本稿では、「 Chrome+HTML5 Conference 」のプログラムのうち、デザイナートラックの講演についてレポートします。
深見嘉明さん、白石俊平さん「HTML5/Web標準オーバービュー」
本セッションの前半は、W3Cの活動は外から見えにくいと思っているため、こういった機会はありがたいと語る深見嘉明さん(W3C/Keio)より、W3C視点のHTML5とWeb標準の基礎についての発表がありました。
最初に、見慣れたW3CのHTML5のロゴ以外にもたくさんのHTML5に関するロゴがあることを示し、「 HTML5」と言っても一口に語れないと指摘します。仕様書原理主義に沿えば、HTML5の仕様書のページ がHTML5であると言います。そしてHTML5の正式な定義は、W3Cで策定しているHTML4.01、XHTML1.0、DOM2 HTMLの次期バージョンということになると言及しました。なお、HTML5の由来は、アプリケーションの実行環境としてWebを進化させたいWHATWGによるWeb Applications 1.0やWeb Forms 2.0にあるとのことです。
しかし世間にバズワードとして広がっているHTML5は、HTML5、CSS3、JavaScript、WebGLなどが一緒くたに認識されているとし、このことからHTML5の広義的な意味合いとして「ウェブアプリケーションの動作環境」「 リッチコンテンツの容易な取り扱い」「 デバイスとの連携に用いられる多様なAPI」と言ったものも含まれるとしました。しかし、制作者の方はこれらがきちんと分かれていることを意識してほしいと述べました。
HTML5の仕様書に戻って説明するとHTML5は、W3C(World Wide Web Consortium。運営はMIT、ERCIM、Keio)で管理されているものであり、仕様策定プロセスでは5つあるうちの2つ目、Last Call Working Draftの段階だと示しました(仕様書のページを見ると「This is a work in progress!」という断り書きに気づきますが、これはフルスペックのHTML5が使える環境はありません、というのが中身だそうです) 。そして、現時点では最終的なRecommendation(勧告)はいつになるか分からないが、方向性は固まったため、先進的なデベロッパやデザイナーはコミュニティや勉強会などでトレンドを抑えて、実際の実務で役に立てることを考えても良い時期だと話しました。
さらに、皆さんがHTML5を使わないと(WWWで)使われて行かないと言います。それは、W3Cは仕様書を管理しているだけであり、WWWを利用している人が不便な状況に陥らないようにするためにW3Cの仕様が使われているからだと話します。そして強制力はなく、ブラウザの実装状況はバラバラな状況の中で、ここまで使っても良いと言うガイドラインはないけれども、皆さんで使っていく、作っていくことで広まっていくものだと指摘しました。そのため、皆さんが標準のプロセスに参加している、標準の方向性を決めているんだということを心構えてとして持ってHTML5の資料を見たり、使ってみてほしいと述べました。
セッションの後半は白石俊平さん(HTML5 Developers JP)より、HTML5の概要について具体的にデモを交えながら発表がありました。
最初に、HTML5を自身の言葉で表現すると「よりセマンティックなコンテンツプラットフォーム」であり、「 よりリッチなアプリケーションプラットフォーム」であると言及しました。前者について簡単に説明すると、HTML5の新要素やHTML5 Formsでセマンティックでリッチな入力フォームの実現、マイクロデータ、リッチスニペットなどを指すとし、詳しくはこの後の羽田野さんのセッションを聞いてほしいとしました。そして、ここでは後者についてフォーカスして話していくとしました。
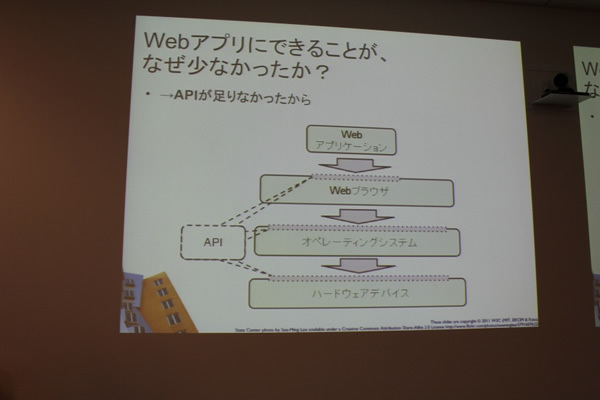
Javascript APIが次々に考案・標準化され、プラットフォームが拡大されていると言います。まず、APIとは何であるかということについて図を示しながら説明しました。そしてこれまでのWebアプリケーションにはできることが少なかったのは、Webブラウザ層でのAPIが足りなかったせいでOSやハードウェアのデバイスの機能を利用できなかったからと言及しました。現在は、デスクトップアプリケーションと遜色ないプラットフォームを作ろうとしている段階であり、HTML5ではAPIが日進月歩で増えており、できることを増やしてると言うことです。
