皆さん、
アカウントをゲットしよう!
まずはアカウントを取得しましょう。
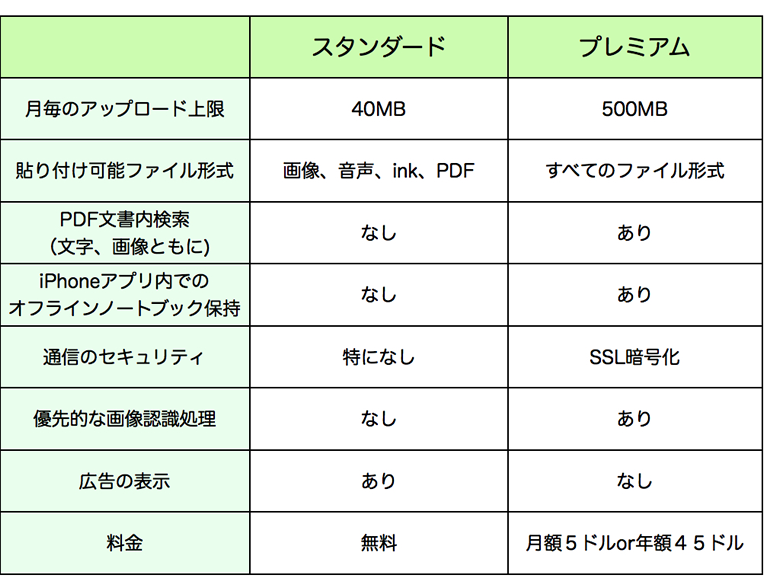
Evernoteには無料のスタンダード会員と有料のプレミアム会員の2種類があり、

アカウントの取得手順
それでは、
-
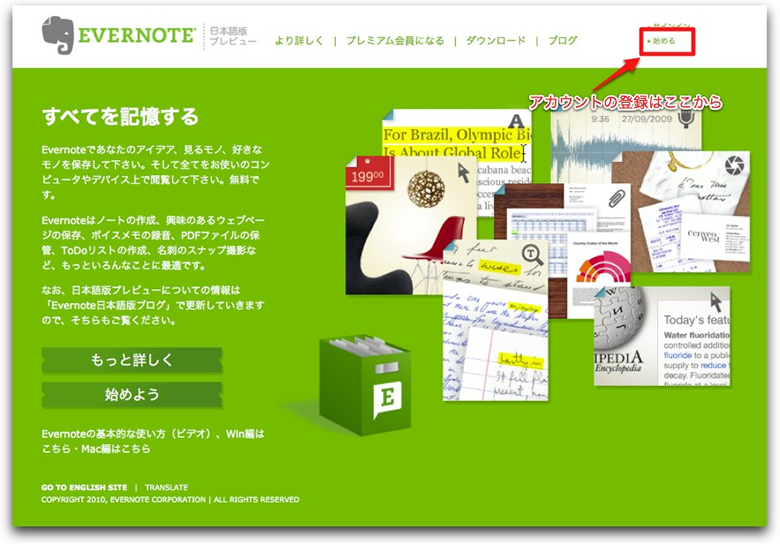
Evernote日本語版のWebサイトを開き、
画面右上にある 「始める」 を選択してください。 図2 Evernote日本語版のWebサイト 
-
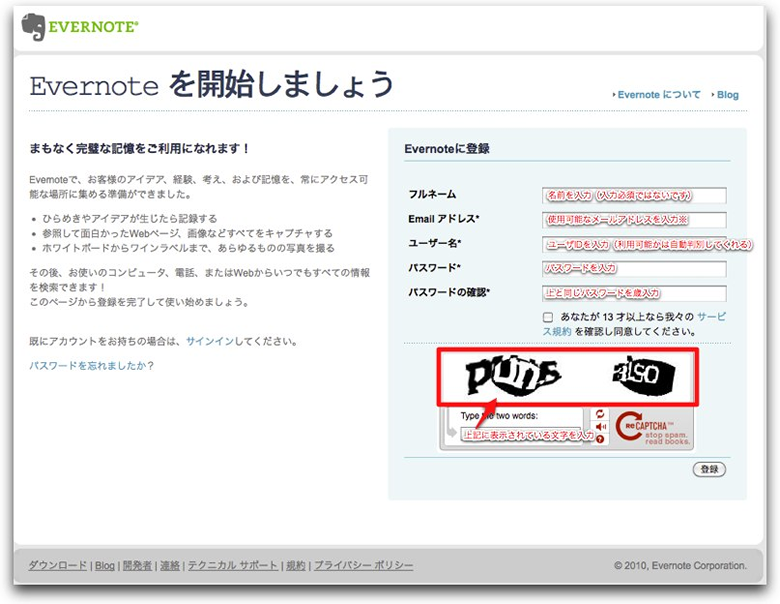
登録ページが表示されますので以下の情報を入力した後、
登録ボタンを選択してください。 - 氏名、
