「実践 CSS3 & HTML5 with Microformats ワークショップ」とは
5月16日(土)、恵比寿スバルビル会議室にて実践 CSS3 & HTML5 with Microformats ワークショップが開催されます(翌日17日には、京都でも行われます)。
このワークショップではWeb Directions オーガナイザ、John Allsopp(ジョン・アルソップ)氏と共に、ゼロの状態からCSS3・HTML5を実際に記述していきます。「transfromプロパティをUX(ユーザーエクスペリエンス)を損なうことなく利用する」「text-shadowを利用して可読性を更に向上させる」など、より実践的にCSS3・HTML5のテクニックを学ぶことができるワークショップとなっています。
また、ジョン・アルソップ氏は初期のWeb Standards Project(WaSP)に携わり、CSS Samuraiに参加。現在は、microformatsの普及に貢献されています。
カリキュラムを見ると、当日は主に以下のような点について解説されるようです。
- 新しい要素
- 新しいレイアウト
- 画像を使用しない、テキスト装飾・ビジュアルデザイン・UI(ユーザインタフェース)
この内容を見ただけで、コーダーであれば期待に胸が膨らんでくるのではないでしょうか。
CSS3とHTML5
CSS3・HTML5が正式に勧告される予定の2010年まであと少しですが多くのコーダーはCSS3・HTML5については断片的にしか理解していない、もしくは情報は集めていても実際にコードを書くところまでは至っていない、というのが実情ではないでしょうか。
しかしモダンブラウザ(Mozilla、Opera、Safari)での実装も着々と進んでおり、正式勧告された後に各ブラウザが対応すれば、10年前のCSS2勧告時よりも遥かに速いスピードで多くのウェブサイトが対応していくのは、ほぼ確実です。
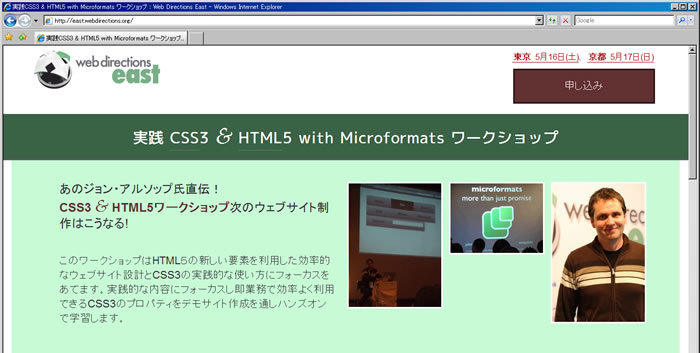
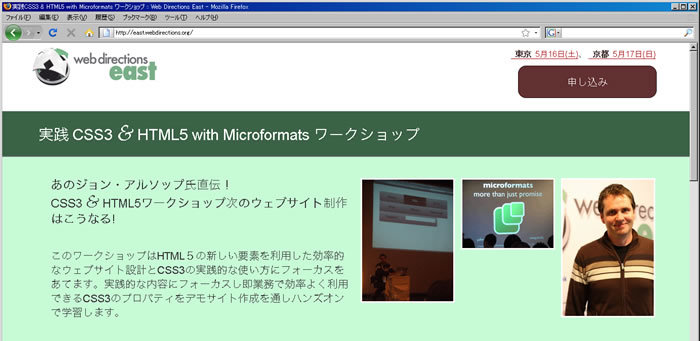
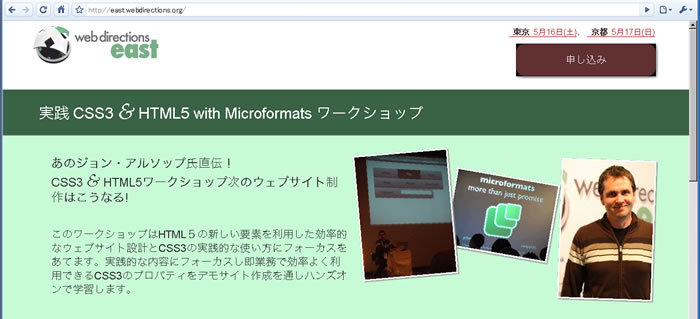