その後は、説明の都合上いくつかに分類した上で、APIで何ができるようになるのかを紹介しました。最初に挙げたのは、「 Titanium Mobile API Documents 」のような、オフラインWebアプリケーションが作れるようになることです。サーバ側のHTMLや画像などをローカルにキャッシュすることで、「 起動も早く、動作も速い」「 作るのは簡単」「 サーバ負荷も激減」と言うメリットのあるアプリケーションがつくれると指摘しました。特に、読み取り専用ではそうしたほうがいいのではないかと話します(読み書きするようなアプリでは、オンラインになったときに同期するような仕組みが必要と補足しました) 。
また、デバイスのフル活用するAPI(アドレス帳へのアクセス、カレンダーへのアクセス、メディアデータの取り込み、Geolocation、音声の取り扱い、デバイスの向きや傾きの検出 など)や自由度の高いネットワーク処理が可能になるAPI(特に、扱うのが楽でリアルタイム性も高いWebSocket)を紹介しました。
さらに、マルチメディアを自由自在に扱うためのvideo要素、audio要素、API Media Resource、Web Audio API、Media Capture API、PeerConnection…など、すべて試せないほどたくさんあるとし、デモとして「ビデオ字幕 for HTML5 」を紹介しました。また、WebページをよりグラフィカルにするCanvas、WebGL、SVGなどを挙げ、好きなCanvasのデモとして「Marius Watz: Abstract01js - Interactive 」を紹介し、このようにデザインされた表現も可能になると述べました。
そして最後に、HTML5の各要素を組み合わせたデモとして、Canvasでビデオを実現した「HTML5 Video Destruction 」や3Dの宇宙船が飛び回る(WebGLやvideo/audio要素が利用されている)「 Flight Of The Navigator 」を紹介しました。Flight Of The NavigatorはMozilla渾身の作品であり、HTML5のデモの中では僕的には一番好きと話し、セッションを結びました。
羽田野太巳さん「HTML5マークアップの心得と作法」
羽田野太巳さん(futomi)のレポートについてはこちらの記事 を参照ください。
小久保浩大郎さん「実践CSS3デザイン」
小久保浩大郎さん(Google)は、ウェブアプリではなくウェブサイトの話を、特に調べればわかることは少なめに考え方の話をしたいと前置きして発表を行いました。
始めにCSSの歴史とCSS3の新しいフィーチャーについて紹介しました。仕様が勧告になるのは常にブラウザ実装の後追いであり、ウェブブラウザへの要求が多くなる中で待っていたらいつまでも仕様が勧告できないというジレンマがあるため、仕様のモジュール化で対応していくことになったと振り返ります。そのため、CSS3ではたくさんのモジュールに分かれており、各モジュールの策定具合もブラウザの実装状況も様々なので、実務的な場面においては具体的なフィーチャーごとに考えるべきと述べました。
主だったCSS3の新しいフィーチャーとして、メディアクエリー、CSS3 Selector 、その他リッチな表現力(border-image, text-shadow, box-shadow, gradation, transform, transition、透明度、…)などを挙げ、自身の個人サイト ではメディアクエリーとtransitionを使ってることを紹介しました。これらのフィーチャーの方向性は、これまでできなかった新しいことができるようになり、これまで難しかったことが簡単にできるようにするためのものであると指摘します。