メールアドレス、 ユーザ名、 パスワードを記入 (氏名は必須では有りません) - 規約への同意にチェック
- 画像に記載されている文字の入力
図3 登録ページでは、 氏名、 メールアドレス、 ユーザ名、 パスワードを記入 
- 氏名、
-
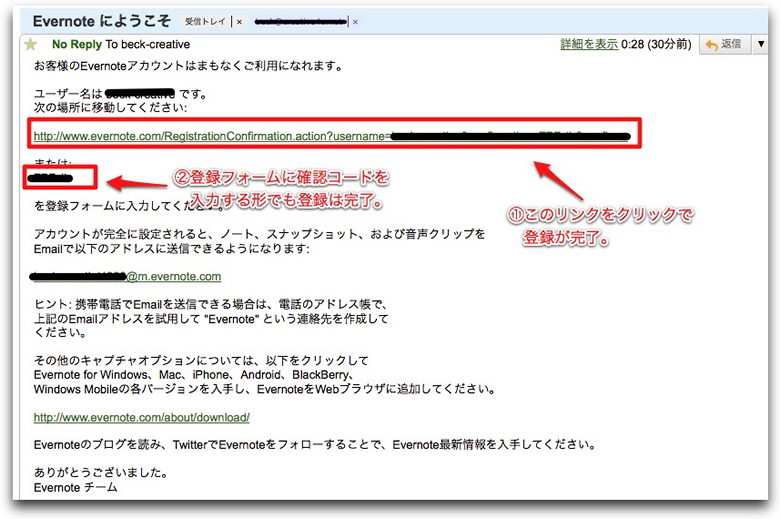
登録画面で記入したメールアドレス宛に確認メールが届くので、
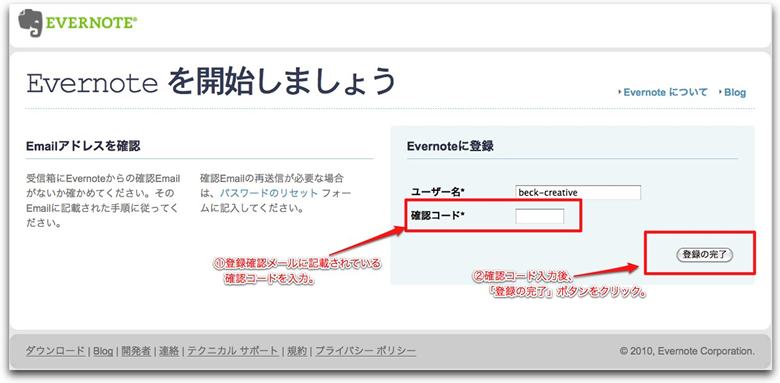
そこに記載されている 「確認用URL」 をクリックすることで登録が完了します。また、 URLをクリックする以外にもメールに記載されている 「確認コード」 を仮登録後に表示される登録画面 (図5) に記載する方法でも登録を完了させることができます。 図4 確認メールに記載されているURLをクリックすれば登録完了 
