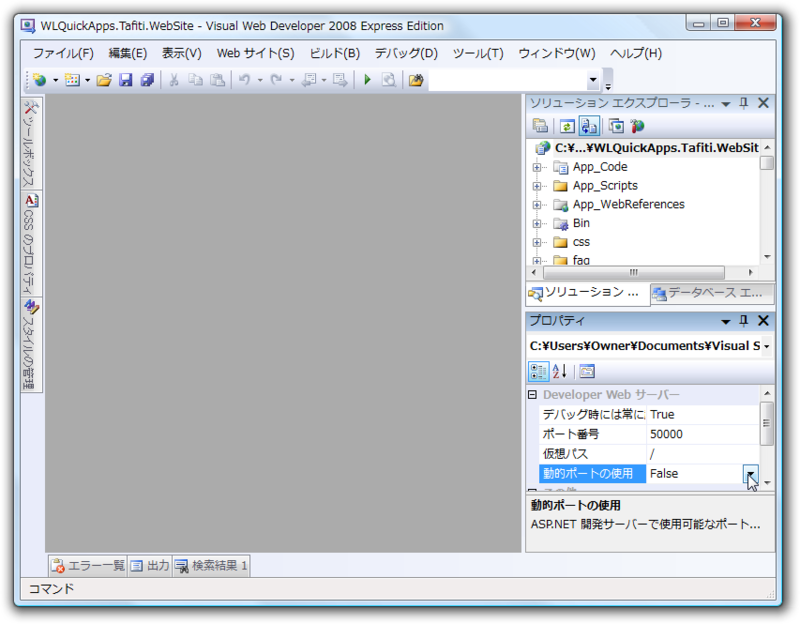
デフォルトではデバッグを開始するたびにポート番号が変化します。動的に変化すると都合が悪いので、

Application IDの取得
さて、
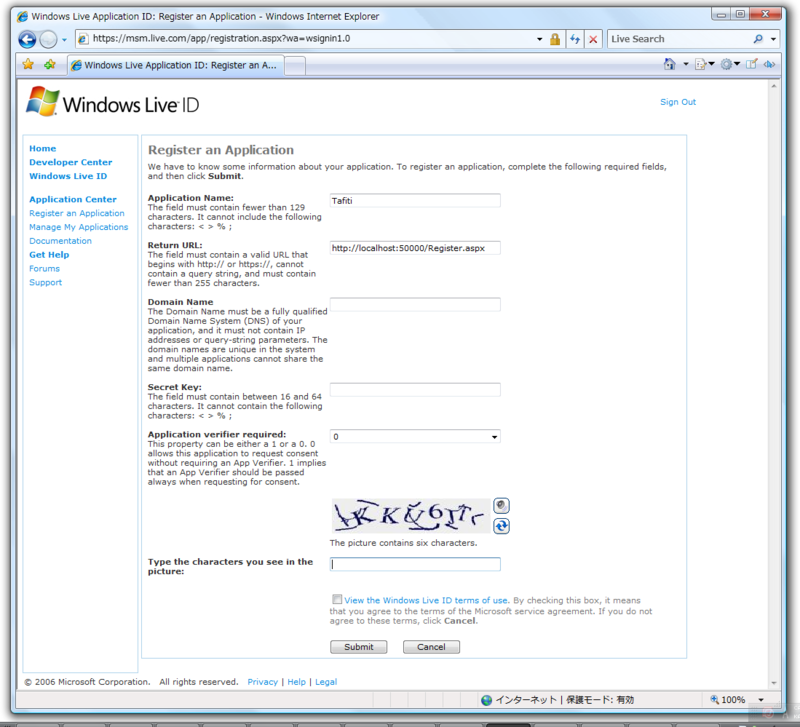
左のメニューリンクから
- Application Name:
アプリケーション名です。適当な名前を入力します。
- Return URL:
WebサイトからLive ID認証ページへ移動して、
認証後に戻ってくるURLになります。localhostの指定も可能です。今回はlocalhost上で動かし、 認証後に戻ってくるべきページはRegister. aspxですので次のように入力しておきます。ポート番号の50000は、 プロジェクトのプロパティのポート番号と同じにします。 http://localhost:50000/ Register. aspx - Domain Name:
Web Authenticationでは使用されない項目ですので空白で結構です。
- Secret Key:
WebサイトとLive IDサービスで共有する秘密鍵になります。これを用いてサービスから受け取った値を復号することになります。16~64文字の長さで入力します。
- Application Verifier Required:
Web Authenticationでは0を選択しておきます。
利用規約を確認後、

Web.Configの編集
Visual Web Developer 2008のプロジェクトに戻り、
Web Authenticationサービス用に取得したApplication IDとSecret Keyを以下の部分に記述します。
<add key="wll_appid" value="取得したApplication ID"/>
