本日は、1月29日後半の「Adobe Max Japan 2009」レポートをお届けします。
AIR最適化テクニック:コード処理・メモリ・レンダリングを知る!
米EffectiveUI社 ソフトウェアデベロッパー ショーン・クリストマン氏のセッションは15:50から開演した。ショーン氏はAdobe Flash Platformに関わって8年になり、AIRに関わったのはαの時からだという。
写真1 米EffectiveUI社 ソフトウェアデベロッパー ショーン・クリストマン氏 Flash Playerの実行速度・イベントループ
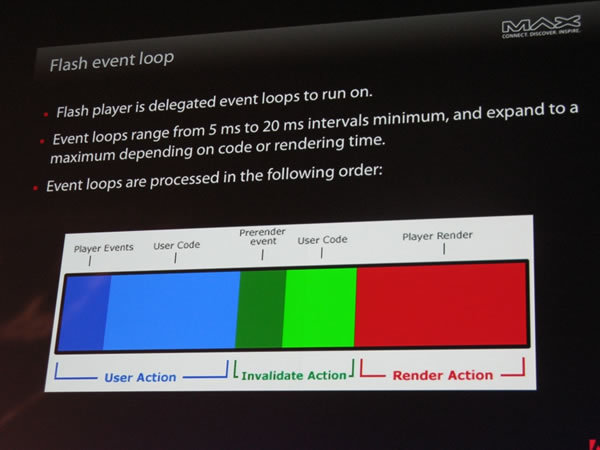
ショーン氏によると、Flash Playerは委譲されたループによって稼働。通常は5~20ミリセカンドくらいのイベントループとなり、何度も繰り返されるという。そして、コードが実行される順番として大きく分けて、User Action・Invalidate Action・RenderActionの3つのカテゴリに分けられると示した。
写真2 コードが実行される順番は大きく3つのカテゴリに分けられる始めに実行されるのがUser Actionである。User Actionはその名の通りデベロッパー自身が定義したコードであるが、その中でもMouseEvent.CLICKやEvent.ENTER_FRAMEなどに代表されるイベント処理が実行される。その後、レンダリングされる前の、レンダリングするために予約されているリザーブドコードが実行(Invalidate Action)され、最後にFlash Playerがその情報に従ってレンダリングをおこなう(RenderAction) 。この作業の繰り返しが何度も起こることによってFlashは再生されているという。
そのイベントループは、フレームレートに基づいて決定され、ひとつひとつのフレームが生成される。そのフレームは2つのイベントから成り立っている。その一つであるEvent.ENTER_FRAMEがまず発行され、次にEvent.RENDERが発行される。このことから、ショーン氏はFlashは複数の情報がひとつのフレームに内包されている場合、負荷が非常に大きくなるため、情報(オブジェクトやコード)はフレームを分割していれていくべきだと指摘した。
また、Flash Player 10のPixelBenderを用いることで、本来Flashではサポートされていないスレッド処理を擬似的に行うことができるとし、PixelBenderのコードは別スレッドで行うためFlash Playerの描画を妨げず、長時間処理できると指摘した。
コードの最適化へのコツ
続いてショーン氏は、コード一つ一つや全体の最適化に対するコツを解説した。まず型指定である。ショーン氏によると、「 何をさせるか、そのオブジェクトが何であるかをFlashの実行時、ランタイムに推測させずに済むため、実行がずっと早くなる」という。
var p:Point = new Point();
p.x = Number(1);
p.y = Number(2);