図5 仮登録後に表示される下記画面に確認コードを打ち込むことでも登録を完了させることができる 
-
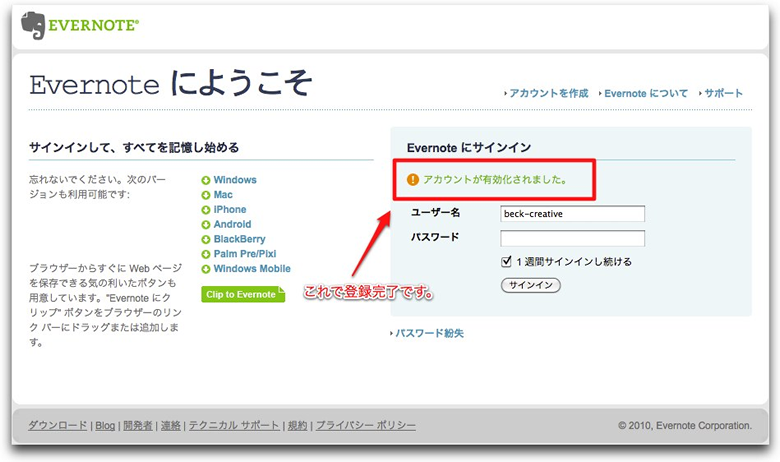
無事登録が完了すると
「アカウントが有効化されました」 という文字が表示されます。早速ユーザIDとパスワードを入力してログインしてみましょう! 図6 アカウント登録が完了した場合の画面表示 
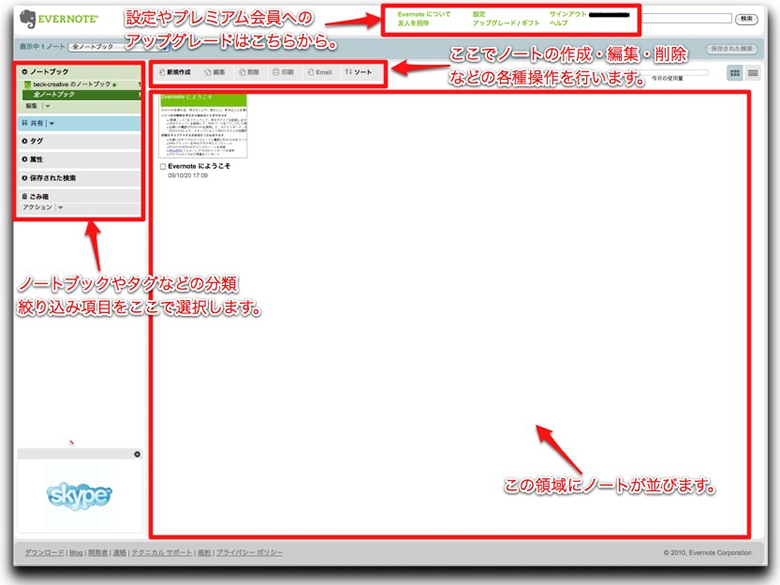
ログイン後表示されるWebインターフェース (図7) では、 ノートの作成・ 編集・ 削除などの操作、 ノートブックやタグでの分類、 各種設定など一通りの操作を行うことができます。 クライアントソフトをゲットしよう!
