IM Control & Presence API
今回はWindows Live Messenger IM ControlとWindows Live Messenger Presence APIについて紹介します。どちらもWindows Live Messenger SDKに含まれ、
IM Control
Windows Live Messenger IM Controlを利用すると、

IM Controlの設置
まず、
ユーザ自身による設置は簡単です。その手順を以下に示します。
http://
settings. へ移動します。Windows Liveアカウントによるサインインが必要です。messenger. live. com/ applications/ WebSettings. aspx プレゼンスを公開するため
「Web 上で Messenger のオンライン状態を公開し、 他のユーザからのメッセージを受け取る」 チェックボックスをチェックし [保存] をクリックします。これによりほかのユーザがプレゼンスを確認でき、 メッセージの送受信も可能になります。注意書きに電子メールアドレスの公開とありますが、 現時点のIM Controlを利用する限りではアカウントのメールアドレスは公開されません。 左のメニュー
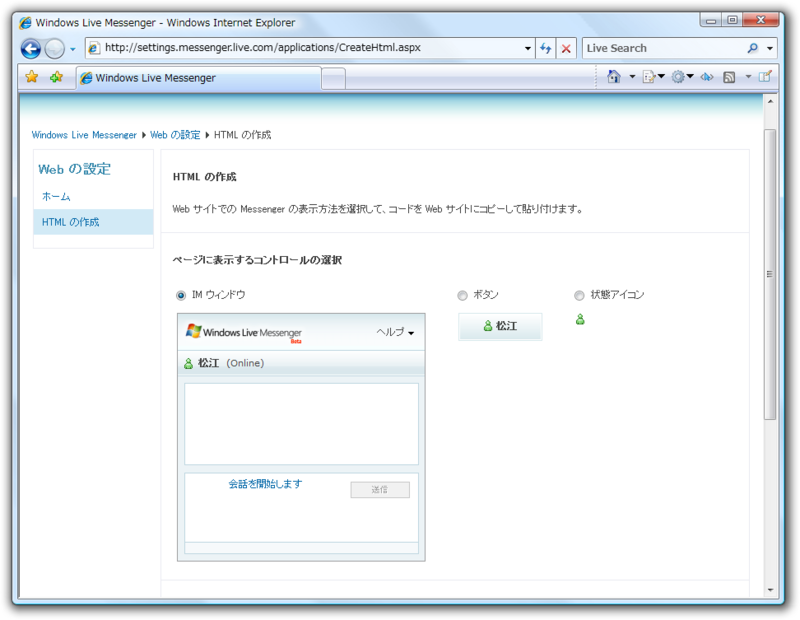
「Webの設定」 から 「HTMLの作成」 を選択します。図2のようなページが表示されます。メッセージをやり取りするIMウィンドウと呼ばれるコントロール以外にプレゼンスを表示するボタンと状態アイコンの形式が選択でき、 いずれかの形式を選択します。またテーマ (色) の選択も可能になっています。 図2 HTMLの作成 
ボタンと状態アイコン形式の場合、
IMウィンドウが開くリンクになっています。 ページ下部にHTMLが生成されています。このコードをWebページに貼り付ければ利用できます。
設置が完了したら実際に利用してみましょう。匿名でメッセージの送信が可能ですので、

Windows Liveアカウントでサインインした場合、
プレゼンスの公開はいつでも手順の1番目に示したURLから変更が可能です。許可しない状態の場合、
IM Controlの利用案内
IM Controlは、
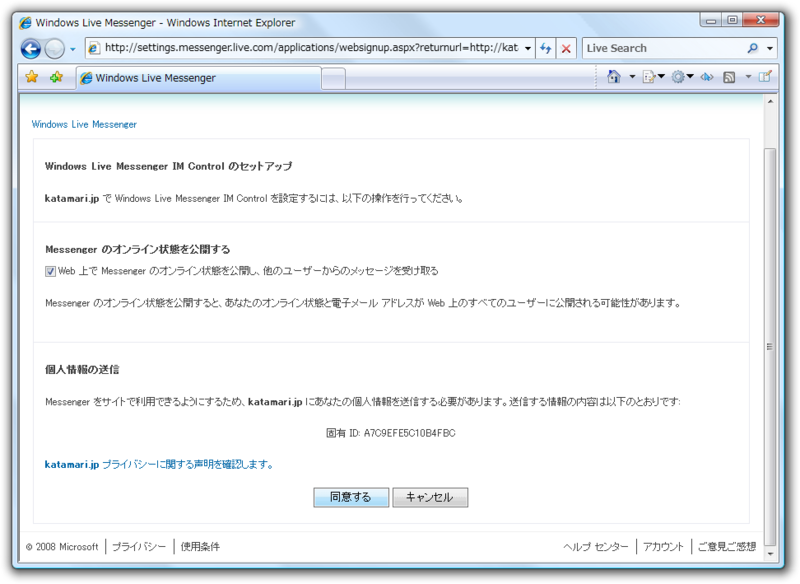
プレゼンス表示の許可を得るため、
http://settings.messenger.live.com/applications/websignup.aspx?returnurl=[returnurl]&privacyurl=[privacyurl]| パラメータ | 説明 |
|---|---|
| [returnurl] | サインアップページから戻り先のURL |
| [privacyurl] | サイトのプライバシーポリシーが書かれたページのURL |
ユーザは一度live.

