プラグインの配布
本連載の第7回 と第8回 ではWindows Live Writer(WLW)のプラグイン開発について紹介しました。今回は作成したプラグインの配布についてです。インストーラを作成し、最後にWindows Live Galleryへの登録も行います。
インストーラの作成にはVisual Studio 2008を使用します。残念ながらVisual Basic/C# Express Editionではインストーラの作成ができません。Starndard Edition以上を利用してください。
インストール方法
【追記】 「HKEY_LOCAL_MACHINE\SOFTWARE\Windows Live\ Writer\PluginAssemblies」として進めていますが誤りです。このキーではなく「HKEY_LOCAL_MACHINE\SOFTWARE\Windows Live Writer\PluginAssemblies」と読み替えてください。
プラグインをインストールする方法は2通りあります。
1. WLWのインストールフォルダパスをレジストリから取得する。
第7回 と第8回 の開発で利用してきたようにWLWのインストールフォルダにあるPluginsフォルダにプラグインファイルを配置する方法です。以下のレジストリキー[1] にある「InstallDir」のデータを参照します。参照したパスに「Plugins」を付けたパスがプラグインをインストールする場所になります。
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows Live\Writer\
【追記】
2. プラグインのパスをレジストリに登録する。
もうひとつの方法はプラグインを適当なフォルダにインストールし、そのフォルダパスとファイル名をレジストリに登録する方法です。レジストリの以下のキーに文字列値を登録することでWLWからプラグインを参照できるようにします。
HKEY_LOCAL_MACHINE\SOFTWARE\Windows Live\Writer\PluginAssemblies または
HKEY_CURRENT_USER\SOFTWARE\Windows Live\Writer\PluginAssemblies
登録する文字列の値は、任意の名前を付け、その値をプラグインのファイル名を含めた絶対パスにします。
セットアッププロジェクトの作成
本記事では2番目のレジストリにプラグインパスを登録する方法を用います。
