オリジナルコレクションの作成
今回も前回に続いてLive Labs Pivotです。前回はPivotの使い方とその仕組みについて簡単に紹介しました。今回は、
コレクションは、
Pivot Collection Tool for Excel
コードを書かずにPivotのコレクションを生成できるExcelアドイン、
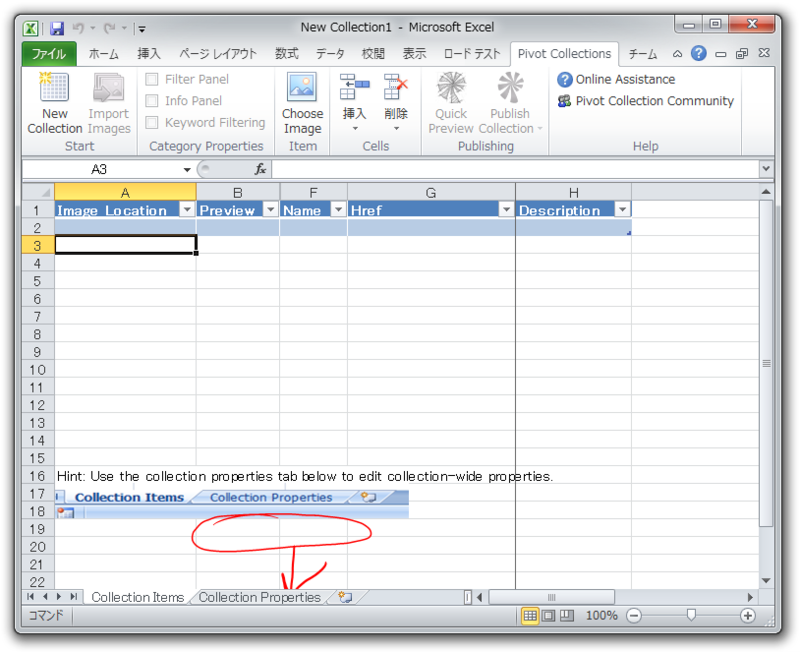
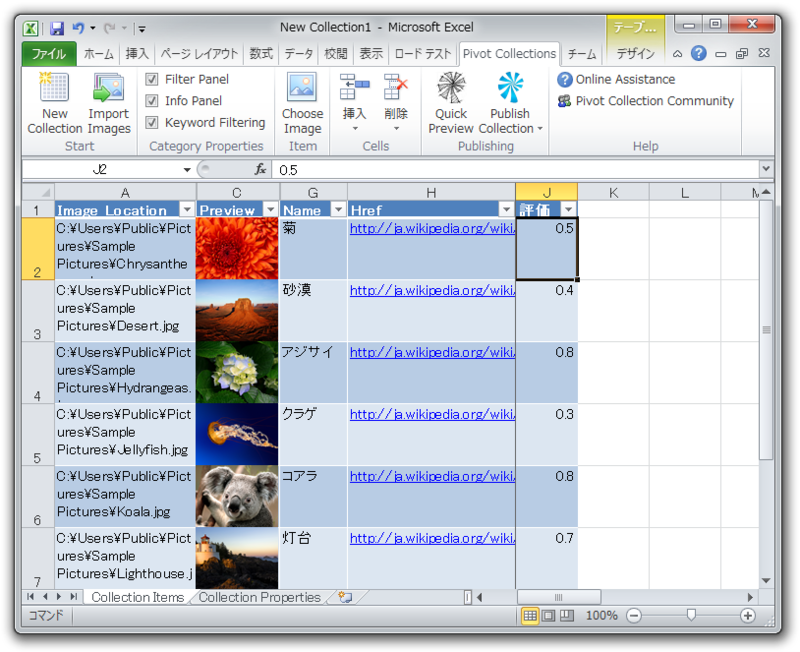
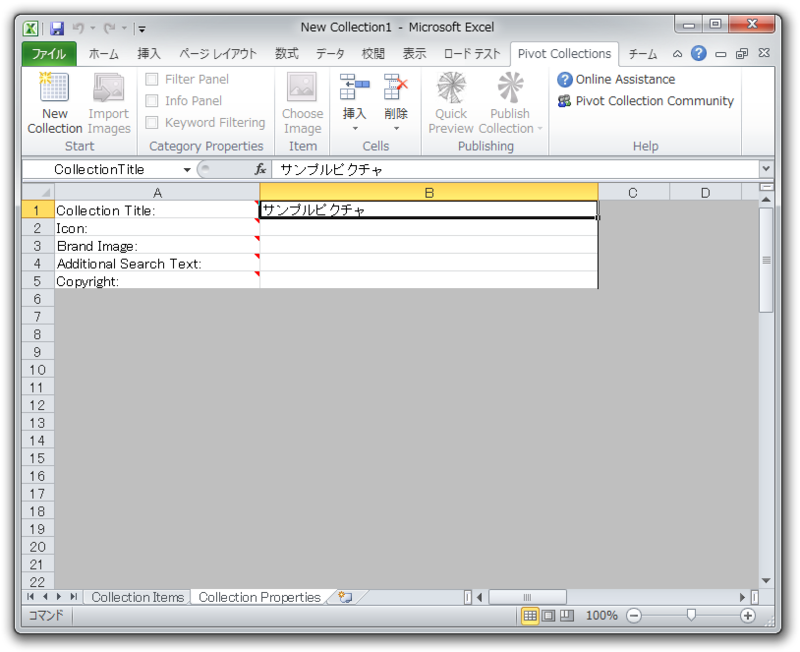
インストールするとExcelのリボンにPivot Collectionsが表示されます。図1はNew Collectionボタンをクリックして新しいコレクションを作成したところです。

