Windows Live Messenger Library
今回はWindows Live Messenger SDKの中からWindows Live Messenger Libraryについて紹介します。Messenger LibraryはWindows Live Messengerの機能を有したWebアプリケーション作成のために利用するJavaScriptのライブラリです。Webページ上に限定されますが、
前回紹介したIM Controlは、
Sign-in Control
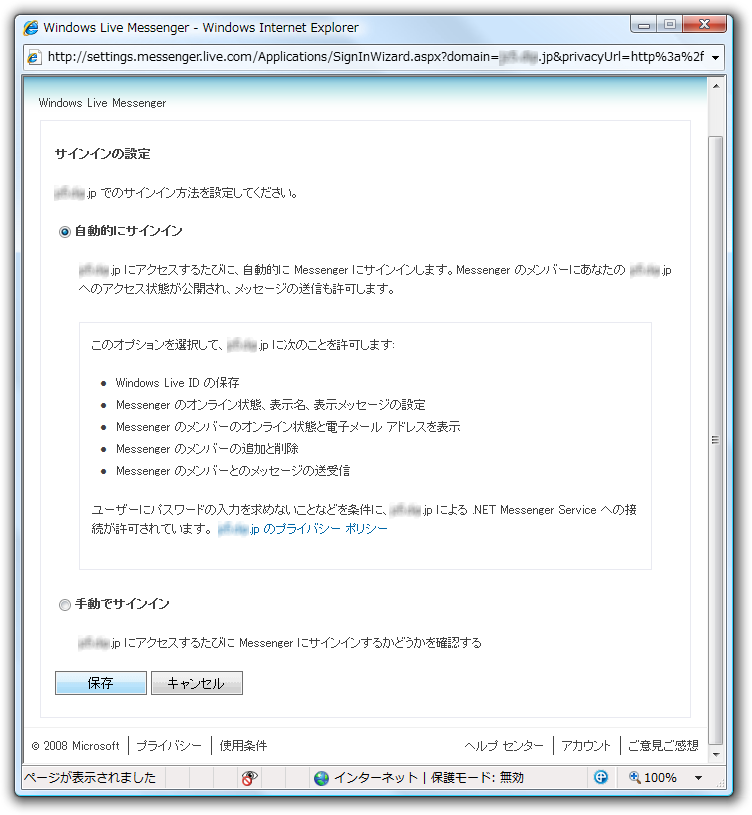
Webサイトの訪問者が、

訪問者はSign-in Controlを用いてサインインを行います。Sign-in Controlの

実際にMessenger Libraryを利用したサンプルがSDKに用意されており、
Messenger Libraryがどのようなものか把握するには一番手っ取り早いでしょう。ソースコードのダウンロードもできます。
開発環境
Messenger Libraryを利用した開発をするにあたり、
- ふたつのWindows Live IDアカウント
- Windows Live Messengerクライアント
- WebアプリケーションをホストするドメインのあるWebサイト
開発言語はJavaScriptを使用します。HTMLとJavaScriptを記述するだけですので、
- Visual Web Developer 2008 Express Edition
- インターネット インフォメーション サービス
(IIS) - Dynamic DNS
(DDNS) サービス
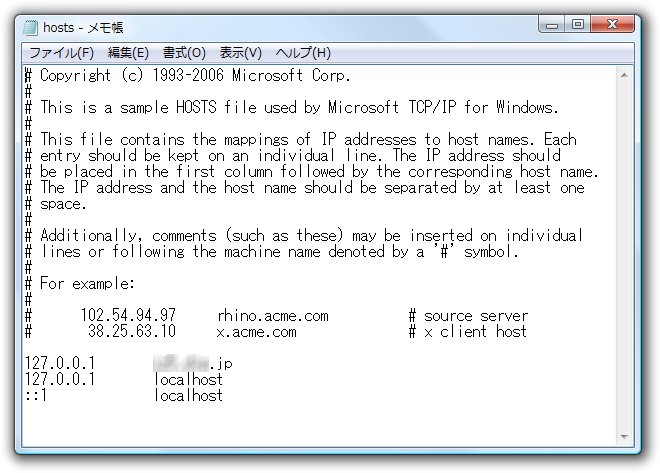
Webアプリケーションを開発する場合、
DDNSによるドメイン名を利用することによりLiveサービスサーバから開発用PCにアクセスが可能になりますが

