前回まで「trunc」の仕事での使い方や遊び方などを紹介して来ましたが、今回はそこから離れ、技術的な話をしてきたいと思います。開発当初の話などを織り交ぜながら、「trunc」の舞台裏の話を紹介していきます。
はじめの一歩
「trunc」のスタートは、2006年の夏にさかのぼります。仕事の関係で国内外のウェブサービスをチェックすることになり、驚くほどの数のサービスを見つけました。それをきっかけにネットでの情報やサービスの管理を効率よくできないだろうかという話題になり、社内ではいくつかのアイデアが出されました。
例えば、自分の好みの最新情報をメールで受け取るものや、指定したキーワードを元にしたオリジナルのニュースサイト、様々なサービスを必要なものだけ選んで使えるプラットフォームなどです。これらのアイデアはすぐさまプロトタイプが作られました。
エクストーンでは、取りあえず形にしてみるプロトタイピングを重視しています。機能や規格を厳密に決めずに簡易版を流動的に制作した後、プロトタイプを活かして仕様固めや制作プランを行っています。もちろん全てが全て最後まで制作されるわけではありません。最初のプロトタイプが作られた段階でダメになるものもあります。また日の目に出なくても、社内でこっそりと使われ続けるものもあったりします。
上記のプロトタイプのアイデアが、今の「trunc」にも活かされています。
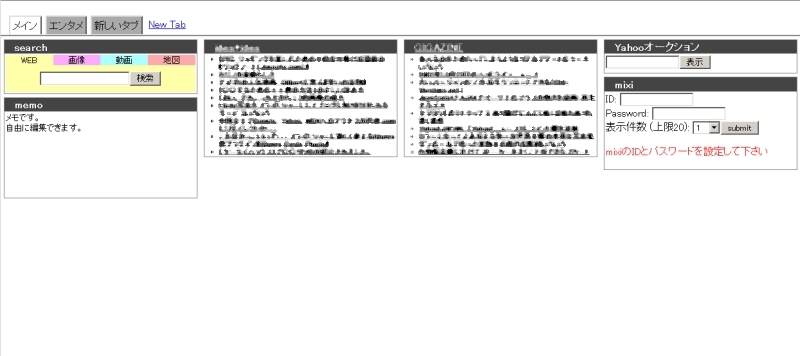
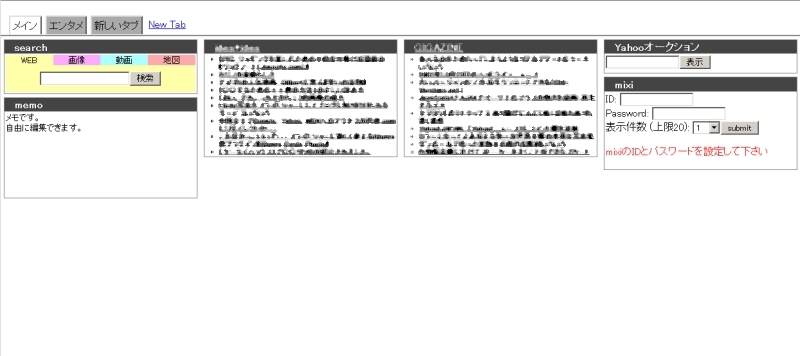
「trunc」プロトタイプ

「trunc」スタート
そして肝心の「trunc」ですが、もちろんプロトタイピングから始まりました。最初の段階でいくつかの情報を1ページに並べ、自由に配置が変えられて情報を一覧できるという、基本的な機能要件がありました。そしてAjaxを利用することが決まっていました。
Flashなど他の選択肢がある中で、流行っていたAjaxを選んだのは、社内にAjaxのノウハウがなかったので、是非ともチャレンジしてみよういうことになったからです。
とはいえ開発者自身、JavaScriptでの開発経験がなく、技術調査から手探り状態で始まりました。ここから長いJavaScriptとの戦いに入っていくことになります。
「trunc」の開発環境
ここで少し開発環境周りの突っ込んだ話をはさみたいと思います。
「trunc」のサーバー周りは、Linux/Apache/MySQL/PHPという、一般的なLAMP環境で開発・運用しています。LAMP環境は当社でも開発実績があり、ノウハウがあるため管理が楽という面から採用しました。
Ajaxはたくさんのデータの読み書きがあるため、データ保持は特殊な方法を取っています。ユーザーの操作をすべて独自のタスクキューで管理させ、memcachedなどを複数の方法を利用し、なるべくDBへのアクセス回数を減らしています。それにより速度面だけでなくネットワークの遅延、同時操作などによるデータの欠損などを対処しています。
開発サーバーは、Vmware上に複数台起動して利用しています。リソース面でサーバー数を減らせるだけでなく、何か問題が発生した場合でも特定のスナップショットへ戻すことが可能だからです。新しいサーバーアプリケーションなども、複製することで容易にテストが可能です。速度面では多少の難がありますが、利用者は開発チームだけなので、問題は余りありません。
