Windows Live Writer
Windows Live Writer
プラグインの種類
SDKにより作成できるプラグインは、
- ContentSource:
記事にHTMLを挿入するだけの単純なクラスです。
- SmartContentSource:
ContentSourceクラスに比べ、
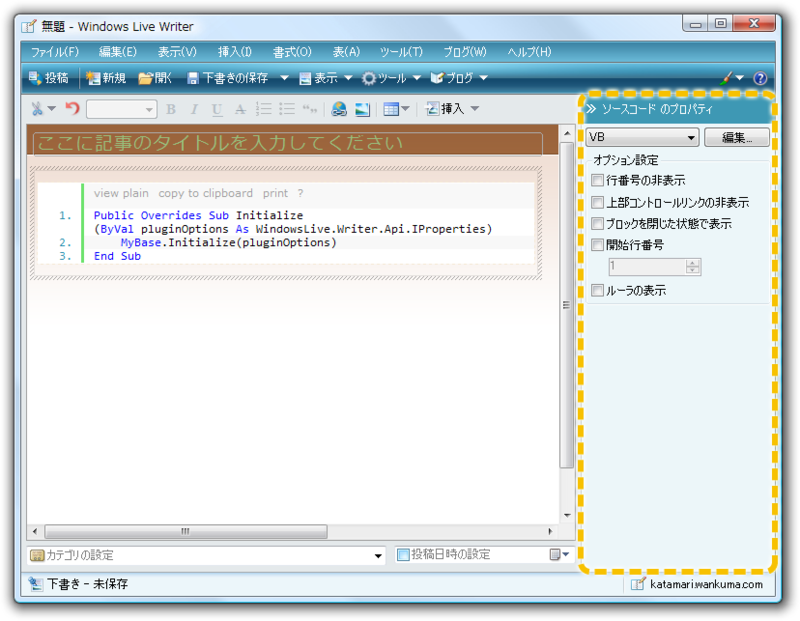
SmartContentSourceは記事にHTMLを挿入後にサイドバーを使用した編集が可能になっています (図1)。また、 画像の大きさ変更などのためドラッグ&ドロップによるHTML部分のリサイズも可能です。

さらに次の3種類にプラグインを分類することができます。
- 挿入:
メニューやサイドバー
(図2) から項目を選択して、 記事へ画像やソースコードなどを挿入するプラグインです。作成されているプラグインの種類も多く、 もっとも一般的なプラグインといえるでしょう。

- URL:
URLを記事へ貼り付けたときや、
「このコンテンツの引用」 (図3) により引用したときに機能するプラグインの作成も可能です。特定のURLを貼り付け・ 引用したときに記事へ挿入される内容を、 プラグインにより改変ができます。今回はこのタイプのプラグインを作ります。

- Live Clipboard:
Live Clipboardとは、
Webサイト間でコピー&ペーストなどを実現するためのXMLベースの仕組みです。2006年にRay Ozzie氏が発表しましたが、 まったく流行っていないのが現状です。Live Clipboard形式のコンテンツを記事に貼り付けたときに機能するプラグインを作成できますが、 本連載では扱いません。
以上の3種類の分類はクラスに属性を付けることで行います。
プラグイン プロジェクトの作成
URLを記事に貼り付けたとき、
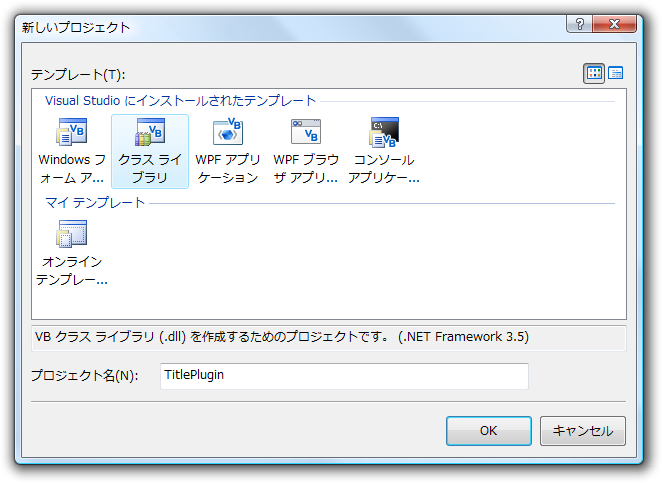
Visual Basic 2008 Express Editionを使用してプラグインを作成します。最初にクラスライブラリのプロジェクトを作成します