次にJIT(Just In Time compiler)を認識することも大切であると指摘した。コンパイラは汎用性のあるコードを自動的にネイティブコードに変換し、より効率的かつ高速に動作させるようにしている。これはコンパイラが自動で行うため、デベロッパーが特に意識する必要もないが、クラスコンストラクタのみはJITによって変換されないため、クラスコンストラクタのコードは比較的軽く、多くの定義はするべきではないとした。
ショーン氏はさらに、「 オブジェクトには軽く処理できるもの、処理が重くなってしまうものがあるため、どのオブジェクトが一番扱いやすいかを理解することが大切である」と述べた。「 たとえばint(整数のみが許諾された数値)は、Number(浮動小数点型を許諾する数値)よりも非常に処理が高いため、いわゆるプリミティブ型を積極的に使うべきであり、これは配列で多くのの計算処理を行う場合に非常に有効だ」と指摘した。
Flash 9以降、つまりActionScript 3.0の環境下では、ByteArrayを用いることも効果的だという。intやuint(符号付き整数値)をByteArrayに格納することで、非常に早く引き出すことが可能であるとのこと。
また、Vector(型指定付配列)にも言及し、「 数字の扱いに対して非常に有効だ」とした上で、FlashPlayer 10の環境ではArrayよりも積極的にVectorを使用すべきであり、その恩恵を享受できるとし、ショーン氏は実際にArrayとVectorの実行スピードの違いとそのコードを披露し、その差は倍近くにもスピードアップすることを示した。
Flexで制作する場合には、DisplayObjectContainerなどで子を入れ子にしすぎない、多階層にしないことが重要だとし、「 なるべく上流階層にオブジェクトが存在するようにすれば、レンダリング処理が上昇する」と述べた。
メモリ管理
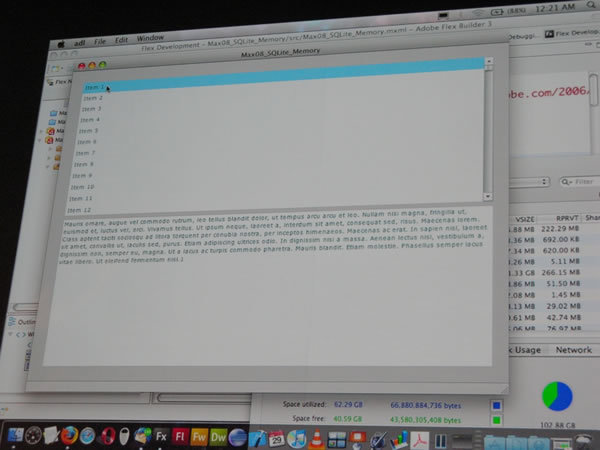
ショーン氏の話は、AIRにおいてのメモリ管理に移っていった。ショーン氏によると、「 一つのウィンドウで、AIR実行時のメモリ使用量は少なくとも17MBはあるとし、そこからアプリケーションによって増えていくものだ」と述べた。そして、「 DisplayObject一つあたり約4KBかかるため、ウィンドウやオブジェクトが多ければそれだけメモリ使用量が増えるていく」と指摘した。なお、SQLiteやWebKitを使用する場合には、使用する直前でロードすることを推奨した。これは、一度使用するとそれからメモリが下がらないためだと忠告した。
写真3 最初にすべてのデータをロードするのではなく、一つのデータがクリックされたときに、そのデータに付随するデータをロードしたほうがよい メモリ使用量を調べるプロファイラーを使用する上での注意事項もあった。「 プロファイラはFlash Playerそのものが使用しているメモリしかみせない」と指摘し、「 そのAIRアプリケーションを表示するために使用しているOSのメモリは表示されず、レンダリング時にかかるメモリの使用量や、SQLiteを使用する際の使用量も表示されない」と述べた。
そして、Mac上でプロファイリングをする場合には、アクティビティモニターを、WINの場合にはプロセッシングエクスプローラー(タスクマネージャ)を使用するのを推奨。そうすることでアプリケーションが使用しているメモリの総数を見ることができ、その場合にはプライベートバイトの領域をみることが大切とした。