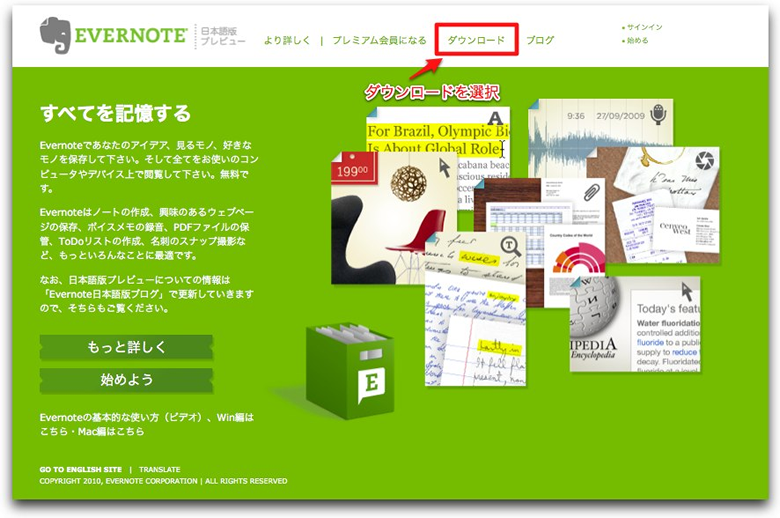
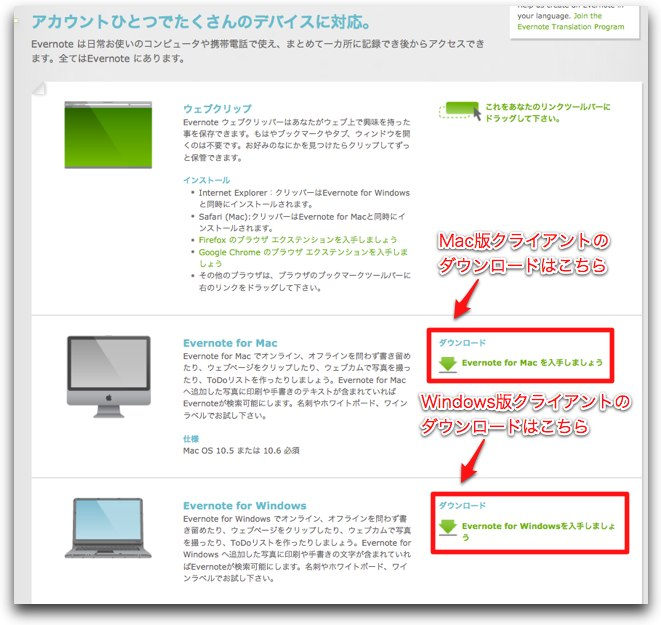
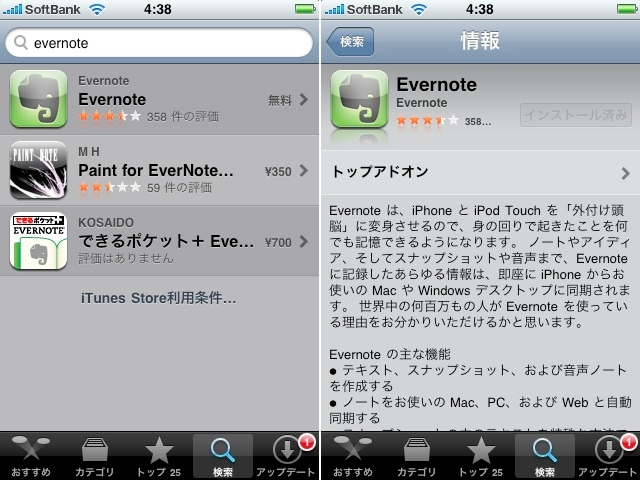
Evernoteの最大の魅力は様々なプラットフォームに専用のクライアントソフトが用意され、 ユーザが意識することなくクライアント間でデータが同期されるところにあります。例えば、 PCとMacを所有していたとしても、 両方のマシンにEvernoteをインストールして同一のアカウントで使用すれば、 手動でのデータ同期作業などは不要です。 それでは、 クライアントソフトを入手してみましょう。 EvernoteのWebサイトにアクセスし、 ダウンロードページを開きます。 Evernoteのダウンロードページからは、 Windows版とMac版のデスクトップクライアントとWindowsMobile版のモバイルクライアントがダウンロードできます。 iPhoneであればApp Store、 Android端末であればAndroid Marketから、 モバイルクライアントをダウンロードすることができます (図10はApp Storeの例)。 Web Clipperのインストールについては以下の通りです。 - InternetExplorer用Web ClipperはWindows版デスクトップクライアントと同時にインストールされる。
- Safari用Web ClipperはMac版デスクトップクライアントと同時にインストールされる。
- Firefox用Web ClipperおよびGoogleCrhome用Web Clipperはそれぞれのブラウザのダウンロードサイトから入手する。
- その他のブラウザに関しては、
Evernoteのダウンロードページに用意されたブックマークレットを使用する。
- デスクトップクライアントからノートを新規作成する
- WebClipperを使ってWebページのクリップノートを作成する
- モバイル端末の写真メモからノートを作成する
- メール投稿からノートを作成する
ノートを作ってみよう!