さっそく、
シートの1行がコレクションのひとつのアイテムに対応し、
画像の追加
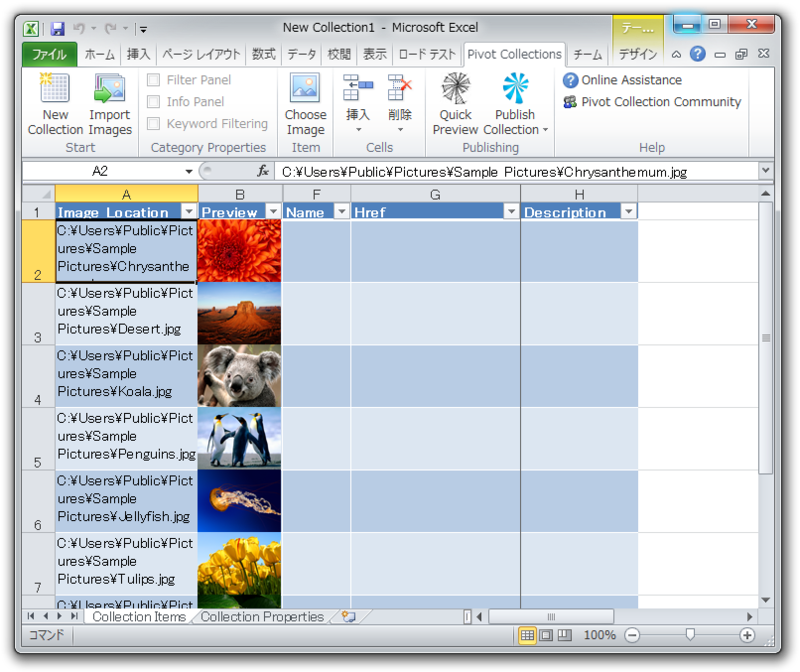
簡単な例としてWindowsのサンプルピクチャのコレクションを作成します。コレクションに追加する画像は、