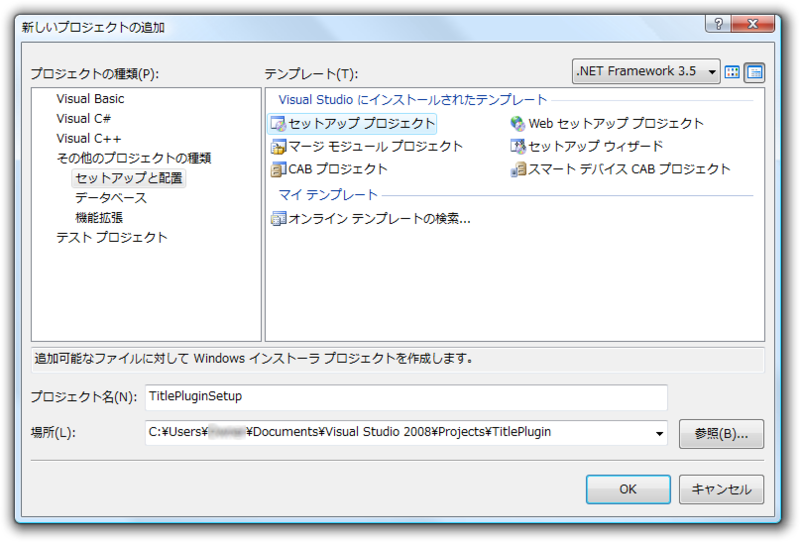
まずは、Visual Studio にてセットアッププロジェクトを作ります。WLWプラグインのソリューションにインストーラ用のプロジェクトを追加します(図1 ) 。ここでは第7回 の記事で作成したプラグインのインストーラを作ります。プロジェクト名はTitlePluginSetupにしました。
図1 セットアッププロジェクトの追加次にセットアッププロジェクトのプロパティを設定します。
ソリューションエクスプローラからプロジェクトを選択し、プロパティウィンドウの値を編集します。
ここでの設定はインストーラ画面で表示される名前にも影響します。Author・Description・Manufacturer・ManufactureUrl・ProductName・Titleなどのプロパティには適当なものを指定してください。また、今回 作成するインストーラはインストールしたユーザ用のものとします。InstallAllUsersプロパティはFalseに指定します。TargetPlatformはx86です。
インストール先の指定
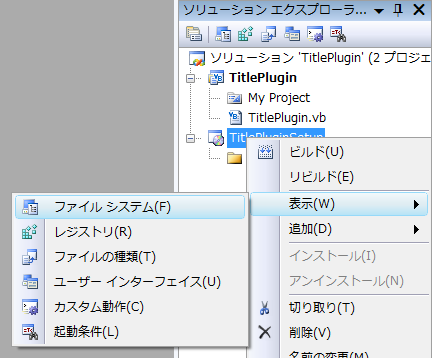
プラグインをインストールする場所を指定します。ソリューションエクスプローラからプロジェクトを選択し、右クリックメニューの表示から「ファイル
システム」をクリックします(図2 ) 。
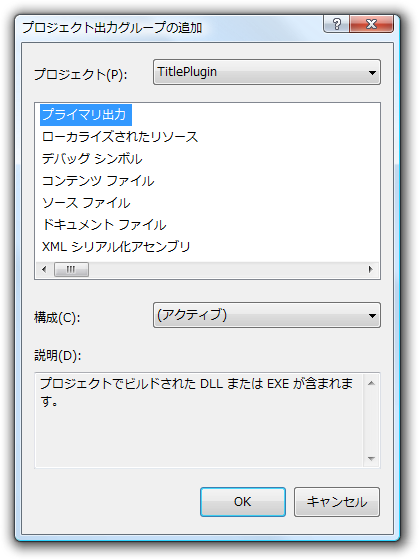
図2 ファイルシステムの表示「アプリケーション フォルダ」を右クリックして、メニューから「追加」-「プロジェクト出力」を選びます。すると図3 のようなウィンドウが開きます。プラグインのプロジェクトが選択されている状態でプライマリ出力を選択し[OK]ボタンをクリックします。
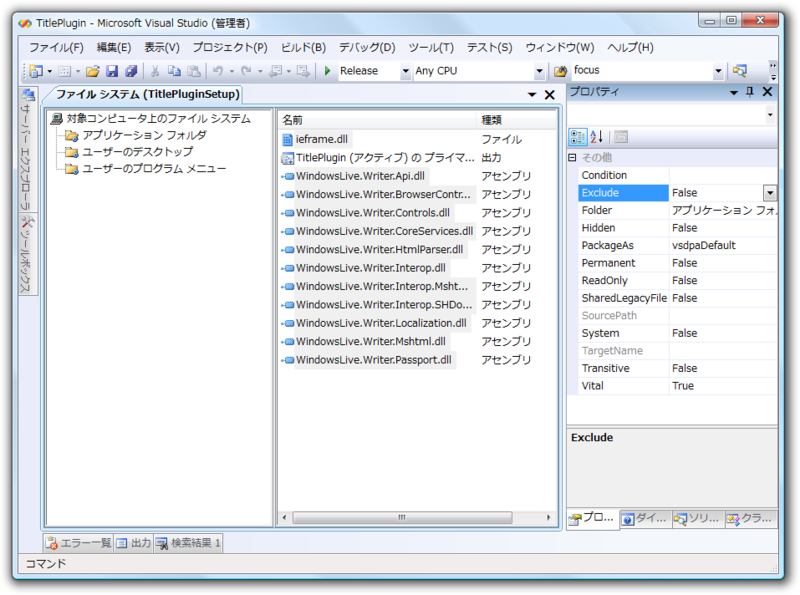
図3 プロジェクト出力グループの追加ファイルシステムタブの右ペインに各ファイルが表示されたと思います。以上によりアプリケーションフォルダと呼ばれる場所[2] にプラグインの配置を指定したことになります。ただし、WindowsLive.Writer.Api.dllなどプラグインと依存関係にあるファイルまで含まれていますので、これらを含めないように指定しましょう。各ファイルを選択しExcludeプロパティをTrueに設定します(図4 ) 。Excludeプロパティを設定するとファイルシステムタブ内にはプラグインのプライマリ出力のみが表示されます。
