はじめに
Virtual Earthのマップは、
Map Controlの利用のほかにMapCruncherというツールも使い、

カスタムタイルの表示
カスタムタイルをマップに追加するためには、
基本となるマップを表示するコードは本連載第4回目の最初のコードを使います。これにタイル設定のコードを追記していきます。
まず、
プロパティは次のものがあります。コンストラクタ引数の順に説明します。
- ID
カスタムタイルをマップに追加時、
レイヤとして管理する場合に使用します。適当な文字列を設定します。 - TileSource
カスタムタイル画像の場所を示すURLです。Virtual Earthの名前付け規則に従って指定します。詳しくは次項にて説明します。
- NumServers
タイル画像を提供するサーバ数です。負荷分散のために複数のサーバを使用する場合は、
その数を指定します。TileSourceプロパティでの名前付け規則に利用するためのものです。 - Bounds
カスタムタイルを使用するおおよそ範囲です。経緯度2点で矩形領域を表すVELatLongRectangleオブジェクトの配列を指定します。
- MinZoom
カスタムタイルを表示する最小のズームレベルです。
- MaxZoom
カスタムタイルを表示する最大のズームレベルです。
- GetTilePath
Virtual Earthの名前付け規則を使用せずにタイル画像の場所を設定する場合に使うためのもですが、
すでにサポートされていないクラスを利用するため互換性のために残されているものと思われます。本連載では扱いません。 - Opacity
重ねるタイル画像を半透明で表示したい場合に設定します。0.
05 (透明)~1. 0 (不透明) の範囲で値を指定します。 - ZIndex
ほかのレイヤやシェイプと重なる場合の表示順を示す値を指定します。2が初期値になり、
値が大きいほど手前に表示されます。
以上を踏まえてVETileSourceSpecificationオブジェクトを生成します。コンストラクタは少なくともIDとTileSourceを指定する必要があります。次の例ではIDに
var tileSrcSpec = new VETileSourceSpecification('gihyo', 'http://localhost/gihyo.png');続いてカスタムタイルの表示範囲を指定します。矩形領域を表すVELatLongRectangleオブジェクトの配列を生成し、
var bounds = new Array(
new VELatLongRectangle(
new VELatLong(42, 128),
new VELatLong(30, 143)));
tileSrcSpec.Bounds = bounds;
tileSrcSpec.MaxZoom = 19;
tileSrcSpec.MinZoom = 15;これらの設定は主にパフォーマンスのため、
半透明で表示するためOpacityプロパティも指定しておきます。
tileSrcSpec.Opacity = 0.5;最後にVETileSourceSpecificationオブジェクトをマップに追加します。VEMapクラスのAddTileLayerメソッドの引数に渡すことでカスタムタイル画像が表示可能になります。
// mapはVEMapオブジェクトの変数
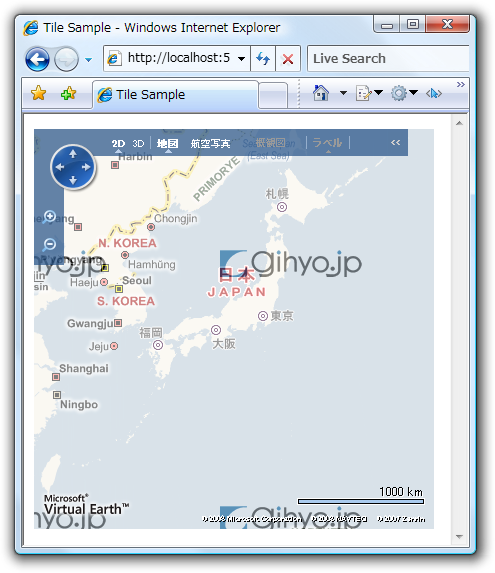
map.AddTileLayer(tileSrcSpec);以上によりWebブラウザ上で見ると図1のように表示されると思います。ちなみに削除する場合はVEMapクラスのDeleteTileLayerメソッドを使います。
map.DeleteTileLayer('gihyo');タイル画像の名前付け規則
先の例では同じタイル画像が並べて表示されるだけのものでした。複数のタイル画像を使用する場合はどのようにするのでしょうか。実はVETileSourceSpecificationクラスのTileSourceプロパティには変数が用意されており、
変数は%1、
tileSrcSpec.TileSource = 'http://TileServer-No%2/CustomTiles/%1%4.png';%1、
- %1
マップの表示形式の示す1文字が入ります。マップを通常の道路地図として表示しているときはr、
航空写真のときはa、 ハイブリッド (航空写真+ラベル) のときはhという具合です。 表示形式 %1の値 道路地図 (通常の地図) r 航空写真 a ハイブリッド (航空写真+ラベル) h 表示形式によりカスタムタイルを変更する、
または表示・ 非表示を変える場合に使います。 - %2
負荷分散のためNumServersプロパティに2以上の値を指定した場合、
サーバの数だけ値が循環して入ります。値の範囲は0から始まり、 NumServersの値から1を引いたものまでになります。 - %4
マップの位置・
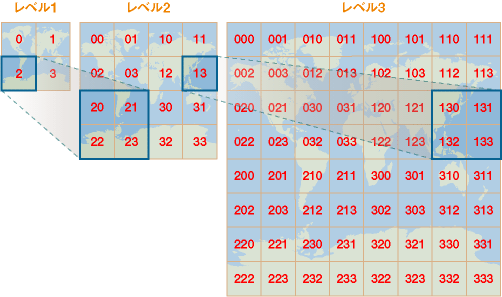
ズームレベルから決まるタイルの番号が入ります。少しややこしいので図を用いて説明します。Virtual Earthの場合、 ズームレベルが1のとき256x256のタイル画像4枚で全体を表現しています (図2の左)。 図2 タイル番号の規則 
ズームレベル1のとき、
各4枚は0~3の番号が付いています。ズームレベルが1上がると、 タイル1枚で表現されていた部分が4枚になります。番号2が付いていたタイルに対応するズームレベル2のタイルの番号は20・ 21・ 22・ 23となり、 1段階前のズームレベルでの番号に0~3が付いて表現されます。同様にズームレベル2のとき13の番号が付いていたタイルと対応するズームレベル3のタイルでは130~133の番号が付きます。 このような規則で決まる番号が%4には入ります。表示しているマップの番号がいくつか知りたい場合は、
Internet Explorer Developer Toolbarを使用すると簡単にわかります。
MapCruncher
コードによるカスタムタイルの追加は、
ダウンロードページからMapCruncherをダウンロードし、
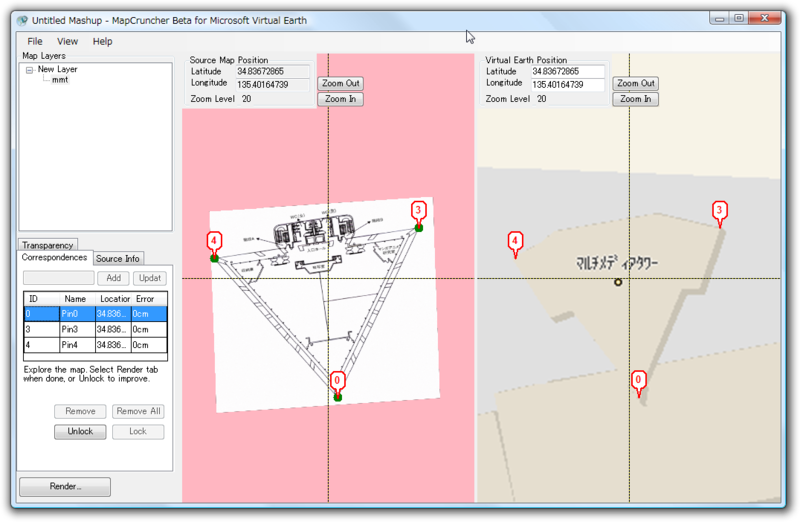
MapCruncher