Image Location列には、
基本情報の入力
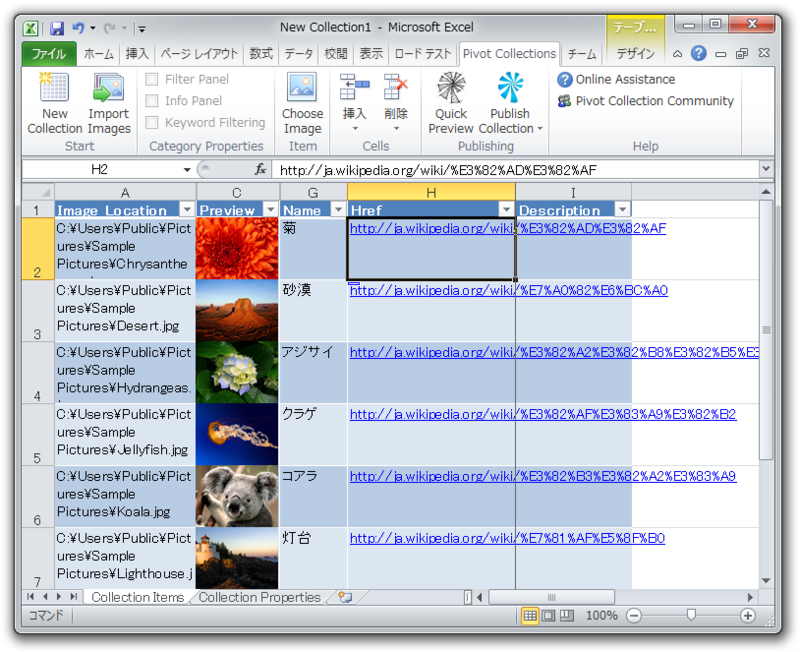
コレクションの基本的な情報として、

名前とリンク先は省略可能です
同様にDescription列にはアイテムの説明を記述します

参考までにCXMLは次のように記述されています。名前とリンク先はItem要素の属性として、
<?xml version="1.0" encoding="utf-8"?>
<Collection xmlns:p="http://schemas.microsoft.com/livelabs/pivot/collection/2009" SchemaVersion="1.0" Name="New Collection2" xmlns="http://schemas.microsoft.com/collection/metadata/2009">
<Items ImgBase="New Collection2_files\evrc05n1.m5u.xml" HrefBase="http://ja.wikipedia.org/wiki/">
<Item Id="0" Img="#0" Name="菊" Href="%E3%82%AD%E3%82%AF">
<Description>キク科キク属の植物。</Description>
</Item>
...
</Items>
</Collection>コレクションのプレビューと生成
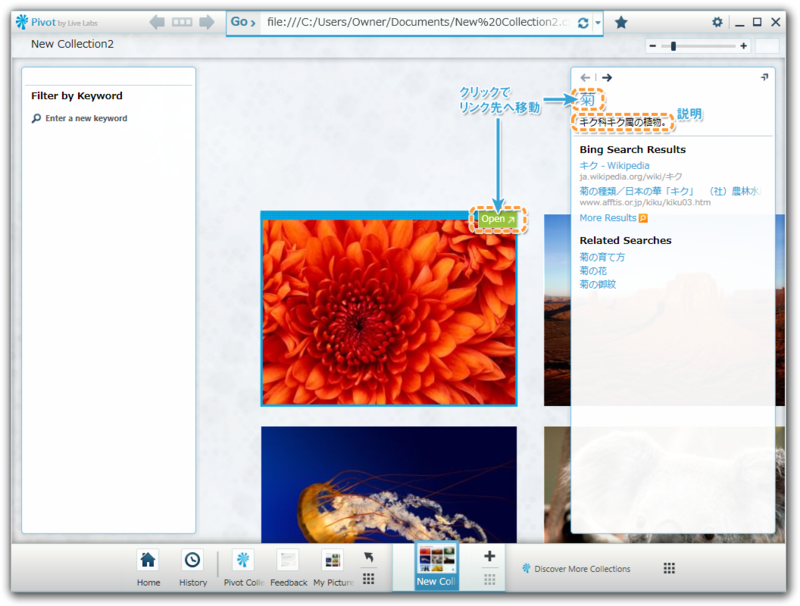
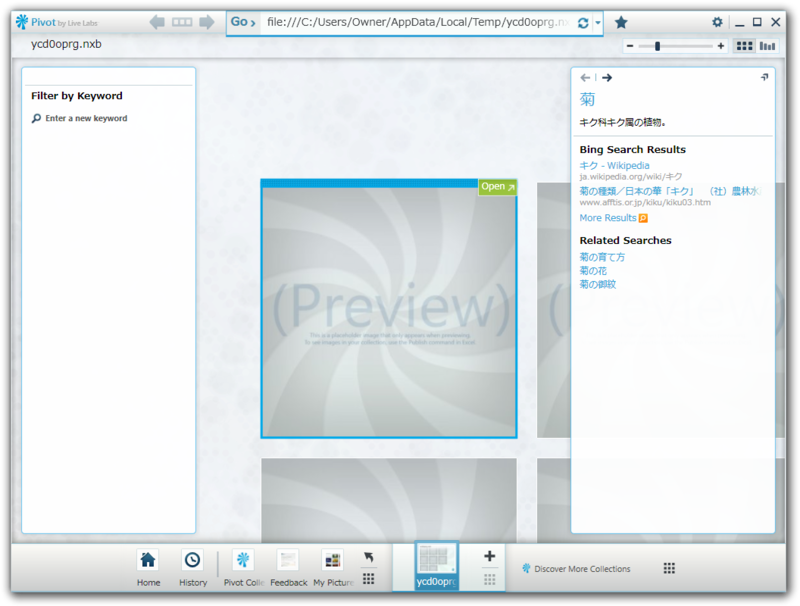
入力が完了したらPivotで閲覧してみましょう。Quick Previewボタンをクリックすると、