さらに、オブジェクトの再利用することも効果的であると解説。URLLoaderとDisplayObjectを例にあげ、複数回使用するときには一度使ったらどこかにプールしておき、再び使うときそこから引き出すほうが、新たに生成するよりもメモリの使用量がかからないとした。なお、メモリ使用量を削減する場合には、大型のシングルオブジェクトを使用することで、大量にある小型のオブジェクトよりもメモリの分断かを避けるための策だという。
ガベージコレクションについても言及。これに関してもFlashが自動的に呼び出すため、デベロッパーはとくに気にする必要はないとしながらも、マニュアルで呼び出したいのであれば、そうすることもできるとし、以下のコードを示した。
flash.system.System.gc();
注意点として、ガベージコレクションにはクリーンアップされないものもあり、以下のようなものは、FlashPlayerに自動的に登録されるため、手動で解除しなければFlashPlayerはオブジェクトとそのメモリをリリース(解放)しないという。
Timer
Loader
URLLoader
File/SQLite
そして、FlashPlayerがメモリを解放しても、OSがそれを受け取らない場合もあるとして、ガベージコレクションに頼るべきではないとし、改めてオブジェクトの再利用を強く推奨した。
レンダリング
ショーン氏は、レンダリングに関しても細かく言及した。
現状ほとんどのLCDのスクリーンはフレームレート60fps以上に対応していないため、それ以上にすることは意味が無く、プロセッサーの負荷を高めるだけだと警告。60fps以下にキープすることを奨めた。また、繰り返しの処理に対してはTimerではなくENTER_FRAMEのほうが負荷がかからないと指摘した。
次に、レンダリングには3つのエンジンに分かれていると述べた。それはLayout・Rasterization・Compositingであるという。また、ベクターのレンダリングにはFlash Professionalが最適であるとして、FlexやSilverLight、Javaよりも、ベクターに関しては処理能力が高いと指摘した。
そして、レンダリングの第一段階Layoutについて解説。レンダラーはまずDisplayObjectの空間座標・サイズを特定し、その時点で各オブジェクトがオフスクリーン(明示的又は暗黙的にステージに表示されない状態)であるか、オンスクリーンであるかを判断し、オフスクリーンであればこのフェースを迂回するとした。
第2段階のRasterizationでは、すべてのベクターをビットマップ要素に生成し、そしてスクリーンにアウトプットするが、このフェースもオフスクリーンであれば迂回され、アウトプットはされないとしている。このフェースではフォントやアンチエイリアスをすべてのエッジに施しているが、線種についてもストロークの場合には両端にアンチエイリアスが施されるため処理に負荷がかかると警告。できるだけ使用しない方がよい、とした。また、オフスクリーンにする手段として、visible=falseを推奨。alpha=0は見た目には見えないものの、実際には描画されているためCPUを無駄に使用するためだとした。