サインアップページにてユーザが同意またはキャンセルを行うと、
| パラメータ名 | 説明 | 値の例 |
|---|---|---|
| Result | 承諾の結果。次のいずれか。
|
Accepted |
| id | ユーザ固有のID。resultがAcceptedの場合のみ。 |
12BACD345678@apps. |
例えば、
http://katamari.jp/?result=Accepted&id=afe8504aa8cd166f@apps.messenger.live.com戻り先のサイトでは、
ユーザはサイトごとに承諾するような形になりますが、
Presence API
Windows Live Presence APIは、
Presence APIの利用
Presence APIは次の構文からなるURLを利用します。
http://messenger.services.live.com/users/[ID]/[resource]/[?queryparameters][ID]は、
[resource]は、
- presence: JSON形式で取得する場合
- presenceimage: 画像形式で取得する場合
[?queryparameters]は、
画像形式で取得
画像形式の場合、
JSON形式で取得
JSON形式の場合、
{
"icon":{
"url": "http://settings.messenger.live.com/static/w13r2/Conversation/img/Status_Away.gif",
"height": 16,
"width": 16
},
"statusText": "\u9000\u5e2d\u4e2d",
"status": "Away",
"displayName": "\u677e\u6c5f",
"id": a7c9efe5c10b4fbc@apps.messenger.live.com
}"status"などのキー名と"Offline"など その値の組み合わせになっています。Presence APIにより返ってくる値には次のものがあります。
status
ユーザの状態を表し、
- Online: オンライン
- Away: 退席中
- Idle: 退席中
(しばらく操作していない状態) - BeRightBack: 一時退席中
- Busy: 取り込み中
- OutToLunch: 昼休み
- OnThePhone: 通話中
- Offline: オフライン
statusText
ユーザの状態を表すローカライズされた文字列。日本語などのマルチバイト文字列の場合、
id
APIを呼び出す際に指定したID
displayName
ユーザの表示名。ユーザが Live Messenger で指定している表示名になります。statusTextと同様にエスケープされています。この値は空文字
icon
ユーザの状態を表すアイコン画像情報。データが入れ子構造になっており、
- url
- ユーザの状態を表すアイコン画像のURL。状態によってアドレスは変化します。得られる画像は、
[resource]に画像形式を指定したときと同じものです。 - width
- アイコン画像の横幅ピクセル。
- height
- アイコン画像の縦幅ピクセル。
mkt
カルチャ情報のID。必ずしも含まれている値ではありません。ja-JPやen-USなどの値になります。
コールバック関数の利用
先ほど示したURLの構文の[?queryparameters]部分にコールバック関数を指定することで、
http://messenger.services.live.com/users/12BACD345678@apps.messenger.live.com/presence/?cb="ShowStatus"&mkt=ja-JP指定できるパラメータは2種類あり、
<script type="text/javascript" src="http://messenger.services.live.com/users/12BACD345678@apps.messenger.live.com/presence/?cb=ShowStatus&mkt=ja-jp"></script>ここではShowStatusという関数を指定していますので、
<div id="presence">
<img id="statusIcon" />
<span id="displayName"></span>
</div>
<script type="text/javascript">
function ShowStatus(presence) {
var img = document.getElementById("statusIcon");
var span = document.getElementById('displayName');
img.src = presence.status + ".png";
span.appendChild(document.createTextNode(presence.displayName));
}
</script>当然ながら関数の引数presenceを使用しています。このとき
サンプルを動作させるにはstatusと同じ名前の画像ファイルを用意する必要があります。実行結果を図5に示します。

プレゼンスの共有案内
IM Controlと同様に、
おわりに
いかがでしたでしょうか。IM ControlやPresence APIを利用すると簡単にWebページにLive Messengerのプレゼンスを表示することができ、