Publish Collectionボタンをクリックすると、
Facet Categoryの追加
以上で一応のコレクションは作成できましたが、

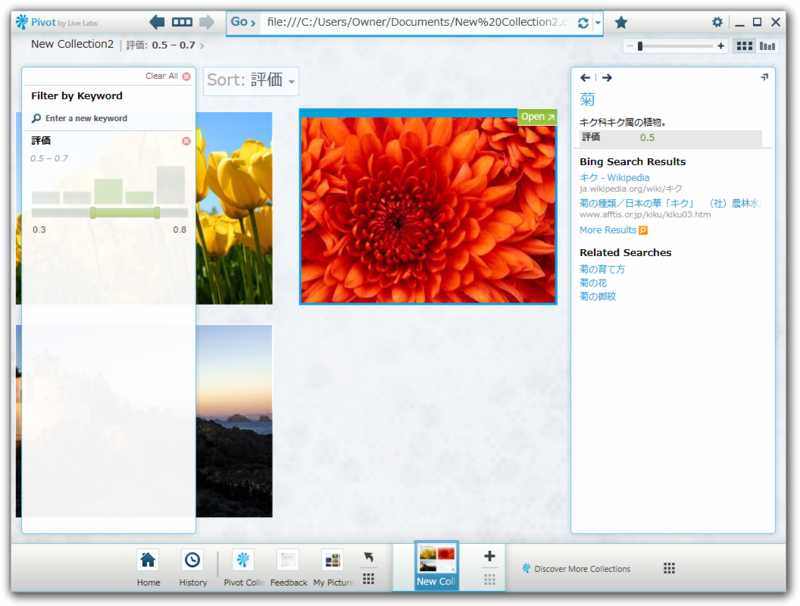
この例では評価というFacet Categoryを追加しました。このようにいくつも列を増やしていくことでFacet Categoryを追加します。Facet CategoryおよびFacetはインフォパネルの表示やフィルターパネルに反映されます