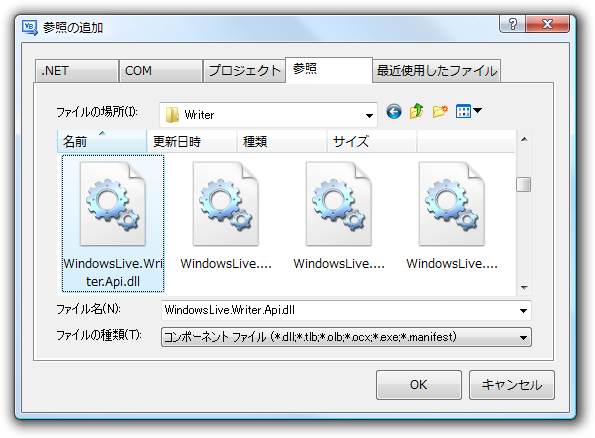
次に参照の追加を行います。ソリューションエクスプローラのプロジェクト名を右クリックし、

作成したプラグインをWLWから使用する単純な方法は、
XCOPY /Y "$(TargetPath)" "C:\Program Files\Windows Live\Writer\Plugins\"クラスの作成
最初にWindowsLive.
Imports WindowsLive.Writer.Api
Public Class TitlePlugin
Inherits ContentSource
End ClassWriterPlugin属性
次にクラスに対してWLWプラグインに共通して必要になるWriterPlugin属性を付けます。この属性を使用してプラグイン名などを指定します。指定できるパラメータは次のものがあります。
| Id | プラグイン一意のID |
| Name | プラグイン名 |
| Description | プラグインの説明 |
| PublisherUrl | プラグイン版元のURL |
| HasEditableOptions | オプション設定ウィンドウの有無を示すブール値 |
| ImagePath | プラグインを示すアイコンのパス |
IdとNameは必須になります。Idはプロジェクトのプロパティのアプリケーションタブ アセンブリ情報からGUIDをコピーして指定するとよいでしょう。属性を指定すると次のようになります。
<WriterPlugin("83092227-2af8-4b4d-94dc-ee85f3a1a186", _
"タイトル取得", _
Description:="Webページのタイトルを取得して挿入します", _
HasEditableOptions:=False)> _
Public Class TitlePlugin
Inherits ContentSource
End ClassHasEditableOptionsがTrueのプラグインは、
プラグインのアイコンを指定する場合は、
UrlContentSource属性
以上はプラグイン共通の設定でした。URLプラグインのための属性も指定しましょう。URLプラグインの場合は、
| UrlPattern | 対象URLを示す正規表現 |
| RequiresProgress | プログレスウィンドウの使用を示すブール値 |
| ProgressCaption | プログレスキャプション |
| ProgressMessage | プログレスメッセージ |
UrlPatternは必須になります。プラグインが機能するURLの正規表現を指定します。
先ほどのコードに追記すると次のようになります。作成するプラグインはすべてのURLに対して処理するので、
<WriterPlugin("83092227-2af8-4b4d-94dc-ee85f3a1a186", _
"タイトル取得", _
Description:="Webページのタイトルを取得して挿入します", _
HasEditableOptions:=False), _
UrlContentSource(".+")> _
Public Class TitlePlugin
Inherits ContentSource
End Classメソッドの記述
貼り付けたURLを元にWebページのタイトルを取得する処理を記述します。URLプラグインではURLが貼り付けられたときCreateContentFromUrlメソッドが呼ばれます。このメソッドをオーバーライドし処理を追加します。
Public Overrides Sub CreateContentFromUrl(ByVal url As String, ByRef title As String, ByRef newContent As String)
End Subメソッドの引数は次のものがあります。
| url | 貼り付けられた・ |
| title | 「このコンテンツの引用」 |
| newContent | 記事に挿入されるHTML文字列 |
titleとnewContentは参照渡しになっていますので、
SDKにはプラグインの作成時に役立つヘルパークラスがいくつか用意されています。その中にWebへアクセスするためのPluginHttpRequestクラスがありますので、
まず、
Dim request As PluginHttpRequest
Dim reader As IO.StreamReader = Nothing
Dim webTitle = url次にStreamReaderのオブジェクトを作成します。ここではエンコード形式をUTF-8に固定にしています。Streamから順次 文字列を読み取り、
Try
request = New PluginHttpRequest(url)
Dim html = New Text.StringBuilder
reader = New IO.StreamReader(request.GetResponse(3000), Text.Encoding.UTF8)
Do While reader.Peek <> -1
' WebページのHTMLを1行読み取り
html.Append(reader.ReadLine)
' <title></title>で括られた部分があるか探す
Dim match = Text.RegularExpressions.Regex.Match(html.ToString, "<title>(.*?)</title>", Text.RegularExpressions.RegexOptions.IgnoreCase)
If match.Success Then
' タイトル部分を格納後、ループ処理を抜ける
webTitle = match.Groups(1).Value
Exit Do
End If
Loop
Catch ex As Exception
' Ignore
Finally
If reader IsNot Nothing Then
reader.Close()
End If
End Try最後にnewContentにハイパーリンクのHTMLを指定します。
newContent = String.Format("<a href=""{0}"">{1}</a>", url, webTitle)以上でメソッドの記述は完了です。より実用的なものにするにはWebページのエンコード形式の判別や、
プラグインの実行
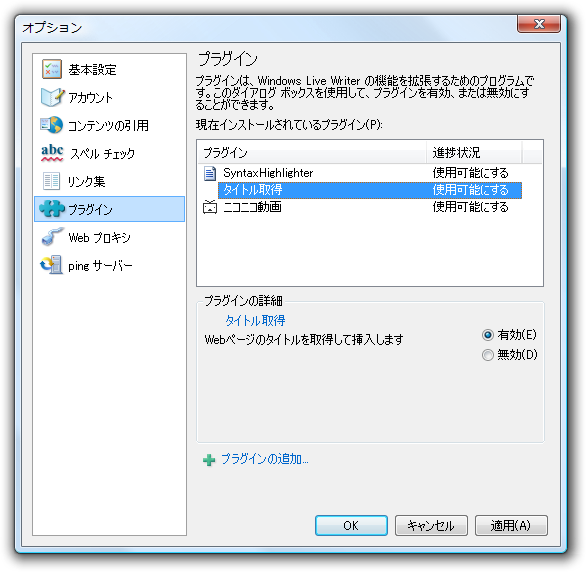
ビルドしてできたDLLファイルをWLWのPluginsフォルダにコピーした後、