その結果、画像でやってたことをCSSでデザインできるようになったと言及しました。これにより、転送量が少なくなり(表示が早くなる) 、内容の変更にダイナミックに対応したり、テキストの修正、コンテンツ量、サイズの変化などにも対応しやすいサイトを作りやすくなったとサンプルを用いて説明しました。このようなメリットを持つCSS3ですが、問題点はやはりブラウザ互換性になるだろうと述べました。
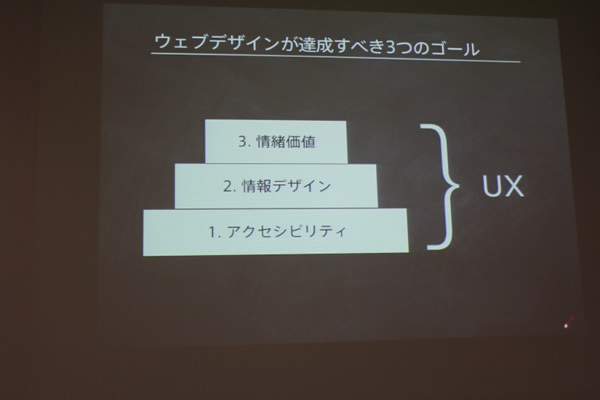
ここで一歩引いて、ウェブデザインとは何であるのかと言うのを考えると、ウェブデザインが達成すべきゴールとして「アクセシビリティ」「 情報デザイン(情報を正しく分かりやすく伝える) 」 「 情緒価値の訴求(かっこいいやかわいいなど情緒的な体験を提供) 」の3つの事柄があると言及しました。これらの3つのゴールは、次の図で示すように下のレイヤーがしっかりできていないと上のレイヤーが上手く伝わらないものであるとし、これらをどうバランスをとるのかを考える必要があり、すべて重ねたものがUXであると指摘しました。そしてこのことが、ウェブサイトでの体験をデザインするということだと述べました。
そのような中、現在注目されている手法として、最新の環境を基準としてそれを活かしたリッチな表現を行い、そうでない環境ではその環境なりに問題のない表現を行う「Graceful Degradation」があると挙げました(Progressive Enhancementとは基準の置き方が逆の考え方と説明) 。また、自身の以前の言葉「Webは、唯一ユニバーサルデザインを実現できる可能性のあるメディア」を引用し、このユニバーサルデザインの実現のための手法がレスポンシブウェブデザインだと言います。これは可変サイズ画像(max-width: 100%の利用) 、非固定サイズレイアウト、メディアクエリーを組み合わせたものであると説明しました。レスポンシブウェブデザインの例として、Watch This Space を紹介しました。
そして具体的に、例えばbox-shadowが有効な場合にはbox-shadowを表示し、そうでない場合にはborderを表示することを考えた場合、振り分け(Feature Detection)が必要になるが、そこで便利なスクリプトがModernizr であると紹介しました。親のセレクタに「.boxshadow」「 .no-boxshadow」と分けて指定することで簡単に振り分けができるので使ってみてほしいと述べました。
最後に、CSSでデザインができることが増えた結果、役割の変化が起きていると話します。デザイナーは絵をつくればいいとか、コーダーはコードを書ければいいというものではなく、両方どちらのことも分かっていなければいけないと論じました。分かってないとCSS3やHTML5を使えないし、そもそも使う意味がないと言及しました。ディレクターと呼ばれる人もそうで、何ができるのか、どうできるのかを知っていないとディレクションできないと言います。つまり、Photoshopでデザインされただけででは「意図」は伝わらないし、非対応ブラウザでの代替表現も含めてデザインであること、デザインの判断をする人間がCSSを書くべきと指摘しました。また、細かいクロスブラウザ対応、パフォーマンス向上施策は専門の人がやるといいと述べました。
須之内雄司さん「スマートフォン向け開発」
須之内雄司さん(Google)は、綺麗で高速なスマートフォンに最適化されたサイトを作るためのノウハウやツールを発表しました。
まず最初に、フィーチャーフォンからスマートフォンへの移行が進んでいる(2011Q2スマートフォンの売上は前年同期比74%増。これは総売上の25%)とし、そしてこのことはモバイル端末のブラウジング環境がWAPやi-ModeからWebkitベースのブラウザに移行しつつあるということだと言及しました。さらにフィーチャーフォンと比べて、JavaScriptで動的なウェブページ、CSSを利用したデザイン、オフライン機能などを使えるようになるが、PCと比べてネットワークが遅い、レガシーとなるブラウザが少ないという点を挙げました。