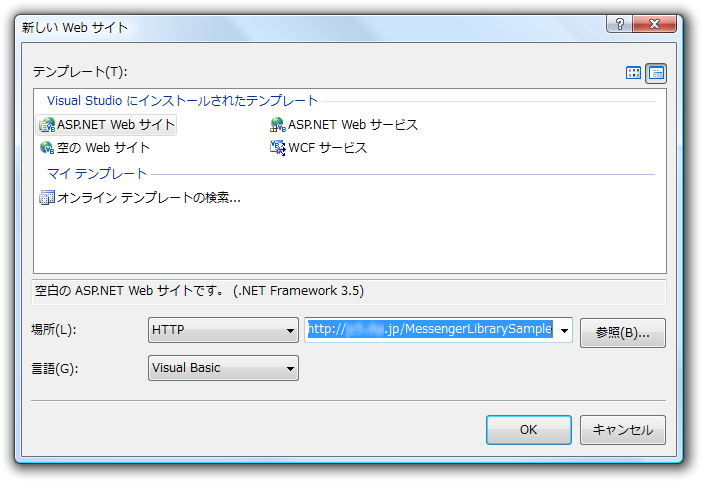
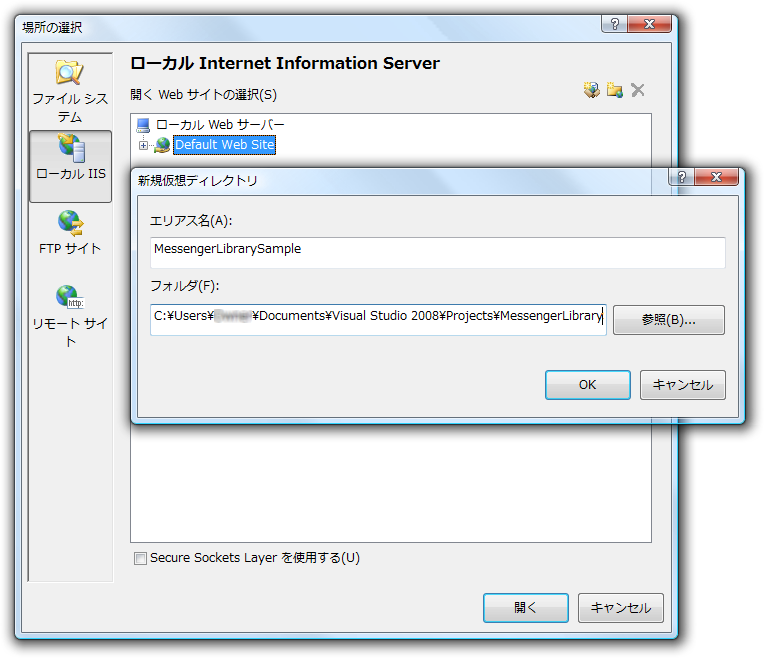
プロジェクトの作成
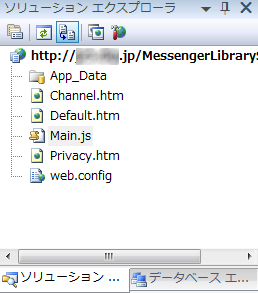
Visual Web Developer 2008から新しいWebサイトを作成します。ASP.


Default.

