突然ですが、
"Webフレームワーク"というと、
“Bottle”
筆者自身、
Bottleの実行例
"Bottle"はpip等を使ってインストールすることもできるものの、
たとえば、
$ mkdir Bottle-test ; cd Bottle-test $ wget https://bottlepy.org/bottle.py $ ls -l 合計 172,032 -rw-r--r-- 1 kojima users 170,346 2月 22日 21:00 bottle.py
次にこのディレクトリに次のようなPythonスクリプトを用意します。ファイル名は"hello.
1 #!/usr/bin/python
2 # -*- coding: utf-8 -*-
3
4 from bottle import route, run
5
6 @route("/")
7 def hello():
8 return("Hello World")
9
10 run(host='localhost', port=8080, reloader=True, debug=True)このスクリプトを起動すると、
$ python hello.py Bottle v0.13-dev server starting up (using WSGIRefServer())... Listening on http://localhost:8080/ Hit Ctrl-C to quit.
この状態でfirefox等のブラウザから "http://

この画面だけではショボく見えるかも知れませんが、
HTMLで簡単なWebアプリを作ろうとすると、
一方、
筆者自身、
ルーティング機能
新しいURLを追加するために、
1 #!/usr/bin/python
2 # -*- coding: utf-8 -*-
3
4 from bottle import route, run
5
6 @route("/")
7 def hello():
8 return("Hello World")
9
10 @route("/hello/<name>")
11 def greet(name):
12 return("Hello {}".format(name))
13
14 run(host='localhost', port=8080, reloader=True, debug=True)ちなみに14行目のrunコマンドがBottleを起動する命令で、
この状態で "http://

これらの例が示すように、
このようにURLと関数を結びつける指定を
テンプレート機能
今まで紹介してきたように、
すなわち、
そのためBottleには、
テンプレート用のファイルは".tpl"という拡張子を使うことになっているので、
1 <!DOCTYPE html>
2 <html lang="ja">
3 <head>
4 <title>Hello {{name}}</title>
5 </head>
6 <body>
7
8 <h1> {{mes}} {{name}} さん</h1>
9
10 </p>
11 </body>
12 </html>二重の中括弧"{{...}}"はBottle固有の記法で、
このテンプレートを使うためにhello.
加えて、
1 #!/usr/bin/python
2 # -*- coding: utf-8 -*-
3
4 from bottle import route, run, template
5 from datetime import datetime
6
7 @route("/hello/<name>")
8 def greet(name):
9 now_dt = datetime.now()
10 if now_dt.hour < 12:
11 mes = "おはようございます"
12 elif now_dt.hour < 18:
13 mes = "こんにちは"
14 else:
15 mes = "こんばんわ"
16
17 return(template('hello', name=name, mes=mes))
18
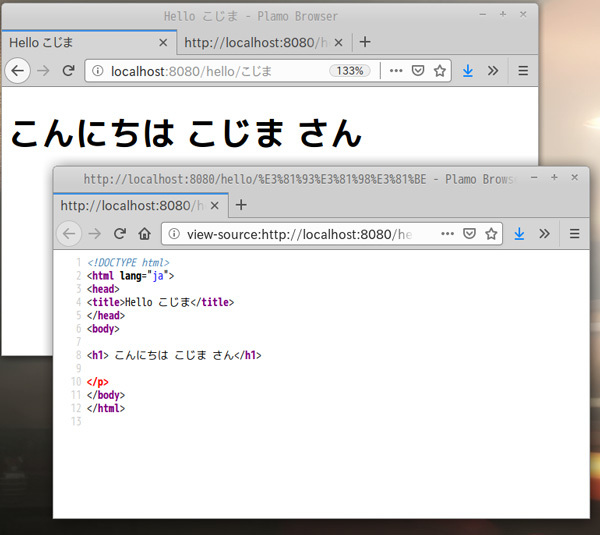
19 run(host='localhost', port=8080, reloader=True, debug=True)<name>の指定にはマルチバイト文字を使うことも可能なので、

念のためにソースを開くと、
Bottleではテンプレートファイルの中でもPythonの機能が使え、
7行目でdatetimeモジュールをインポート、
1 <!DOCTYPE html>
2 <html lang="ja">
3 <head>
4 <title>Hello {{name}}</title>
5 </head>
6 <body>
7 % from datetime import datetime
8 % now = datetime.now()
9
10 <h1> {{mes}} {{name}} さん</h1>
11
12 今日は {{now.year}}/{{now.month}}/{{now.day}} です。
13 <p>
14 現在時刻は {{now.hour}}:{{now.minute}}:{{now.second}} です。
15
16 </p>
17 </body>
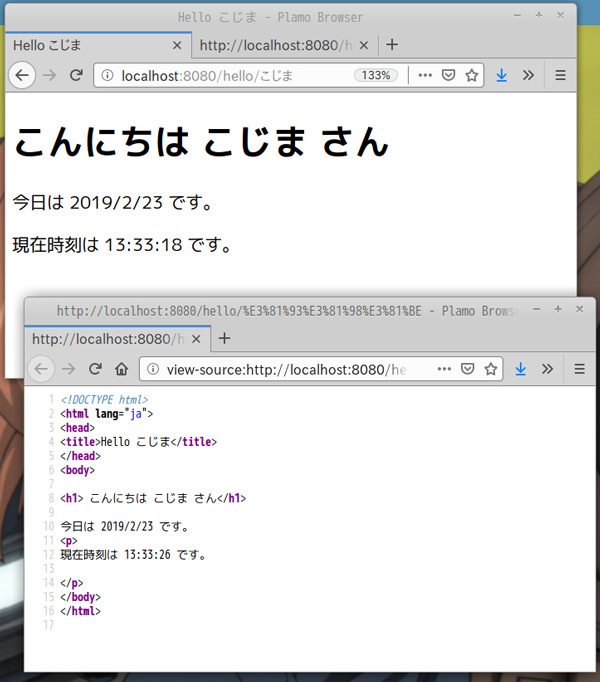
18 </html>このように変更した上で、

以上、
次回以降、