端末ごとに操作方法・表示方法が異なるため、スマートフォンでは指で押しやすく、動かしやすいタッチフレンドリーなサイトが良いと言います。そのため、ズームイン・アウトや水平スクロールがない「見やすい・スクロールしやすいページ」( Viewportを使うことでページの横幅を指定可能)や、近くにリンクが複数あると間違いやすいので「押しやすいリンク」( リンクにパディング(padding)を設定することで領域を見た目より大きめに)が重要だとしました。また、スマートフォンは持ち方などによって、縦長の画面での表示(Portrait)と横長の画面での表示(Landscape)の2種類がありますが、@media screen and (orientation: portrfait)等を利用して画面の状態に応じて異なるCSSを適用できることを紹介しました(なお、Orientationの変更イベントはiPhone(orientationchange)とAndroid(resize)で異なるので注意が必要) 。
iPhone/Androidでは、ホーム画面にブックマークを登録することが可能で、その際表示するアイコンを<link rel="apple-touch-icon" href="/apple-touch-icon.png">と言った形で指定可能と紹介しました。
CSSの互換性の話になり、-webkit-、-moz-、-oなどのプレフィックスは他のブラウザでは動かないため、フォールバックの記述も必要だと言及しました。youtubeを例に挙げ、のっぺりしてしまうけれどもきちんと見えるとしました。アニメーションは、アニメGIF(古いAndroidでサポートなし、サイズに制限がある) 、CSS Transition(古い端末でサポートなし) 、JS+HTML5 Canvas(結構昔の端末でも利用可能)と説明しました。
異なるDPIへの画像については、スクリーンの実サイズはそれほど変わらないが、解像度は320x480から640x960まで大きく違いがあると指摘し、DPIに応じて高解像度用の画像と低解像度用の画像を用意し、高DPIのデバイスに対しては高解像度の画像を(width, height, background-sizeを利用して)低解像度のものと同じサイズに縮めて表示するのが良いとデモで示しながら紹介しました。そのDPI検出については、JSでwindow.devicePixelRatioでDPIを検出可能だし、CSSのメディアクエリーの場合は-webkit-device-pixel-ratioなどを使っても良いと述べました。
最後に、モバイルネットワークは低スループットや高RTTであり、リクエストが増える度に遅延が増えるため、サイトを高速化しようと提案しました。そのためには、「 外部リソースを削減」「 HTML、CSS、JavaScriptの圧縮」「 画像の圧縮」「 CSSスプライト」が重要だと言います。
外部リソースの削減ではJSやCSSをインラインで記述したり、画像などをdata scheme uriで記述するの一つの手段であると紹介し、またHTTP側でHTTP Expireを使ってコンテンツに期限を設定し、期限内でコンテンツのキャッシュがあれば、それを再利用するようにするのも一つの手段であると紹介しました。外部リソース削減とHTTP Expireを比較した場合、HTTP Expireはキャッシュがある時のみ効果を発揮するため、キャッシュのヒット率はどのくらいか?等を把握して利用するのが望ましいと述べました。
この他、HTML、CSS、JSの圧縮では、gzipしていればそれほど大きくは改善しないがそれほど大変ではないためやったほうが良いとし、minifyやminifierなどで検索してお気に入りのツールを探してみてくださいと述べました。JSに関してはGoogle Closure Compilerがお勧めで、変数名の圧縮などまでやってくれると紹介しました。画像の圧縮では、JPGは画質を落としても大丈夫かを試しながら調整し、GIFやPNGなどは色数を減らしたりpngcrushなどを使って圧縮することを紹介しました。また、リクエスト数が減らせるCSSスプライトも有効であると述べました。
外村和仁さん、小山田晃浩さん「Dive into SVG」
外村和仁さんと小山田晃浩さん(PixelGrid)はSVGの特徴や基本的な記述などについて、基礎編と応用編に分けて発表しました。
