本日は、1月30日前半の「Adobe Max Japan 2009」のレポートをお届けします。
基調講演
2日目10:00、本日の基調講演が開演。ダイナミックな3CGプロモーションムービーから始まり、Adobe ディレクター・プロダクトマネジメント グレッグ・ミシェリ氏が登場。ミシェリ氏は昨日を振り返えった後、3つのフェーズ、Design・Development・Deploymentに分けて、製品を紹介していくことを明かした。
写真1 Adobe ディレクター・プロダクトマネジメント グレッグ・ミシェリ氏 エコツアーズでみる、Design・Development・Deployment
一つめのDesignでは、「 Adobeの製品は素晴らしいでデザインを可能にするツールのリーダーといってもいいでしょう」と述べ、次世代のツールがどのようにしてクリエイティビティを提供していくかを明確にするとした。2つめのDevelopmentでは「素晴らしいデザインをいかに形にしていくか」を、3つめのDeploymentでは「アプリケーションを広く普及させてユーザーがアクセスできるようにする。そして快適なエクスペリエンスを提供しなければならない」と語った。
そして、今回の製品紹介では、"エコツアーズ"という架空の旅行代理店を設定し、"エコツアーズ"のWebサイトをAdobeの製品を使用して制作し、さらに最新のテクノロジーを活用して、ユーザーにエキサイティングなエクスペリエンスを提供することを想定して、進めていくことを示した。
Design
今回の基調講演のテーマのひとつである、Designでは最新版のPhotoshopとFlashを挙げ、どのように効率アップを図ることができるかを示した。
スピーカーには、Adobe エクスペリエンスデザインマネージャー ジェレミークラーク氏が登壇した。まず、広告代理店を介した場合の大規模なサイト改築時には媒体を問わず統合化された広告キャンペーンがよくあることだとし、その中でデザイナーがInDisignを使って紙媒体でのコンテンツを制作後、Webに転用したい場合でも、今までであればファイルをPNGやPDF、AIやSWFにエクスポートしなければならず、加えてファイルがフラットになるため、Flashに持ってきた場合に不具合があることがあったが、CS4ではXFLという新しいファイルフォーマットでエクスポートすることが最適だという。XFLを使うことで、InDesignのテキストやレイアウトを保ったままFlashでムービークリップを作成することが可能なことを示した。
さらに、Flash制作時の問題点としてアニメーションを言及。これまで時間の掛かっていたモーショントゥインが、Flash Professional CS4では、新しくリフレッシュされたオブジェクトベースのアニメーション開発になったことで制作が最適化されているということだ。
さらに、インバースキネマティクスを実現できるボーンツールを例にあげ、シェイプに骨構造を埋め込み、なめらかなアニメーションのデモを公開し、「 腕や肘の動きをよりリアリティーのあるものにできる」とした。モーションプリセットにも解説。アニメーターは時間をかけたお気に入りのモーションをFlashに保存でき、素早く、いつでも別のインスタンスに適用できるとしている。AIRについても、Flash Professional CS4ではネイティブにサポートし、パブリッシュできると述べた。