Facet Categoryに使用できる値の型は、
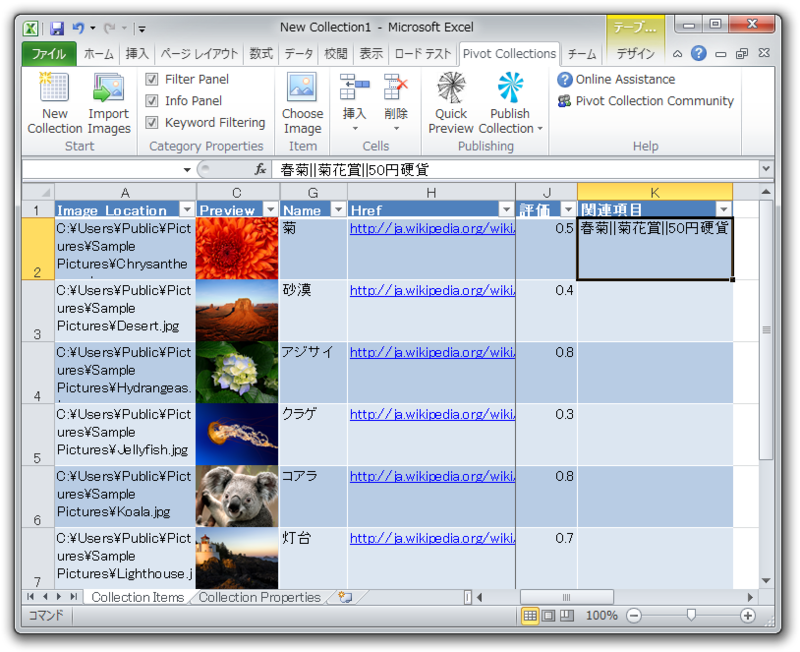
ひとつアイテムに対して、

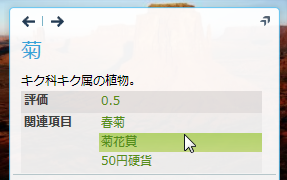
複数の値が設定されているアイテムは図9のように表示されます。

またFacet Categoryごとに、

コレクション情報の入力
最後にコレクション自体の基本情報の入力についてです。アイテム情報を入力したシートの下段のほうにも注釈があるように、

gihyo.jp 連載記事のコレクション
もう少し大きめのコレクションのサンプルとしてgihyo.

前回、
コレクション作成にあたって
gihyo.
今回のサンプルコードは、
情報の選択
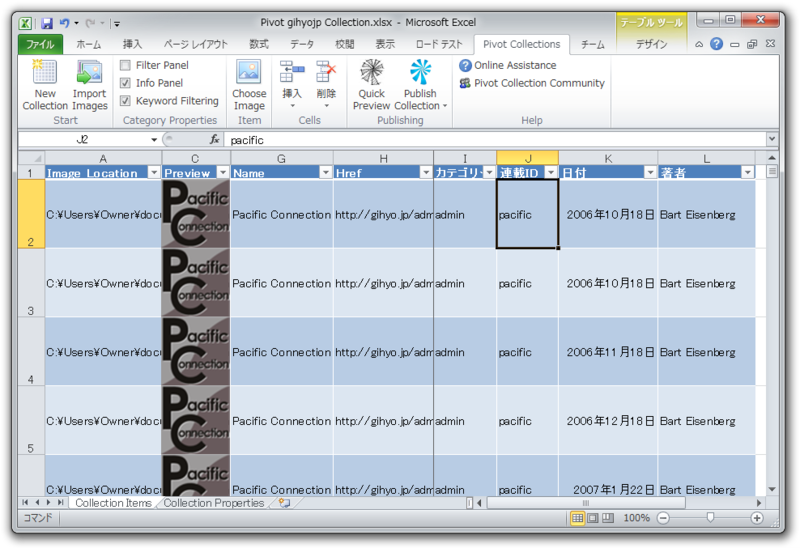
次にコレクションに使用する記事の情報
アイテムの基本情報にあたる名前とリンク先を各記事のWebページのタイトルとURLとします。アイテムの説明は省略することにします。また、
Deep Zoomの機能を活かすには高解像度な画像がよいですが、
連載記事のURLをみると
情報の抽出
それでは、
プログラムで使用するクラスを次に示します。連載を表すクラスの中に、
' 連載クラス
Public Class Serial
Property Category As String ' カテゴリ
Property Id As String ' 連載 ID
Property LogoPath As String ' 画像パス
Private _Articles As New List(Of Article) ' 連載の各記事
ReadOnly Property Articles As IList(Of Article)
Get
Return _Articles
End Get
End Property
End Class
' 記事クラス
Public Class Article
Property Uri As Uri ' 記事の URL
Property Title As String ' Web ページのタイトル
Property Author As String ' 著者
Property [Date] As DateTime ' 掲載された日付
End Class次にメイン処理部分を示します。Visual Basicのモジュールに記述します。記事URLを取得後、
'Imports
Dim loc = el..Value
If Not loc.Contains("/serial/") Then
' 連載記事の URL でない場合
Continue For
End If
' URL を「/」で分割
Dim values = loc.Substring(16).Split(New Char() {"/"c}, StringSplitOptions.RemoveEmptyEntries)
If values.Length <= 4 Then
Continue For
End If
Dim category = values(0) ' カテゴリー
Dim serialId = values(3) ' 連載 ID
Dim no = values(4) ' 記事番号
' 連載オブジェクトの生成 カテゴリー/連載 ID をキーとしたコレクションに追加する
Dim key = category & "/" & serialId
If Not SerialDictionary.ContainsKey(key) Then
SerialDictionary.Add(category & "/" & serialId, New Serial)
SerialDictionary(key).Category = category
SerialDictionary(key).Id = serialId
End If
' 記事オブジェクトの生成
Dim article = New Article With {
.Uri = New Uri(loc)}
FillArticleInfo(article) ' URL 以外の記事情報を抽出し、記事オブジェクトに設定する
SerialDictionary(key).Articles.Add(article) ' 記事コレクションへ追加
Next
End Sub 上記コードで必要なメソッドの内容を示します。
' 記事オブジェクトに必要な情報を設定
Private Sub FillArticleInfo(ByVal article As Article)
Dim content = GetContent(article.Uri)
Dim match As Match
' Webページタイトルの抽出
match = Regex.Match(content, "<title>(?<title>.+)</title>")
If match.Success Then
