本日は、1月30日後半の「Adobe Max Japan 2009」のレポートをお届けします。
ActionScript 3.0におけるパフォーマンス向上のヒント
野中文雄氏は、今日まで精力的に数多くのセミナー・講演を行い、著書も多数執筆されている、講師として非常に著名な方である。野中氏のセッションでは、「 ActionScript3.0におけるパフォーマンス向上のヒント」と題し、ActionScript3.0をコーディングする上での注意点を述べた。その一部をご紹介しよう。
写真1 野中文雄氏型指定
まず一つめのヒントとして型指定を指摘した。野中氏によると、「 このセッションで、もっとも大切だったことは何かといわれればこの型指定であると答える」という。
ActionScriptには強い参照と弱い参照があり、型指定がされていない物、配列参照をしていないものは弱い参照となり、型指定をしている強い参照よりもアクセスが遅くなると言及した。なお、オブジェクトでは型指定ができないためクラスを使うのが賢明であるとのこと。
型指定を使用した変数を使用することも推奨された。たとえば配列などをfor文で処理する場合のlengthをローカル変数に代入することが挙げられた。これによって「強い参照が得られるだけでなく、直接配列のlengthを参照するよりも処理が軽い」とし、また、「 for文が用いられるカウンター等の整数値を必要とする変数のように、変数型をintまたはuintのいわゆる整数型を使用することで、Number(浮動小数点を含む数値)よりも処理を早くすることが可能だ」と述べた。したがって、必要のない場合にはNumberは使用しないことが奨められた。
次に、TextFieldインスタンスに文字を加える場合の注意もあり、加算後代入演算子(+=)ではなく、TextField.appendText()を使用することが語られた。
条件判定
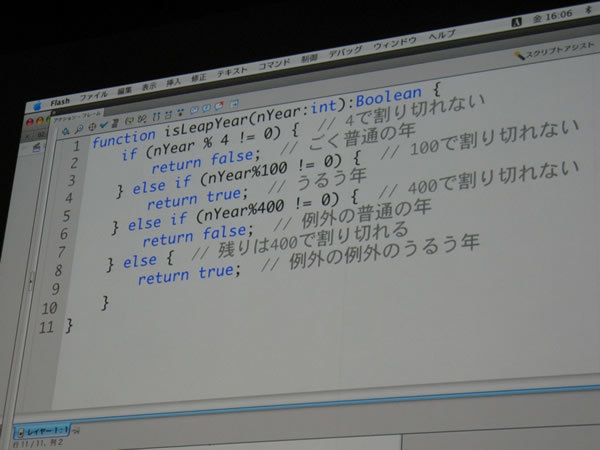
条件判定(ifステートメントによる条件文)の順番についても言及があった。一つのifの中に||(OR演算子)を用いて複数の条件処理を一つにまとめて行うのは余計な処理を増やす原因になるとして、else ifステートメント、elseステートメントを用い、例外から(もっともtrueとなるものが少ないと思われるもの)条件定義していくことが推奨された。
写真2 ifの中で複数の条件処理を行うならば、else ifステートメントを利用したほうが早い場合が多い visibleとalphaとremoveChild()
描画されているオブジェクトをステージから排除する場合の処理として、alphaは推奨できないとしたうえで、3つの方法を比較した。
表1 オブジェクトを描画しないようにする、3つの方法
操作・機能/手法
visible
alpha
removeChild()
描画負荷
なし
少しあり
なし
再表示
簡単
簡単
面倒
サイズの情報
残る
残る
残らない
マウスイベント
受け取らない
受け取る
受け取らない
表示リスト内のインスタンス
存在する
存在する
存在しない
まとめとして、「 visibleは表示・非表示を簡単に切り替えたい場合に有効だとし、alphaは表面上は見えないが描画されているため負荷がかかっているため非推奨(透明ボタンには、hitAreaとvisibleを応用することで代替できるためalphaを使う必要はない) 」と述べた。removeChild()に関しては、該当のオブジェクトを当分あるいは永久に使わないときに有効だとした。
ArrayとVector
野中氏は「配列エレメントには型指定ができないため、取り出したエレメントはいったん型指定された変数に代入することが有効で、強い参照のメリットを得ることができる」と述べた。さらに、配列は連番のほうがアクセスしやすく、飛び飛びの配列はアクセスが遅くなるとしている。
Vectorクラスについても言及している。配列と似ているとしながらも、型指定ができるとし、Arrayとは違いエレメントは密(連番)にしなければならないと解説をしたうえで、「 Flash Player 10ではVectorを使用したほうがよい」と述べた。