最終段階のCompositingでは、ショーン氏によると、この役割はすべての情報を入手して、最終的なイメージをアウトプットすることであるという。ここでビットマップは再利用のためにキャッシュされるとした。
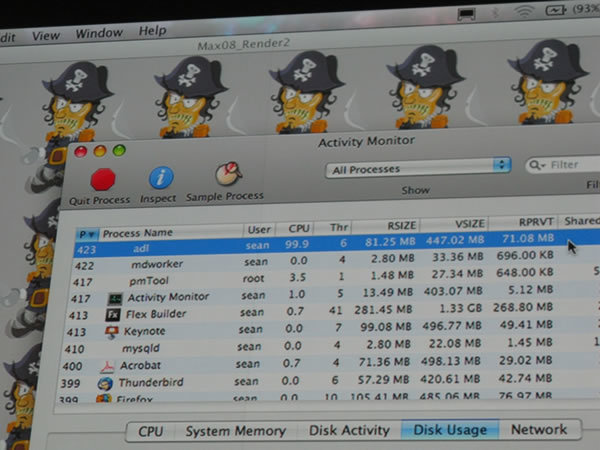
レンダリングを行うときに重要なことは、ベクターを使うか、ビットマップを使うか判断することであるとショーン氏は語る。「 両方メリットがあり、ベクターは拡大・縮小・回転が非常に綺麗で、可変だが処理が重い。ビットマップは拡大・縮小・回転が得意ではないが、ピクセルに情報をコピーするだけであり、何度も再利用することができる。最初こそメモリを食うが、最終的には長期的に少なくなる」として、実際にデモを通してこれらの違いを示した。
写真4 ビットマップを再利用したほうが、結果的にメモリ使用量が少なくなる 次にレンダリング時に関わるコードのコツを紹介した。まず、ショーン氏によれば、必要なDisplayObjectは事前に作っておくほうが、表示する直前に生成するよりも処理の加速が高まるとした。マスクについても言及。マスクは、下に置かれているオブジェクトもマスク自体も描画しなければならないため負荷が掛かってしまうとし、代わりにDisplayObject.scrollRectを使用することを推奨。scrollRectを使用することによってDisplayObjectの境界が判断され、それ以上は描画されず、マスクに比べずっと早いという。そして、Flashの背面透過についても解説した。Window TransparencyはWinでは10%ほどの負荷がかかるものの、Macでは負荷が一切掛からないとしている。
最後にショーン氏はWinとMacのWindowing architectureの違いについて解説。「 Winではアプリケーションを開いて、クローズすればその処理は終了するが、Macでは起動後、クローズしたからといってアプリケーションそのものが終了するわけではないので、メモリの長期的な使用量を考慮する必要がある」と述べた。
セッションの最後に、今回のプレゼンテーションでは語りきれなかったテクニカルな情報をオンラインで掲載しているとして、ショーン氏自身のブログ を紹介。また、「 AdobeTV のコンテンツにも今回と同様のテーマで情報を配信しているので、是非チェックして欲しい」と述べた。
Beyond the Knowledge ~想像力が世界を変える FITC session
17:10、第一日目の最終セッションには、アメリカを中心に活動するインタラクティブデザイナー エリック・ナッケ氏のセッションに参加した。
写真5 インタラクティブデザイナー エリック・ナッケ氏 ナッケ氏は始め、「 プロセス・アイディア・インスピレーションをご紹介したい。テクノロジーというよりも、まずそれで遊んでみる、感じてみるということを大切にしていただきたい」と延べ、ナッケ氏が実際制作した10分ほどのアニメーションを放映。それはいうならば彼自身の精神世界のように感じた。繊細ながらも激しく移り変わっていくプログラミング・アニメーションに、会場は包まれることになった。
写真6 最初に流れた、プログラミング・アニメーション プログラミング・デザイン