article.Title = match.Groups("title").Value.Trim
End If
' 掲載された日付の抽出
match = Regex.Match(content, "<p class="" date""="">(?<date>.+)</date></p>")
If match.Success Then
article.Date = DateTime.Parse(match.Groups("date").Value)
End If
' 著者名の抽出
match = Regex.Match(content, "<p class="" author""="">(?<author>.+)</author></p>")
If match.Success Then
article.Author = match.Groups("author").Value.Trim
End If
End Sub
' URL から HTML の内容を返す
Private Function GetContent(ByVal uri As Uri) As String
Dim content As String =
Dim request = DirectCast(WebRequest.Create(uri), HttpWebRequest)
Using response = request.GetResponse
Using reader = New System.IO.StreamReader(response.GetResponseStream)
content = reader.ReadToEnd
End Using
End Using
Return content
End Functionネットワークにアクセスしていますが、
次に、
' 画像のダウンロード
Private Sub GetImages()
Dim folder = System.IO.Path.Combine(My.Application.Info.DirectoryPath, "logos")
My.Computer.FileSystem.CreateDirectory(folder)
For i = 0 To 200 Step 40
Dim matchs = Regex.Matches(GetContent(New Uri("http://gihyo.jp/serial&start=" & i.ToString)),
"<div class="" logo""=""><a href="" http:="" gihyo.jp="" (?=""><category>.*?)/serial/01/(?<s_id>.*?)""><img src="" (?=""><img>.*?)"".*?/></s_id></category></a></div>")
For Each m As Match In matchs
Dim category = m.Groups("category").Value
Dim serialId = m.Groups("s_id").Value
Dim imgUrl = m.Groups("img").Value
Dim key = category & "/" & serialId
If Not SerialDictionary.ContainsKey(key) Then
Continue For
End If
Dim path = System.IO.Path.Combine(folder, serialId & ".png")
Try
My.Computer.Network.DownloadFile(imgUrl, path)
Catch ex As Exception
' Ignore
End Try
SerialDictionary(key).LogoPath = path
Next
Next
End Sub画像のURLを取得後、
以上で、
Private Sub SetText()
Dim sb = New System.Text.StringBuilder
For Each s In SerialDictionary.Values
For Each a In s.Articles
sb.Append(s.LogoPath & vbTab)
sb.Append(a.Title & vbTab)
sb.Append(a.Uri.ToString & vbTab)
sb.Append(s.Category & vbTab)
sb.Append(s.Id & vbTab)
sb.Append(a.Author & vbTab)
sb.Append(a.Date.ToString & vbCrLf)
Next
Next
My.Computer.Clipboard.SetText(sb.ToString)
End Subこれでタブ区切りのテキストデータができました。このままPivotのコレクションシートにはペーストできませんので、

