目次
第1章 Playwrightハンズオン
1.1 Playwrightのセットアップ方法
- 1.1.1 インストールと初期設定
- 1.1.2 Playwrightのディレクトリ構成
1.2 テスト用Webアプリケーションの作成
- 1.2.1 Playwrightの導入
1.3 表示のテストとテストの実行方法
- 1.3.1 新規ページの作成
- 1.3.2 最初のテスト
- 1.3.3 テストの実行
1.4 ページ遷移のテストとテスト生成機能
- 1.4.1 フォーム入力のテストを生成する
1.5 フォーム操作のテスト
1.6 まとめ
第2章 E2Eテストツールの紹介
2.1 E2Eテストツールの歴史
2.2 ブラウザベースのE2Eテストツール
- 2.2.1 Cypress
- 2.2.2 Puppeteer
- 2.2.3 Playwright
- 2.2.4 E2Eテストツールの比較
2.3 WebフロントエンドフレームワークとE2Eテストツール
- 2.3.1 Svelte
- 2.3.2 Vue.js
- 2.3.3 React
- 2.3.4 Angular
- 2.3.5 Electron
2.4 まとめ
第3章 Playwrightのテスト用ツールセット(1)ロケーター
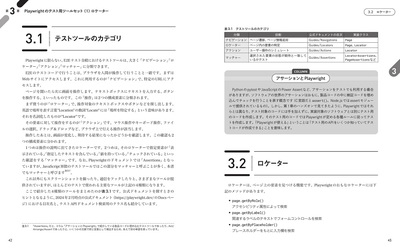
3.1 テストツールのカテゴリ
- [column]アサーションとPlaywright
3.2 ロケーター
- 3.2.1 getByRole()
- 3.2.2 getByLabel()
- 3.2.3 getByPlaceholder()
- 3.2.4 getByText()
- 3.2.5 getByAltText()
- 3.2.6 getByTitle()
- 3.2.7 getByTestId()
- [column]data-testidはいつ使うべきか?
- 3.2.8 その他のロケーター
3.3 壊れにくいテスト
- 3.3.1 ラベルやプレースホルダーのみによる要素取得
- 3.3.2 適切なラベルの付け方
3.4 getByRole()で指定可能なロール
- 3.4.1 テストで頻繁に利用するロール
- 3.4.2 テストでの利用頻度が低いと思われるロール
3.5 高度なロケーター
- 3.5.1 フィルター
- 3.5.2 一度絞り込んだ要素の中からさらに検索
- 3.5.3 複数の要素の絞り込み
- 3.5.4 その他のロケーター
- 3.5.5 複数要素のあるリストやテーブルからの情報取得
3.6 まとめ
第4章 Playwrightのテスト用ツールセット(2)ナビゲーション,アクション,マッチャー
4.1 ナビゲーション
- 4.1.1 goto()
- 4.1.2 waitForURL()
- 4.1.3 toHaveTitle()とtoHaveURL()
4.2 アクション
- 4.2.1 アクション可能性
- 4.2.2 キーボード操作:fill()/clear()/press()/pressSequentially()
- 4.2.3 チェックボックスやラジオボタンのチェック:check()/uncheck()
- 4.2.4 セレクトボックスの選択:selectOption()
- 4.2.5 マウス操作:click()/dblclick()/hover()/dragTo()
- 4.2.6 フォーカス:focus()
- 4.2.7 ファイルのアップロード:setInputFiles()
4.3 マッチャー
- 4.3.1 toContainText()/toHaveText()/toBeVisible()/toBeAttached()
- 4.3.2 not
- 4.3.3 toBeChecked()
- 4.3.4 toBeDisabled()とtoBeEnabled()
- 4.3.5 toBeEmpty()とtoBeHidden()
- 4.3.6 toBeFocused()
- 4.3.7 toHaveCount()
- 4.3.8 toHaveValue()とtoHaveValues()
- 4.3.9 その他のマッチャー
4.4 リトライの挙動
- 4.4.1 リトライのタイムアウト
- 4.4.2 固定時間を待つコードはやめよう
4.5 まとめ
第5章 テストコードの組み立て方
5.1 何をテストとするか?