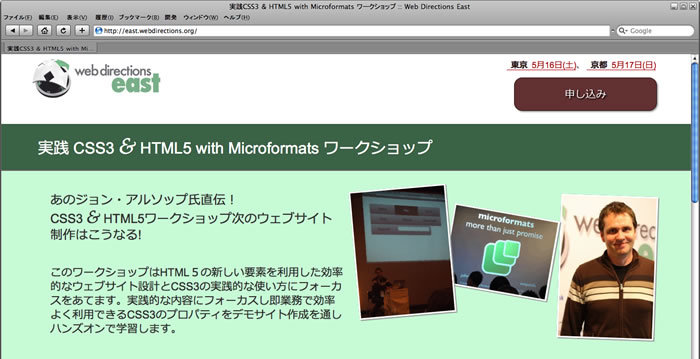
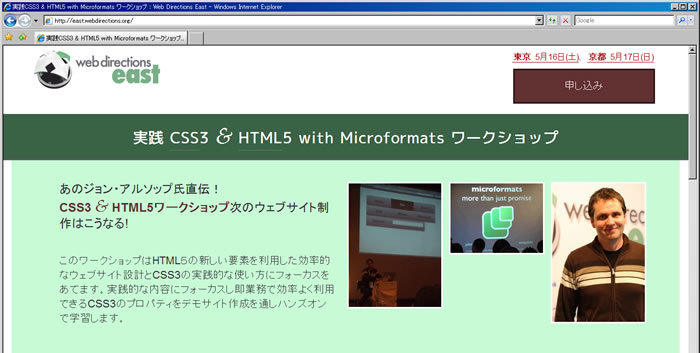
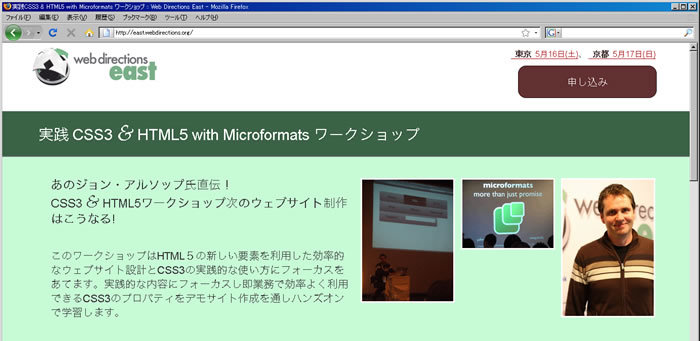
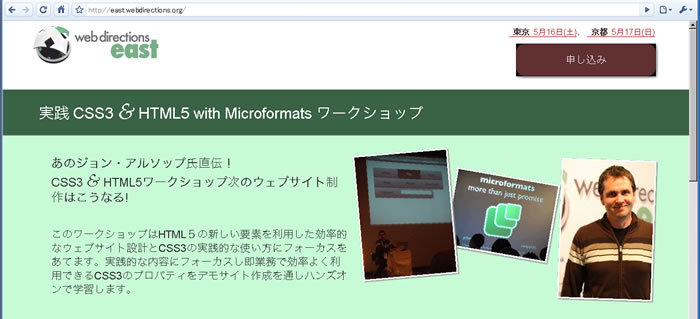
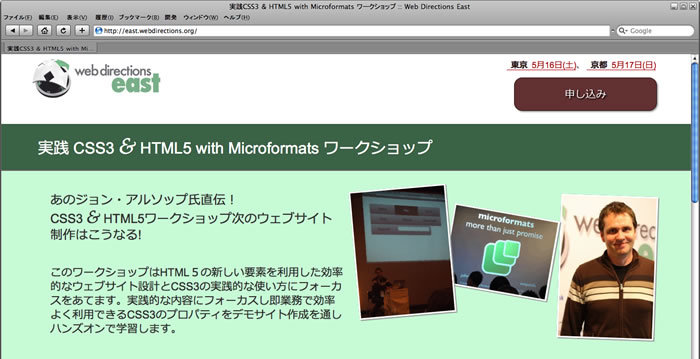
ここで最初に紹介したサイト、「実践 CSS3 & HTML5 with Microformats ワークショップ」を見てみましょう。
Internet ExplorerやFirefoxで閲覧した場合とWindows版のSafariやChromeで閲覧した場合では細部が異なっているのにお気づきでしょうか。
図1 Internet Explorer 7 での表示
 図2 Firefox 3 での表示
図2 Firefox 3 での表示
 図3 Google Chrome での表示
図3 Google Chrome での表示
 図4 Safari 3 での表示
図4 Safari 3 での表示

FirefoxやSafariではCSS3で実装予定のborder-radiusによって、右上の「申し込み」ボタンの角丸が再現されています[1]。そして、Google ChromeやSafariではtransformを使用して、右側の画像が回転して配置されています[2]。
このように現状ではCSS3とHTML5に対して各ブラウザは独自拡張にとどまっていますが、完全に実装されればこれらのプロパティもひとまとめにすることができるでしょう。
まずは触れてみることから
CSS3・HTML5には、新しい要素と属性が追加され、これまで苦労してきた表現がよりシンプルに、より早く実装することが可能となっています。実際にコードを書くことによって具体的に、より速く理解ができるのは多くのコーダーが実感していることだと思います。
実に10年ぶりに登場する新しいCSSとHTML。Webの最も基本的な技術だからこそ「CSS3では何ができるのか?」「HTML5では何ができるのか?」という疑問を一足はやく体験することでより根底から理解を深めておきたいものですね。
後日、本ワークショップの詳細なレポートを掲載する予定です。