挿入プラグイン
前回はWindows Live Writer
プラグインには大きく分類して2種類あります。ContentSourceクラスを継承したブログ記事にHTMLを挿入するだけの単純なものと、
クラスの作成
本連載第7回の
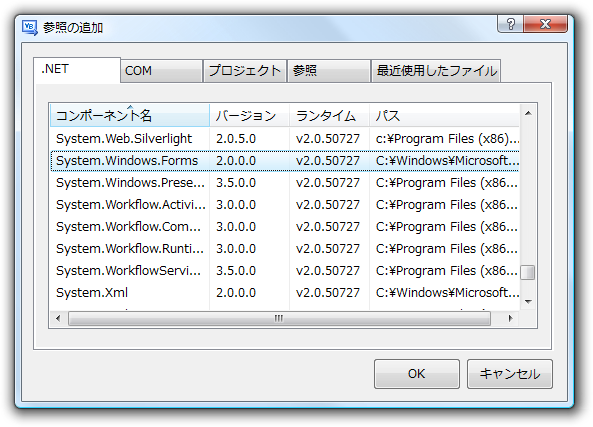
Visual Studio 2008にてクラスライブラリのプロジェクトを作成し、

次にプラグインに共通して必要なWriterPlugin属性をクラスに指定します。ここまでが前回の内容と同じ部分です。サンプルコードはこの後示します。
InsertableContentSource属性
挿入プラグインを作るにはInsertableContentSource属性を付けます。パラメータは以下のとおりです。プラグイン名とは別に挿入するものの名称を指定します。
| menuText | 挿入メニューに表示される名前 |
| SidebarText | サイドバーの挿入項目に表示される名前 |
ここまでのコードは次のようになります。このあと使用するシンプルなプラグインの場合を示しています。シンプルなプラグインの場合はContentSourceクラスを継承し、
Imports WindowsLive.Writer.Api
<WriterPlugin("27328a8c-94d3-40b4-b369-1e6019e3571e", _
"シンプル挿入プラグイン", _
Description:="シンプルな挿入プラグインのサンプル", _
HasEditableOptions:=False), _
InsertableContentSource("Hello, world.")> _
Public Class SimplePlugin
Inherits ContentSource ' シンプルなプラグインンの場合
'Inherits SmartContentSource ' スマートプラグインの場合
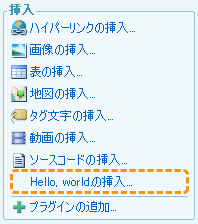
End Classシンプルな挿入プラグイン:「Hello, world」の挿入
まずはContentSourceクラスを使った
Public Overrides Function CreateContent(ByVal dialogOwner As System.Windows.Forms.IWin32Window, ByRef content As String) As System.Windows.Forms.DialogResult
Return MyBase.CreateContent(dialogOwner, content)
End FunctionCreateContentメソッドの引数にString型のcontentがあります。参照渡しになっており、
Public Overrides Function CreateContent(ByVal dialogOwner As System.Windows.Forms.IWin32Window, ByRef content As String) As System.Windows.Forms.DialogResult
content = "Hello, world."
Return Windows.Forms.DialogResult.OK
End Functionさっそく、
WLWを起動するとメニューとサイドバーの挿入項目に

