High-level Conversationコントロール
今回も前回に続いて、
最初にインスタンスメッセージ送受信を可能にするコントロールについてです。会話に関するコントロールは、
- Conversationコントロール
- Conversation Listコントロール
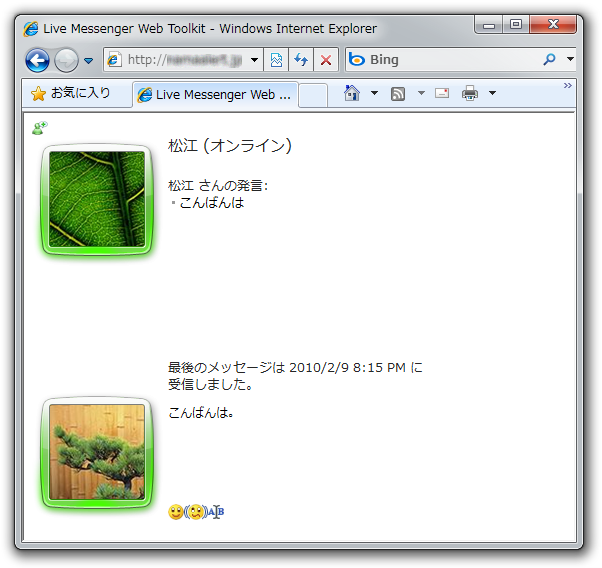
Conversationコントロール
Conversationコントロールは、

お互いの表示アイコンやメッセージ履歴の表示、
XHTMLページに記述するタグは次のようになります。
<msgr:conversation
cid="-6356285628991451204"
display-pictures-enabled="true">
</msgr:conversation>cid属性には会話相手のCIDを指定します。CIDについては前回の内容をご確認ください。自分自身と会話はできませんので、
上記以外の属性には、
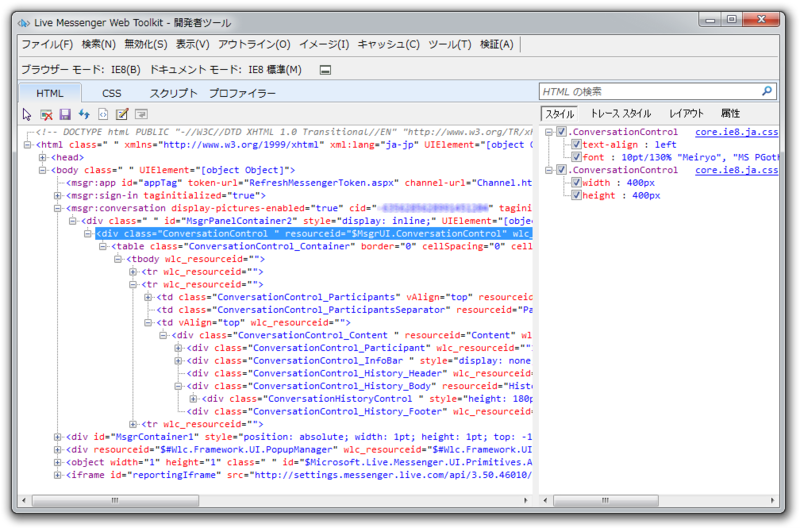
Conversationコントロールは、

これらのクラス名を用いて実際に運用するときは見た目を変更しましょう。その他のコントロールへCSS設定が影響しないよう、
<div class="MyConversation">
<msgr:conversation
cid="-6356285628991451204"
display-pictures-enabled="true">
</msgr:conversation>
</div>こうすることで、
.MyConversation .ConversationControl_Content {
border: 1px solid gray
}Conversation Listコントロール
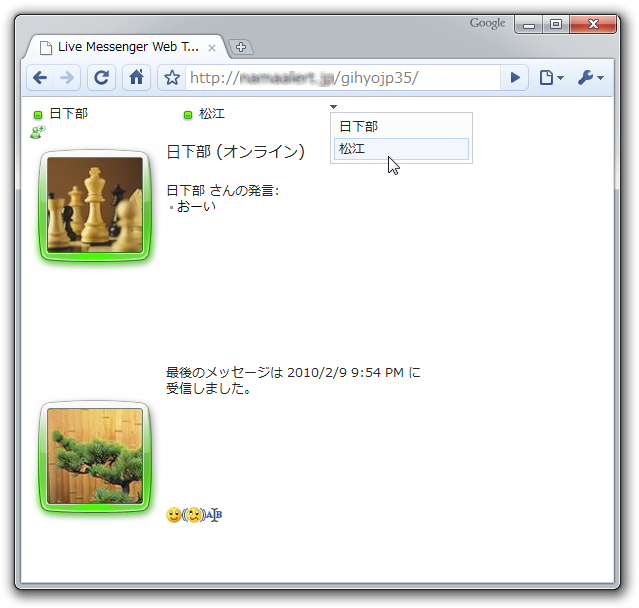
もうひとつのConversation Listコントロールは、

