Live Search API 2.0
昨年の2008年11月に、
今回はこの新しいバージョンのLive Search APIについてです。まずは新しい機能を簡単に確認してみましょう。
新しい検索対象
「検索」
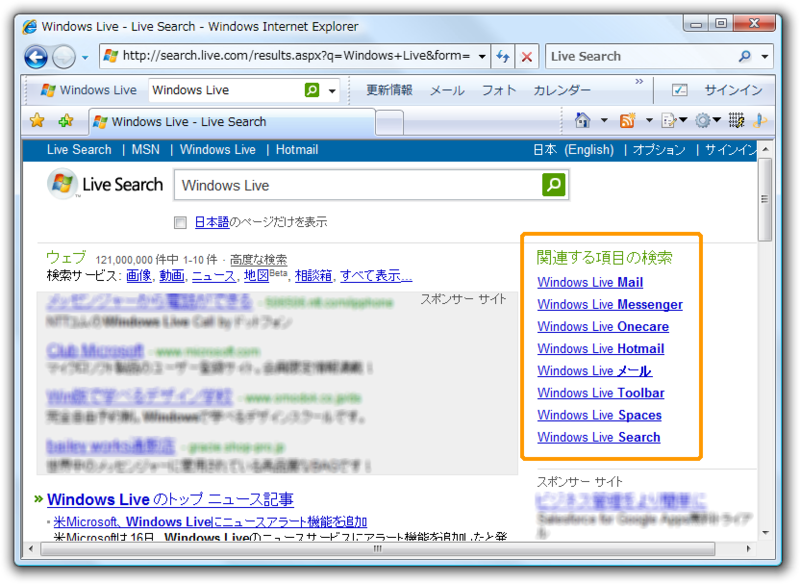
- 関連する検索キーワード
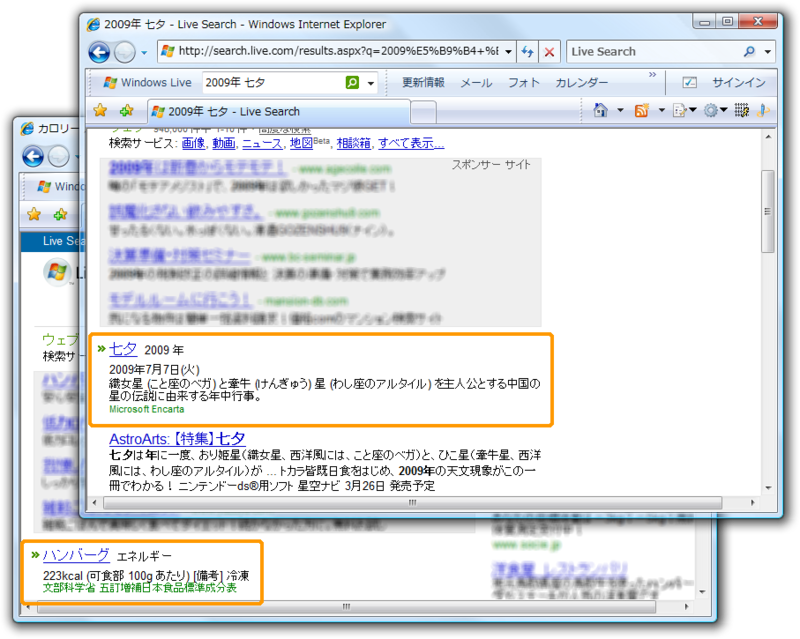
- クイックアンサー
- 広告
Live Searchで検索すると表示される


新しいプロトコル
以前のAPIはXMLをベースとしたSOAPと呼ばれるプロトコルを使用してLive Searchサービスとやり取りをする必要がありました。Version 2.
