「令和」
天皇陛下の生前退位や新元号の事前発表にはさまざまな意見があったものの、
その勢いに便乗して

さて、
Bottleと画像ファイル
Bottleをイジっていて
たとえば、
1 #!/usr/bin/python
2
3 from bottle import route, run, static_file
4 @route('/show/<filename>')
5 def show_img(filename):
6 return static_file(filename, root='./Photo/')
7
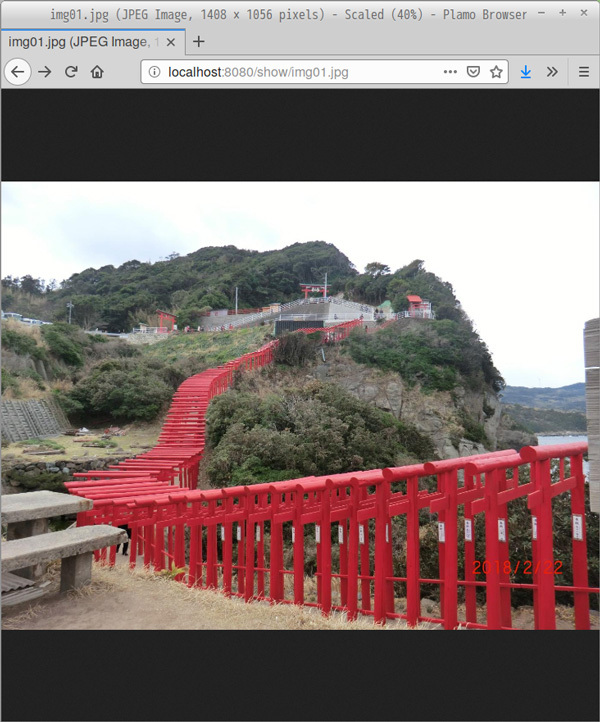
8 run(host='localhost', port=8080, reloader=True, debug=True)表示したい画像ファイルを"img01.

リストの3行目でimportしている"static_
このあたり、
というのも、
さて、
ディレクトリにあるファイルのリストはPythonのos.
1 #!/usr/bin/python
2
3 import os
4 from bottle import route, run
5
6 @route('/show')
7 def show_list():
8 files = os.listdir('./Photo')
9 return (files)
10
11 run(host='localhost', port=8080, reloader=True, debug=True)このスクリプトを動かして、

さすがにこれだけでは寂しいので、
1 <P> Photos </P>
2
3 <table>
4 % for i in photos:
5 <tr> <td> {{i}} </td> </tr>
6 % end
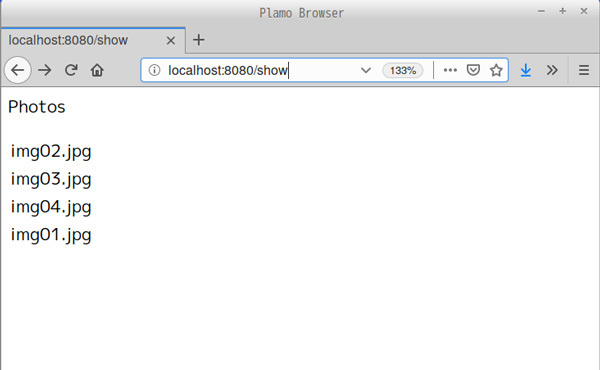
7 </table>スクリプトの方では、
9 return(template('show_list', photos=files))これでファイル名の一覧が見やすくなりました。

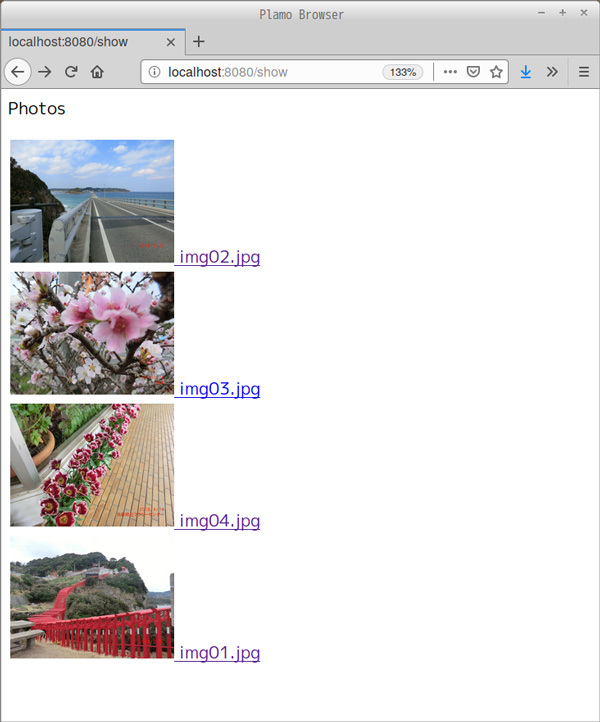
このファイルリストを、
まず、
1 <P> Photos </P>
2
3 <table>
4 % for i in photos:
5 <tr> <td> <a href="/show/{{i}}"> <img src="/show/{{i}}" width="200"> {{i}} </a> </td> </tr>
6 % end
7 </table>一方、
1 #!/usr/bin/python
2
3 import os
4 from bottle import route, run, static_file, template
5
6 @route('/show/<filename>')
7 def show_img(filename):
8 return static_file(filename, root='./Photo/')
9
10 @route('/show')
11 def show_list():
12 files = os.listdir('./Photo')
13 return(template('show_list', photos=files))
14
15 run(host='localhost', port=8080, reloader=True, debug=True)これくらいのコードで、

