はじめに
おひさしぶりです。今回の第42回は、
Messenger Connectを利用すると、
Messenger Connectのリリース時に、
Messenger Connect
Messenger Connectは、
現在のMessenger Connectは、
次にMessenger Connectの特徴をいくつか紹介します。
OAuth 2.0サポート
アプリからWindows Liveのデータにアクセスするには、
Windows LiveのユーザーデータアクセスAPIは、
認可のフローの詳細は省略しますが、

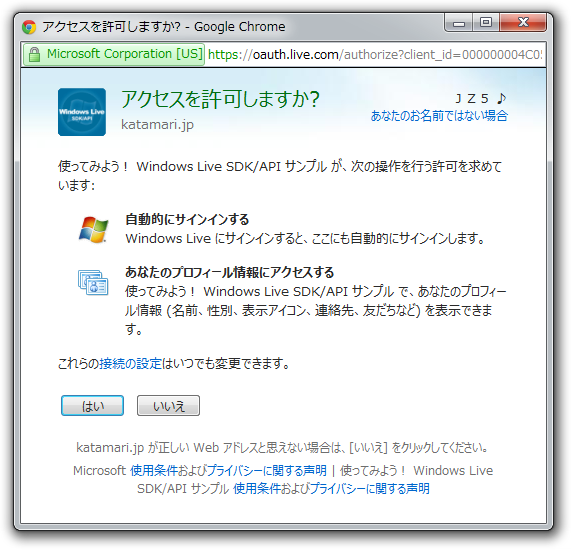
認可画面は、
REST APIとJavaScript API
REST APIは、
はじめてWindows LiveのAPIにふれる方であればあまり関係のないことですが、
最新のMessenger Connectでは、
{
"data": [
{
"count": 10,
"created_time": "2010-11-11T00:00:00+0000",
"description": "",
"from": {
"id": "xxxxxxxxxx",
"name": "Sayaka Miki"
},
"id": "album.xxxxxxxxxx",
"link": "https://skydrive.live.com/redir.aspx?cid=xxxxxxxxxx&page=self&resid=xxxxxxxxxx&type=5",
"name": "Photo",
"type": "album",
"updated_time": "2011-11-11T11:00:00+0000"
}
]
}JavaScript APIは、
JavaScript APIも非常にシンプルな構成で、
許可の種類
Messenger Connectで可能なユーザーデータの操作について紹介します。ユーザーが許可する内容は、
参照のみ可能なデータは次の通りです。
- プロフィール
(名前、 性別、 連絡先など) とコンタクトリスト (友だち) - メールアドレス
- 誕生日
- 電話番号
- 住所
- 役職と会社名
- SkyDriveの写真とビデオ
- 友だちの誕生日
- 友だちの写真とビデオ
追加や投稿操作は、
- カレンダーに予定の追加
- 更新
(アクティビティ) の投稿
少し特別なものとして次のものがあります。
- 自動的にサインインする
- アプリがいつでも情報にアクセスできるようにする
自動的にサインインは、
後者のいつでもアクセスは、
以上に、
アプリの作成
今回は、
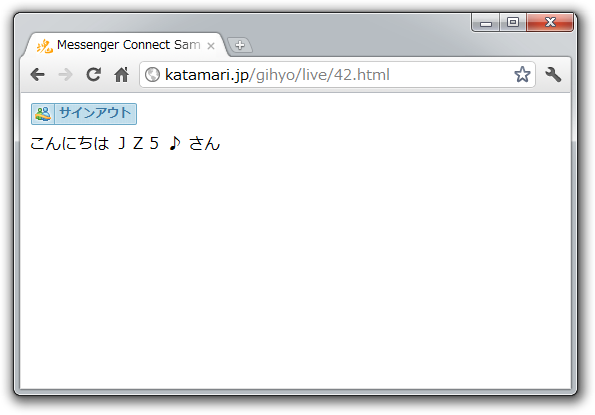
図2 サンプルアプリ