基礎編を担当した外村さんはHTML5の注目ともに、ブラウザの対応状況などの効果も相まってSVGも再注目されてきていると言います。SVGはXMLで記述されており、2003年にSVG1.1がW3C勧告になっていると述べ、「 自社のロゴ 」や「GNU/Linux Distribution 」 、「 Displaying Web Statistics in an SVG Web Application 」 、「 Nissan Leaf Electric Car 」などのページを紹介しながら、拡大しても劣化しないことやスケーラブルなのでサイズが大きくなっても軽いこと(もちろん複雑な描画は別) 、リンクの埋め込みやスクリプトが使えることを簡単に説明しました。
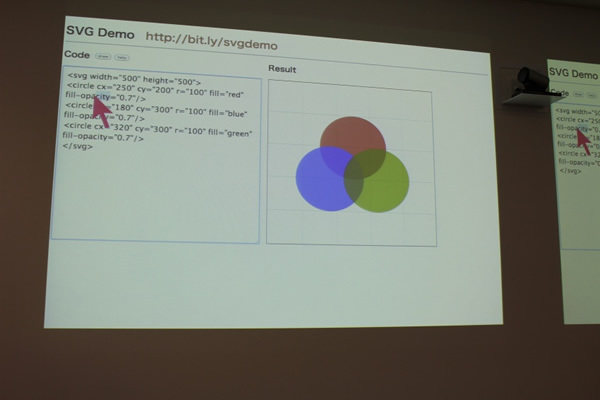
その後、自社で作成した「SVG Demo 」を紹介しました。SVG Deomoは、SVGのコードをWebページ上で記述し、その結果をリアルタイムに描画してくれるものです。ヘルプ機能も内蔵しているのでとても便利なので皆さん使ってみてくださいと述べていました。
このSVG Demoを利用して、コードを交えながらSVGの作法と基礎を丁寧に説明しました。ベースとなるビューポート(描画領域)とビューボックス(どの基準点から描画するかを指定する)について説明した後、矩形(rect要素) 、円(circle要素) 、楕円(ellipse要素) 、折れ線(polyline要素。折れ線の場合はfillにnoneを指定する必要がある) 、多角形(polygon要素。polylineとpolygonの違いは、polygonが始点と終点を結んでいるかの違い) 、汎用の図形(path要素。汎用性が曲線なども描けるが記述が難しい。円にした場合は始点と終点の結び方が特殊)の記述方法について紹介しました。
応用編を担当した小山田さんは、インタラクティブなコンテンツやUIを作るためのアニメーションやフィルターなど、少し高度なSVGの技術について紹介しました。
まず始めにSVGの変形できることは拡大/縮小(scale) 、移動(translate) 、回転(rotate) 、スキュー(skweX、skweY)行列変換(matrix)があり、CSS3のtransformに非常に似ているのはtransformがSVG由来だからと説明しました。また、形状に合わせたリンク判定を持ったHTMLのa要素に似ているリンクを設定できることを紹介しました。
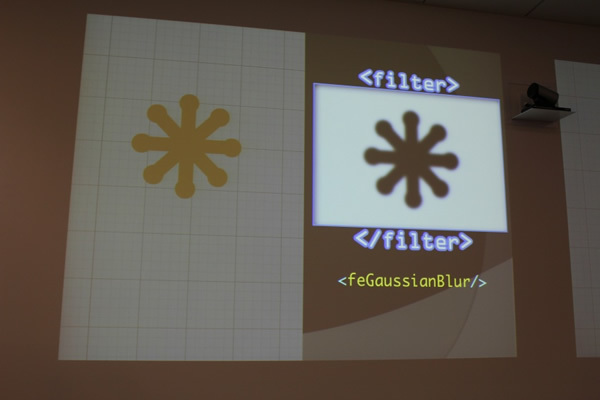
その後、ぼかしやロップシャドウなどの視覚効果を与えることができるフィルターとその効果について紹介しました。特に、ぜひ覚えてほしいのが原始フィルターであると言います。原始フィルターを組み合わせることで、自分でフィルタ効果を作ることができると強調しました。なお、属性で指定しても良いが、SVGのCSSで指定することも可能とのことです。書き方は一般のCSSと同じですが、プロパティは独自であると紹介しました。
また、SVGのアニメーションでは色や位置、変形のアニメーションができるほか、ガイドパスに沿ってアニメーションできるのが特徴と紹介しました。SVGではスクリプトも使え、マウスの位置を取得すること等も可能であるとのことです(ただしjQueryは動かないそうです) 。
最後に、書いた/描いたSVGはリンクするか、ドキュメントして混在させる(インラインSVGの)形でHTMLで使えるとしました。なお、複雑な図形は手で書けないのでツールを使うことになるが、有名なのはIllustratorとinkscapeと紹介しました。特にIllustratorは優秀なコードを書いてくれるとのことです。そして、「 Flashを使えばできたことかもしれないが、SVGで新しいUIが実現可能になるので、ぜひ皆さんも使ってみてください」と述べました。
矢倉眞隆さん「今から使える!? HTML5」
矢倉眞隆さん(ミツエーリンクス)は、HTML5の実装が進んでいる中、多様なブラウザに対しどのように対応していくかが課題となっていると語ります。いくつかの対応指針を紹介し、Regressive Enhancementという考え方について発表しました。
