Virtual Earth
Virtual Earthはオンラインの地図サービスを提供するプラットフォームです。これによりユーザへ住所や店名による検索、
開発者向けにはVirtual Earth Map Control SDKというAPI群が提供されており、
開発環境
Virtual Earth Map ControlはJavaScriptのライブラリとして提供されています。そのためメモ帳さえあればコードの記述は可能です。ですが、
JScriptのインテリセンス機能はJscriptのコードをある程度理解してくれますが、
Virtual Earth JavaScript Intellisense HelperのReleasesページよりダウンロードできます。ダウンロードしたファイル内のVEJSフォルダ以下のファイルが使用するjsファイル群になります。インテリセンス機能のみに使用するファイルですので、
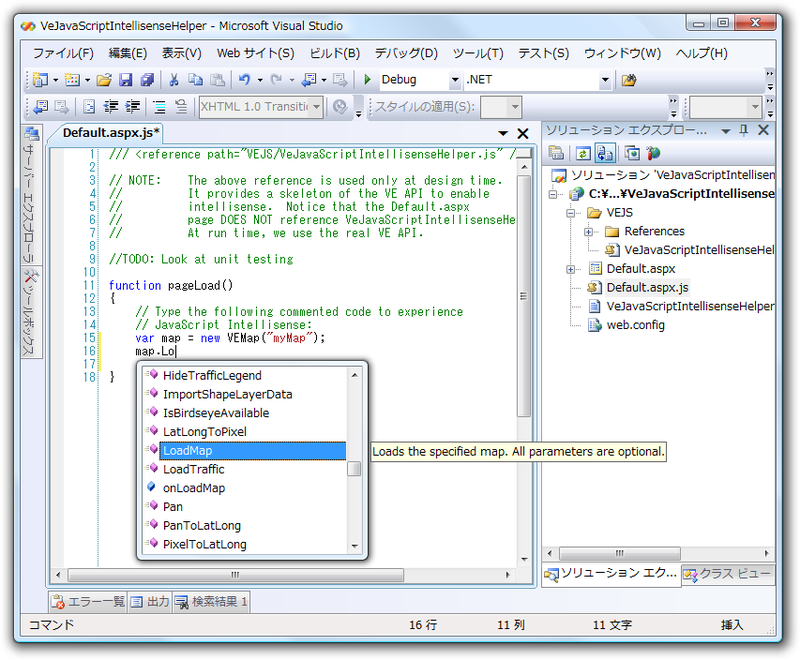
/// <reference path="VEJS/VeJavaScriptIntellisenseHelper.js" />ダウンロードしたファイルにあるDefault.

マップの表示
まずは基本となるマップの表示からです。HTMLファイルを作成し、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">次にheadタグ内に使用する文字セットを指定します。Virtual EarthではUTF-8を使用する必要があります。また、
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6&mkt=ja-jp"></script>マップを表示するためのdivタグをbodyタグ内に追加します。正しく表示するためにはstyle属性のpositionを
<div id='myMap' style="position:absolute; width:400px; height:400px;"></div>マップを表示するにはVEMapクラスのインスタンスを生成しLoadMapメソッドを呼びます。以下のように関数を作り、
var map = null;
function pageLoaded() {
map = new VEMap("myMap");
map.LoadMap();
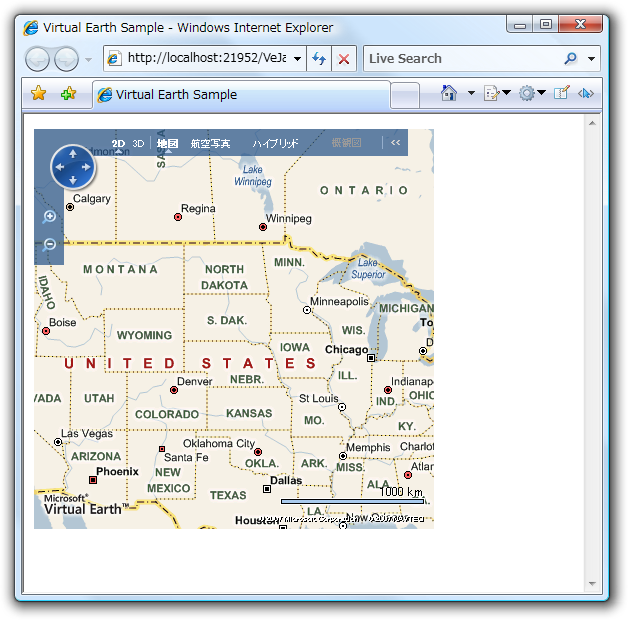
}<body onload="pageLoaded();">作成したHTMLファイルを開いてみましょう。図2のようにマップが表示されると思います。

LoadMapメソッドの引数は次の7個があり位置や表示方法を指定できます。引数は始めから順に次のものがあります。
- VELatLong
経緯度の値を持つVELatLongオブジェクトを指定します。
- Zoom
ズームレベルを1~19の範囲で指定します。値が大きいほど拡大されます。
- Style
VEMapStyle列挙体を指定します。VEMapStyle.