入力ウィンドウの利用
CreateContetが呼び出されたときユーザに何か値を入力させ、

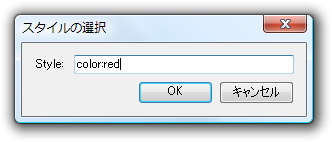
コードを次のように書きます。以下では選択したテキストに入力ウィンドウで指定したスタイル属性を付ける処理をしています。挿入項目をクリック時にブログ記事中のテキストを選択していた場合、
Public Overrides Function CreateContent(ByVal dialogOwner As System.Windows.Forms.IWin32Window, ByRef content As String) As System.Windows.Forms.DialogResult
Dim frm = New StyleSelectionForm ' 自作ウィンドウ
Dim result = frm.ShowDialog(dialogOwner)
If result = Windows.Forms.DialogResult.OK Then
content = "<span style=""" & frm.StyleText & """>" & content & "</span>"
End If
frm.Dispose()
Return result
End Functionまた、
スマート挿入プラグイン
次は、
- CreateContent
挿入するたびに1度だけ最初に呼ばれます。引数はContentSourceクラスのときと異なっています。参照渡しのString型の引数の代わりにISmartContentというオブジェクトが渡されます。挿入するHTMLはここでは決定せずGeneratePublishHtmlメソッドを使います。
- CreateEditor
プラグインの種別ごとに最初の挿入時にただ1度だけ呼ばれるメソッドです。サイドバーに表示するエディタとなるSmartContentEditorクラスのインスタンスを生成し戻り値として返すことになります。
- GeneratePublishHtml
ブログ記事へ挿入するHTMLを戻り値に指定するメソッドになります。戻り値がString型になっています。
挿入した内容の保持
スマートプラグインは1度 挿入した後にも内容を変更することができます。その内容を保持するためにISmartContentインタフェースにあるPropertiesというプロパティを利用します。このプロパティの型はIPropertiesというインタフェースになっています。
IPropertiesインタフェースは、
- SetString
値を設定するときに使用します。引数は次のとおりです。戻り値はありません。ここでいうプロパティ名とは、
設定した値を単に識別するためのもので、 自由に名前を決めて構いません。 name (String型) プロパティ名 value (String型) 設定する値 - GetString
値を取得するときに使用します。引数は次のとおりです。戻り値は指定したプロパティ名の値になります。もしその名前のプロパティが存在しない場合、
規定値に指定した値が返ってきます。 name (String型) プロパティ名 defaultValue (String型) 指定したプロパティが存在しないときの規定値
GetString・
ISmartContentインタフェースはCreateContentとGeneratePublishHtmlメソッドの引数にあり、
Public Overrides Function CreateContent(ByVal dialogOwner As System.Windows.Forms.IWin32Window, ByVal newContent As WindowsLive.Writer.Api.ISmartContent) As System.Windows.Forms.DialogResult
newContent.Properties.SetString("Text", "こんにちは")
Return Windows.Forms.DialogResult.OK
End Function
Public Overrides Function GeneratePublishHtml(ByVal content As WindowsLive.Writer.Api.ISmartContent, ByVal publishingContext As WindowsLive.Writer.Api.IPublishingContext) As String
Return content.Properties.GetString("Text", "Hello, world.")
End Function注目すべき点は、
サイドバーエディタの作成
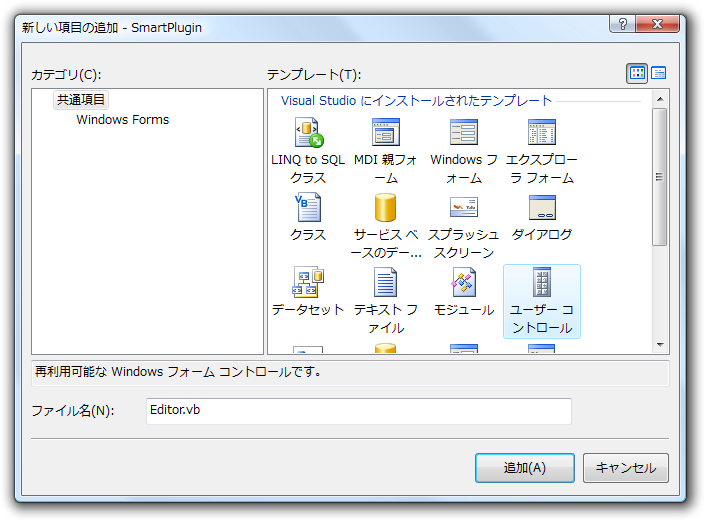
スマートプラグインでのサイドバーに表示するエディタ部分を作ります。これはSmartContentEditorクラスを継承したものになります。プロジェクトにユーザコントロールを追加し

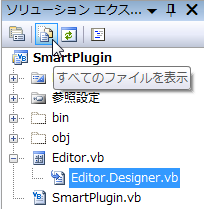
ユーザコントロールが継承しているクラスをSmartContentEditorに変更します。ソリューションエクスプローラのボタンからすべてのファイルを表示します

Visual Studioによって生成されたファイルを選択しコードを編集します。System.
Inherits WindowsLive.Writer.Api.SmartContentEditor以上で自動生成されたコードはもう編集しませんので、
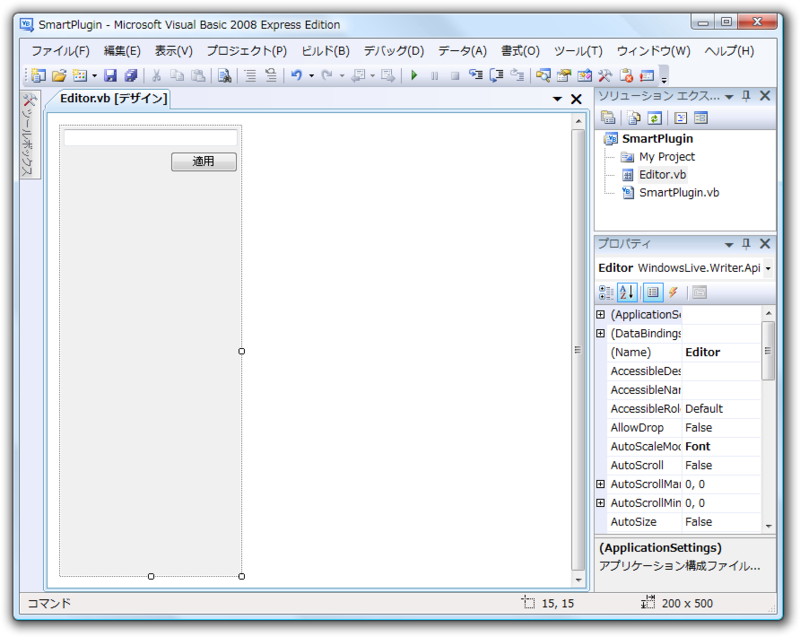
この状態でコントロールをデザイナで見ると縦長のコントロールが表示されると思います。試しにTextBoxとButtonを配置します。ここでは、

