目次
第1章 ユーティリティファーストとは何か
1.1 ユーティリティファーストによるマークアップの基本
- 「セマンティックな」CSSによるアプローチ
- Tailwind CSSによるユーティリティファーストなアプローチ
1.2 ユーティリティファーストのメリット
- クラス名を考える必要がない
- HTMLとCSSを交互に見る必要がない
- 影響範囲が明確である
1.3 CSS設計の変化の歴史
- BEM──セマンティックなCSSにおける規約
- CSS ModulesとScoped CSS──コンポーネント志向とスコープの模倣
- CSS in JS──テーマオブジェクトという発明
1.4 既存のCSS設計から学べる教訓
- 詳細度やカスケーディングといったCSSの性質を考慮するのは難しい
- 多くの開発者はクラス名を工夫するよりもコンポーネントを設計するほうが得意
- UIデザインの自由度は一貫性のなさとトレードオフの関係である
1.5 なぜ今ユーティリティファーストなのか
第2章 Tailwind CSSはどういうフレームワークか
2.1 Tailwind CSSが何を提供しているか
- ユーティリティを静的なCSSで提供すること
- ユーティリティこそがメインのクラスであること
- カスタマイズが始めから念頭に置かれていること
- 最小限のサイズのCSSを提供すること
- ヴァリアントによる条件付きスタイルのサポート
2.2 Tailwind CSSが何をやっていないか
- 便利なUIコンポーネントは提供しない
- CSSの理解を不要にするものではない
2.3 まとめ
第3章 Tailwind CSSを導入する
3.1 Tailwind CSSをインストールする
- Tailwind CLIを用いてプロジェクトのセットアップをする
- PostCSSプラグインとして用いる
- webpack・Viteなどのバンドラに統合する
- スタンドアローン版Tailwind CLIを利用する
3.2 設定ファイルを書く──セットアップに必要な設定
- contentでクラスを使うファイルを設定する
- importantで詳細度をコントロールする
3.3 設定ファイルを書く──テーマをカスタマイズする
- themeの構造
- theme.colors──カラーテーマを変更する
- theme.spacing──空白の幅を変更する
- theme.screens──ブレークポイントを変更する
- ほかの値を参照する
- 特定のコアプラグインを無効化する
3.4 開発用に確認する
- Play CDNを利用する
- Tailwind Playを利用する
3.5 エディタをセットアップする
- VS Code向けの拡張機能をインストールする
第4章 Tailwind CSSでマークアップする
4.1 Tailwind CSSにおけるマークアップ
- 大量のクラスを飼い馴らす
- 使っているクラスを抽出できるように書く
4.2 基本的なユーティリティ
- 背景色
- 文字
- スペーシング
- ボーダー
- サイズと形
- 画像および置換要素
- 表示と非表示
- フレックスボックスとグリッド
- 箇条書き
- 表
- ブロックのレイアウトを制御する
- 効果
- CSSフィルタ
- アニメーションとトランジション
- トランスフォーム
- 要素のはみ出しとスクロール
- フォームとインタラクション
- SVG
4.3 基本的なモディファイア
- 擬似クラス
- 擬似要素
- アットルールによる分岐──メディアクエリ,@supportsなど
- 属性に対する分岐
- groupとpeer──ほかの要素の状態に依存する
4.4 特殊な記法
- 設定にないスタイルを当てる
- あるクラスを強制的に!importantにする
4.5 公式プラグインを便利に使う
- Typographyプラグイン
- Formsプラグイン
- Aspect Ratioプラグイン
- Container Queriesプラグイン
第5章 Tailwind CSSの背後にあるコンセプトを理解する
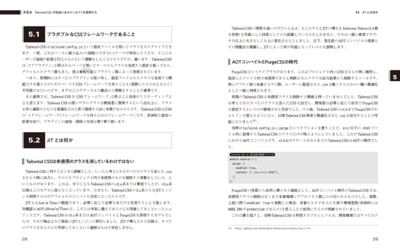
5.1 プラガブルなCSSフレームワークであること