環境も整ったところで、 実際にノートを作ってみましょう。Evernoteでは様々な方法でノートを作成することができますが、 今回は基本ともいえる以下の4つの方法について、 使用例なども交えて説明します [1]。 1.デスクトップクライアントからノートを新規作成する
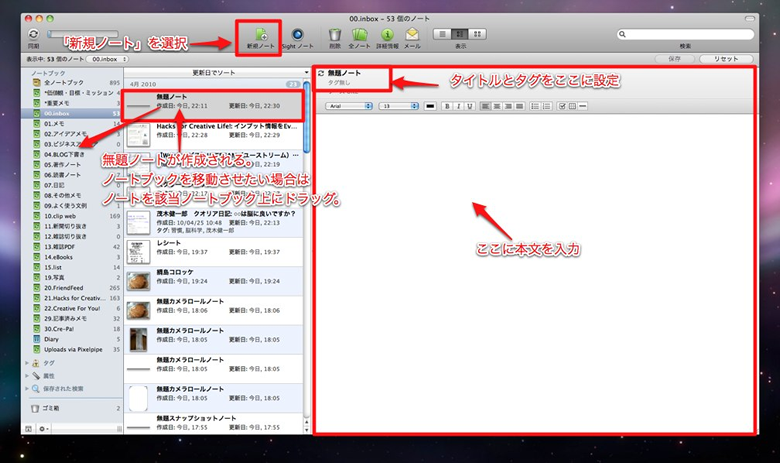
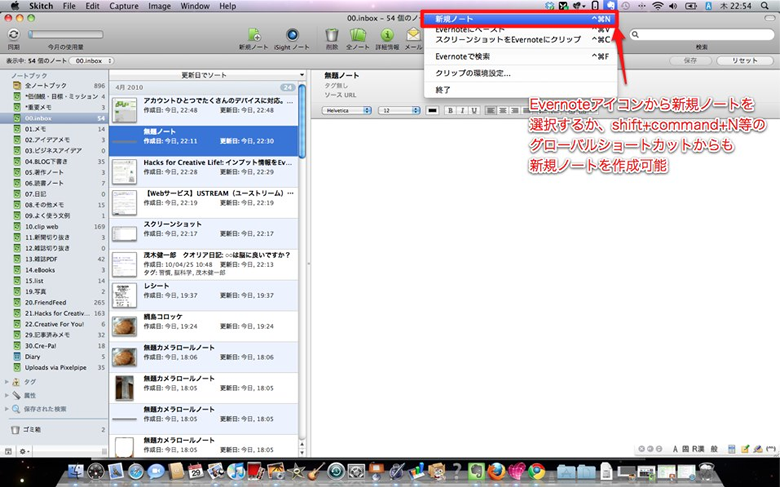
デスクトップクライアントからノートを新規作成する方法はツールバー上の 「新規ノート」 を選択するほか、 メニューバー (Windowsであればタスクバー) のEvernoteアイコンを選択し 「新規ノート」 を選択するなどの方法があります。 また、 ノート作成画面では選択できるフォントの数が少なかったり、 適用できるスタイルが少なかったりするのですが、 メニューバーの[フォーマット]→[フォントパネルを表示]でフォントパネルを表示させることで、 より多くのフォントやスタイルを設定できるようになります。 2.WebClipperを使ってWebページのクリップノートを作成する
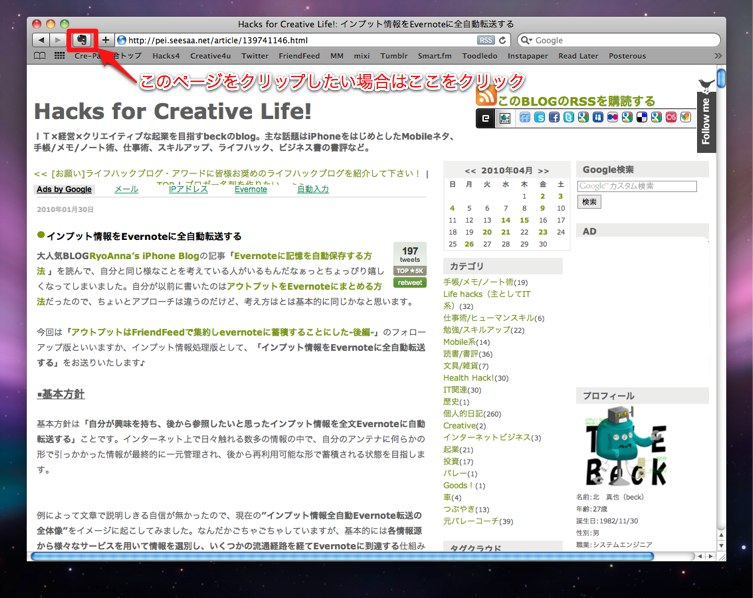
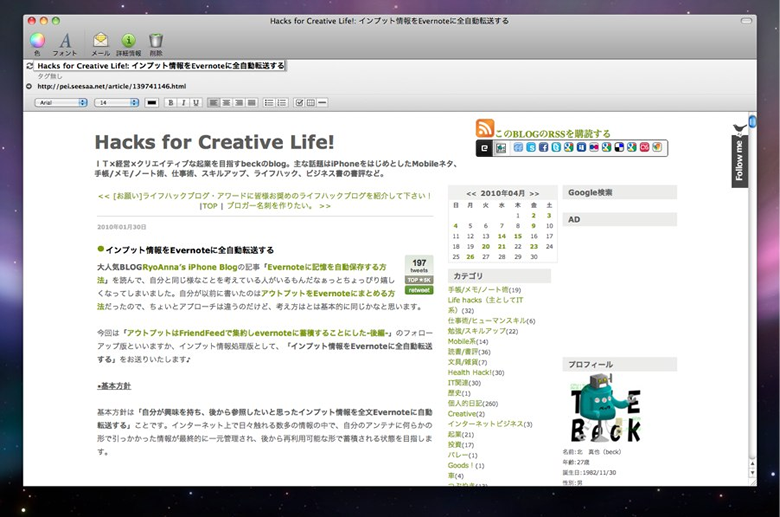
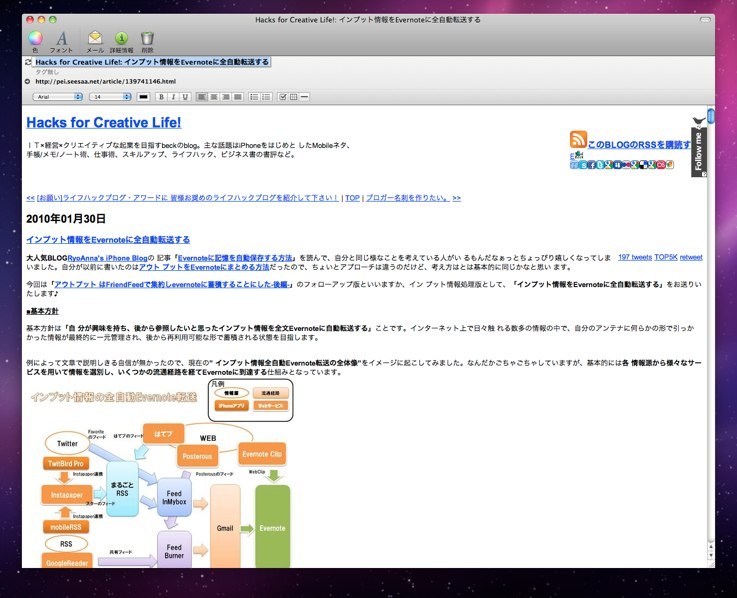