写真2 FlashからAIRにパブリッシュPhotoshopでは、最新のスケーリング機能としてコンテンツアウェアスケーリングを披露。コンテンツの内容をPhotoshopが解析し、コンテンツを保ちながら自然に縮小・拡大してくれるものとしている。今まで何時間もかかっていた作業を短縮した形だ。さらに、ピントの異なる一連の写真から一枚の合成写真を生成するレイヤーを自動合成機能を説明した。Extends版の機能紹介として、3Dオブジェクトに対してブラシでマッピングを行うことができるようになった。そして、2Dのテクチャーも簡単に3Dに変換しマッピングできるとした。
Development
第二段階のDevelopmentでは、新製品であるAdobe Flash Catalystが登場。「 デザイナーとデベロッパーの橋渡しとなる存在」とし、スピーカーにはプラットフォームエバンジェリスト ライアン スチュアート氏、コンピューターサイエンティスト アダム キャス氏がそれぞれ登壇した。
スチュアート氏によれば、「 静的なアートワーク(Photoshop・Illustrator・Fireworksで開発されたデザイン)をFlash Catalystに取り込むことでコードを書かずしてインタラクティブを可能にするもの。」だという。Photoshopからエクスポートされたfxgに対応し、構造を保ったまま、Flash Catalystに持ってくることができるとし、fxpにエクスポートすることによって、FlexBuilderで簡単に読み込むことができるという。
Flash Catalystを使うことで、デザイナーがまったくコードを書かずに、コンテンツをインタラクティブなものにした上でデベロッパーに引き渡すことができるとしている。製品化に向け動いていると言うことで、期待できそうだ。
写真3 Flash Catalystではコードを書かずにインタラクティブなデザインを仕上げることができる最新技術の紹介は続く。プラットフォームエバンジェリスト グレッグ ウィルソン氏によると、Alchemy と呼ばれる技術では、C,やC++のコードをActionScriptとして再利用できるとしている。つまり、ActionScriptに変換(生成)することができるという。スクリーンにはデモとして、画像の生データであるRawファイルをFlash Player上で読み込み・表示を行ったり、CのエミュレーターをActionScriptに変換し、スーパーマリオがAIRで動作していることが披露された。
FlexBuilderの最新バージョン、コードネームGumboについても説明があった。Flash Catalystで制作したfxpを読み込むことはもちろん、最新機能として、Flex内にColdFusionのIDE、Boltを内蔵していることを言及。このツールを使うことでColdFusionを用いたサーバーに対して、IDEから操作できると語った。
Dreamweaver CS4では、エバンジェリスト グレッグ ルイス氏が登壇。ルイス氏によれば、「 DWCS4によってAjaxはもっと簡単なものになる」とした。昨晩のSneak Peekで登場したWeb Widgetに触れ、コンポーネントの読み込みの実演を行った。
実演では、jQuery UIを読み込み、ページのサイドバーにアコーディオンウィジェットを付加した。今バージョンから実装されたライブビューやコードナビゲーターについても解説し、Ajax制作の新しいワークフローを示した。