今回のセッションのために、HTML5は「使える!」か「使える?」かという視点で考えてみたと話します。「 使える!」と言う視点では、ブラウザの対応が進んでるし、IE9も基本的なものは高クオリティで実装されている。また、すごいデモもたくさんあるし、書籍や解説サイトも増えてきたと言います。そのため、どんな機能があるかを知ることができるし(できないこともまだあるため) 、HTML5やCSS3が使いやすくなってきていると述べました。しかし「使える?」と言う視点では、ブラウザの対応がまちまちで、バージョン間の差異もあるというのが重要な問題だと語ります。
そして、「 古いブラウザへの対応はどうしよう?」と考える羽目になると言います。これに対して、「 がんばって全部対応する」「 あきらめて古いのは切り捨てる(本質的には良くない) 」などが考えられますが、お勧めなのが「無理のない対応する」ということだと述べました。つまり、表示上の違いを受け入れるということです。この点で、ここ数年言われているのが「Progresive Enhancement(以下P.E.) 」 ( まずは最低ラインの対応をした上で、新しい機能を載せる手法。基準決めるのが基本)と、「 Graceful Degradation(以下G.E.) 」 ( 基本は新しい環境に合わせて、壊れない程度にグレードダウンする手法。"Graceful"なので激しいのはNGとのこと)と紹介しました。P.E.とG.D.の違いは基本的に見方の違いであり、P.E.は基礎があるので堅く、G.D.は進んだものを使いやすいと述べました。
ただ、表示の違いを受け入れると先述しましたが、そうは言っても常にそういうわけにいかないのが現実ですと話します。受け入れられない場合はどうしたらいいかと言う点を踏まえて最近出てきた考え方がRgrassive Enhancement(以下R.E.)であると紹介しました。R. E.は標準を基準にして、対応してないものは補うと言う考え方で、これは現在の実務のやり方に近いはずと指摘しました。そしてR.E.を実現するには、ModernizrとPolyfillsが鍵であると言及しました。
Modernizrは、HTML5などの対応状況を調べるJavaScriptライブラリで、他のライブラリと違ってバージョンで対応を判断しないところにあると言います(なお、バージョン2になって自分の必要なものだけをダウンロードできるようになったことを紹介しました) 。Modernizrを使うことで、対応しているブラウザではその機能を実現するJSを読み込まず、対応していないブラウザではJSを読む込むといったR.Eの考え方を実践できるようになると言及しました。また、HTMLにclassがつくため(例えばcsstransitionsや.no-csstransitions等) 、これらのclassを利用して記述の場合分けができると紹介しました。
Modernizrは機能を実現するJSを持っているわけではないので、欲しくなるのがPolyfillsだと言います。Polyfillsは標準機能を真似するライブラリで、対応状況の「ひび」を埋めることを念頭に置いているそうです。様々なPolyfillsがModernizrのGithub で紹介されているので、詳しくはこちらを参照してほしいと述べました。
今のやり方に近いR.E.と増加しているPolyfillsには期待できるが、「 R.E.で素敵なHTML5生活が送れる?」とは短絡的には考えないでほしいと言います。サイトを制作する際には、P.E./G.Dでも悪くはないのではないか、組み合わせても構わないのではないか、ときちんと考えてほしいと語ります。それにPolyfillsで何でも解決できるかもしれないが、無理やりJSを挿入するやり方であるため、使うほど古い環境に負担がかかってしまい、それは「対応」なのか?と言及しました。また、選択肢「使わない」を改めて考えてみてくださいと話します。特に本当にその機能は必要かを考えてほしいと言及し、例えばサイト内検索フォーム上で薄いグレーのテキスト(ヒント)を表示させるための属性としてceholder属性がありますが、これに対応していないブラウザで表示した場合にヒントが見えなくなり、見えないと良く分からないフォームというのはデザイン上の問題がはらんでいる気がしていると述べました。
最後に、Polyfillsなどは簡単に(便利に)使えてしまうからこそ考えてほしいと語り、いろんな方法があるけれども活かし方を知ってHTML5を「使える!」ようになってほしいと述べ、セッションを締めくくりました。