次にWebClipperを使用してWebページをクリップしてみましょう。WebClipperのインストールが完了していれば、 図14のように象のアイコンがブラウザのツールバー領域に表示されているはずなので、 クリップしたいページ上でこのアイコンを選択してください。 最新のEvernoteクライアントバージョン (Windows版:3. 5.3 /Mac版:1. 8.1) からは高度なスタイル機能が搭載されたため、 実際にWebページを閲覧しているときとほぼ同じ体裁でWebクリップを残すことができるようになりました。図14のクリップ元Webページと図15のクリップノートを比べてもほとんど違いがないことがわかります。また、 Mac版Safari用のWebClipperではShiftキーを押しながらクリップすることで、 PDF形式での保存を行うことができます。 ただし、 いまだFirefoxやGoogleChromeのWebClipperはこの高度なスタイル機能に対応していないようで、 同じWebページをクリップした場合でもSafariでクリップしたものに比べてレイアウトが大きく崩れてしまいます。高度なスタイル機能を用いてより美しくWebページをクリップしたい場合、 MacであればSafari、 WindowsであればIEを使うべきといえるでしょう。 3.モバイル端末で写真メモからノートを作成する
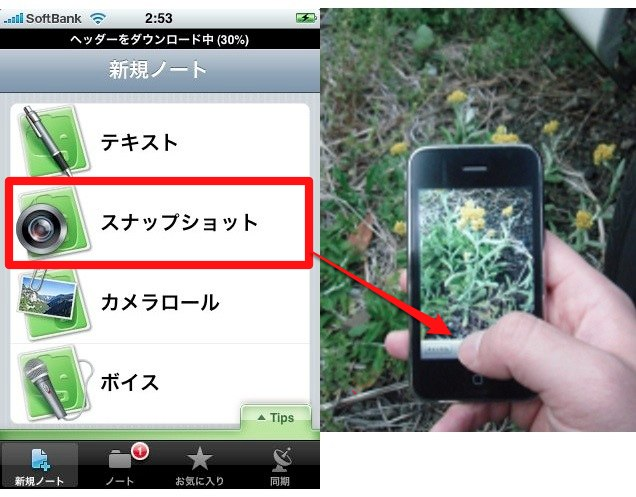
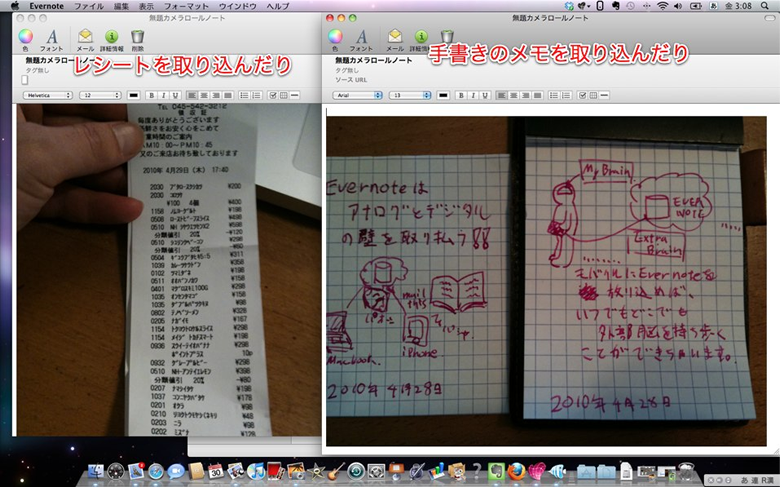
