Web制作にかかわっている方ならデベロッパ/デザイナーを問わず、HTML5に対する世の中の関心がなんだか妙に高いなあと感じたことがあるのではないでしょうか。Steve Jobsが「iPhone/iPadではFlashをサポートしない。すべてのWebコンテンツはHTML5で事足りる」と発言して以来、どうも「HTML5なら表現できないモノはない!」みたいな流れに世の中が傾きつつあるように思えます。
しかし当然ながら、HTML5はまだW3Cによる仕様が完全に固まったわけでもなく、ブラウザごとに実装もまちまちです。また、FlashコンテンツのようなリッチなアニメーションをHTML5で同じように表現するには、まだ相当の改善が必要でしょう。HTML5は決して魔法の杖ではないのです。世間で言われているHTMLへの"イメージ"と現実の間には大きな壁が存在していると言っていいでしょう。
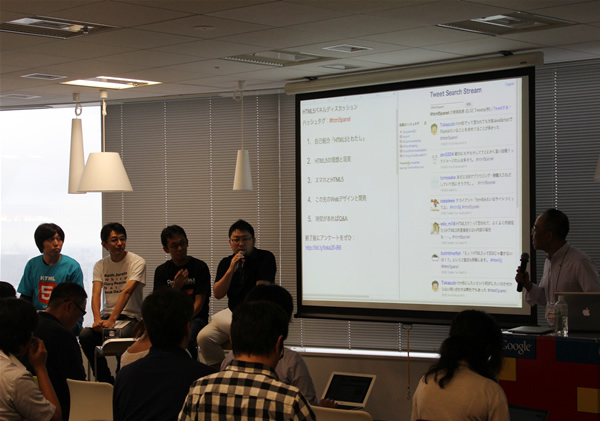
そうした中、「Chrome+HTML5 Conference」のプログラマートラックのラストセッションでは、日本のWeb制作レベルを向上させるべく、これまでさまざまな努力を重ねてきた4名の方が集まり、HTML5のいまをテーマにパネルトークが行われました。トークメンバーは及川卓也氏(グーグル)、白石俊平氏(HTML5 Developer JP)、小久保浩太郎氏(グーグル)、深見義明氏(W3C/慶應大学)。Publickeyの新野淳一氏によるモデレートの下で行われたディスカッションの模様を簡単にお伝えします。

HTML5の"理想と現実"
すっかりバズワードと化しているHTML5ですが、もっと流行が進むと、ITにあまり詳しくない顧客から「このサイトをHTML5で作ってみてよ」と言われたりする場合があるかもしれません。もしそんなリクエストを受けたらどう対応すべきなのでしょうか。
「とりあえDOCTYPE宣言してしまえばHTML5にはなる。もちろん冗談だが、そういった小手先のごまかしで対応してしまうこともできる」と及川氏。顧客を掴んでおきたいばかりに、いい加減な対応でいい加減なサイトを作る制作者が増えれば、「HTML5とは、この程度のものなのか」という悪いイメージが拡がることにもなりかねません。「"HTML5で作って"と言われたら、お客さんが本当は何を期待しているのかを深くヒアリングする必要がある」と、顧客の言葉の先にある本当の要求を理解する重要性を強調します。
開発者の立場でトークに参加した白石氏は「冗談ではなく、最近はそれに近い相談を直接聞くことが多くなった」と言います。具体的には「FlashをHTML5で置き換えたい」「ガラケーサイトをスマートフォン対応にしたい」「IE6で動作している業務アプリをリッチクライアント化したい」という内容のものが多いそうです。「ひょっとしてHTML5なら、今までやりたくてもできなかったことが魔法のように簡単にできるのではないか、という期待を抱いている方が多いように思えます」とのこと。この話を受けて小久保氏も「HTML5が何なのか、HTML5で何をしたいのかを理解せずにそう言ってくる人は本当に増えている。"IE6でも動くんですよね?"とか言われるとびっくりする」と、HTML5に対して行き過ぎたイメージが先行している現状を「警戒している」と言います。
W3Cに所属する深見氏は「仕様書原理主義者的な立場から言えば"仕様書に書いてある内容だけがHTML5"ということになるが、一方で"2011年風なWebサイト"への期待がHTML5という5文字に込められているような世の中の期待を感じる」と語り、「あまり厳密に規定する必要はないが、少なくとも(Webサイトを)作る立場の側にいるなら、どこからどこまでがHTML5の範囲なのかは最低限知っておくべき」とアドバイス。