本記事では、
対応点の追加
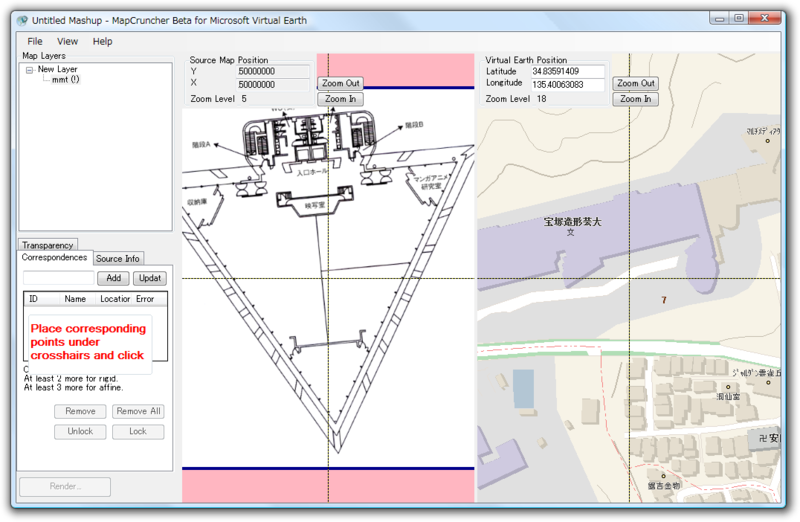
MapCruncherを起動すると右側にVirtual Earthのマップが表示されています。その左側には追加した地図画像が表示されることになります。さっそく地図画像を追加しましょう。メニューFileの
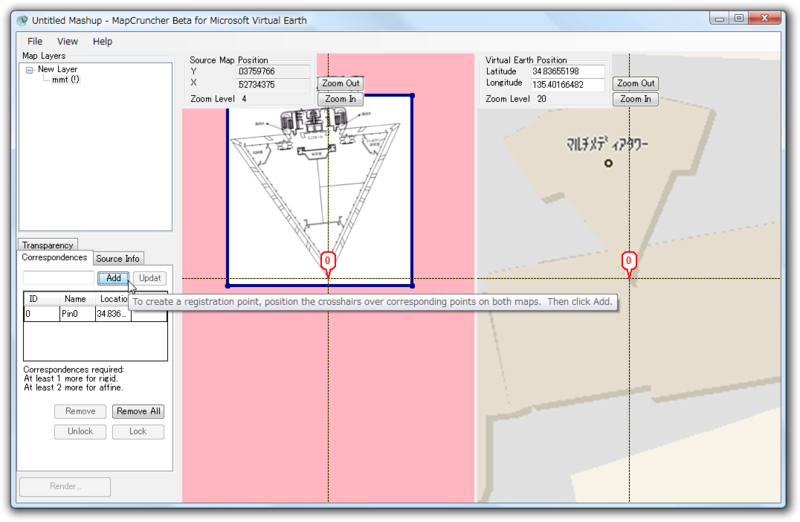
追加した地図とVirtual Earthのマップとで対応する点を追加する作業になります。それぞれの地図をズーム・