Facet Categoryの名前も設定しています。また、
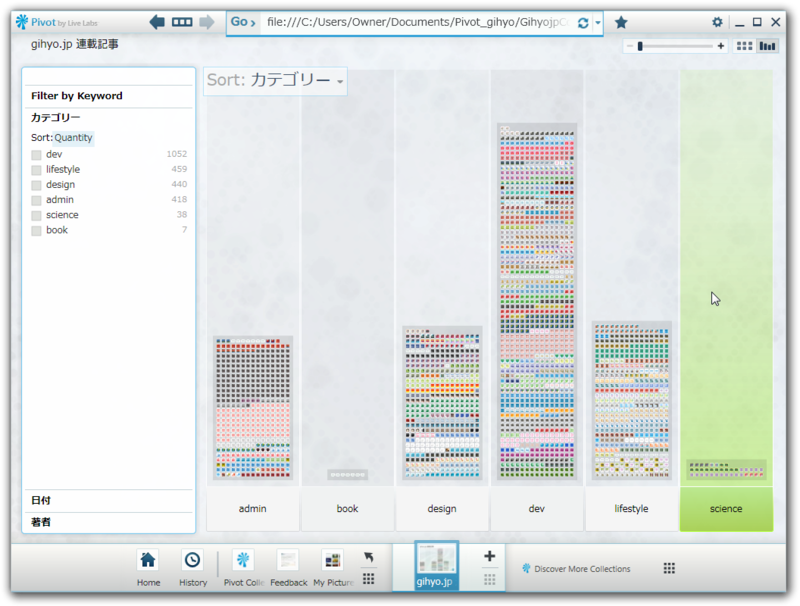
さて、
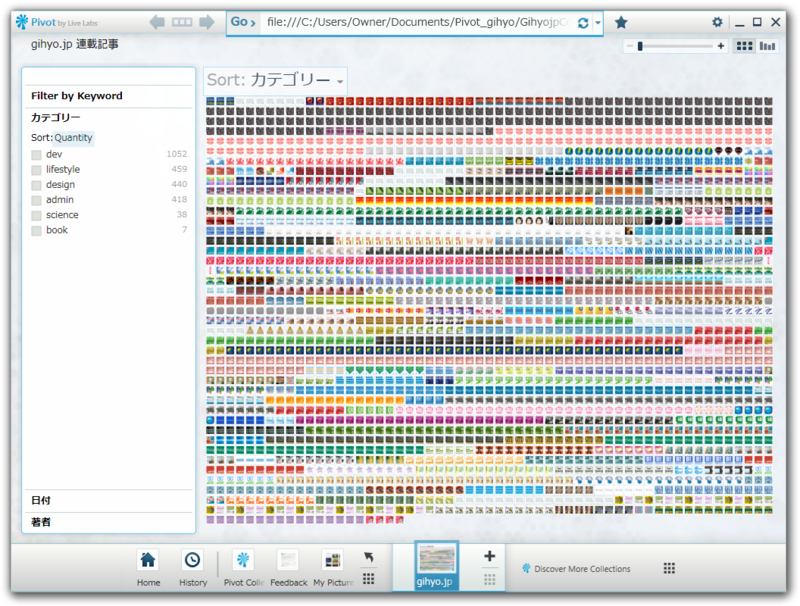
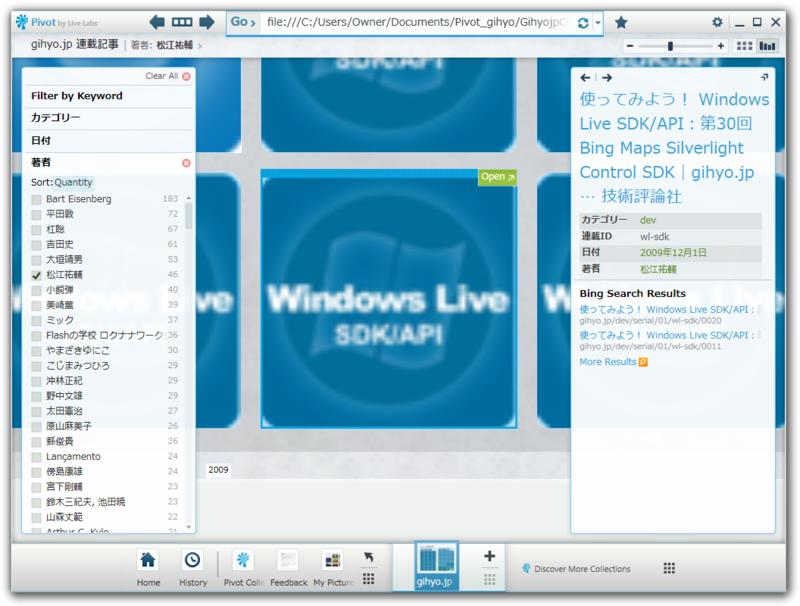
以下にコレクションの表示結果を示します。


その他のコレクションの作成
今回は、
プログラムからCXMLの作成は、
Deep Zoom形式の画像生成は、
Deep Zoom形式の画像生成には、
おわりに
Live Labs Pivotについては今回で終了です。いかがでしたでしょうか。このプロジェクトが、