図4 Excludeプロパティの設定[1]
Windows Vista 64bit版の場合、32bitアプリケーションの互換性のため実際には次のキーになっています。32bitアプリケーションから上記キーを参照するとリダイレクトされこのキーが参照されます。
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows Live\Writer\ レジストリへの登録
インストール先を指定時にファイルシステムを表示したように、次は「レジストリ」を表示します(図2 ) 。レジストリタブの左ペインからレジストリのキーを選択し以下の操作を行います。
HKEY_CURRENT_USERの下にあるSoftwareを選択
右クリックして「新規作成」-「キー」を選択し新しいキーを作成
新しいキーの名前を「Windows Live」に変更
同様の操作にて「Windows Live」の下に「Writer」キーを作成
同様にWriterの下に「PluginAssemblies」キーを作成
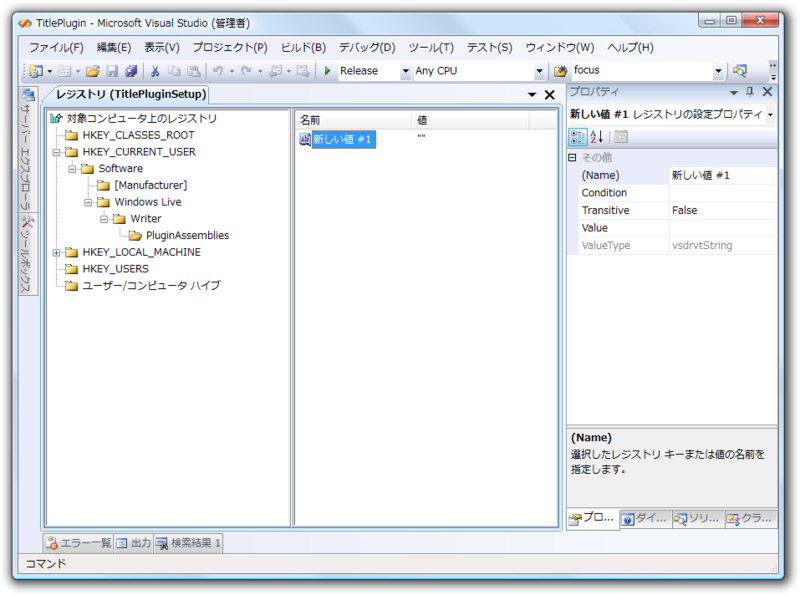
PluginAssembliesの新規作成メニューから「文字列の値」を選択し新しい値を作成
ここまでの操作で図5 のような状態になっていると思います。
図5 レジストリへの登録作成した文字列の値には、適当な名前とプラグインのインストールパスを指定します。このレジストリキーはほかのプラグインも利用するので重なりにくい名前にしておく必要があります。定められた規則はありませんが「会社名.製品名」や「個人名.プラグイン名」などにしておくとよいと思います。
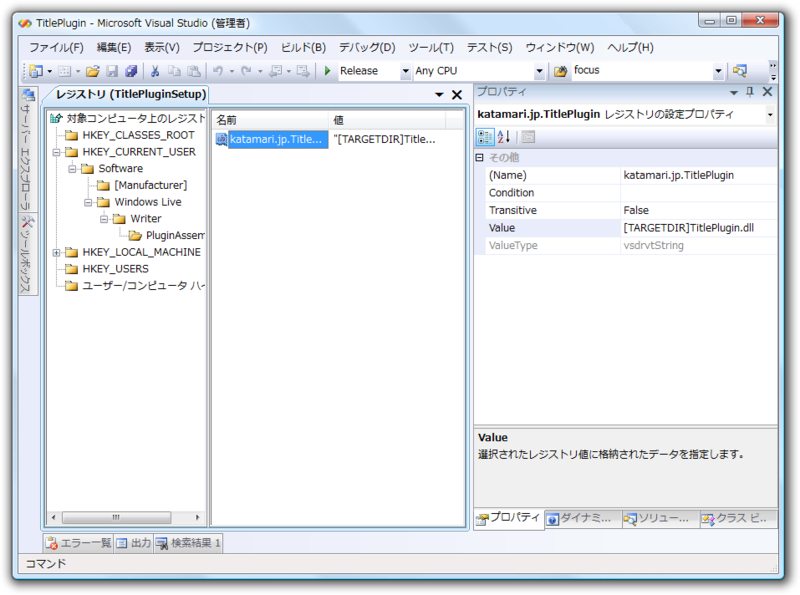
インストール先は決まっていないので絶対パスを書くわけにはいきません。インストールフォルダを表す [TARGETDIR] というプロパティを使用して記述します。[TARGETDIR] に続けてプラグインのファイル名(TitlePlugin.dllなど)を付けます。
以上を踏まえて文字列の値を設定しましょう。プロパティウィンドウの「(Name)」と「Value」部分に名前とインストールパスを指定します(図6 ) 。
図6 文字列値の指定ユーザーインターフェイスの変更
セットアッププロジェクトを作成した時点で、インストーラを起動したときの「ようこそ」画面やインストールフォルダを指定する画面など、インストールウィザードが作成されています。プラグインのインストールはユーザがインストール先を選択する必要はありませんのでデフォルトのウィザードは適切ではありません。不要な画面を削除します。