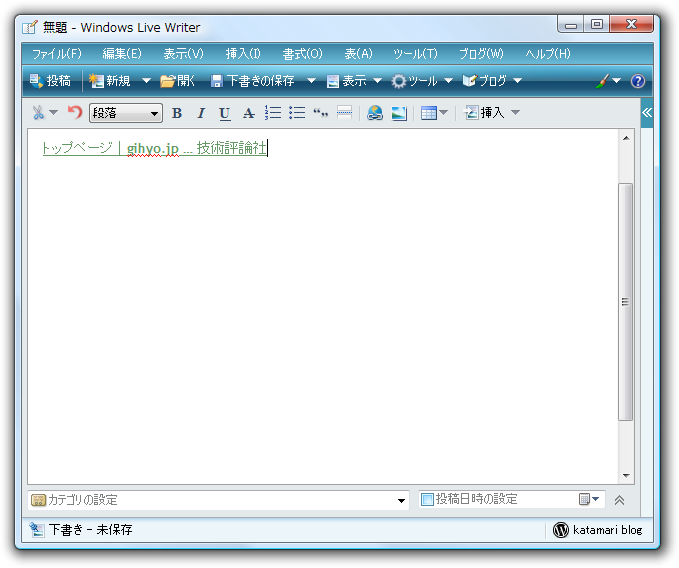
適当なURLを貼り付けてWebページのタイトルのハイパーリンクが挿入されれば成功です

今回はここまでです。次回もまたプラグインを作ります。