Deployment
最後の段階であるDeploymentでは、検索エンジンでのFlash・SWFのインデックス化について、シニアマネージャー デュアン ニッカル氏が解説した。
イカボットと呼ばれるプロジェクトのデモを示しながら、「 Flashアプリケーションのなかに入っていき、自動的にテキストを検出する」とし、AdobeTVを例にあげ、開発者がなにもせずとも、ついにSWF内のコンテンツ・テキスト・キーワードが検索エンジンに引っかかることを披露した。
DynamicStreamingについても解説。スピーカーにはテクニカルエバンジェリスト 太田 禎一 氏が登壇した。このFlash Media Server 3.5に実装された技術を使用することにより、ビットレートをストリーミング中にシームレスにスイッチングできると語った。
また、読み込み時には画質が悪いとしながらも、環境によって自動的に快適なビットレートが変更されるため、非常にスムーズに動画を閲覧することができるということだ。
デモでは、DynamicStreamingを用いたビデオを閲覧できるサイトFlash HD Video using Dynamic Streaming を紹介した。動画を見てみても、まったく違和感なくビットレートが向上していることが示された。
写真4 DynamicStreamingを利用することで、読み込み時のビットレートを低く設定しておき、徐々に上げることができる 映像とプログラミング
13:00のセッションには、tha ltd. 中村勇吾氏のセッションに参加した。中村氏は日本を代表するFlashの第一人者で、会場は開演前から長蛇の列ができ、キャンセル待ちまで発生する様相となった。
写真5 tha ltd. 中村勇吾氏でもやっぱりアニメだろう
「僕がFlashをはじめたころは、イントロアニメ最盛期だった。ActionScriptを使うということはほぼ無いに等しい状態だった」と、中村氏は昔を振り返った。中村氏は当時、Flashをアニメーションを作るではなく、インターフェースや、サーバーサイドと連携するアプリケーションを作るツールとして模索していたという。しかし、最近では原点回帰し、「 やっぱりアニメかな」と思うようになったという。
animaと駆動エンジン
中村氏によれば、アニメーションの語源はラテン語で霊魂を意味するanimaからきているという。そして、昨年大ヒットした「崖の上のポニョ」を例に挙げ、「 鬼のような手仕事」と評し、「 止まっている静止画のならびから活力を作り出すことがアニメーションである」と述べた。
中村氏は自身が制作したクレイアニメを映し、自身の考え方の一つとしてアルゴリズム駆動をあげ、「 既存のアニメーション的なシーケンスを素材にして、プログラムの枠の中にはめていく」とし、「 プログラムの中にアニメーションが組み込まれている」ともした。また別の映像では、「 自然のジンクスをプログラムのファンクション・リソースとして捉える。情報としてはとりにくいが、映像の中にプログラミングを組み込む。これは先ほどとは逆の考え方だ」と語った。
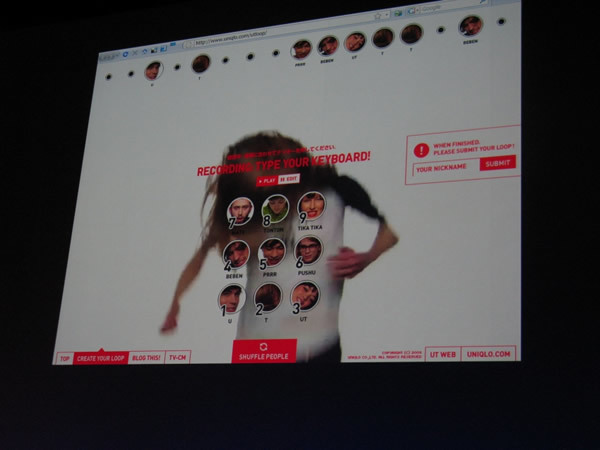