HTML5はスマホのためのUI技術?
実際に「HTML5なサイトを作りたい」という相談を受けると述べた白石氏ですが、過去に受けた相談の多くは「スマートフォン対応のサイトを作りたい」というものだったそうです。どうも世間一般的には「HTML5=スマホのUI技術」といったイメージが定着しつつあるのでしょうか。
HTML5とスマートフォンが深く結び付けられて語られるようになった背景には、やはりAppleがiPhoneでFlashをサポートしなかったことが大きいと及川氏は見ているようです。また、かなり改善されてきているとはいえ、3G回線の太さや端末のスペックといったデスクトップよりきびしい制約が存在する中にあって、HTML5とCSS3という技術がそこにフィットしたという点も見逃せないでしょう。加えて2大プラットフォームのiPhoneとAndroid対応のブラウザがどちらもレンダリングエンジンにWebKitを採用していたことが「HTML5 + スマートフォン」のイメージを加速させたと及川氏は解説します。そして、及川氏は「(WebKitにより)マルチブラウザ対応がラクにできたという要素が働いていると思う」と言います。
Webサイトを制作する立場の小久保氏は「サイトをスマホ対応にしてほしい」という声に対し、「その発想自体がそもそもガラケー時代から抜けだせていないのでは」とややきびしい評価をします。「iPhoneがなぜ受けたかというと、デスクトップで見るのと同じようにWebサイトを見ることができたから。わざわざスマホ専用のUIを作ってしまうことで、本来サイトに掲載されているべき情報量が削られてしまうようなことになれば、本末転倒。かえってなにもしないほうがいい」とします。深見氏も「デザインとコンテンツの分離により、デバイスによってデータの見え方が変わってしまうことはかまわない。ただしデータだけは同じにすべきとはつねにW3Cが言ってきたこと」とこれに同調します。
Webアプリorネイティブアプリ?
スマートフォンアプリ開発で普及が進んでいる感のあるHTML5ですが、開発者の立場から見てHTML5のメリットはどこにあるのでしょうか。白石氏は「開発がすごくラク。JavaやJavaScriptなどの手慣れた技術でUIを書けて、リキッドレイヤを簡単に作れる」とHTML5の生産性を高く評価します。
一方で白石氏は「Titanium Mobileを使ってiPhoneのネイティブアプリケーションを作ったことがあるが、UIの操作感が端末に特化して使いやすい。Webアプリケーションだとこうはいかない。個人的にはHTML5でWebアプリケーションを作ることを推しているが、ネイティブアプリにはネイティブアプリの良さがあるのは確かだと思う」と、現状ではネイティブアプリケーションに軍配が上がる部分が多いことも認めています。
これに対し及川氏は「私は逆の立場を取りたい」という意見。「私の友人のアプリ開発者はほぼ全員が操作性の問題などから"ネイティブアプリしかありえない"という。ただし、サイトの延長上にアプリがあるという考え方をすれば話は違ってくる。(HTML5で)Webアプリケーションを一度上手く書けば、OSやブラウザの垣根を超えてスケールし、さまざまなデバイスで動かすことが可能になるはず。また、特定のベンダのアプリマーケットの制約が嫌なら、Webアプリケーションとして流通させれば問題はなくなる」と、ワンソースでプラットフォームを超えた動作を可能にするHTML5の可能性を強調します。及川氏は常々、「ネイティブアプリケーションでできることはすべてWebアプリケーションで実現したい」と公言しており、そのメソッドとしてのHTML5の役割には大きく期待しているようです。
デザインとプログラミング、Webアプリケーションの分業はどうなる?
HTML5やjQuery Mobileなどの技術が登場して以来、WebサイトとWebアプリケーションの境目がだんだんと曖昧になってきていると言われています。これはデザイナーとプログラマの境界が薄れている現象と捉えてもいいのかもしれません。今後、両者の"分業"はどのように変わっていくのでしょうか。
小久保氏は「既存の分業は"絵を描く人"と"それを実装する人"に分かれていたが、もうそういう時代ではない。紙媒体のデザイナーがインクや紙に対して詳しいように、本来、デザイナーはデザインするモノに対して深い知識をもっていなくてはならないのに、以前のWebデザイナーはなぜかそれが必要とされない時期があった。これからはWebデザイナーも動的な部分をもっと担うようになるはず。ある程度の分業は続くと思うが、よりクロスオーバーな形になる」と予測します。そして、小久保氏は「もはや、デザイナーとかプログラマというラベル付けはあまり意味をもたず、個人の能力にフォーカスがあたるようになるのかもしれない。むしろさまざまな技術をもった人といかにコミュニケーションを取れるか、そういったスキルのほうが重要になるのでは」と言います。
その他、「デザイナーであってもインタラクションやマークアップは理解している必要がある」(白石氏)、「もはや静的なWebページはほとんど存在せず、デザイナーも動的な振る舞いに対する知識は必要。フロントエンドでどんな技術が使われているかを理解してほしい」(及川氏)など、どちらかというとデザイナーが今後コーディングの知識や理解を深めていくことの重要性が強調されていました。一方で深見氏は「逆にフロントエンドがここまで深く広くなってきている以上、より専門知識を深めることが重要になると思う。だが全体をオーガナイズするディレクター的視点も必要」とし、自分の技術だけでなく、Web制作にかかわる全行程を見渡す能力の必要性も説いています。

HTML5がこれまでのWeb技術と何が異なるのか。その答えはこのパネルトークの最後で小久保氏が言った「人類共通のデータベースであるWebに、これまでよりもずっと自由で多様なアクセスを提供する」というフレーズに現れているのかもしれません。世界を一瞬で変える魔法の杖ではないけれども、より多くの人がたくさんの情報に簡単に触れられるようになるための道を、少しずつ大きく拡げていく、そして「世界がよりよい場所になる」(小久保氏)ための支援をする - HTML5にはスマホ対応だけじゃなく、もっと重要なミッションが課せられているのです。