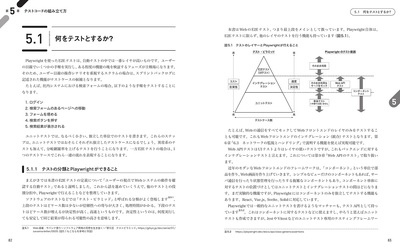
- 5.1.1 テストの分類とPlaywrightができること
- 5.1.2 テストのボリュームのパターン
- 5.1.3 最初の一歩:一筆書き
5.2 テストコードを書く
- 5.2.1 test()
- 5.2.2 テストのグループ化
- [column]ビヘイビア駆動開発(BDD)の用語
- 5.2.3 準備・片付けコードを共有する
- 5.2.4 すばやく繰り返す
5.3 テストのコメントを書くべきか
5.4 テストファイルの命名
5.5 ビジュアルリグレッションテスト
5.6 まとめ
第6章 実践的なテクニック
6.1 スクリーンショットとビデオ
- 6.1.1 スクリーンショットの撮影
- 6.1.2 ビデオの撮影
6.2 認証を伴うテスト
- 6.2.1 認証を使わないモードを実装する
- 6.2.2 セッション情報を共有する
6.3 ネットワークの監視とハンドリング
- 6.3.1 ネットワークの監視
- 6.3.2 ネットワークのハンドリング
6.4 複数ブラウザでの動作確認
- 6.4.1 ブラウザの基礎知識
- 6.4.2 Playwrightのサポートブラウザ
- 6.4.3 ブラウザのインストール
- 6.4.4 ブラウザの設定
- 6.4.5 複数ブラウザのテストを実行
- 6.4.6 ブラウザのエミュレーション
- [column]Playwright Test for VSCodeで実行するブラウザを指定するには
- [column]設定のスコープ
6.5 まとめ
第7章 ソフトウェアテストに向き合う心構え
7.1 テストの7原則
7.2 ソフトウェアテストの構成要素
- 7.2.1 テストレベル
- 7.2.2 テストタイプ
- [column]確認テストとリグレッションテスト
- 7.2.3 テスト技法
- [column]テスト技法を理解すると設計力も上がる
7.3 コード品質とは何か?
7.4 E2Eテストとユニットテストの効率の良い棲み分け
- [column]パラメータ化テスト
7.5 テストコードの設計方針とリファクタリング
- 7.5.1 テストは単独で実行できるようにする
- 7.5.2 テストは単独で読めるようにする
- 7.5.3 壊れにくいテストにする
7.6 モックとの付き合い方
7.7 E2Eテストの投資対効果を上げる
- [column]テスト自動化の8原則
7.8 まとめ
第8章 E2Eの枠を超えたPlaywrightの応用例
8.1 ランダムテスト
- 8.1.1 ランダムにリンクをクリックするテスト
8.2 コンポーネントのテスト
- 8.2.1 インストール
- 8.2.2 コンポーネントに対するテストのメリット/デメリット
- 8.2.3 コンポーネントに対するテストのサンプル
- 8.2.4 コンポーネントに対するビジュアルリグレッションテスト
8.3 再利用可能性
- 8.3.1 テストの流れを把握しやすくする
- 8.3.2 テストを書きにくい画面に気づいたとき
8.4 テストの並列実行
- 8.4.1 並列実行におけるPlaywrightの仕様
- 8.4.2 並列にテストを実行しないようにする
- 8.4.3 並列にテストを実行する際の注意
8.5 まとめ
第9章 Web APIのテスト
9.1 PlaywrightにおけるWeb APIテスト
9.2 テストの実行例
9.3 タイムトラベルデバッグ
9.4 より詳細なテスト方法
- 9.4.1 メソッド
- 9.4.2 ヘッダとクエリの送信
- 9.4.3 ボディの送信
9.5 通常のE2Eテストの中からWeb APIを呼び出す
9.6 まとめ
第10章 E2Eテストの実戦投入
10.1 どのテストから書き始めるか
- 10.1.1 人力テストからE2Eテストへ移行する
- 10.1.2 テストシナリオを洗い出してからE2Eテストを書く
- 10.1.3 ユニットテストから書き始める
10.2 E2Eテストをどのリポジトリに置くか
- 10.2.1 E2Eテスト専用リポジトリ
- 10.2.2 フロントエンドのリポジトリとの相乗り
10.3 CIでのE2Eテスト実行
- 10.3.1 GitHub ActionsでPlaywrightのE2Eテストを実行
- 10.3.2 CI実行結果のレポートを確認
- 10.3.3 CI実行時間の短縮
10.4 プロジェクト管理との統合
- 10.4.1 テストのプロジェクト管理
- 10.4.2 自動テストとの統合
10.5 まとめ
第11章 Playwrightの内部構造
11.1 Playwrightのアーキテクチャ
11.2 他のE2Eテストツールのアーキテクチャ
- 11.2.1 Cypressのアーキテクチャ
- 11.2.2 Seleniumのアーキテクチャ
11.3 クライアント/サーバ構成でのテスト実行
- 11.3.1 サーバの起動
- 11.3.2 接続先サーバの指定
- 11.3.3 テストの実行
- 11.3.4 使いどころ
11.4 まとめ
付録
付録A 生成AIによるテストコードの自動生成
- A.1 テストの作成
- A.2 テストデータの作成
- A.3 テストケースの作成
付録B VSCode Dev Containersを利用した環境構築
- B.1 VSCode Dev Containersとは
- B.2 セットアップ手順
- B.3 PlaywrightのUIモード実行
付録C ユニットテストフレームワークとの共存
- C.1 Jestとの共存
- C.2 Vitestとの共存
付録D Playwrightを使ったスクレイピング
- D.1 スクレイピングを行う際の注意
- D.2 プロジェクトの作成とひな形のコード生成
- D.3 構造の修正とコマンドライン引数のパース
- D.4 都道府県情報のパース
- D.5 週間天気のパース
付録E Microsoft Playwright Testing
- E.1 Microsoft Playwright Testingを試す
- E.2 ワークスペースを作成する
- E.3 テスト環境を設定する
- E.4 テストを実行する