ユニクロのUT LOOP ! の例では、「 いろんな人の映像の断片を組み合わせてサンプリングみたいな物を作ろう」ということで、CMとタイアップした。「 動きのまとまりは保持しながら、膨大な画像のデータベースを組み合わせたらたまたま映像として結実し、動いたみたいなもの」として、このようなロジックをDB(データベース)駆動と呼ばれる考え方を解説した。
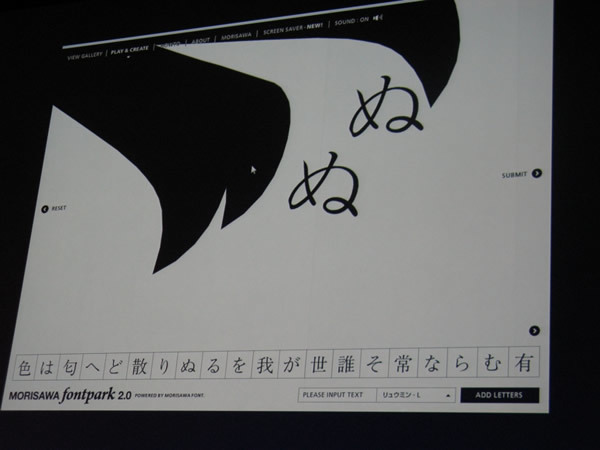
写真6 UT LOOP !さらに、昨年多いに話題になったモリサワ フォントパーク では、人力駆動(インターフェース内でフォーマット化された人力)として紹介。同サイトはユーザーが自由にモリサワのフォントを組み合わせて作品(モーションタイポグラフィ)を作り、他のユーザーがその過程をみて楽しむものだ。
この制作では、よりフォントパークのアニメーションが見ている方に楽しくなるように、ワンハンドインターフェース(マウス操作のみですべてのコントロールができる)を追求したという。
中村氏は「アニメーションとなったあとでおもしろくなるように、Illustratorのようにかっちりしたものよりかは、適当に動かしたら動いたぐらいの、適当なインターフェースのほうがいいと思う。ユーザーがその操作に慣れるように試行錯誤する過程が、アニメとしてはおもしろいんじゃないか」とし、「 ユーザーの動きに制約を与えることで、動きを操作する。インターフェースデザインでは、使いやすさ・より便利なものを追求するのももちろんアリだが、アニメーションで考えた時に、人の動きをコントロールする。そのためのめんどくささっていうのもアリかな」と語る。「 アニマっていうのは、結局ひとつじゃなくていろんな方向がありえる」
写真7 モリサワ フォントパークアニメーションは物語らなくたっていい
中村氏は、映像には物語がなくてはならないということではなく、それをわざと放棄し、曖昧だが成り立つアニメもあるのではないかと考えていたという。「 音楽を例に挙げ、気持ちいい瞬間が長く続くものを制作したかった」と語った。
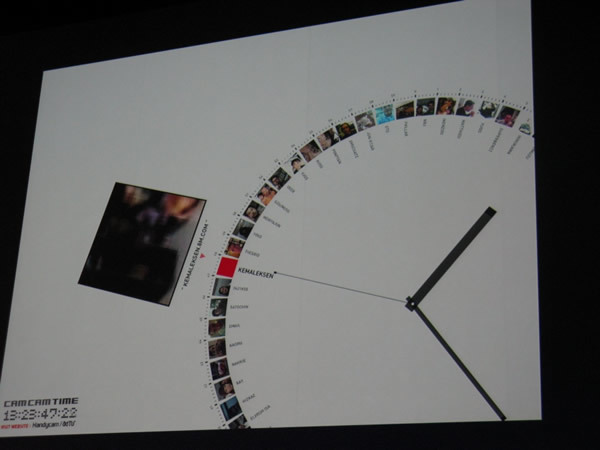
その一つが、時計だという。「 なんとなくいっこいっこのこういう飽きる寸前に次に変わるっていう変化の連続を、淡々とみせていくっていうのもあるな」と述べ、以前制作したCAMCAMTIMEや「伝える」から「伝わる」へ 戸崎啓一氏が携わったUNIQLOCK を例に挙げた。中村氏は「状況とか、感じだけを発したいときに時計は割と有効」としている。
写真8 CAMCAMTIMEグラフィックデザインの拡張
自身が手がけたグラフィックデザイナー佐藤可士和氏のサイトKasiwasato.com を例に挙げ、制作前、「 そもそもホームページをつくって欲しいっていわれたんだけど、あまりにも有名だから、ホームページいらないんじゃないの?」というようになったと中村氏はいう。
「じゃあ、どうするかってなって、講演とかで呼ばれて自分の立ってる後ろで、イイカンジのものをってことで、つまり可士和さん専用のプレゼンツール」として制作したことを紹介。「 彼の特徴である色遣い、色の戦略をスライドショーとして動かせば背景映像として持つんじゃないか」とコメントした。
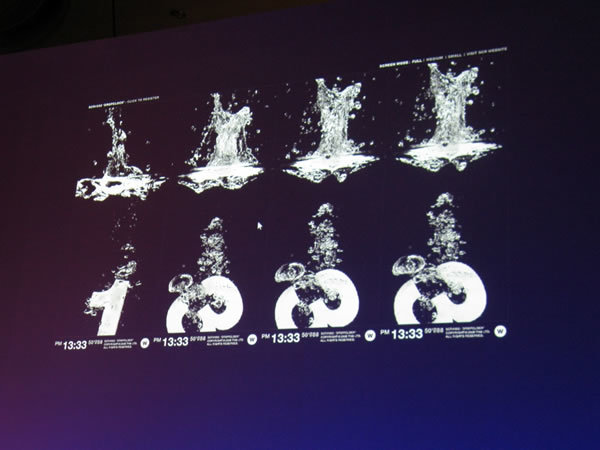
写真9 Kasiwasato.com また、スクリーンセーバーとして販売されているDROPCLOCK を紹介し、シズルショットとして高速で動く物体を非常にゆっくり動かすことで、ぼーっとグラフィックデザインとして見ることもでき、連続した映像としてみてもできるものとした。中村氏はグラフィックデザインの拡張について「止まっているものの延長としてグラフィックデザインの中にあるルール間を基にそのままプログラミングに落とし込む」と述べた。
