前回、
紹介した100行ほどのコードには最低限の機能を実装しただけなので、
データベースの改良
よみがなの追加
スキャンした画像データを見ながらキーワード・
例えば料理名を
これらの表記は
カラオケの楽曲名とは異なり、
この問題はkakasiが使っている辞書
そこでPythonスクリプトの中にあらかじめキーワードと読みを対応させた辞書形式のデータを用意しておき、
def set_namedict():
name_dic = {
'小林カツ代':'こばやしかつよ',
'平野レミ':'ひらのれみ',
...
'鶏手羽先':'とりてばさき',
'高野豆腐':'こうやどうふ',
'パン粉':'ぱんこ',
'粗塩':'あらじお',
'一味とうがらし':'いちみとうがらし',
....
}
return name_dict
def to_hiragana(str):
dt = str.split(' ')
kakasi = CDLL("libkakasi.so")
argArray = c_char_p * 4
args = argArray( c_char_p("kakasi"), c_char_p("-ieuc"), c_char_p("-JH"), c_char_p("-KH"))
kakasi.kakasi_getopt_argv(4, args)
kakasi_do = kakasi.kakasi_do
kakasi_do.restype = c_char_p
dt_yomi = []
for i in dt:
if i in name_dict:
dt_yomi.append(name_dict[i])
else:
cstr = c_char_p(i)
dt_yomi.append(kakasi_do(i))
yomi = " ".join(dt_yomi)
return yomiこうしておけば、
データベースの拡張
前回紹介したように、
また、
今回のデータベースでは
def init_db(dbname):
conn = sqlite3.connect(dbname)
conn.isolation_level = None
cursor = conn.cursor()
cursor.execute('''create table pages (page text, title text, title_yomi text, author text, \
author_yomi text, name text, name_yomi text, ingrs text, ingrs_yomi text)''')
return conn
def insert_pages(cursor, t):
try:
print("inserting {}".format(t))
cursor.execute('insert into pages values(?, ?, ?, ?, ?, ?, ?, ?, ?)', t)
except sqlite3.Error, e:
print("An error occurred at titles:{}".format(e.args[0]))一方、
page_0005.jpg: [美しい味ことば 一月] <雪花和> {しめさば おから}
page_0006.jpg: [冬のお手軽洋風おかず]
page_0007.jpg: [冬のお手軽洋風おかず]
page_0008.jpg: [冬のお手軽洋風おかず] (塩田ノア) <バスク風おかずきんぴら> {豚肩ロース ピーマン ごぼう にんにく}
page_0009.jpg: [冬のお手軽洋風おかず] (塩田ノア) <バスク風おかずきんぴら>
...作成済みのキーワード・
キーワード・
import re
...
get_title = re.compile(r'\[.+?\]')
get_author = re.compile(r'\(.+?\)')
get_name = re.compile(r'\<.+?\>')
get_ingr = re.compile(r'\{.+?\}')
for l in lines:
try:
(page, txt) = l.strip().split(': ')
long_page = year + '-' + month + '-' + page
title = "".join(get_title.findall(txt)).replace(']','').replace('[','')
title_yomi = to_hiragana(title)
author = "".join(get_author.findall(txt)).replace(')','').replace('(','')
author_yomi = to_hiragana(author)
....取り出したtitleやauthorは、
必要な項目が揃えば、
dt = (long_page, title.decode('euc-jp'), title_yomi.decode('euc-jp'), \
author.decode('euc-jp'), author_yomi.decode('euc-jp'), \