野中氏のセッションでは、実用的なパフォーマンス上昇のコツが濃密にレクチャーされた。野中氏によれば、今回のサンプルデータや資料は、FumioNonaka.com で公開するとしている。最後に、野中氏は、「 CS4のリファレンスでは、オンラインとなり、ユーザーがコメントを付加することができるようになった。これによって最新の情報にアクセスできるようになったため、是非活用して欲しい」と述べた。
コミッタ全員集合?SparkProjectライトニングセッション
最終日最後のセッションでは、現在国内外のActionScript界隈で急上昇しているSparkProject のセッションに参加した。
SparkProjectは新藤愛大氏が運営している、Flash/ActionScript開発のためのオープンソースコミュニティで、「 皆でソースコードやノウハウを共有して幸せになろうよ」とう思いのもとで運営されていることが語られた。
写真4 新藤愛大氏このセッションでは、そんなSparkProjectで紹介されているライブラリを公開しているコミッタ8名が、自身のプロジェクトについて、5分間ずつトークするという形で行われた。
sazameki
sazameki は、山崎貴明氏が開発し、ActionScript3.0でダイナミックサウンドの生成や、操作を行うためのライブラリである。デモのSWFでは、マウス操作によるインタラクティブな音の操作や、ダイナミックサウンドを生成し、ミキサーのような効果を得ていた。
動画1 sazamekiを利用したSWFのデモニコニコ動画:https://www.nicovideo.jp/watch/sm6043783
JavaScriptを有効にしてください。 TeraFire、TeraClock
TeraFire を開発した寺井周平氏によれば、ライブラリは"必殺技"であるという。とっつきやすさ、手軽さがキモであるとした。自身が開発したTeraFireは、手軽にパーティクルによる炎の効果を出すライブラリである。パラメータによって色や形を様々に変更できるとしている。
TeraClock では、同じく非常に簡単に時計を開発でき、便利なメソッドを使うことで様々な表現が可能だという。
また、この日のために開発したというTeraHinodeの発表もあった。
写真5 TeraHinode小山智彦氏によると、ARToolKitという拡張現実(Argumented Reality)を実現するライブラリとし、ARtoolKitはもともとC言語のライブラリだったが、Javaのライブラリから移植したと語られた。デモでは、プリントされたマーカーをカメラで読み取り、そこに3Dオブジェクトがリアルタイムで描画されていた。
写真6 FLARToolKitを利用したARを利用して、トークが行われた GetFrameActionScript/JSFL
Flashの拡張言語JSFLを精力的にコミットしている齊藤栄二氏は、「 SparkProjectにコミットされているのはActionScriptだけではない」とし、「 SparkProjectは全てのFlasherのためにある」と述べた。そして、自身や他のコミッターが公開しているJSFLについて紹介した。
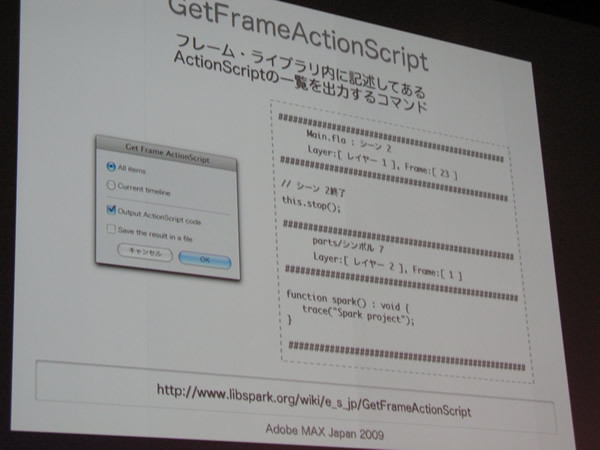
齊藤氏がコミットしたGetFrameActionScript は、フレーム・ライブラリ内に記述されているActionScriptの一覧を出力するコマンドとして紹介された。
写真7 GetFrameActionScriptSWFWheel
イズカワタカノブ氏が公開しているSWFWheel は、現在のActionScriptにおけるマウスホイールイベントの扱いは非常に曖昧で、環境において動作にばらつきがあった。しかし、このライブラリを使うことで、Win/Mac、ブラウザの環境に依存することなくFlashでのマウスホイールイベントを実現する物だとしている。
