概要
クライアントからの依頼時には「ターゲット」と「コンセプト」が提示されます。ターゲットや商品サービスのコンセプトは具体的でも,それを伝えるビジュアルに落とし込むには「イメージキーワード」が重要になります。そして提案デザインのバリエーションを広げるには,キーワードの深掘りだけでなく広がりも大切。クライアントとデザイナー/クライアントとクライアントのお客様のコミュニケーションを成立させるには,ことばをビジュアルに落とし込む作業は必須なのです。
本書は,デザイン発注時に頻出する,イメージが無限に広がる定番のことばをビジュアル化するのに役立つデザイン知識(ことばのアイデアツリーと配色,フォント選び)とデザイン見本(具体的なデザインパターン)を提供します。42のメイン頻出キーワードと182のサブキーワードを掛け合わせた“イメージキーワード辞典”として,デザインの“今すぐひらめきたい”に応えます。
こんな方におすすめ
- 「アイデア」「時間」「打ち手」が少なくて困っているデザイナーさん
- クライアントのヒアリングで躓くことの多いデザイナーさん
- デザインの発注でイメージ伝えるのに苦戦しているお店や会社の担当者さん
目次
Introduction
- 言葉からデザインをひき出すためのヒント
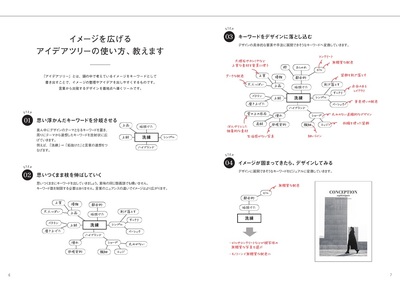
- イメージを広げるアイデアツリーの使い方,教えます
PART 1 “らしさ”を訴求するデザインのひらめき IDENTITY
PART 2 高級感を伝えるデザインのひらめき EXPENSIVE
PART 3 親しみ感のあるデザインのひらめき FRIENDLY
PART 4 エコなデザインのひらめき SUSTAINABILITY
PART 5 感情を表現するデザインのひらめき EMOTIONAL
PART 6 時代感が伝わるデザインのひらめき GENERATION
コラム「Design基本ルール」
- 温度を感じる色,重さを感じる色
- フォントファミリーとは
- レイアウトスペースについて
- グリッドレイアウトを活用する
- シンメトリーレイアウトのポイント
- カラートーンを意識する
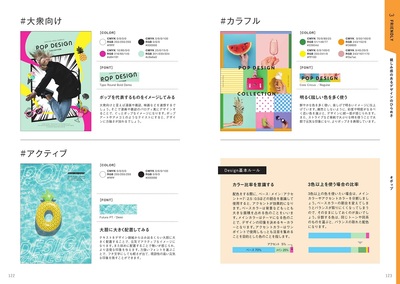
- カラー比率を意識する,3色以上を使う場合の比率
- 欧文フォントについて
- 文字の表現方法
- 膨張色と収縮色,進出色と後退色
- 逆三角形のレイアウト,ジャンプ率を高める
- 補色と反対色
- 余白による強調効果
- 人工的な配色にするには
- 二分割構図,トンネル構図
サポート
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
P.170 「#みずみずしい」の小見出し
| 誤 |
自然素材でぬくもり感を |
|---|
| 正 |
鮮やかさを強調して五感を刺激する |
|---|