<add key="wll_secret" value="設定したSecret Key"/>
<add key="wll_securityalgorithm" value="wsignin1.0"/>Live Search APIのApplication IDも記述します。取得方法は本連載の第1回目を参照してください。
<add key="LiveSearchAppID" value="取得したApplication ID"/>
<add key="LiveSearch.webservices" value="http://soap.search.msn.com/webservices.asmx"/>データベースの設定を記述します。Data Sourceの部分のサーバ名を変更します。
<connectionStrings>
<add name="(略)" connectionString="Data Source=.\SQLEXPRESS;Initial Catalog=Tafiti;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>以上で最低限の設定は完了です。ほかの設定項目についてはWeb.
Tafitiの実行
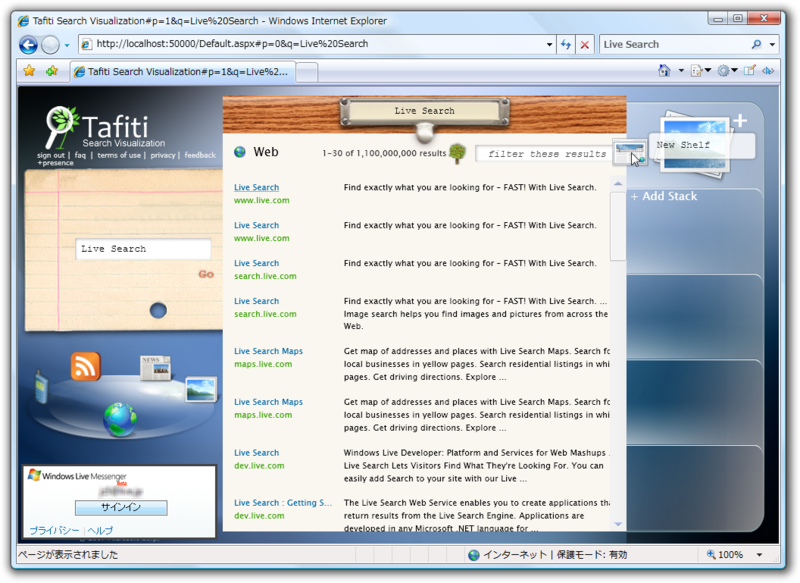
設定が終了したらWebサイトを表示してみましょう。ソリューションエクスプローラ内のDefault.
Shelf機能を確認してみます。左上の

ほかの機能や使い方についてはニュースサイトの紹介やTafiti Walkthroughを参考にしてください。
Live Search APIで画像検索
ここでTafitiから少し離れます。Live Search APIで画像を検索する場合はSourceRequestオブジェクトのSourceプロパティにSourceType.