Road (通常の地図)、 VEMapStyle. Aerial (航空写真)、 VEMapStyle. Hybrid (ハイブリッド) などの値があります。 - Fixed
trueに設定するとマップを固定し、
ユーザは操作ができなくなります。 - Mode
マップの2D・
3D表示を示すVEMapMode列挙体を指定します。VEMapMode. Mode2DとVEMapMode. Mode3Dがあります。 - ShowSwitch
ダッシュボードと呼ばれるマップ操作部分に2Dと3Dを切り替えるスイッチを表示するかどうかを指定します。デフォルトではtrueです。
- TileBuffer
タイルバッファ数を指定します。表示されているマップ周辺のタイル画像をあらかじめロードしておくことができます。デフォルトでは0で周辺のタイルはロードされません。
例えば、
map.LoadMap(new VELatLong(35.68138177400001, 139.76608304), 19, VEMapStyle.Aerial, false, VEMapMode.Mode2D, false, 0);VEMapクラスにはオブジェクト自身の破棄と関連するリソースを解放するDisposeメソッドが用意されています。bodyタグのonunloadイベントから呼ぶようにしておくとよいでしょう。
<body onload="pageLoaded();" onunload="pageUnloaded();">function pageUnloaded() {
if (map != null) map.Dispose();
}マップの操作
次はコード上からマップを操作してみます。
ズーム操作
ズーム操作するにはVEMapクラスにZoomIn・
ZoomIn・
map.ZoomIn(); // ズームインmap.ZoomOut(); // ズームアウトSetZoomLevelメソッドは引数に1~19の値を指定します。
map.SetZoomLevel(15); // ズームレベルを15に指定また、
var level = map.GetZoomLevel();表示位置の操作
マップの表示する経緯度の指定はSetCenterメソッドを使用します。VELatLongオブジェクトを引数に取り、
map.SetCenter(new VELatLong(35.630150729, 139.740439825));ズームレベルと両方を指定できるSetCenterAndZoomメソッドもあります。
map.SetCenterAndZoom(new VELatLong(35.50745599999997, 139.617585), 17);これらのメソッドは、
表示されているマップの中央の経緯度を取得するにはGetCenterメソッドを使います。戻り値はVELatLongオブジェクトです。
var latlong = map.GetCenter();コーディング時に具体的な場所を設定したい場合、

もちろんVirtual Earth Map Controlを使って地名から経緯度の検索も可能です。詳しい説明は省きますがFindメソッドにより各種情報が検索できるようになっています。
map.Find('', '京都駅', null, null, null, null, false, false, false, false,
function(layer, array, places, more, err) {
if (places == null || places.length == 0)
alert('Not Found.');
else
alert(places[0].LatLong.Latitude + ', ' + places[0].LatLong.Longitude);
