目次
Level0 Illustrator基礎知識
- 0_1 Illustratorの基本
- 0_2 Illustratorを立ち上げた後の大事な設定
- 0_3 おすすめの5つの初期設定
- 0_4 これなしには始まらないアートボードの作り方・使い方
- 0_5 人によっては便利な設定
Level1 まずは線を描いてみよう
- 1_1 まずは直線を描いてみよう~超基本の線を描く
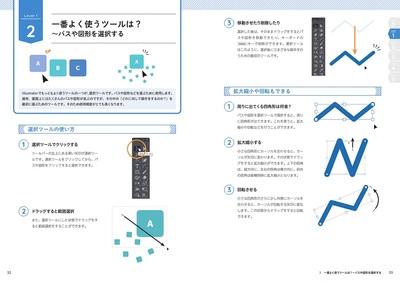
- 1_2 一番よく使うツールは?~パスや図形を選択する
- 1_3 もう一つの選択ツール~部分を選ぶか全部を選ぶか
- 1_4 デザインメイキング:キレイな波線の描き方
- 1_5 曲線の描き方は?~ハンドルの操作方法
- 1_6 直線を曲線に変えるには?~アンカーポイントツール
- 1_7 自由に線を描きたい~ブラシツールでフリーハンドの線を描く
- 1_8 デザインメイキング:ブラシツールであしらいを描いてみよう
- 1_9 自由に線をアレンジしたい~①点線を描く
- 1_10 自由に線をアレンジしたい~②木炭,チョーク,水彩など応用いろいろ
- 1_11 線から図形を描きたい~ペンツールで線をつなげる
Level2 線をつなげると図形になる
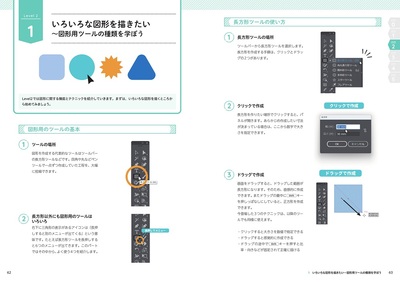
- 2_1 いろいろな図形を描きたい~図形用ツールの種類を学ぼう
- 2_2 重なる順番を変更したい~メインは「最前面」「最背面」の2つ
- 2_3 レイヤーの順番を変更したい
- 2_4 オブジェクトの色を変更したい
- 2_5 思い通りにコピペしたい~コピーに関するショートカット
- 2_6 デザインメイキング:幾何学模様を作ってみよう
- 2_7 簡単に別の色に変更したい
- 2_8 もっと自由に図形を描きたい
- 2_9 デザインメイキング:北欧風の模様
- 2_10 色をグラデーションにしたい!~①基本のグラデーションを知る
- 2_11 色をグラデーションにしたい!~②自由に色を混ぜ合わせる
- 2_12 図形を合体させたい~シェイプ形成ツールを使った家のアイコン
Level3 図形を組み合わせるとイラストになる
- 3_1 デザインメイキング:簡単なイラストを作成しよう
- 3_2 もっと便利にイラストを作りたい:線を図形に変換する
- 3_3 図形をぱっぱと組み合わせたい! ワンクリックで効率的な合体
- 3_4 デザインメイキング:リボンのあしらい
- 3_5 デザインメイキング:図形を花に変形させる
- 3_6 オブジェクトをパターンとして登録したい
- 3_7 綺麗にイラストを整列させたい~①整列パネルの使い方
- 3_8 綺麗にイラストを整列させたい~②ガイドを使って整列させる
- 3_9 四角から生成AIでイラストを描く
- 3_10 よく聞くけどよくわからない「アピアランス」ってなに?
Level4 文字を変形させるとロゴになる
- 4_1 文字入力のきほんのき
- 4_2 文字の設定を直したい
- 4_3 おしゃれなフォントを使いたい
- 4_4 文字をパスに変換したい
- 4_5 デザインメイキング:部分的に文字の色を変えたデザイン
- 4_6 デザインメイキング:文字の一部をイラストにする
- 4_7 一部の文字だけを強調したい
- 4_8 デザインメイキング:文字に枠をつけたい
- 4_9 デザインメイキング:飛び出す文字を作りたい
- 4_10 塗りつぶしで文字を作成したい
- 4_11 モックアップを作成したい
Level5 画像を加えてレイアウトしよう
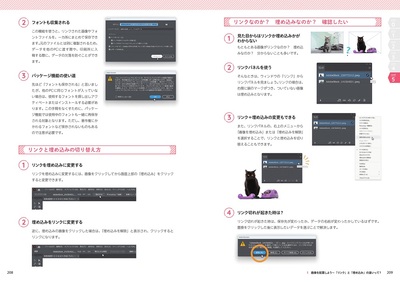
- 5_1 画像を配置しよう~「リンク」と「埋め込み」の違いって?
- 5_2 画像を自由に切り抜こう(トリミング)
- 5_3 文字で画像を切り抜くと
- 5_4 画像をイラストみたいに加工したい
- 5_5 画像やパスに合わせて文字を入れたい
- 5_6 画像をよけて文字を打ちたい
- 5_7 Illustratorのデータを書き出したい
- 5_8 Photoshopのデータを使いたい
- 5_9 YouTubeのサムネイルの作り方