- JSON
- XML
- SOAP
JavaScriptで利用が便利なJSON形式や、
JSON、
このプロトコル追加が一番インパクトのある新機能ではないでしょうか。多くのプログラミング言語からの利用がより簡単になり、
厳密な型
Live Search APIで扱うデータやパラメータは、
その他の変更点
上記のほかに、
Application IDの取得
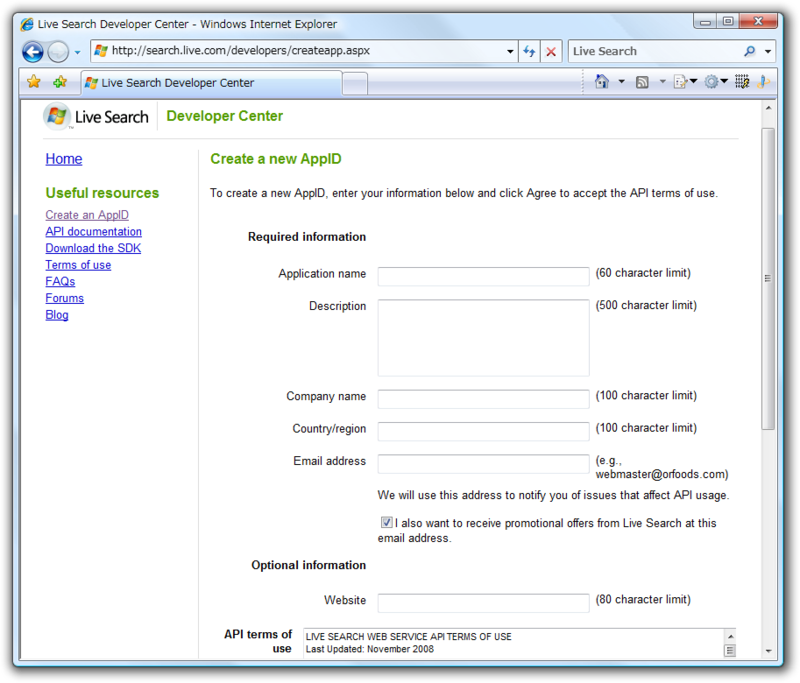
Live Search API を利用するにはApplication IDが必要となります。まずはApplication IDを作成しましょう。作成にはWindows Live IDアカウントが必要です。
Live Search Developer Center
| 項目 | 説明 |
|---|---|
| Application name | アプリケーション名 |
| Description | アプリケーションの説明 |
| Company name | 会社名 |
| Country/ |
国・ |
| Email address | E-mailアドレス |
| Website | Webサイトのアドレス |
アプリケーション名にはAPIを利用するアプリケーションの名前を記入します。企業のみの利用に限られていませんので、

利用規約を確認後
作成したIDの管理はLive Search Developer CenterのHomeページから行います。最近24時間の各IDによるAPI利用回数も確認することができます。
JSON形式の利用
さてLive Search APIでJSON形式のデータを得る方法ですが、
http://api.search.live.net/json.aspx?AppId=[Application ID]&[必要なリクエストパラメーター(複数)]&JsonType=[JSON形式レスポンスの種類]リクエストに必要なパラメータは後述していますので、
- JSON
- 関数
- コールバック関数
プログラムから扱いやすいように純粋なJSON形式だけでなく、
それぞれの種類の例を示します。
JSON
純粋なJSON形式の場合は、
{
"SearchResponse": {
"Version": "2.0",
"Query": { "SearchTerms": "Windows Live" },
"Web": {
"Total": 121000000,
"Offset": 0,
"Results": [{
"Title": "Windows Live メッセンジャー \/ MSN メッセンジャー",
"Description": "(省略)",
"Url": "http:\/\/messenger.live.jp\/",
"DisplayUrl": "http:\/\/messenger.live.jp\/",
"DateTime": "2009-01-04T04:22:05Z"
}]
}
}
}関数
関数の場合は次のようになります。LiveSearchGetResponseという関数の戻り値にJSON形式の値が設定されています。URLのJsonTypeパラメータには
function LiveSearchGetResponse() {
return {
"SearchResponse": {
"Version": "2.0",
"Query": { "SearchTerms": "Windows Live" },
"Web": {
"Total": 121000000,
"Offset": 0,
"Results": [{
"Title": "Windows Live メッセンジャー \/ MSN メッセンジャー",
"Description": "(省略)",
"Url": "http:\/\/messenger.live.jp\/",
"DisplayUrl": "http:\/\/messenger.live.jp\/",
"DateTime": "2009-01-04T04:22:05Z"
}]
}
}
}; /* pageview_candidate */
}コールバック関数
最後にコールバック関数形式です。ifステートメントから始まる文字列になっており、