写真8 SWFWheelを利用すれば、マウスホイールイベントが環境に依存しなくなる Frocessing
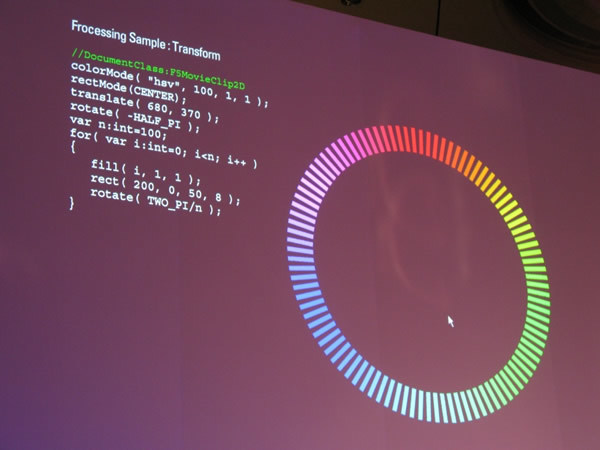
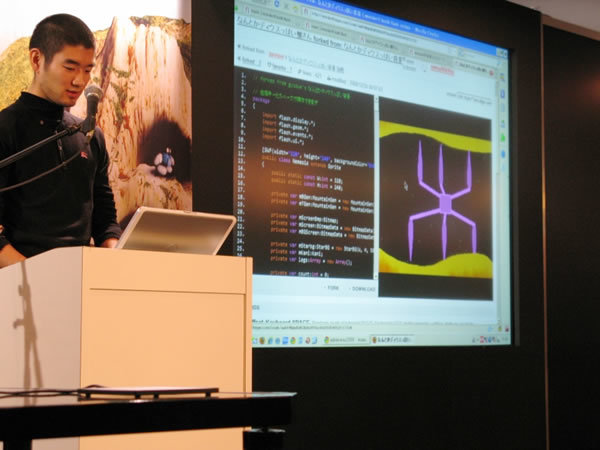
” ASでProcessing” をテーマにFrocessing を開発した高輪知明氏は、ActionScript3.0でグラフィック系のプログラム環境であるProcessingライクに使う描画系ライブラリだとしている。これによれば、Processingに似たコードで、ActionScriptネイティブAPIのGraphicsよりも複雑なグラフィック描画処理を簡単に素早く描画することが可能だとしている。デモでは、FLAToolKitで動作するFrocessingのSWFが紹介されていた。
写真9 Frocessingを利用することで、複雑なグラフィックを簡単に作成できる SpecialButtonコンポーネント
ActionScriptの初級者から上級者まで幅広くサポートした汎用ライブラリとして、SpecialButtonコンポーネント を開発した松野規親氏は、非常に細かい設定をコンポーネントのGUIを使って、コードを一切書かずにボタンを作成できるコンポーネントとして紹介。
AS1,AS2にも互換性があるとし、上級者にも嬉しいとして、イベントハンドラの自動生成機能やインターバル処理が不要になるボタン押しっぱなし時ハンドラの連続発行など、細かい機能が満載と紹介した。
写真10 SpecialButtonコンポーネントThred 1.0(そうめん)
Thred1.0(そうめん) は、"addEventListenerにさようなら"をテーマに、非同期処理やリアルタイム処理を分かり易くスマートに書くためのライブラリとして、SparkProject運営の新藤愛大氏によって開発された。
Thred 1.0(そうめん)を利用することでaddEventListenerとremoveEventListenerをなくすことのでき、擬似的にスレッド処理ができることで有名なこのライブラリ。トークではjoin()/next()の解説、ネイティブにやる場合には非常に面倒な複数XMLの同時読み込みや、エラー処理を簡単にできる例を紹介した。
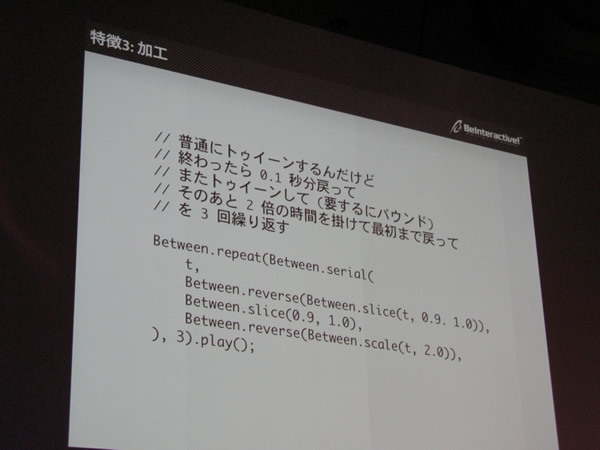
写真11 On More Thingとして、現在開発中のトゥイーン系ライブラリ「BetweenAS3」が簡単に紹介された。春の公開を目指しているとのこと 最後に、お知らせとして、コミッタは随時募集しており、SparkProjectへの意見・要望・提案をいつでも受け付けていることが語られた。なお、SparkProject勉強会も毎月Adobeで行われているという。勉強会の告知は公式ブログで行われるので、興味があればチェックしてみるとよいだろう。
コミュニティブースも多数展示
会場には、多数の企業、そして国内のコミュニティによるブーススペースが設けられていた。
SparkProject
その一つに、今回ご紹介したSparkProjectも参加していた。ブースには、FLARToolKit や、Macの傾きセンサーをFlashで扱えるようにするSMSasのデモが展示されていた。
新藤氏によれば、「 もっとたくさんの人に知っていただくために、Wiki、ブログ、勉強会を充実している。どんな方でも気軽にライブラリを使用・コミットしてほしい」とのこと。
写真12 SparkProjectのブースFlexUserGroup
国内最大規模のFlexコミュニティFlexUserGroup も参加。展示ではオリジナルのポストカードを配布した。
廣畑大雅氏によれば、「 メンバーが3000名を超え、2月に4ヵ所で勉強会を行うので詳しくはフォーラムまで!」とのこと。
写真13 FlexUserGroupのブースFlash OOP