次はモバイル端末を用いた写真メモについてです。ここではiPhone版のモバイルクライアントを例に説明します。まずはソフトを立ち上げ、 「スナップショット」 を選択し、 通常のカメラ操作と同様に写真を撮ります。 撮影後、 図18のようなプレビュー画面が表示されます。撮った写真で問題ない場合は 「使用」 ボタンを選択して保存してください。写真は 「無題スナップショットノート」 というノート名で保存・ 同期されますので、 後から適切なタイトルやタグを付け直してください。 モバイル端末を用いた写真メモの応用例として、 スキャナ代わりにレシートや手書きメモなどを取り込むといった使い方が考えられます。日本語OCRが正式にリリースされれば、 こういったレシートや手書きメモなども検索対象となるため、 アナログ情報の管理においてもEvernoteの活躍は大いに期待できるのではないかと考えています。 また、 iPhoneアプリの中には 「スキャナアプリ」 というカテゴリがあり、 そのうちのいくつかはEvernoteとの連携機能を備えています。図20はスキャナアプリの一つ 「Jotnot Scanner」 の作例ですが、 写真の不要箇所を除き、 傾きを補正し、 文字を見やすくした上で、 Evernoteに送信している様子が見て取れます [2]。 4.メール投稿からノートを作成する
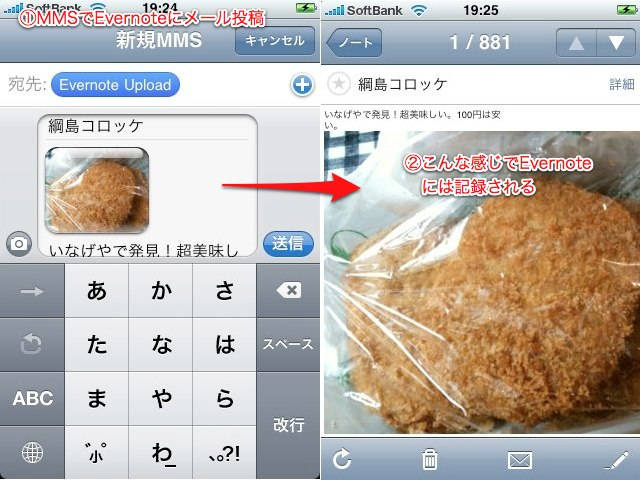
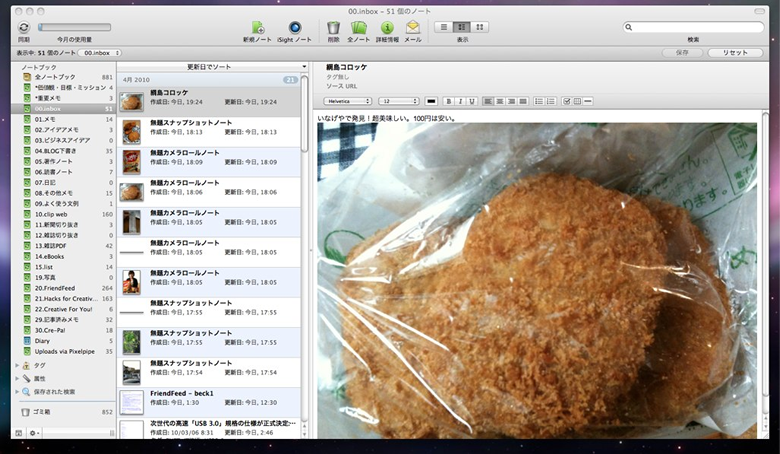
Evernoteでは、 メール経由でノートを作成するための投稿用アドレス (xxxxx@m. evernote. com) がユーザー一人一人に割り当てられます。使い方は簡単で、 この投稿用アドレスに向けてメールを送信するだけで、 図21のように写真を添付して送信することで写真メモを残すこともできるのです。 まずは気軽にどんどんノートを増やしてみよう