5.2 JITとは何か
- Tailwind CSSは未使用のクラスを消しているわけではない
- AOTコンパイルとPurgeCSSの時代
- JITエンジンの導入
- 逆に,JITによって不可能になったこと
5.3 関数とディレクティブ
- ディレクティブ
- カスタム関数
5.4 Preflight
- デフォルトのマージンは除去される
- 見出しのスタイルは完全に除去される
- 箇条書きリストのスタイルは完全に除去される
- 画像や動画はデフォルトでdisplay: blockである
- ボーダーの色はデフォルトでテーマに従う
- すべての要素はデフォルトでbox-sizing: border-boxである
5.5 ダークモード
- ダークモードはどのようなしくみで実装できるか
- Tailwind CSSにおける標準のダークモード
- Tailwind CSS標準のダークモードを使わない方法
第6章 Tailwind CSSでコンポーネントを設計する
6.1 CSSにとって抽象とは何か
- CSSレイヤにおけるコンポーネントに意味はあるのか
6.2 コンポーネントの責務とインタフェース
- 正しい粒度にしつつ,命名を最小限にする
- 「基底コンポーネント」という誘惑に抗う
- スタイルの上書きをいかにして許可するか
6.3 コンポーネントに閉じないスタイルを前提に設計する
- Tailwind CSSのスタイルはコンポーネントに閉じない
- コンポーネントを配る,どうやって?
6.4 Tailwind CSSを補完するライブラリ群
- ヘッドレスなコンポーネントライブラリと組み合わせる
- アニメーションをほかのライブラリに頼る
第7章 Tailwind CSSをカスタマイズする
7.1 設定ファイルの高度な利用
- クラスの抽出ルールを変更する
- クラスの命名規則をカスタマイズする
7.2 presetを配布・利用する
- プリセットを作成する
- Tailwind CSSはどのように設定をマージするか
7.3 JavaScript APIを利用する
- コードから設定を参照する
- 吐き出されるクラスの一覧を取得する
7.4 独自のプラグインを作成する
- プラグインAPIの使い方
- いつ,そしてなぜプラグインを自作するか
- カスタムのコンポーネントとユーティリティを作る──ハーフレディングを除去した文字クラスを作る
- カスタムのベーススタイルを作る──ダークテーマにCSS変数を使用する
- カスタムのヴァリアントを作る──言語ごとにスタイルを変更できるようにする
第8章 Tailwind CSSを既存のプロジェクトに導入する
8.1 なぜ既存のプロジェクトにTailwind CSSを導入するのか
- Tailwind CSSを移行先として選定する
8.2 既存CSSとの衝突を避けるために気を付けること
- 移行のスコープを決める
- Preflightを無効にする
- prefixで同名のクラスとの衝突を避ける
- ほかのCSSプリプロセッサと併用する
8.3 まとめ
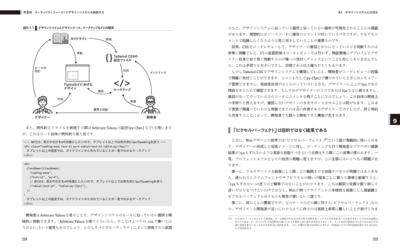
第9章 ユーティリティファーストでデザインシステムを構築する
9.1 デザインシステムとは何か
- なぜデザインシステムにTailwind CSSを用いるのか
- 「ピクセルパーフェクト」は目的ではなく結果である
- 最初から完全を目指さない──コンポーネント集からスタートしない
9.2 デザイントークンを定義する
- デザイントークンとは何か
- トークンの命名──値どおりの名前(リテラル)か,意図による名前(セマンティック)か
- カラーパレット──トークンに階層を設けるべきか
- スペーシング──判断の負荷を減らす
- タイポグラフィ──大きさを予測可能にする
9.3 デザインシステムを継続的に運用する
- 設定ファイルをライブラリとして配布する
- 配布される設定ファイルは何を提供すべきか
- デザインシステムを管理するチームを作るべきか
9.4 Tailwind CSSだけでは担保できないデザインシステムの領域
- コンポーネントの挙動に関するルール
- 画像などのリソース
- アクセシビリティの担保