アドレスのJsonTypeパラメータには
if(typeof UserCallback == 'function')
UserCallback({
"SearchResponse": {
"Version": "2.0",
"Query": { "SearchTerms": "Windows Live" },
"Web": {
"Total": 121000000,
"Offset": 0,
"Results": [{
"Title": "Windows Live メッセンジャー \/ MSN メッセンジャー",
"Description": "(省略)",
"Url": "http:\/\/messenger.live.jp\/",
"DisplayUrl": "http:\/\/messenger.live.jp\/",
"DateTime": "2009-01-04T04:22:05Z"
}]
}
}
} /* pageview_candidate */);本記事ではこのコールバック関数の形式を使用しています。
Web検索
実際にJavaScriptでWebの検索結果を取得してみましょう。先にも書いたようにhttp://
- 必須パラメータ
必ず指定するパラメータは次の3種類です。
- AppId
作成したAppliation IDを指定します。
- Query
検索する文字列を指定します。
- Sources
検索対象を指定します。Webの場合は
「Web」 と指定します。指定できる対象は以下の通りです。
Sourcesには複数の値を指定でき、
- ※1
日本向けサービスは現在提供されていません
オプションパラメータ
動作を細かく指定するためにいくつかオプションで指定するパラメータもあります。パラメータはSource共通のものとSource固有のものがあります。ここではWebで使用する主なものを紹介します。
- Market
国・
地域情報を指定します。日本の場合は 「ja-jp」 です。 - Web.
Count 取得する件数を指定します。デフォルトは10です。最大50まで指定できます。
- Web.
Offset オフセット値を指定します。デフォルトは0です。10と指定すると検索結果上位11番目からの結果を取得できることになります。最大1000まで指定可能です。
- Options
「EnableHighlighting」 と指定すると、 結果のWebタイトルや説明文内に検索語が含まれている場合、 検索語前後にUnicode文字 「U+E000」 と 「U+E001」 が挿入されます。検索語のハイライトに使用するために用意されています。
コードの記述
それでは実際にコードを記述します。ここではHTMLファイルを作成して、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Live Search Sample</title>
<script type="text/javascript">
<!--
// (ここにコードを記述します)
//-->
</script>
</head>
<body>
<div>
<input type="text" id="terms" />
<input type="button" value="Search" onclick="search();" />
<div id="output" />
</div>
</body>
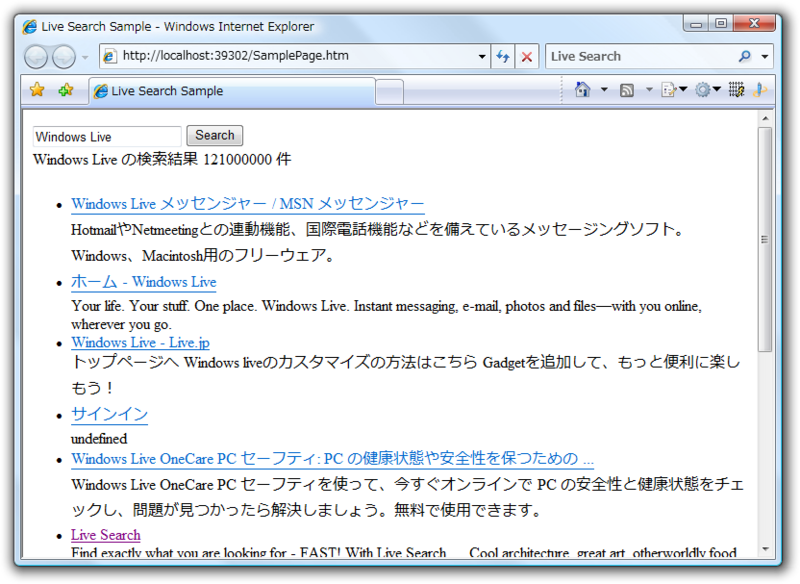
</html>表示されるページは図4のようになります。テキストボックスに検索語を入力してSearchボタンをクリックすると、

JavaScriptからAPIを利用する場合、
Searchボタンをクリック時の処理を記述します。APIのアドレスの文字列とscript要素を作成し、
// Search ボタン クリック
function search() {
var appId = '作成した Application ID';
// アクセスするアドレスにパラメータを指定
var request = 'http://api.search.live.net/json.aspx?'