ある程度 対応点を追加し終わったら、

ズームレベルと透過色の指定
これまでCorrespondencesタブを表示していたと思いますが、

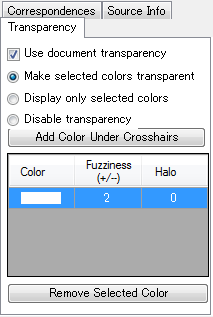
Transparencyタブ

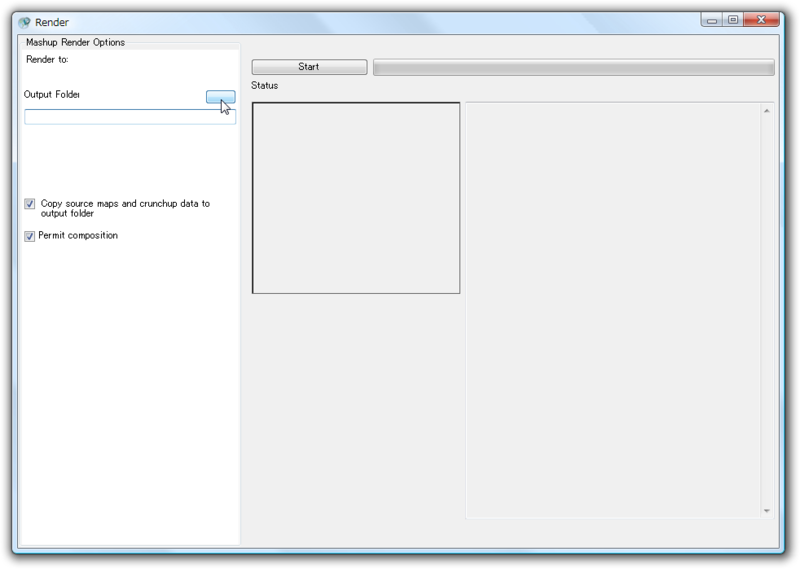
レンダリングとマップの表示
対応点の追加が終わったら、

生成が終了するとRenderウィンドウの下に
出力フォルダにはいくつかのファイル・
<script src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1" type="text/javascript"></script>
<script src="http://dev.virtualearth.net/mapcontrol/v6.1/mapcruncher/CrunchControl.js" type="text/javascript"></script>
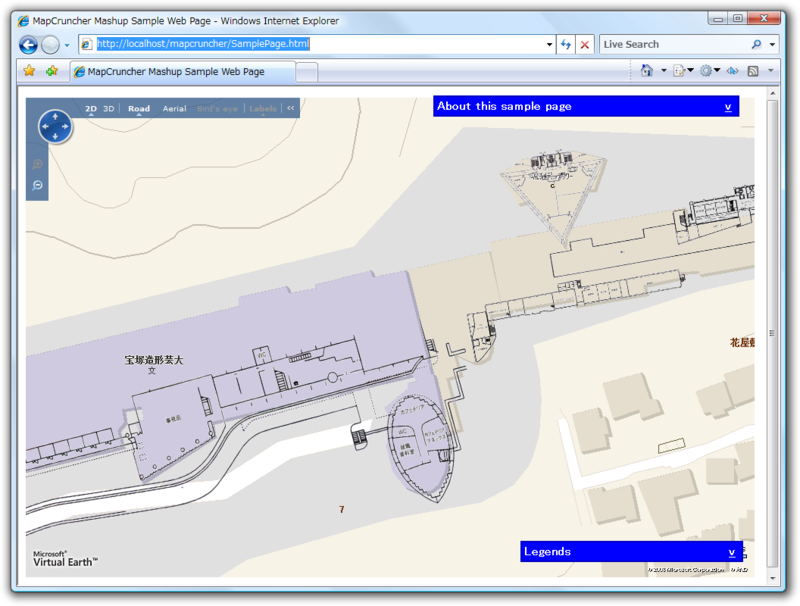
<link href="http://dev.virtualearth.net/mapcontrol/v6.1/mapcruncher/LegendStyle.css" rel="stylesheet" type="text/css">完成したページは図9のようになります。

おわりに
いかがでしたでしょうか。MapCruncherを使うと、
日本でのサービスはまだですが、
以上で今回は終わりです。