写真10 DROPCLOCK呼び方と俯瞰
中村氏は、制作する前、自分が何を作るのか考えるのだという。「 ホームページ/Webサイト/インターフェース/サービス/アプリケーション/ツール…Web上のものには様々な呼び方がある。それだけ多面性があるってことだけど、自分が作っている物を何と呼ぶか、その発想によってデザインが変わってくるし、重要だと思う」と述べた。
中村氏のセッションは制作事例に基づいた氏の考え方を垣間見ることのできる貴重なものだった。多くの人が、ここから何かを感じるというよりかは、何かを拾った、ヒントを得たという特殊な感覚に至ったと思う。このセッションで蒔かれたクリエイティブのシードをどう活かすかは、来場したクリエーターに委ねらているのだ。
[Flash]アイデアの実装:コントロールと最適化
Roxik 城戸雅行氏は、ActionScript3.0界でもっとも注目されているクリエーターの一人だ。Roxikを一人で立ち上げ、その独創的かつ効果的なActionScriptコーディング手法を紹介するこのセッションは、ActionScriptエンジニアにはたまらないものとなったに違いない。もちろん、私もその一人なのだが。
写真11 Roxik 城戸雅行氏視点から見たムービークリップの制御
「頭に描いた動きを、実際に制作するのは難しい、今日はそんな糸口になれば」と城戸氏は語る。「 3D空間では、プロパティと空間内の実際の座標は異なっている。それらを把握していかなければならない」と述べ、3D空間での制御は考え方によっては難しいことを言及した。
城戸氏はもう少し簡単な例として、Flashにおける2D空間上で複数のオブジェクトがスライドする場合の通常考え得る例として、オブジェクト一つ一つを動かす方法、オブジェクトをコンテナに内包する方法を紹介したが、城戸氏は全く別の視点という方法でアプローチするのが理想という。
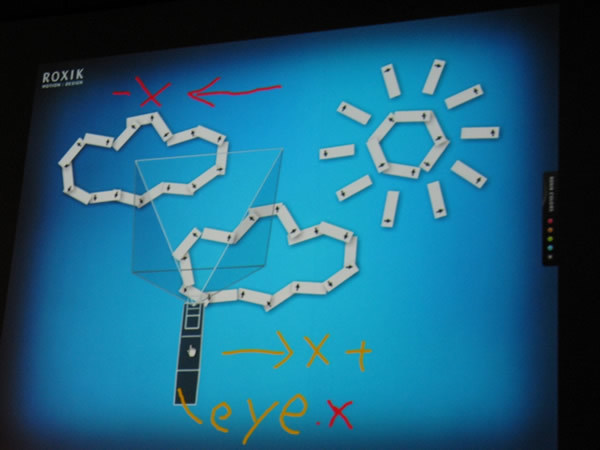
写真12 3D空間でのオブジェクト制御には、視点という考え方を導入する POINT-RENDER
城戸氏は「直接、X・Y・Rotationなどのそのようなプロパティを計算して、そのまま表示するのではなく、そのようなプロパティの値は最終的にムービークリップが画面のどこに表示されるか、その時にしか扱わないようにする。そのための情報だというふうに考える」と述べ、それにはポイントとレンダリングという概念を取り入れ、頂点データ(=ポイント)をつくり、変数に保持、そして計算しておき、最終的にムービークリップのプロパティに割り当てる(=レンダリング)ことだという。
城戸氏は、Renderの考え方を実装したActionScriptコーディングをライブで実演した。「 モーションをつける部分と、レンダリングする部分を分け、レンダリングエンジンには流用できるものを定義する。モーションエンジンには視点や頂点データを操作する」と述べ、「 一度作ってしまえばそれからはいつでも流用できる」と語った。
写真13 「 自転しているものを見る」という視点を実際にデモしたもの 頂点