続いて以下のJScript IntelliSense用のファイルをダウンロードしプロジェクトがあるフォルダに保存します。プロジェクトに追加する必要はありません。
- http://
settings. messenger. live. com/ api/ 1. 0/ sscorlib. js - http://
settings. messenger. live. com/ api/ 1. 0/ Microsoft. Live. Messenger.
documentation.js
JScript IntelliSense用のファイルは開発に必須ではありませんが、
/// <reference path="sscorlib.js" />
/// <reference path="Microsoft.Live.Messenger.documentation.js" />Channel.htm、Privacy.htm
プロジェクトに追加したChannel.
Channel.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Channel</title>
<meta name="ROBOTS" content="NONE"/>
<script type="text/javascript">
try {
var hash = window.location.hash.substr(1);
if (window.location.replace == null) {
window.location.replace = window.location.assign;
}
window.location.replace("about:blank");
var name = hash.split("/")[0];
var win = null;
if (name && (name != ".parent")) {
win = window.parent.frames[name];
} else {
win = window.parent.parent;
}
if (win.Microsoft) {
win.Microsoft.Live.Channels.Mux._recv_chunk(hash);
}
} catch (ex) {
/* ignore */
}
</script>
</head>
<body></body>
</html>Privacy.
コードの記述
Messenger LibraryはJavaScriptのライブラリとして提供されています。そのJavaScriptのコードは、
名前空間とクラス
ライブラリには
Type.createNamespace('A_Namespace');名前空間にクラスを追加する場合、
A_Namespace.A_Class = function() {}また、
A_Namespace.A_Class.A_Function = function() {
/* ここにメソッドの処理を記述 */
}ライブラリ内にあるクラスのプロパティは
デリゲート
Message Libraryではメソッドの参照を渡すことでデリゲートの作成が可能です。作成にはDelegate.
Gihyo.LiveSample.User.get_presence().add_propertyChanged(Delegate.create(null, Gihyo.LiveSample.userPresencePropertyChanged));Sign-in Controlのホスト
ようやくですがコーディングに取り掛かりましょう。Sign-in ControlをWebページに設置し、
Default.htm
Default.
<head>
<title>Live Messenger Library Sample</title>
<script type="text/javascript" src="http://settings.messenger.live.com/api/1.0/messenger.js"></script>
<script type="text/javascript" src="Main.js"></script>
</head>続いてbody部分を記述します。Sign-in ControlはMessenger Libraryに描画を任せることになります。その際に設置する場所を指定するためdivタグのid属性値を渡します。以下の例ではSign-in Control表示部分とサインインしたユーザ情報を表示するためのdivタグを書いています。またbodyタグのonloadイベントにGihyo.
<body onload="Gihyo.LiveSample.pageLoaded()">
<table>
<tr><td><div id="signInFrame"></div></td></tr>
<tr><td><div id="userInfo"></div></td></tr>
</table>
</body>Main.js
Main.
Type.createNamespace('Gihyo');
Gihyo.LiveSample = function() {}次にページがロードされたとき呼び出されるメソッドを作成します。ここではMicrosoft.
SignInControlクラスのコンストラクタには、
Gihyo.LiveSample.pageLoaded = function() {
var path = document.URL.substring(0, document.URL.lastIndexOf("/") + 1);
var privacyUrl = path + 'Privacy.htm';
var channelUrl = path + 'Channel.htm';
Gihyo.LiveSample.SignInControl = new Microsoft.Live.Messenger.UI.SignInControl('signInFrame', privacyUrl, channelUrl, 'ja-jp');
Gihyo.LiveSample.SignInControl.add_authenticationCompleted(Delegate.create(null, Gihyo.LiveSample.authenticationCompleted));
}上記コードにてデリゲート作成時に指定したGihyo.
Gihyo.LiveSample.authenticationCompleted = function(sender, e) {
Gihyo.LiveSample.User = new Microsoft.Live.Messenger.User(e.get_identity());
Gihyo.LiveSample.User.add_signInCompleted(Delegate.create(null, Gihyo.LiveSample.signInCompleted));
Gihyo.LiveSample.User.signIn(null);
}Gihyo.
ユーザのアカウントアドレスはUserオブジェクトのAddressプロパティ
Gihyo.LiveSample.signInCompleted = function(sender, e) {
if (e.get_resultCode() === Microsoft.Live.Messenger.SignInResultCode.success) {
var address = Gihyo.LiveSample.User.get_address().get_address();
$('userInfo').appendChild(document.createTextNode(address));
}
}$(
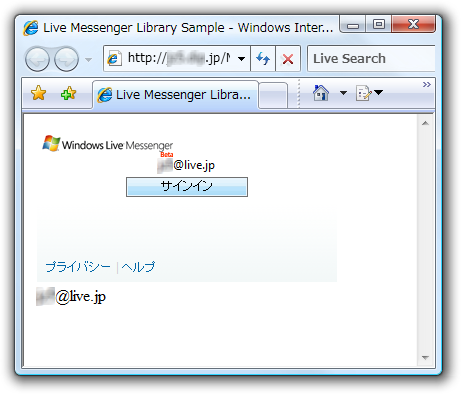
コード実行
Sign-in Controlをホストしただけですが、

今回はここまでです。次回からLive Messengerクライアントとして機能するためコンタクトリストの表示やメッセージの交換など各種機能を実装してきます。