ナッケ氏は続いて、「 私たちは共通の物をもっている。生まれてきて、高校に行ったり、大学に行って、そうしてどういう目的で人生を歩んでいくかが明確になっていくわけだが、その中でこれがやりたいと思うようになってきて、徐々に人間としての個性ができてくるわけである」述べ、「 特に我々がその人生について情熱的に思っていることは、あくまで受動的ではなく積極的に人生に参加していくことが重要である。それはクリエイターでも、デベロッパーでも、プロデューサーでも同様である」と語った。
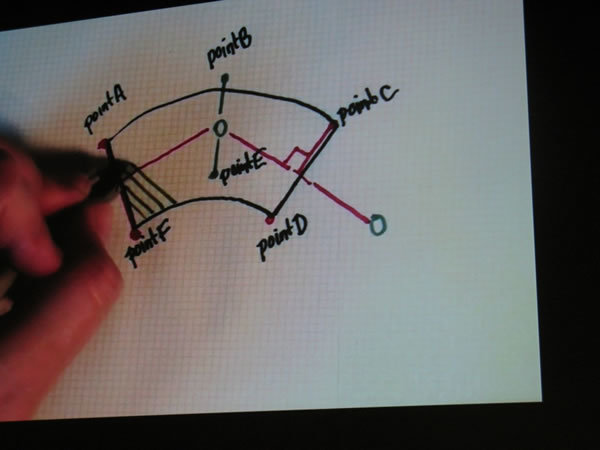
そして、「 ツールに依存するべきではない。自分のビジョン・想像力を活かすべきである」と言及し、スケッチブックを例に挙げ、「 ストラクチャーやパターン、アイディアをデザインし、プロトタイピングとして自分の目に見える形で書き出すこと。コンピューターに依存せず、屋外で写真を撮ったり、自然を本質的に見ること、そして光を見つめ直すこと。光によって我々は物や色をみることができる。大きな影響を光が与えているわけであり、私にとってスケッチと写真が私の人生にとって大きな意味合いをもつようになった」と述べた。
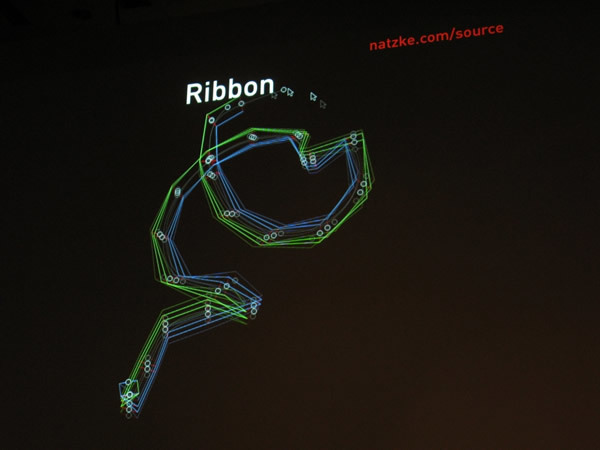
写真7 スケッチブック上で、アイデアをデザインすることが大事 写真8 プロトタイピング後、プログラミングした結果 続けてナッケ氏は、昨今のめまぐるしいテクノロジーの進歩について自身の人生と重ねるように語った。「 私はずっとグラフィックデザイナーをしてきた。ジョシュアの話にもあったが、20年前にはこうしたコードによるデザインはできなかった。ところが、最近では技術が追いつき、私やジョシュアのようにコードによってデザインをする。人の手を超えるものをプログラミングによって描くということを意識するようになった」と。
自身の作品を紹介しつつ、セッションは進んでいく。「 Flash 6からダイナミック(動的)に描けるようになった。これはとてもユニークだったが、ダイナミックにカラーを抽出することができなかった。しかし、それが最近ではそれすらもできるようになった」と過去を振り返る場面もあった。
コンピューターと芸術の究極的な融合
グログラミング・デザインについて、ナッケ氏は語る。「 デザイナーとして具体的なビジョンをビジュアルを持っている」と。彼は、いつ、コンピュータにデザインを止めさせるのかを考えることが重要だという。「 あまりやりすぎるとカオス(無作為)になってしまう。」と警告した。そして、シンメトリーについて、「 単に完全な対称である必要はなく、バランスのとれたほどよいものがよい」とアドバイスし、作品を紹介した。
写真9 作品紹介(1) 写真10 作品紹介(2) 動画1 作品紹介(3) ニコニコ動画:https://www.nicovideo.jp/watch/sm6037119
JavaScriptを有効にしてください。 彼のセッションの大半は、作品の紹介となった。しかし、彼の作品が素晴らしかったのは言うまでもない。私自身はもちろん、来場者も大きなインスピレーションを受けたのではないだろうか。
紙面ではお伝えしきれないが、ナッケ氏のブログ を見て、来場できなかった方も彼の世界観からインスピレーションを、そしてコードによるプログラミング・デザインというひとつの形もあるのだということを認識していただきたいと思う。