頂点を扱えるようになれば、さまざまな処理が可能になるという。「 頂点を動かして何を表示するのか、ムービークリップを配置するのか、はたまたラインを張るのか、それともテクスチャーを描画するのか。CS4では、ボーンが実装されたが、Flash Player 9でも、頂点を使うことで自分でボーンをプログラミングすることもできる」と述べた。
「自分でプログラミングすることで中身の仕組みがわかりやすくなる」として、頂点を扱ったプログラミングを推奨した。さらに、観覧車とゴンドラのSWFを使って頂点のメリットを説明。「 コンテナを使用した方法では、コンテナの状態を影響を受けてしまう。サイズが変われば、コンテナーのサイズも変わってしまう。頂点を扱えば、それを自由自在に制御できる。0からムービークリップが自動的に制御している部分を自分で作ること。そうすれば内部が見えて、よくわかる」と語った。
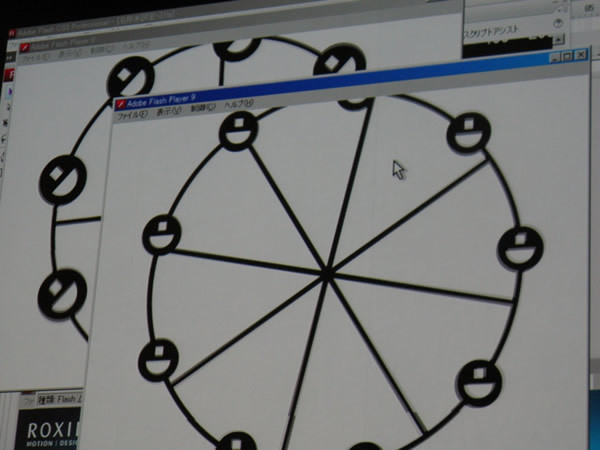
写真14 デモが行われた、観覧車とゴンドラの例。頂点を扱うことで、ゴンドラの扱いが容易になる OPTIMIZE
城戸氏は制作の中で最適化というフェースに特に時間をかけるという。氏にとって最適化は「もし、CPUの負荷処理を20%落とすことができれば、その浮いた分、ディティールを詰めることもできるし、もしくは古い環境、パフォーマンスの低いマシンで快適にみてもらえる」とし、最適化の重要性を語った。
「とにかく動かすというのは簡単だが、まだまだ古い環境の人はたくさんいるのでできるだけ快適に見てもらいたい。そのために最適化を行っていくことが大切だ」と述べた。
以下は、城戸氏が最適化の主なコツとして紹介したもの。
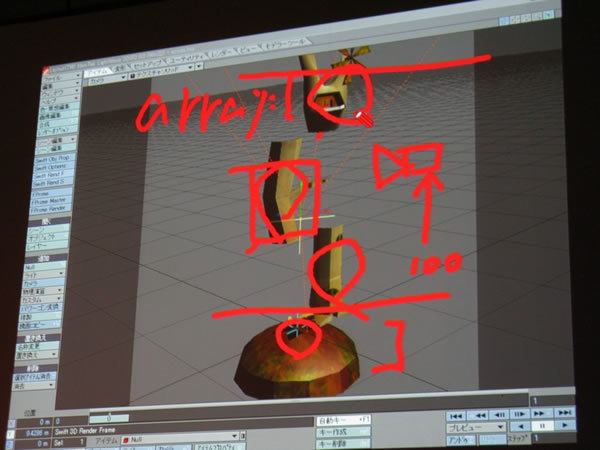
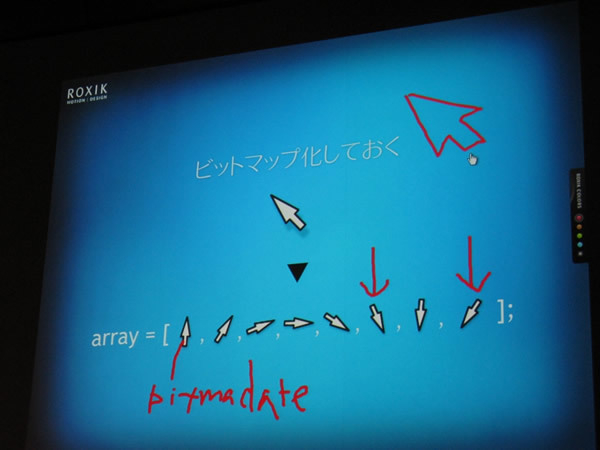
見えない部分は計算しない: 城戸氏が制作したエコだ動物園 ではこの最適化を徹底しているという。3Dのレンダリングには非常に大きな負荷が掛かるため、オブジェクトを細かく分断し、表示されうるであろう時にのみ、処理を加えているという。これも、レンダリングの概念に基づいた物だとしている。 ビットマップ化する: ユーザーが描いた人形が踊り出す、pictaps を例に挙げ、パターン化できるものは、すべての動きを初期化の段階でビットマップ化しておくことで、ひとつひとつのビットマップが重くとも、生成するよりかは参照する方が早く、素早く処理できるとしている。中身が変わらないのであれば配列にビットマップのパターンをいれておき、入れ替えるのが有効だとした。 補完を使う: 3Dの計算において、シメントリーのオブジェクトにおける座標計算等をおこなう場合には、すべての座標を計算するのではなく、一つの計算が終わった段階で結果を反転させることで正反対の値を得ることができ、処理を大幅に削減できるとした。
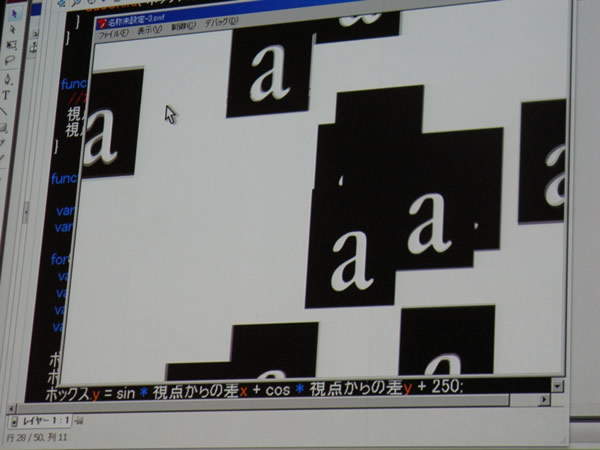
写真15 エコだ動物園では、見えない部分はレンダリングの計算を行っていない 写真16 ビットマップパターンを利用したほうがよい最後に、城戸氏は「技術を追求すると、そこからさまざまなアイデアに行き着くことが多いもので、これからもお互いが技術を追求し、素敵な作品をつくっていきましょう」会場に語りかけた。
城戸氏のセッションは先進的な技術を活用する非常に実用的な参考となるセッションだったといえるだろう。技術を追求することに、まい進していきたいものだ。