フェアな状況での選択肢
今年に入ってから、FirefoxやChromeなど、パソコンのWebブラウザと同等の性能を持ったものがリリースされています。先の2つ以外では、Opera MobileやDolphin Browser HDなどがあり、AndroidケータイのWebブラウザは、ユーザーの好みに応じたものが選べる状況です。好敵手のiOSは、標準のWebブラウザ以外を排除している時期がありましたが、現在は、他Webブラウザを認めており、Chrome、Opera Mini、Sleipnirと選択肢が増えています。
となれば、両方とも似た状況で使えるのかと言えば、そうではありません。
iOSは、フェアな状況ではなく、標準のWebブラウザ以外をデフォルトのWebブラウザに設定できません。これができると、メール本文のURLをクリックしたときにお気に入りのWebブラウザでWebページが閲覧できます。これができないと、必ず標準ブラウザが起動するので使い勝手が悪くなります。
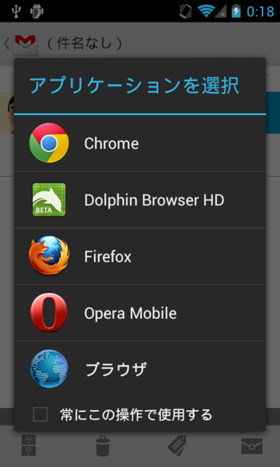
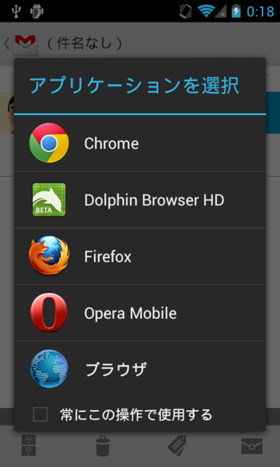
Android OSは、フェアな状況です。PCのように、ユーザがインストールしたWebブラウザをデフォルトブラウザとして設定できるので、存分に活用できる環境になっています。
Android OSはアプリごとに使うブラウザを決定できる

どのブラウザが合っているのか?
好みのWebブラウザを存分に活用できる状況は、開発者とユーザーにとっても好ましい状況ですが、複数の選択肢があると、自分の用途にあったWebブラウザはどれか?また、それぞれは、どのような特徴を持っているのか知りたいと考える方も多いはずです。今回から数回に渡り、でそろった次世代のWebブラウザ達を取り上げて、特徴や性能差、デスクトップ用のWebブラウザとの連携性能などをご紹介していきます。
取り上げるブラウザは?
今回は、以下の5種類のブラウザを取り上げる予定です。バージョンは、評価時点での最新版を予定しています。
- 標準のWebブラウザ(Android 4.0.4に付属のもの)
- Firefox(バージョン14.0)
- Chrome(バージョン18.0.1025123)
- Opera Mobile(バージョン12.0.3)
- Dolphin Browser HD(Dolphin Engine)
評価対象に、標準のWebブラウザを含んでいますが、他との違いを理解していただくためにあえて入れています。Operaは、Opera MobileとOpera Miniが存在しています。Opera Miniは、サーバ側にレンダリングエンジンがあり、コンテンツを圧縮しているので、そうではない、端末だけで動作するOpera Mobileを選択しています。Dolphin Browser HDは、Playストアに公開されているバージョンではなく、標準ブラウザよりも十倍速いと言ううたい文句で登場した「Dolphin Engine」のβ版を選択しています。
対象にしたWebブラウザで、パソコン向けがリリースされている場合は、それとの連携性能も評価します。また、どれだけAndroidらしいアプリに仕上がっているのかも折りに触れてご紹介していきます。評価に使う端末は、少々古めですが、Android 4.0.4が搭載されたNexus Sを使います。
Firefoxのスタートページ

JavaScriptの性能評価
イマドキのWebブラウザでは、最も重要な要素となるJavaScriptのベンチマークを使って性能評価を行います。JavaScriptのベンチマークが行えるサイトは、いくつかありますが、今回は以下のサイトで計測した結果をご紹介します。
- SunSpider JavaScript Benchmark
- レンダリングエンジン「WebKit」のベンチマーク。
- V8 JavaScript Engine
- Googleが開発するJavaScriptエンジン「V8」のベンチマーク。
- Kraken JavaScript Benchmark
- Mozillaが提供しているJavaScriptベンチマーク。
Chromeでタブ切替を行っている様子

HTML5の性能評価
モバイル用のWebブラウザと言えど、HTML5にどれだけ準拠しているのか、また、どれだけの性能を発揮するかは重要な要素になるので、検証を行います。HTML5の性能は、以下のサイトでの結果をご紹介します。
- Peacekeeper
- Futuremarkのベンチマーク。表示スピードとHTML5の表示能力が評価できる。
- html5test.com
- ブラウザのHTML5対応状況を機能ごとに評価できる。
次回から具体的な内容に入ります
毎度ながら、シリーズの初回は概要だけになりましたが、次回から具体的な内容をご紹介します。