12月4日、ゲートシティ大崎にて、FITC Tokyo 2010が開催された。FITCはトロントをはじめ、シカゴ、ハリウッド、韓国、アムステルダムにおいて成功を収めたデザイン・テクノロジーイベント。前回の日本初上陸から、2回目となる今回も多数の来場者が足を運んだ。
写真1 FITCイベントディレクターのShawn Pucknell氏による挨拶

Mike Chambers氏「Flashで作成する高性能モバイルコンテンツ」
Mike Chambers(マイク・チャンバーズ)氏は、Adobe SystemsのFlashプラットフォーム・エバンジェリスト。Flash, AIRのモバイル開発におけるパフォーマンス向上の最適化について解説した。
写真2 Mike Chambers氏

氏によれば、モバイル向けのFlashPlayer10.1は270万、AIR2.5については25万のダウンロードがあったという。またユーザーレーティングにおいても4.5-5.0を記録するなど、最新のFlashランタイムに対応し3D処理など高い演算能力を持ったことで、いずれも高い評価を得ているようだ。実際にGalaxyTabで3Dシューティングゲーム"Retro"のデモが行われ、パフォーマンス面でもストレスなく美しいビジュアルで動作できることが示された。
写真3 3Dシューティングゲーム"Retro"のデモ

そして、モバイルとデスクトップにおける処理能力・最適化のギャップについて「スマートフォンの登場はデバイスの世界に変化をもたらした。しかし、スマートフォンはPCではない。PCと同じような開発ではいけないということを念頭に置く必要がある」と述べた。アプリケーションの"プロファイリング"の重要性を解説。どこにボトルネックがあるのか理解することがポイントとし、プロファイリングライブラリとしてGrant Skinner氏が開発したas3performanceを紹介した。また、注意として"最適化によって可読性が下がる場合もある"と語っている。
また、AIR2.5からはハードウェアアクセラレーションが可能となっており、デモも行われた。デモではAndroid端末のAIR2.5において、タッチイベントによって簡単なパターンの描画を実行するサンプルを実行した。ハードウェアアクセラレーションが有効になっていない場合にはタッチごとにスプライトが描画されるためメモリを消費されて重くなってしまうが、chaceAsBitmapをtrueに設定することでGPUレンダリングが有効になり、ハードウェアを利用したDisplayObjectごとのレンダリング方式となる。これはソフトウェアレンダリングと比較して非常に高速だ。ただし注意として、フィルター及びブレンドモードは原則利用できない。適用されている場合、レンダリングが正常に行われない可能性が高いという。
写真4 ハードウェアアクセラレーションのデモ