// 必須パラメータ
+ 'AppId=' + appId
+ '&Query=' + encodeURI(document.getElementById('terms').value)
+ '&Sources=Web'
// オプションパラメータ
+ '&Market=ja-jp'
// コールバック関数形式を指定
+ '&JsonType=callback'
+ '&JsonCallback=searchCompleted';
// script 要素作成
var script = document.createElement('script');
script.type = 'text/javascript';
script.setAttribute('id', 'searchScript');
script.src = request;
// head 要素内に script 要素挿入
var head = document.getElementsByTagName('head');
var oldScript = document.getElementById('searchScript');
if (oldScript != null) head[0].removeChild(oldScript);
head[0].appendChild(script);
}続いてコールバックされる関数を記述します。この関数にJSON形式の値が渡されます。ここでは検索結果を表示することにします。検索結果の値は引数のresponseを使用して
// コールバックされる関数
function searchCompleted(response) {
// id="output"のdiv要素取得
var output = document.getElementById('output');
output.innerHTML = '';
// 検索語と結果件数を表示
var header = document.createElement("div");
header.innerHTML =
response.SearchResponse.Query.SearchTerms + ' の検索結果 '
+ response.SearchResponse.Web.Total + ' 件';
output.appendChild(header);
// 各Webページの情報(タイトルとアドレスと説明)を表示
var list = document.createElement("ul");
var results = response.SearchResponse.Web.Results;
for (var i = 0; i < results.length; ++i) {
var item = document.createElement("li");
list.appendChild(item);
item.innerHTML =
'<a href="' + results[i].Url + '">' + results[i].Title + '</a><br />'
+ results[i].Description;
}
output.appendChild(list);
}上記はコールバックされたときのエラー処理を省略しているのですが、

エラー処理
エラーハンドリングについても確認しておきます。API呼び出し時のパラメータの不備や、
{
"SearchResponse": {
"Version": "2.0",
"Query": { "SearchTerms": "" },
"Errors": [{
"Code": 1001,
"Message": "Required parameter is missing.",
"Parameter": "SearchRequest.Sources",
"HelpUrl": "http:\/\/msdn.microsoft.com\/en-us\/library\/dd251042.aspx"
}]
}
}コールバック関数形式でAPIを呼び出していた場合は上記JSON値が指定した関数に渡されます。
正常時のJSON値と比較してください。SearchResponse.
以上より先ほどのsearchCompleted関数は次のように書くことができます。
function searchCompleted(response) {
var errors = response.SearchResponse.Errors;
if (errors != null) {
var message = "エラーが発生しました。\n";
for (var i = 0; i < errors.length; ++i) {
message += "Message: " + errors[i].Message + "\n";
}
alert(message);
return;
}
// 以下 元のコードと同じ
}用意されているエラーコードは、
サンプルコード
最後にサンプルについて紹介して終わります。本連載ではWeb検索しか扱えませんでしたが、
サンプルの言語はJavaScript、