画像のアップロード
画像の表示ができるようになったので、
ファイルのアップロードは、
前回紹介したように、
15 @route('/upload', method="GET")
16 def upload_file():
17 return '''
18 upload photo
19
20 <form action="/upload" method="POST" enctype="multipart/form-data">
21 <input type="file" name="img_file"> <P>
22 <input type="submit" value="アップロード">
23 </form>
24 '''
25
26 @route('/upload', method="POST")
27 def get_file():
28 upload = request.files.get('img_file')
29 upload.save("./Photo/")
30 return 'Upload OK. FilePath: %s' % (upload.filename)前半のupload_
後半の処理では、
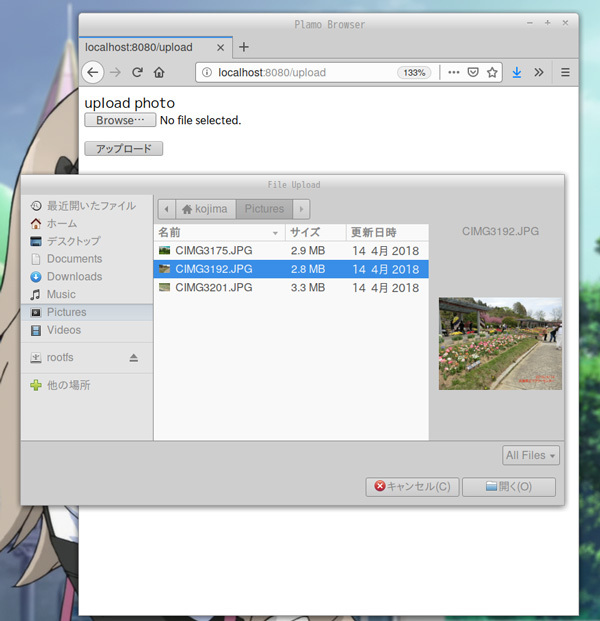
このコードを先に紹介した画像表示用のスクリプトに追加して、

このウィンドウでファイルを選択し、
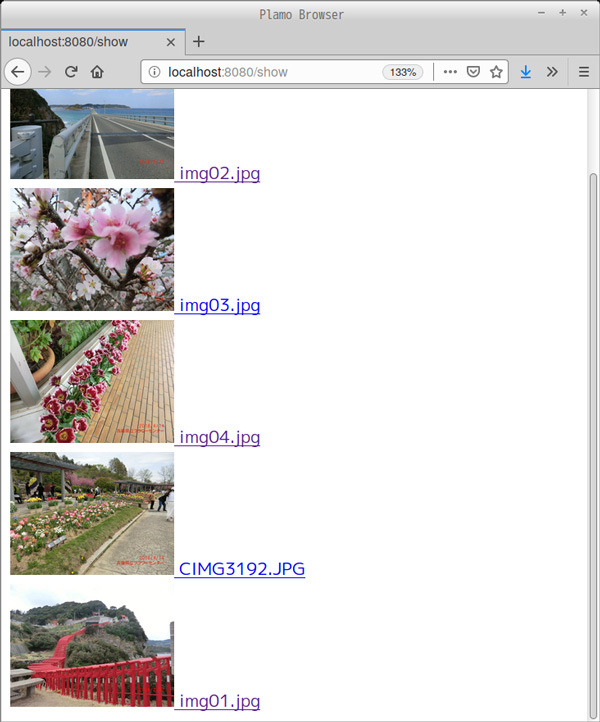
この後、

今回のスクリプトの最終形は以下の通りで、
1 #!/usr/bin/python
2
3 import os
4 from bottle import route, run, static_file, template, request
5
6 @route('/show/<filename>')
7 def server_static(filename):
8 return static_file(filename, root='./Photo/')
9
10 @route('/show')
11 def list():
12 files = os.listdir('./Photo')
13 return(template('show_list', photos=files))
14
15 @route('/upload', method="GET")
16 def upload_file():
17 return '''
18 upload photo
19
20 <form action="/upload" method="POST" enctype="multipart/form-data">
21 <input type="file" name="img_file"> <P>
22 <input type="submit" value="アップロード">
23 </form>
24 '''
25
26 @route('/upload', method="POST")
27 def get_file():
28 upload = request.files.get('img_file')
29 upload.save("./Photo/")
30 return 'Upload OK. FilePath: %s' % (upload.filename)
31
32 run(host='localhost', port=8080, reloader=True, debug=True)このスクリプトは必要最低限の機能を実装しただけで実用性は低いものの、
今回は画像ファイルをやりとりしたものの、
加えて、
このように、