スペシャルイベント:Technology Sneak Peek
29日の最後のイベントSneak Peekが、19:00頃から行われた。このイベントではAdobeが開発中の未公開製品や、最新テクノロジー、そしてサービスが紹介された。なお、このセッションで紹介した内容が将来製品化されるかどうかは約束できないとコメントがあった。
Sneak Peekでは、Adobe マーケティング Webグループ 西山正一氏がオーガナイザーを務め、Adobeのスピーカーが次々と最新情報を公開し、その技術に対しての評価を来場者の拍手によって採点するユニークなものとなった。
Server Side ActionScript
まずはじめに、シンタックスや構文はそのままに、サーバーサイドで動作するActionScriptについて解説された。現段階では、FlashSDKがJavaサーブレット・JSPを処理するアプリケーションサーバーであるTomcatに組み込まれているが語られた。
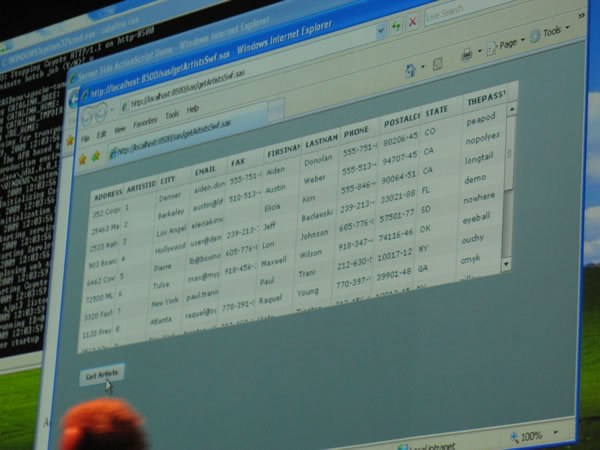
デモではデータベースに接続し、クエリを返す、サーバーとクライアント2つでActionScriptを動かし、非常に早くFlexのデータグリッドに結果を表示させていた。西山氏は、「 将来的にはクライアントが脆弱であってもサーバーでバリバリ動作させることでおもしろいことができるのではないか」とコメントした。
写真11 サーバーサイドで動くActionScript。図はクエリを返す例Content Intelligence Toolkit
次にflvなどのビデオのメタ情報について閲覧・編集・検索できるコンテント・インテリジェンス・ツールキットについて解説された。
このツールによって、ビデオのシーンにおけるカラー情報を抽出し類似色を持つシーンのフィルタリングすることや、アクティビティレベルと呼ばれる新しい技術によって、人が登場するシーンを検知し、アクティビティレベルが上昇するという。
これによって、そのシーンにすぐ飛ぶこともできるとし、さらに、顔検知も可能であるとし、それぞれの人の顔のサムネイルを出力することができることが語られた。
また、ビデオ内のセリフをテキストに変換でき、そのテキストを検索・ソーティングでき、そのビデオ内での重要なキーワードを抜き出すこともできることが示された。スピーカーであるフランク氏によれば「これによってキーワードなどから広告も表示させることも可能だ」とし、「 これらはすべてマニュアルではなく、自動的にメタデータとして生成されるものだ」と言及があった。
写真12 コンテント・インテリジェンス・ツールキット。このツールを利用すれば、ビデオ内のキーワードを抜き出すこともできる RTMFP
Flash Playerでマルチキャストする手段として、以前まではFlash Media Serverが必須だった。しかしFlash Player 10からは、RTMFPを利用することで、Flash Media Serverに負荷をかけることなく、P2Pでの通信が可能になったという。
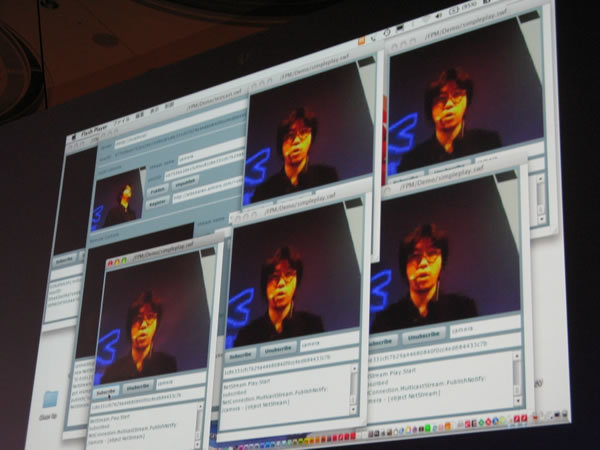