開発環境は個人の好きなものを利用していますが、私はeclipseにAptanaを入れて開発しています。メインの開発ブラウザはFirefoxで、Firebugによって快適な開発環境が整っています。
そしてバージョン管理にはsubversionを利用し、バグ管理には独自のバグトラッキングシステムを利用しています。
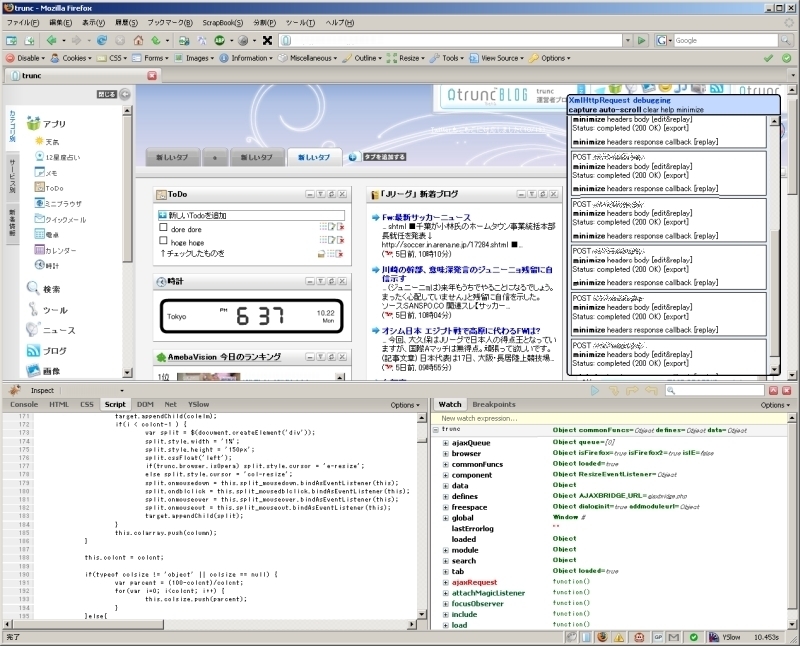
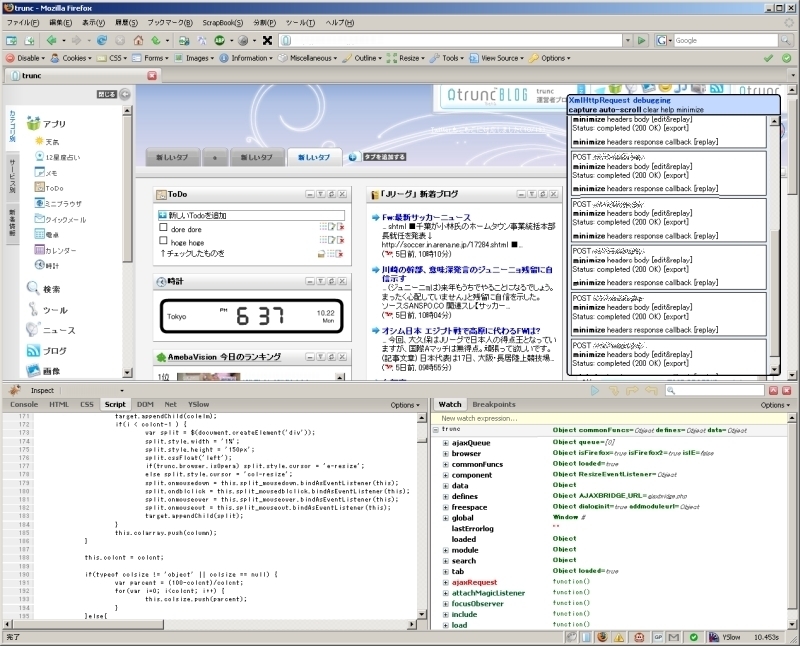
ブラウザのデバッグ画面

「trunc」とJavaScript
実は開発当初予期していたよりも開発は難航しました。JavaScriptでの開発が不慣れということもありましたが、思ったよりもブラウザの差異は大きく、様々な問題にぶつかりました。
ブラウザごとに関数の実装状況や機能が異なり、それぞれを調べていくのはとても大変です。そのような作業を減らすためにJavaScriptライブラリを利用しています。ライブラリは、クロスブラウザを考慮して作られているので、基本的なブラウザの差異を埋めるのが楽です。
ただ、ライブラリを信用しすぎると、たまに大変な目に遭うときもあります。自分の書いたソースコードが悪いのだと1日睨み合った結果、実はライブラリが悪さをしていたことが多々ありました。また、高速化など突き詰めたいときには、ライブラリが問題となることも多いので要注意です。
すべてのブラウザをチェックし、同じように動かせるようになるまで根気と労力がかかります。ちなみに「trunc」の場合、プロトタイプまでは1ヶ月で完成しましたが、実際に運用できる形にするまで4ヶ月以上の時間を要しています。
「trunc」とウェブサービスAPI
「trunc」では、様々なブログやニュースが閲覧できるだけでなく、キーワードでの検索表示やいくつかのサイトの横断表示など、工夫を凝らしています。そして、様々なサービスやコンテンツを繋ぐためにAPIを利用しています。「trunc」上で単に別の形で表示するのではなく、付加的な要素を加えて提供していきたいと考えています。全ての情報を得たい、全ての機能を使いたいのであれば本家のサイトへ行ってもらうことをポリシーとしています。
必要以上に情報があふれている今、情報を与えられたり探し出したりするのではなく、必要な情報を自動的に選別し、必要な情報が手元に届くようにするのが理想だと私たちは考えます。それを叶えるために、「trunc」ではフィードやウェブサービスAPIを駆使していろいろな機能を提供していきたいと考えています。
「trunc」のAPIの公開
最後になりますが、もちろん「trunc」もAPI公開を行っていくつもりです。
公開するAPIとして、ユーザーがオリジナルのアイテムを作成できるものや、今後リリースする機能と絡めたものを予定しています。
早い段階でのAPI公開を前提として設計していますが、そこにはまだ問題も多くあります。一般的なAPIと異なり、APIを通じて提供されるものが外で使われるのではなく、「trunc」内で表示されるため、通常よりセキュリティの問題が懸念されます。APIを提供する以上、利便性と安全性の両方を加味したシステムを構築中です。
「trunc」の舞台裏が少しでも垣間見られたでしょうか。
今後も皆様に使い続けてもらえるサービスを作っていきたいと思います。
次回で、連載は最後になります。「trunc」の今後と目指す先についてお話をしたいと思います。