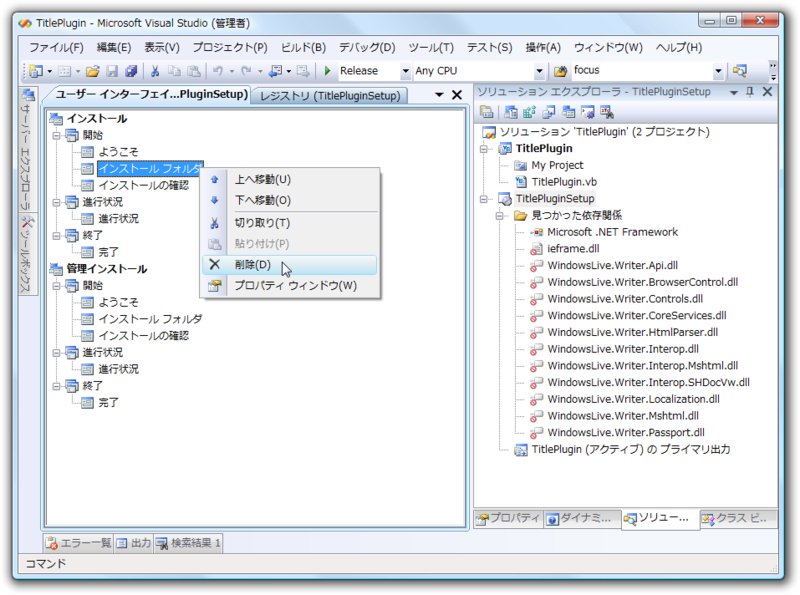
これまでと同様に図2 のメニューから「ユーザーインターフェイス」を表示します。表示されたユーザーインターフェイスタブにある「インストール」と「管理インストール」から「インストール フォルダ」を削除します(図7 ) 。「 ようこそ」も削除してしまって構いません。
図7 ユーザーインターフェイスの変更インストールのテストと配布
以上で完了です。ビルドして実際にインストールしてみましょう。プロジェクトをビルドすると、セットアッププロジェクトの右クリックメニューからインストールとアンインストールが可能になります。
配布するファイル(インストーラ)はセットアッププロジェクトのフォルダ内(Releaseビルドの場合はReleaseフォルダ)にあります。配布する場合はsetup.exeとmsiファイルの両方を配布し、setup.exeを実行するようにします。
Windows Live Galleryに登録
WLWアプリケーションから「プラグインの追加」をクリックするとWindows Live Gallery へ移動します。Galleryを見ると多様なプラグインが公開されていることがわかると思います。作成したプラグインを自分でそのGalleryへ登録することも可能です。プラグインが完成したらインストーラを作成し、ぜひGalleryにも登録してみましょう。
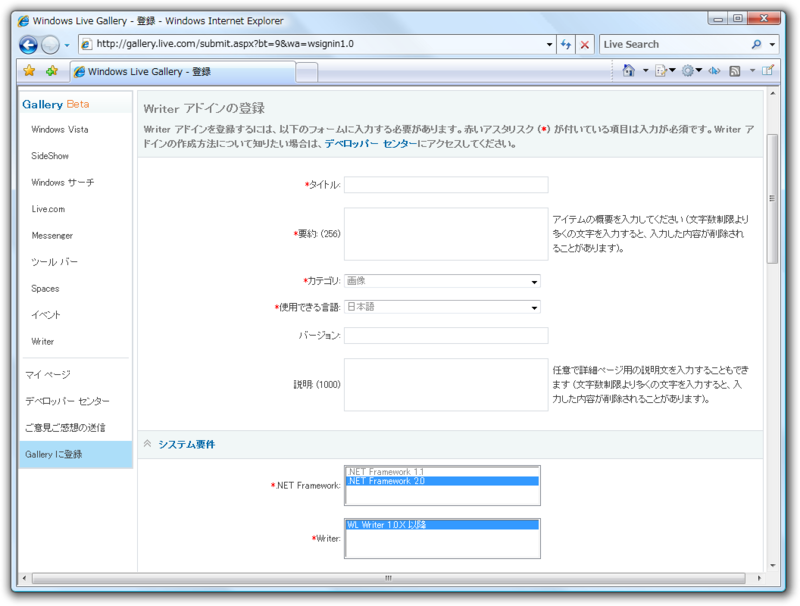
登録する場合、Galleryのページにある左のリンク「アイテムの登録」から行います。登録にはWindows Live IDのアカウントが必要です。インストーラまで作成していれば登録画面(図8 )に必要事項を埋めるだけで完了します。アップロードするファイルはmsiファイルのみを選択します。登録後、問題なければ数日後に公開されます。
図8 プラグインの登録画面Windows Live Gallery デベロッパーセンター にはプラグインの条件が記述されています。ただし執筆時点ではWLWのBetaバージョンから記述されている少し古い内容となっています。プラグインはPluginsフォルダ以下に配置するとありますが、本記事で作成したレジストリに登録するタイプでもGalleryに登録が可能です。
以上で3回に渡り紹介したWLWプラグイン作成については終了です。ぜひ、プラグイン作成にトライしてみてください。