次にサイドバーエディタが処理するコードを記述します。コントロールのコードを表示するにはソリューションエクスプローラでコントロールのファイルを選択した状態で
ブログ記事へ挿入した内容が選択されると、
Private Sub Editor_SelectedContentChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.SelectedContentChanged
Me.TextBox.Text = Me.SelectedContent.Properties.GetString("Text", "Hello, world.")
End Subサイドバーエディタでの編集を反映するには、
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button.Click
Me.SelectedContent.Properties.SetString("Text", Me.TextBox.Text)
OnContentEdited()
End Subスマート挿入プラグインの実行
CreateEditorメソッドの実装だけが残っていました。プラグインのクラスに以下のコードを追加しましょう。作成したサイドバーエディタのインスタンスを生成しています。
Public Overrides Function CreateEditor(ByVal editorSite As WindowsLive.Writer.Api.ISmartContentEditorSite) As WindowsLive.Writer.Api.SmartContentEditor
Dim editor = New Editor ' SmartContentEditorオブジェクトの生成
Return editor
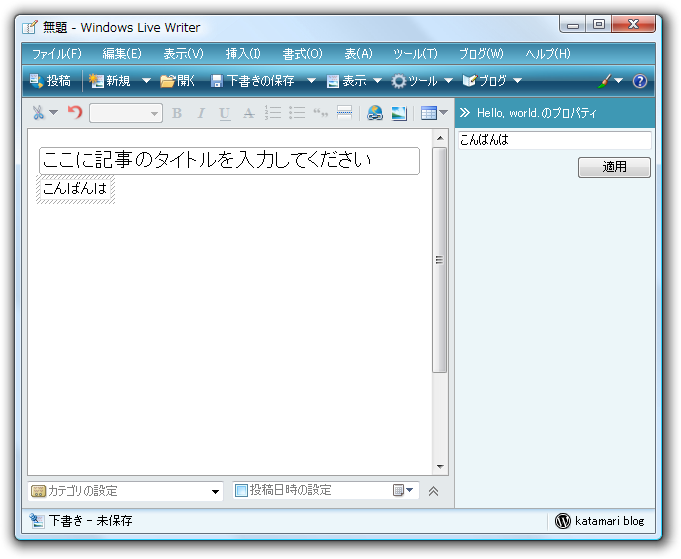
End Function以上でとりあえず動くものができました。ビルド後、

何のおもしろみもなく役に立たないプラグインですが、
おわりに
いかがでしたでしょうか。記事では実用的でないプラグインしか紹介できませんでしたので、
シンプルなプラグインとスマートなプラグインは、
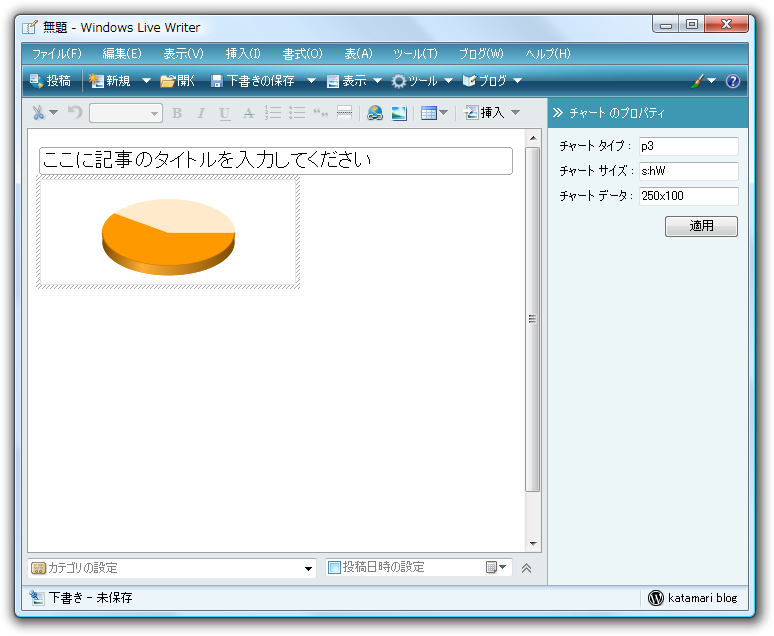
以上のことからプラグイン作成のとき無闇にスマートプラグインを選択することはお勧めできません。挿入後でも編集できたほうが便利なものに使用しましょう。たとえばGoogle Chart API