インスタントメッセージを受信すると、

複数人から会話を受信した場合は、

タグは次のように記述すると、
<msgr:conversation-list></msgr:conversation-list>属性を指定することで各種イベントが発生したときにJavaScriptの関数を呼ぶことも可能です。上から順に会話の終了・
<msgr:conversation-list
on-conversation-closed="conversationClosedEventHandler"
on-conversation-created="conversationCreatedEventHandler"
on-conversation-selected="conversationSelectedEventHandler">
</msgr:conversation-list>Conditional Flowコントロール
少し変わったコントロールとして、
使用方法は次の通りです。
<msgr:if
cid="$user"
condition="online">
<div>オンラインです。</div>
<msgr:else>
<div>オフラインです。</div>
</msgr:else>
</msgr:if>cid属性にはCIDを指定します。Elseコントロールの<msgr:else>要素は省略可能です。
Live Messenger Libraryとの連携
まだ重要なコントロールを紹介していませんが、
それでは、
これまで使用してきた<msgr:app>要素に次のようにonAuthenticated属性とonSignedIn属性を追加し、
<msgr:app
id="appTag"
application-verifier-token="<%= ApplicationVerifier %>"
privacy-url="Privacy.html"
channel-url="Channel.html"
token-url="RefreshMessengerToken.aspx"
onAuthenticated="onAuthenticated"
onSignedIn="onSignedIn">
</msgr:app>JavaScriptの関数は次のように書きます。XHTML<head>要素内に追加してください。ここではユーザーのCIDを表示しています。
<script type="text/javascript">
<!--
var User;
function onAuthenticated(e) {
// 認証完了
// User オブジェクト取得
User = e.get_user();
// ユーザーの CID の表示
alert("CID: " + e.get_user().get_presence().get_imAddress().get_cid());
}
function onSignedIn(e) {
}
//-->
</script>実行した結果は、

Live Messenger Libraryでは多くの操作をMicrosoft.
Live Messenger Libraryに用意されているクラスは多数あるため詳細や使用方法を、
動的なコントロールの生成
次はLive Messenger Libraryで取得した値を用いて、
先ほど作ったJavaScriptのonSignedIn関数内に処理を記述します。この関数内ではサインインが完了しているため、
コードは次のようになります。
function onSignedIn(e) {
for (var i = 0; i < User.get_contacts().get_count(); ++i) {
// コンタクトユーザーの CID 取得
var c = User.get_contacts().get_item(i).get_cid();
// Display Picture コントロールの追加 (<div id="contacts"></div>が<body>内にあること)
$create(Microsoft.Live.UI.Messenger.DisplayPictureControl,
{ cid: c },
null,
null,
$get('contacts'));
}
}UserオブジェクトのContactsプロパティーからコンタクトのメンバー情報を取得しています。コンタクト人数分、

コントロールの生成には、
<div id="contacts"></div>DisplayPictureControl部分をDisplayNameControlなどに変更することで、
今回登場した、
Web Toolkit Version 3.7
最後にLive Messenger Web Toolkitのアップグレードが前回の記事掲載後にありましたので、
ASP.NET Ajax Library
更新内容は、
オフライン インスタントメッセージ
Live Messengerには相手がオフラインのときでもメッセージを送信でき、
Application Contacts
本連載では紹介していませんが、
Webブラウザーサポート
Live Messenger Web ToolkitがサポートするWebブラウザーバージョンが増えています。また各Webブラウザー間の互換性も向上したようです。
連載ではまったく触れていませんでしたが、
- Internet Explorer 6, 7, 8
- Mozilla Firefox 1.
5, 2. 0, 3. 0, 3. 5, 3. 6 (1. 5, 2. 0は制限あり) - Safari 3.
2, 4. 0 (3. 2は制限あり) - Google Chrome 2.
0, 3. 0, 4. 0 (2. 0は制限あり)
Web Toolkitは、
今回の新しいライブラリーを適用するにはXHTML内のloader.
<script type="text/javascript" src="http://www.wlmessenger.net/api/3.7/loader.js"></script>いかがでしたでしょうか。次回もLive Messenger Web Toolkitについて紹介する予定です。Live Messenger Web Toolkit特有の重要な機能を使ってみたいと思います。