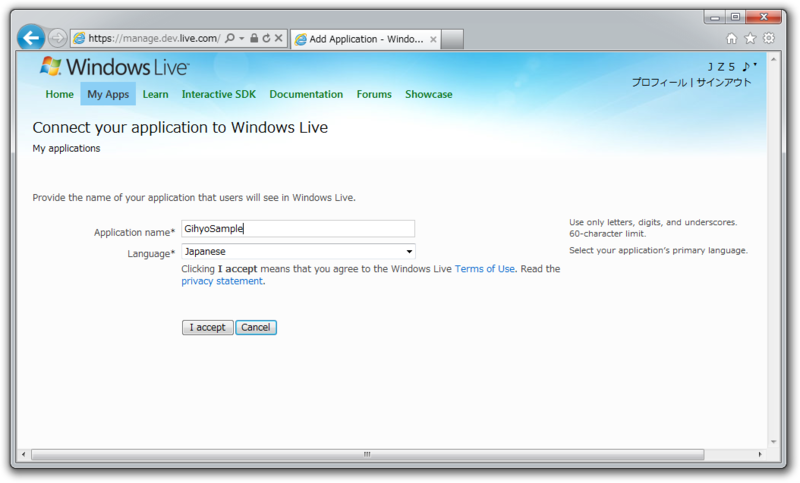
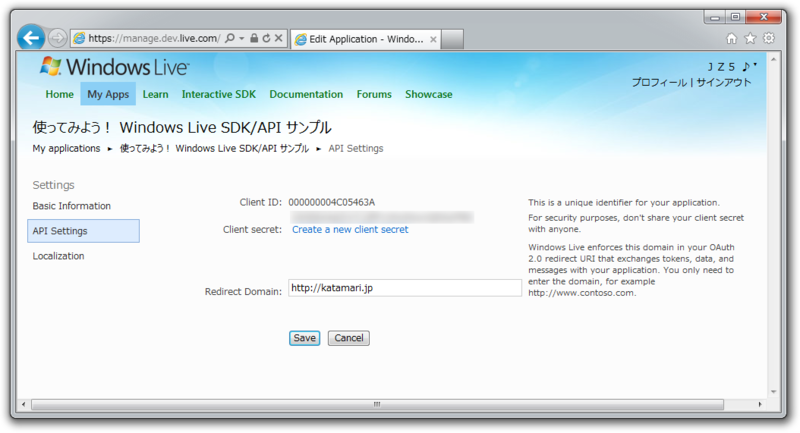
アプリの登録
最初に、

「I accept」
続いて、

その他の項目では、
Webページの作成
Webアプリのページを作成しましょう。まず元となるHTMLファイルを次のように作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Messenger Connect Sample</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.6.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="signInButton"></div>
<div id="message"></div>
</body>
</html>必須ではありませんが、
ライブラリーの参照
JavaScript APIのライブラリーを参照します。次の<script>要素を<head>要素内に追加します。
<script src="https://js.live.net/v5.0/ja/wl.js" type="text/javascript"></script>パスにjaが含まれているように、
<script src="https://js.live.net/v5.0/ja/wl.debug.js" type="text/javascript"></script>以上でWebアプリの準備ができました。続いて、
コードの記述
<script>要素を追加し、
初期化関連
最初に初期化関連の処理です。処理内容は次の通りです。
- サインイン・
サインアウト イベントの関連付け - JavaScript APIの初期化
- サインインボタンの描画
ライブラリーを参照すると、
コードは次のようになります。
$(function() {
// サインイン・サインアウト時に実行する関数をイベントに関連付け
WL.Event.subscribe("auth.login", onLogin);
WL.Event.subscribe("auth.logout", onLogout);
// API の初期化処理
WL.init({
client_id: "Your Client ID",
redirect_uri: "http://***.jp/sample.html"
});
// サインインボタンの描画
WL.ui({
name: "signin",
element: "signInButton",
scope: ["wl.signin", "wl.basic"]
});
});WL.
サインイン時の処理
記述したWL.
サインイン時の処理は次の通りです。
- 有効なセッション情報を取得できているか確認
- REST APIでユーザー情報にアクセスし、
名前を表示
コードは次のようになります。
function onLogin() {
// セッション情報の取得 (取得できない場合は処理を抜ける)
var session = WL.getSession();
if (!session) {
return;
}
// REST API の呼び出し
WL.api({
path: "/me",
method: "GET"
}, function (response) {
if (!response.error) {
$("#message").text("こんにちは " + response.name + " さん");
} else {
$("#message").text(response.error.message);
}
});
}WL.
サインアウト時の処理
サインアウトした場合は、
function onLogout() {
$("#message").text("");
}以上でアプリの完成です。
アプリの実行
登録時に設定したドメイン下にアップロードして動作を確認してみましょう。アプリを登録して間もない場合は、
今回のアプリでユーザーに求めている許可は次のふたつです。
- 自動的にサインインする
- プロフィール情報を参照する
実は、
自動的にサインインする許可を得たことによって、
ユーザーはいつでもアプリに与えた権限を、
おわりに
今回はここまでです。いかがでしたでしょうか。ひさしぶりのWindows Live SDK/