name.decode('euc-jp'), name_yomi.decode('euc-jp'), \
ingrs.decode('euc-jp'), ingrs_yomi.decode('euc-jp'))
insert_pages(cursor, dt)
connection.commit()さて、
$ sqlite3 knrdb.sql SQLite version 3.8.10.1 2015-05-09 12:14:55 Enter ".help" for usage hints. sqlite> .schema CREATE TABLE vols (vol text); CREATE TABLE pages (page text, title text, title_yomi text, author text, author_yomi text, name\ text, name_yomi text, ingrs text, ingrs_yomi text); sqlite> select * from vols order by vol; 2005-02 2005-07 2005-08 ... 2011-11 2012-07 sqlite> select count(*) from vols order by vol; 25
「きょうの料理」
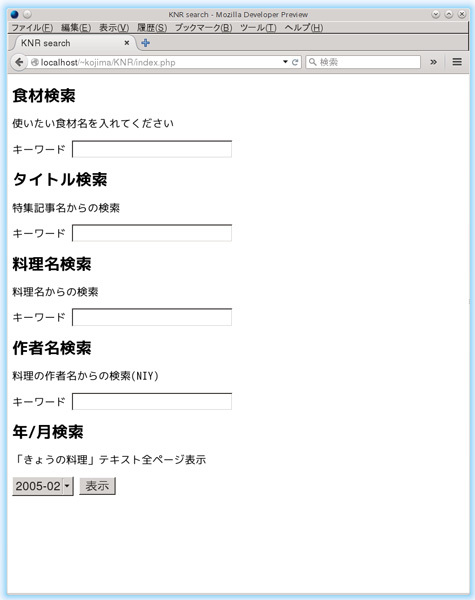
Web画面の改良
検索画面の変更
前述のように、

もっともSQL的には検索対象とするカラムを替えるだけなので、
<H2>食材検索</H2>
使いたい食材名を入れてください
<form action="search.php">
<p>
キーワード
<input type="text" name="key">
<input type="hidden" name="col" value="ingrs">
</p>
</form>
<H2>タイトル検索</H2>
特集記事名からの検索
<form action="search.php">
<p>
キーワード
<input type="text" name="key">
<input type="hidden" name="col" value="title">
</p>
</form>
...このフォームを受けとるsearch.
合わせて
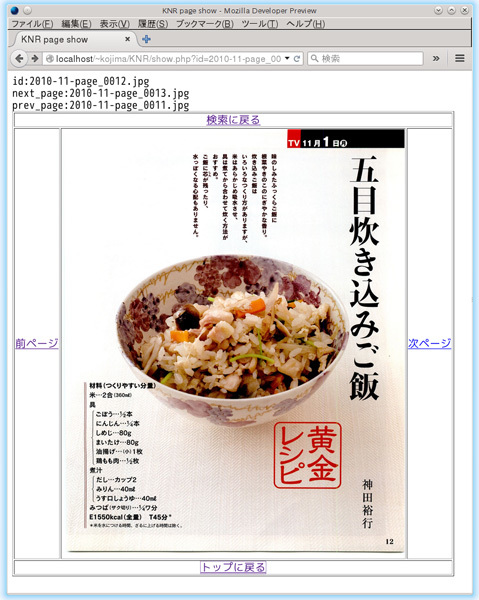
画面表示の改善
前回紹介した画面表示用のコード
前回のshow.
ページ番号を4ケタに合わせるのが厄介そうですが、
$id = $_GET['id']; // 2009-01-page_0100.jpg
$dt = explode('-', $id); // $dt[0]=2009 $dt[1]=01 $dt[2]=page_0100.jpg
$tmp = explode('_', $dt[2]); // $tmp[0]=page $tmp[1]=0100.jpg
$tmp2 = explode('.', $tmp[1]); // $tmp2[0]=0100、$tmp2[1]=jpg
$np = sprintf("%'.04d", $tmp2[0] + 1);
$next_page = sprintf("%s-%s-page_%s.jpg", $dt[0], $dt[1], $np); // 2009-01-page_0101.jpg
$pp = sprintf("%'.04d", $tmp2[0] - 1);
$prev_page = sprintf("%s-%s-page_%s.jpg", $dt[0], $dt[1], $pp); // 2009-01-page_0099.jpg$next_
画像ファイルの上下は空いているので、
<table border="1">
<tr> <td colspan="3" align="center">
<?php printf("<a href=\"search.php?key=%s&col=%s\"> 検索結果に戻る </a>", $key, $col); ?>
</td>
</tr>
<tr> <td>
<?php printf("<a href=\"show.php?id=%s&key=%s&col=%s\"> 前ページ ", $prev_page, $key, $col); ?>
</td>
<td>
<?php printf("<img src=\"Pages/%s/%s/%s\" width=800> </a> \n", $dt[0], $dt[1], $dt[2]);?>
</td>
<td>
<?php printf("<a href=\"show.php?id=%s&key=%s&col=%s\"> 次ページ ", $next_page, $key, $col); ?>
</td>
</tr>
<tr> <td colspan="3" align="center">
<a href="index.php"> トップに戻る </a>
</td>
</tr>
</table>実際のページ表示画面は次のようになります。

前後のページへのリンクを付けることで、
実のところ、
しかしながら
何よりも



