概要
オブジェクト指向ユーザーインターフェース(OOUI)とは,オブジェクト(もの,名詞)を起点としてUIを設計すること。タスク(やること,動詞)を起点としたUIに比べて,画面数が減って作業効率が高まり,また開発効率や拡張性も向上する,いわば「銀の弾丸」的な効果を持ちます。ブログや雑誌記事などで大きな反響を得たこの設計手法について,前半部では理論やプロセスを詳説。そして後半部の「ワークアウト(実践演習)」では18の課題に読者がチャレンジ。実際に考え,手を動かし,試行錯誤をすることにより,OOUIの設計手法を体得できます。
こんな方におすすめ
- Web/モバイルアプリケーション開発者
- ユーザーインターフェースデザイナー
- フロントエンドエンジニア
著者から一言
ソシオメディアは,デザインコンサルティング会社として約20年間,UIデザインの各種メソッドや評価手法をシステム開発の現場でいろいろと試してきました。そこから得た知見として本書では,私たちが最も重視し,ほとんどすべてのデザイン案件で実践している設計手法,「オブジェクト指向ユーザーインターフェース」について解説していきます。
私たちはこれまでデザインコンサルティングの仕事で数百の業務アプリケーションを見てきましたが,世の中の業務アプリケーションの8割ぐらいはタスク指向のUI構成になっているようです。それらのほとんどは,オブジェクト指向のUI構成に変えるだけで劇的に改善できるのです。デザインはトレードオフの集合であり,常に有効なメソッドというものはほとんどありませんが,「タスク指向からオブジェクト指向への転回」だけは,半ば機械的に行えることでもあり,もう銀の弾丸と言っていいほど汎用的で強力なUI改善方法なのです。
ここでいう改善とは,操作効率,学習効率,業務効率,UI拡張性などの向上を意味します。UIの構成をタスク指向からオブジェクト指向にすると,通常,画面数は5〜20分の1に減ります。それにより,同じ目的を達成するために必要な操作手順も圧倒的に少なくなります。また設計もシンプルになり,開発工数は低減され,保守性も高まります。既存システムのUIが複雑で困っていると言う担当者を多く見てきましたが,彼らは単にオブジェクト指向ユーザーインターフェースの設計手法を知らないだけなのです。(「はじめに」より)
サポート
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
以下は第1刷から第5刷が対象です(第6刷では修正済みです)
P.55 8行目
| 誤 |
これについてはまた追って説明します。 |
|---|
| 正 |
これについては第3章であらためて追って説明します。
|
|---|
以下は第1刷から第4刷が対象です(第5刷では修正済みです)
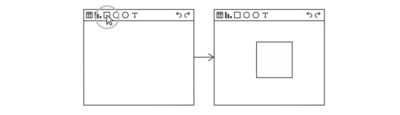
P.118 図3-5-36
| 正 |

|
|---|
左図のマウスポインタの位置を修正しました。
P.279 7行目
| 誤 |
そこで私はブレンダ・ローレルの図をアップデートし、
|
|---|
| 正 |
そこでブレンダ・ローレルの図を一段アップデートし、
|
|---|
以下は第1刷から第3刷が対象です(第4刷では修正済みです)
P.iii 13行目から
| 誤 |
そしてコンピューターのような情報処理の道具では、UIこそが、その道具が何であるかというユーザーの認知を作る、最大の設計テーマとなります。
|
|---|
| 正 |
そしてコンピューターのような多態的な情報処理の道具では、UIこそが、その道具が何であるかというユーザーの認知を作る、最大の設計課題となります。
|
|---|
P.24 5行目
| 誤 |
「録画データ一覧」という
|
|---|
| 正 |
「録画データ」という
|
|---|
「一覧」が不要でした。
P.24 9行目
| 誤 |
「録画データ一覧」を押すと
|
|---|
| 正 |
「録画データ」を押すと
|
|---|
「一覧」が不要でした。
P.24 図1-4-5 さしかえ
「一覧」が不要でした。
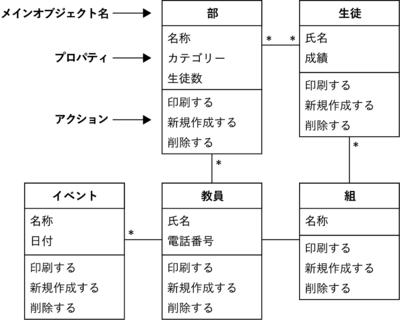
P.75 図3-3-14 さしかえ
| 誤 |
印刷
新規
削除 ほか
|
|---|
| 正 |
印刷する
新規する
削除する ほか
|
|---|
アクションの文末を「する」に統一しました。
P.137 図4-1
| 誤 |
印刷
新規
削除 ほか
|
|---|
| 正 |
印刷する
新規する
削除する ほか
|
|---|
アクションの文末を「する」に統一しました。
P.315 図6-4-12
図の縦横比がやや異なっていたため,修正しました(図の内容は同一です)。
以下は第1刷および第2刷が対象です(第3刷では修正済みです)
P.55 2行目から
| 誤 |
一方、オブジェクトとして適当でない概念としては、たとえば「受信」や「フラグ」などがあるでしょう。「受信」という概念は名詞的にも動詞的にも取れてしまいますし、「受信する」という動詞としてみればそれはタスクですからオブジェクトとは言えません。「フラグ」も同様に名詞的でもあり動詞的でもあり、名詞としてみるとそれは各メッセージにひとつだけ付けられる「属性」で、「フラグを付ける」という動詞としてみると各メッセージに対して行う「処理」ですから、オブジェクトとは言えません。
|
|---|
| 正 |
一方、Eメールクライアントにおいてオブジェクトとして適当でない概念としては「受信」や「フラグ」などがあるでしょう。「受信」は主に動詞的に使われるものでタスクですから、オブジェクトとは言えません。「フラグ」は主に名詞的に使われますが、各メッセージに付随する「オンオフ属性」にすぎないのでオブジェクトとは言えません。
ただし動詞的な概念や属性的な要素でもシステムの目的によってはオブジェクトにすることもあります。これについてはまた追って説明します。
|
|---|
P.290 下から6行目
| 誤 |
WYSIWYG(印刷イメージと画面イメージが一致している)ことが重視され
|
|---|
| 正 |
WYSIWYG(印刷イメージと画面イメージが一致していること)が重視され
|
|---|
P.339 左段 下から16行目
| 誤 |
ディスプレイサイズ……63
[て]
データバインド……314
|
|---|
| 正 |
[て]
ディスプレイサイズ……63
データバインド……314
|
|---|