今回は、おもにサイトのビジュアル面を担当している私、青木がお送りいたします。
自分たちが使いたいものを
Wassr(ワッサー)に関わっているスタッフをはじめ、開発チームの多くはもともとTwitterを利用していました。Twitterはとてもすばらしいサービスですが、日本で開発されているものではないということもあり「こういう風にしたいな」「こうだったらいいのに」と日々思っていました。「それならば自分たちで作ろう」ということになり、開発チームが主導で今回のプロジェクトは始まりました。
実際自分たちがふだんサービスを利用しながらの開発を行っているわけですが、「次にどんな機能を実装するか」「どのようなインターフェースにするべきか」ということについてユーザ視点で検討しやすいことと、その機能を実際自分も利用することになりますので作っていて非常にやりがいがあります。ただ、どうしてもヘビーユーザからの視点になりがちであることについては常に注意が必要だと感じています。

開発チーム主導での運営
前述のとおり、Wassr(ワッサー)は開発チームが主体となって日々運営を行っているわけですが、実際の開発の流れとしては、まずプログラマが社内サイト向けにもともと準備してあった簡易なHTML+CSSテンプレートを元に基本的な仕様策定および機能構築を行いました。
おおよそのシステム構築が仕上がった段階で私が実開発に加わりまして、HTMLやCSSの主にビジュアル面の変更にとりかかりました。その後は同時平行でお互いの開発環境で別個に作業を進め、キリのいいところで更新分を適宜マージしつつ仕上げていきました。
他のプロジェクトではシステム面がほぼ仕上がってからデザイン面にとりかかるスタイルが多かったのですが、今回は更新分をマージする度に新しい機能が増えており、作業が進めば進んだだけ仕事が増えていくといった感じで、なかなかエキサイティングなサイト構築でした。
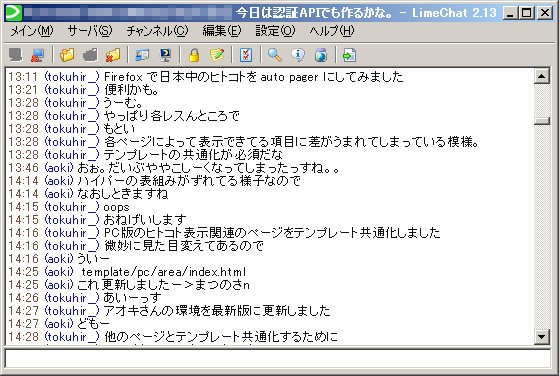
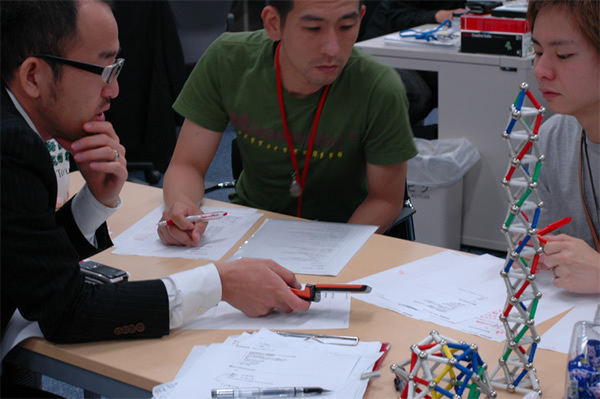
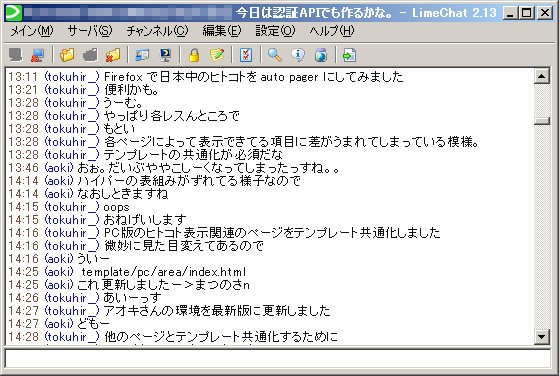
開発中のやり取りは基本的に社内専用のIRCで随時すりあわせをしつつ、直接話した方が良い場合に軽くミーティングを持ちつつ…という具合です。目の前の席に座っているのにIRCでやりとり、というのもちょっとおかしな話ではありますが、他プロジェクトに関わっているメンバーとも情報共有しつつアドバイスをもらいつつ作業が進められ、また後から会話のログを見ることもできるので認識ちがいや連絡ミスのようなことは起こりづらいと思います。

使っていて気持ちの良いサイトを
Wassr(ワッサー)のビジュアル面を構築するにあたり念頭においていたのは、毎日頻繁に使ってもらいたいサービスですのでやはり使っていて気持ちが良く、また飽きのこないビジュアルに仕上げつつ、機能追加や改善がしやすいサイトを作ることです。
もともとTwitterを使っていたので自分は説明なしにすんなり使えるけれど、初めてこういったサービスに触れるユーザにとっては謎だらけな部分がまだまだ多いと感じていますので、そこを改善していくことが今後の最大の課題です。
リリース後もスピード感をもって
ベータリリースをしてからまだあまり日が経っていませんが、日々のバグフィックスや機能改善についても、基本的な方向性をまとめるミーティングを挟みつつ、初期構築時と同様の開発スタイルで進めています。実際にご利用いただいているユーザ様の声がダイレクトに見られるということが励みとなり潤滑油となり、以前にましてスピーディに開発を進めて行くことができています。
ここだけの話ですが、私が見た目の調整を行う前に本番環境に新機能が追加されていたりして、ちょっとビックリしたこともありました(笑)。

まだまだ盛り込みたい機能は山積みですが、引き続き日々進化するサービスWassr(ワッサー)をどうぞよろしくお願いいたします。