Dim sourceRequest As New SourceRequest
sourceRequest.Source = SourceType.Image
sourceRequest.ResultFields = ResultFieldMask.Url Or ResultFieldMask.Image画像情報の結果はResultオブジェクトのImageプロパティに入っています。ImageプロパティはImage型
Imageクラスのプロパティには次のものがあります。
- ImageFileSize:
- 画像ファイルのバイト数
- ImageWidth:
- 画像の横幅のピクセル数
- ImageHeight:
- 画像の縦幅のピクセル数
- ImageURL:
- 画像のURL
- ThumbnailFileSize:
- サムネイル画像ファイルのバイト数
- ThumbnailWidth:
- サムネイル画像の横幅のピクセル数
- ThumbnailHeight:
- サムネイル画像の縦幅のピクセル数
- ThumbnailURL:
- サムネイル画像のURL
上記プロパティに加えて、
結果画像の含まれるURLについては、
Tafiti内のLive Search APIを利用したコード
Live Search APIを利用しているTafiti内のコードを見てみましょう。コードはSearch.
さて、
検索クエリを知るためにprivate変数_queryを追加してSoapSearchメソッドが呼ばれたときに記憶しておきます。
private string _query;
private void SoapSearch(SourceType sourceType, string query, int first, int count, string domain)
{
_query = query;
(略)
}ConvertImageResultsメソッド内の処理を変更します。forループ内の処理を次のようにしました。_queryに
Result sourceResult = sourceResponse.Results[i];
LiveXmlResult result = new LiveXmlResult();
if (sourceResult.Image != null)
{
if (_query.IndexOf("imagesize") >= 0)
{
int w = sourceResult.Image.ImageWidthSpecified ? sourceResult.Image.ImageWidth : 100;
int h = sourceResult.Image.ImageHeightSpecified ? sourceResult.Image.ImageHeight : 100;
if (w > 500)
{
h = (int)(h * (500.0 / w));
w = 500;
}
result.width = w.ToString();
result.height = h.ToString();
result.imageUrl = sourceResult.Image.ImageURL;
}
else
{
result.width = sourceResult.Image.ThumbnailWidthSpecified ? sourceResult.Image.ThumbnailWidth.ToString() : "100";
result.height = sourceResult.Image.ThumbnailHeightSpecified ? sourceResult.Image.ThumbnailHeight.ToString() : "100";
result.imageUrl = sourceResult.Image.ThumbnailURL;
}
}
result.domain = domain;
result.url = sourceResult.Url;
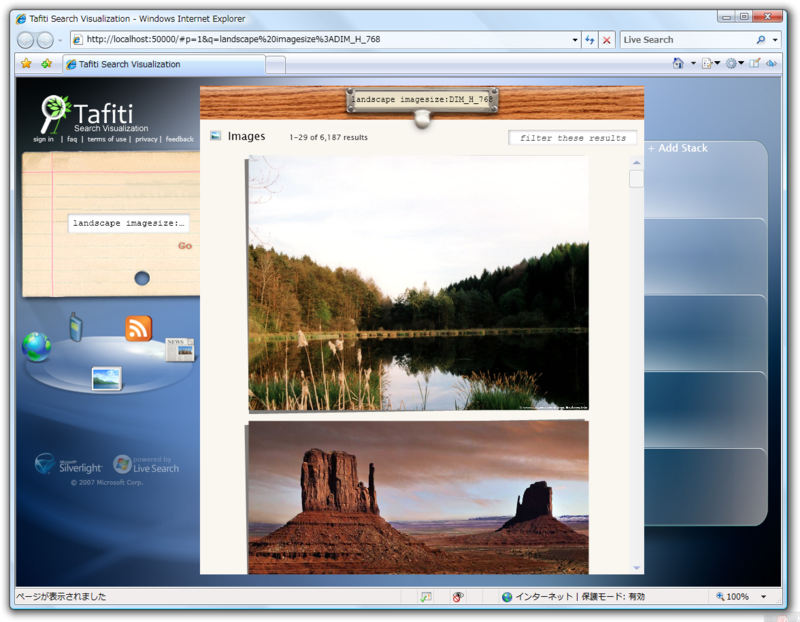
results[i] = result;図6が実行した結果です。いかがでしたでしょうか。ほかにもいろいろと変更してみてください。
また、

おわりに
今回でLive Search APIに関する内容はひとまず終わりです。Live Search APIはSOAPとWSDLを用いたAPIでしたが、