西山氏によって、この新しいプロトコルのデモの実演が行われた。デモではウェブカムを使用した映像配信で、負荷を気にすることなくいくつでも表示でき、動作を披露した。
写真13 RTMFPを利用した、P2P通信のデモ Durango
エバンジェリスト ロン ネギー氏によると、Durangoは既存のコンポーネントをAIRアプリにドラッグアンドドロップだけで、取り込み、自動的に接続するマッシュアップツールだという。なお、この技術はAdobe Labs で提供されている。
デモでは、WebKitで表示されているgoogle等のWebページをそのままDurangoのアプリケーションに取り込めること、SWFの読み込みやFlexで開発したコンポーネントもドラッグアンドドロップで追加可能であることが示された。
写真14 Durangoを利用することで、簡単にマッシュアップできる Connecting LiveCycle & CreativeSuite
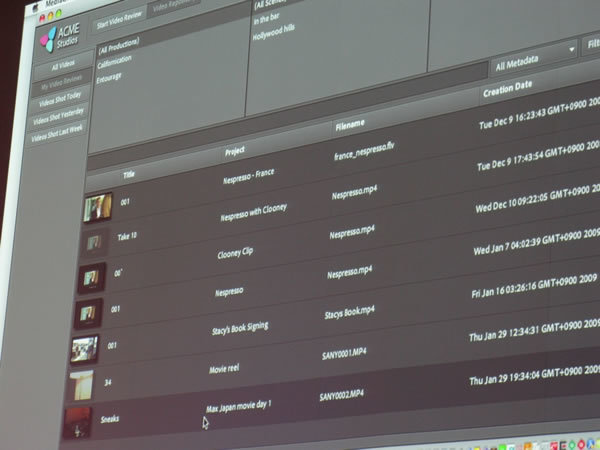
この技術は元来、ハリウッドの制作現場と、撮影スタジオとのビデオのレビューに対しての連携を行うものとして開発されたという。
これを使用することで、撮影されたビデオに対してライブにコメントをメタデータとして保存することができ、暗号化されているため、許可された人のみネットを通じて閲覧することができるとした。
写真15 許可した人のみ、ビデオのレビューができる Adobe Widget Configurator & Dreamweaver Widget Packager
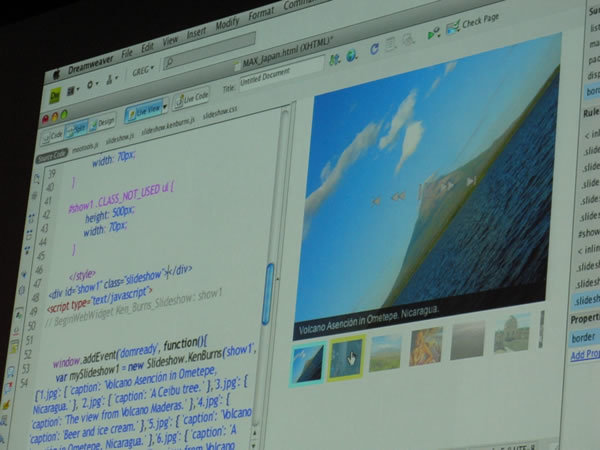
Ajaxの制作補助としてAdobe Widget Configuratorを解説。これを利用することで、Ajaxフレームワーク(jQuery UIなど)の仕様や使い方を全く知らなくても、それらを取り込こみ、それがどのように動作するかを検証できるという。
もうひとつの制作補助ツールとして、Dreamweaver Widget Packagerも紹介。これも同じように、Ajaxフレームワークの使い方を全く知らなくても、フレームワークを読み込み、自動的にエクステンションとして生成し、活用することができるという。デモでは、ウィジェットとして登録されたフレームワークは制作中のコンテンツに挿入できることを示した。
Dreamweaver Widget PakagerはAdobe Labs で配布されているので、CS4をお持ちの方は試してみるといいだろう。
写真16 Dreamweaver Widget Packagerを利用すれば、簡単にAjaxを利用することができる Infinite Images
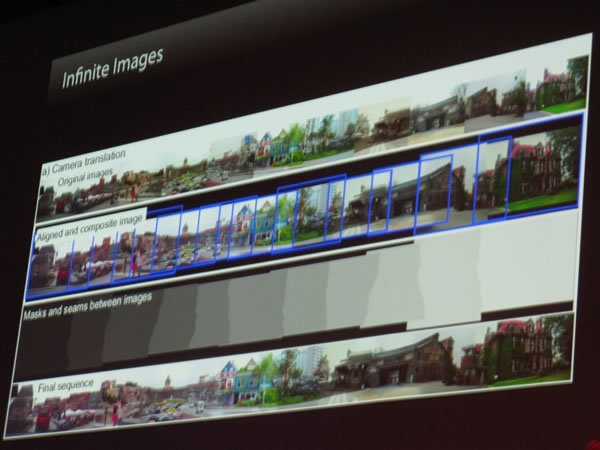
Sai Avidan氏が開発したとされるこの技術は、1万枚や2万枚といった写真を整理する新しいアプローチとして、あたかも写真内を旅しているようにナビゲートしてくれるという。
Infinite Imagesによって制作されたコンテンツは、トランスレーションの分析に基づき、その写真が他の類似する写真とを組み合わせ、シームレスに移動しているように写真を遷移させることができる。
写真17 Infinite Images。類似した写真同士をシームレスに移動できる