});表示形式の操作
航空写真やハイブリッドなどマップのスタイルを設定するにはSetMapStyleメソッドを使います。引数にVEMapStyle列挙体を指定します。VEMapStyle列挙体のメンバには次の種類があります。
| メンバ | 説明 |
|---|---|
| Road | 道路地図 |
| Shaded | 道路地図に陰影を付けたもののようですが未サポートです。 |
| Aerial | 航空写真。 |
| Hybrid | ハイブリッド。航空写真に地名や主要道路などのラベルが付きます。 |
| Oblique | Birdseyeと同じです。 |
| Birdseye | 斜めの角度から撮影した航空写真です |
map.SetCenterAndZoom(new VELatLong(28.376919, -81.521833), 19);
map.SetMapStyle(VEMapStyle.Birdseye);プッシュピンの追加
マップ上にはShapeと呼ばれるオブジェクトが追加できます。ここではShapeのひとつであるプッシュピンを追加

マップにShapeを追加するにはAddShapeメソッドを使います。引数はVEShapeオブジェクトです。VEShapeクラスのコンストラクタはVEShapeType列挙体とVELatLongオブジェクトの配列を引数に取ります。プッシュピンを追加するには次のようになります。
// プッシュピンを追加する場所を指定するVELatLongオブジェクト
var latlong = new VELatLong(34.73348, 135.500109);
// プッシュピン形式のShapeオブジェクト
var pin = new VEShape(VEShapeType.Pushpin, latlong);
map.SetCenterAndZoom(latlong, 17);
map.AddShape(pin); // プッシュピンをマップに追加プッシュピンの場合、
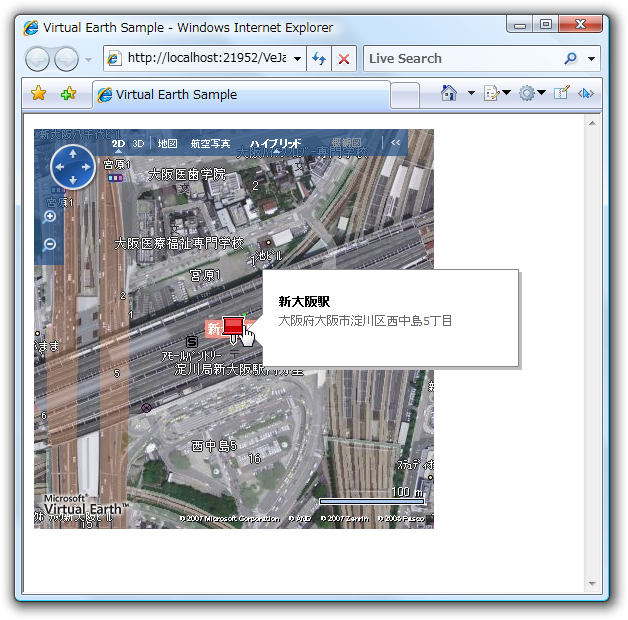
Shapeオブジェクトにはタイトルと説明を設定することができます。SetTitleとSetDescriptionメソッドにより先ほどの図4と同じようなプッシュピンが作れます。
pin.SetTitle('新大阪駅');
pin.SetDescription('大阪府大阪市淀川区西中島5丁目');Shapeオブジェクトを削除する場合はDeleteShapeメソッドを使います。すべてのShapeオブジェクトを削除するDeleteAllShapesメソッドもあります。
map.DeleteShape(pin);
// map.DeleteAllShapes(); // すべて削除する場合上記の例ではVEMapオブジェクト上に直接Shapeオブジェクトを追加しましたが、
レイヤはVEShapeLayerオブジェクトになり、
var latlong = new VELatLong(34.73348, 135.500109);
var layer = new VEShapeLayer(); // レイヤの作成
var pin = new VEShape(VEShapeType.Pushpin, latlong);
layer.AddShape(pin); // レイヤにプッシュピンを追加
map.AddShapeLayer(layer); // マップにレイヤを追加
// layer.DeleteShape(pin); // レイヤからプッシュピンを削除する場合
// map.DeleteShapeLayer(layer); // マップからレイヤを削除する場合おわりに
今回はここまでです。次回もVirtual Earthについて扱いますが、