また、書籍「Flash OOP for ActionScript3.0」が有名なFlash OOP も参加。自作マルチタッチディスプレイや、Funnel等のデバイス+Flashのデモを行っていた。
クスールの松村慎氏によれば、「 昨年は本の出版ができた。今年は勉強会やイベントを充実させ、デバイス系など新しい切り口も入れながら、OOPの楽しさを皆さんに知っていただきたい。サイトで情報を公開しているので、詳しくはそちらで」とのこと。
写真14 Flash OOPのブース途中、ミニステージもありました!
ブーススペースの一角では、特設のミニステージが設置されており、2日にわたり、プレゼンテーションが行われていました。
写真15 1日目のミニステージで行われていた、KAYAC 大塚雅和氏による、wonderfl の紹介 写真16 2日目のミニステージで行われていた、BOW 吉川佳一氏による、BOW cARd の紹介 スペシャルイベント:EDGE Now ! of the Year
最終日最後のセッションでは、Adobeが主催するEDGE Now ! のスペシャルイベントが行われた。
オーガナイザーを務めるAdobe マーケティング Webグループ 西山正一氏によると、EDGE Now !は、「 Adobeがユーザーのみなさんとコミュニケーションをとりたい」という希望を具現化したもの。EDGE Nowを見れば、今どんなWebサイトが流行っているかわかる」というもの。
そして、「 ユーザーにブログを登録していただき、気になっているWebサイトをそのブログで紹介することでスコアがあがり、ランキングに影響がある」と説明された。
登録されたサイトは41,107個にのぼっており、ユーザーからもっとも人気のあったサイトを「EDGE Now ! of the Year」として、今回、発表することが伝えられた。
発表された上位10位のサイトは、次のとおり。
UT LOOP! (tha ltd.) THE ECO ZOO | ECODA!DOUBUTSUEN (猿人、城戸雅之氏、マッキャンエリクソン) FONTPARK 2.0 | MORISAWA (tha ltd.) SCR | DROPCLOCK (tha ltd.) HELLO,WORLD - SftBank ( tha ltd.) UNIQLO TRY (株式会社電通、SIMONE INC.) DRY IN MOTION (Projector Inc.、mount inc.) UNIQLOCK (Projector Inc.) BUILDUP!-日本建設業団体連合会 (株式会社葵デジタルクリエーション、株式会社ワン・トゥー・テン・デザイン) LOVE DISTANCE (NON-GRID)
2008年を代表する1~5位までのサイトをtha ltd.がほぼ独占する形となった。2位にはROXIK 城戸雅之氏が受賞し、「 来年こそは一位を狙えるよう頑張りたい」と意気込みが聞かれた。
このあと、投稿している「EDGEなブロガー Of The Year」も発表され、受賞者にはEdgeNowのブログパーツをあしらったプロレスマスクを進呈。会場を沸かせた。
写真17 「 EDGEなブロガー Of The Year」の発表後の記念撮影 このスペシャルイベントを終え、Adobe Max Japan 2009は閉幕した。
私にとってのAdobe Max Japanの全体的な感想となって恐縮だが、一日目の基調講演で"Adobeのいままで"と、"これからの制作指針"を、セッションでは海外デザイナーから作品作りへの"感覚"のインスピレーションを、2日日の基調講演では"CS4製品の実用と実績"、セッションでは日本勢のそうそうたる面々からWeb制作・Flash制作の"英知"を得た。
2日間にわたって行われたこのイベントは、大盛況に終った。現在のWEB環境を取り巻く技術は幅広い。その技術の一つ一つを支えるAdobeの将来に、これからも期待し、我々はクリエーターとして惜しみなくその技術を活用してより素晴らしいWebサイト、そしていかなる環境のユーザーにも快適に閲覧・使用できるWebサイトを開発していきたいものだ。