Evernoteをこれから始める人も、 いまいち活用しきれていない人も、 まずはノートを増やすところから始めてみてください。 「整理の仕方がよくわからない」 と不安に思うかもしれませんが、 今時点ではそれほど気にする必要はないでしょう。整理は後からいくらでもできますし、 整理しないと収集がつかないぐらいノートの数が増えてくれば、 自然に整理方法について調べたり、 試行錯誤を繰り返すようになります。それに、 今記録しておかなければ、 もう二度とその情報や記憶とは出会えないかもしれませんが、 未整理でもEvernoteに残しておけば、 今後整理を進める中できっと再会できるはずです。まずは気楽にどんどんノートを増やしてみましょう。 今回はアカウントの取得、 クライアントの入手という環境整備に加えて、 実際にノートを作ってみるところまで紹介しました。次回はもう少し突っ込んだEvernoteへの情報インプットについて触れてみたいと思います。次回 「Evernoteへの情報インプット」 をお楽しみに!










![図13 フォントパネルを表示させるには、メニューバーの[フォーマット]→[フォントパネルで表示]を選択 図13 フォントパネルを表示させるには、メニューバーの[フォーマット]→[フォントパネルで表示]を選択](/assets/images/lifestyle/serial/01/evernote/0002/thumb/TH800_013.png)