ハードウェアレンダリングを利用した、GPUコンポジションを適応するにはいくつかの方法が解説された。まず、欠かせないのがDisplayObject.chaceAsBitmap:Booleanだ。これは、DisplayObjectを平行移動する場合など、あまり負荷の大きな処理を行わない場合に有効だ。つぎに、DisplayObject.cacheAsBitmapMatrix:Matrixは座標変換、回転、伸縮など、いわゆる行列変換が必要な処理を行う場合に適用が推奨される。そして、2.5D APIだ。これは三次元表現を行う場合に必要になる。通常はDisplayObject.zを初期化値として0を指定するだけでよい。
ただし、「モバイルデバイスにおけるアプリケーション開発は実機テストが必須である」ことが述べられた。これには複数の理由があるが、特に問題になるのが処理速度とタッチパネルの存在だ。エミュレータでは検証できないこれらの問題には、CT Texture Upload Trackingが利用できる。これはハードウェアクセラレーションにおける再描画領域の表示ができるもの。氏は、自身が開発したシューティングゲームを利用してデモを行い、このことを解説した。
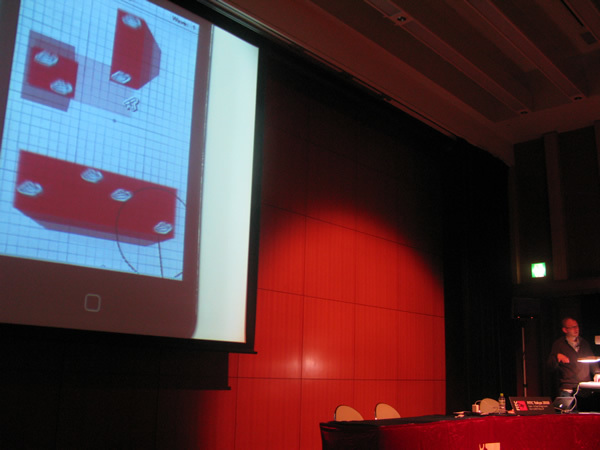
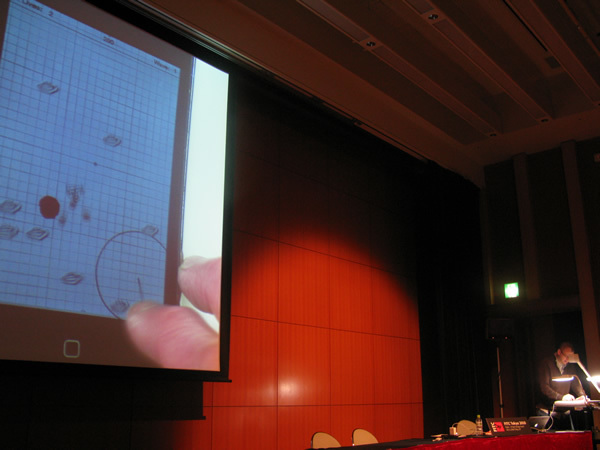
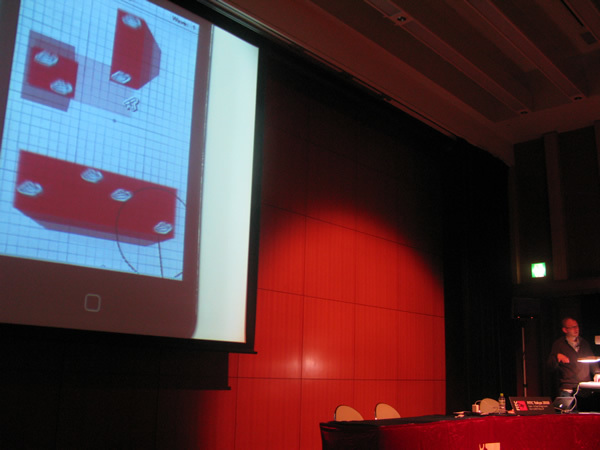
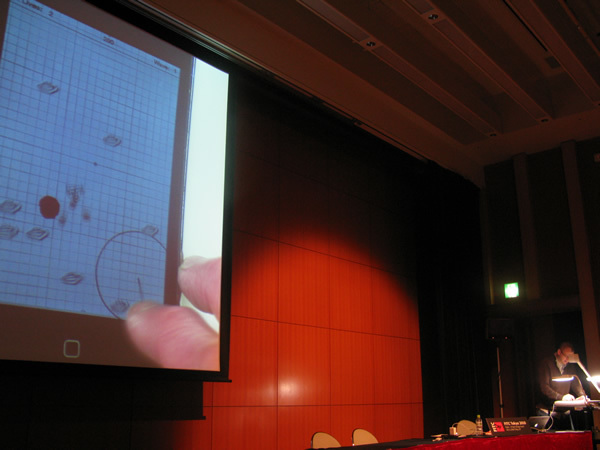
実際にデモでは、CT Texture Upload Trackingを有効にしてアプリケーションを立ち上げ、まずは赤い四角が広い範囲に多く表示され、描画範囲が非常に多いことを確認。次にchaceAsBitmapをtrueに、また回転しているオブジェクトもあるためchaceAsBitmapMatrixを設定してリコンパイルし実行することで、赤い四角がほとんど表示されず非常に高速に処理されていることが示された。ちなみに氏によれば、「chaceAsBitmapMatrixを設定する必要があるか分からない場合、とりあえずつけておけば問題ない」とのこと。
写真5 CT Texture Upload Tracking有効時のデモ
 写真6 CT Texture Upload Tracking有効時のデモ(リコンパイル後)
写真6 CT Texture Upload Tracking有効時のデモ(リコンパイル後)

モバイル開発における注意点は少なくない。DisplayObjectの再描画はできるだけ避けたほうがよいのはもちろんのこと、Graphicsクラスに属するDrawingAPIを利用する場合も慎重に行うべきだという。また、多重に階層化されたDisplayObjectで、移動や表示の切り替えが頻繁に行われるものはキャッシュしないため負荷が増大になる場合がある。そして、DisplayObjectは一度消される(DisplayObjectContainer.removeChild())とGPUのキャッシュからも削除されてしまう。こうした場合、DisplayObject.visibleをfalseにし、ステージ上には事実上残しておくおことで改善される。
インスタンス管理についても言及された。モバイル開発ではメモリ使用がシビアに設定される。「オブジェクトの生成・初期化は非常にコストがかかるため、できるだけ最小限に抑え、プールするのが賢いやり方だ」と氏は語る。すぐに開発に応用できるtipsとして、for内でforから出せるオブジェクトが内かチェックすること、VectoryやArrayの場合はlength=0での初期化が有効であること、オブジェクトプールによる再利用の方法について紹介した。
「ActionScriptはEventを多用する言語だが、Eventはコストが非常にかかってしまうジレンマがある」ことも語られた。モバイル開発でもそれは例外ではない。スマートフォンのFlashPlayerやAIRで使うことが想定されているTochEventは便利だが、MouseEventでも代替可能である点に注目。「TochEventはオーバーヘッドで、シングルタッチ・デバイスの場合はMouseEventのほうがよい」と述べた。また、MouseEventもコストが掛かっている場合があるとして、MouseEventを使用しないObjectはMouseChildrenやmouseEnabledをオフにするのが有効だ。加えて氏が"絶対にやっていけない"と注意するのがMouseMoveイベントだ。非常にコストが掛かるそうで、これを使うよりも、EnterFrame内で座標を確認する方法がベターであり、デモではMouseMoveとEnterFrameのコスト差を検証。ステージをマウスでなぞるシンプルなもので、EnterFrame9回、MouseMove63回と、大きな差があることが示された。なお、EnterFrameを利用する場合は、MouseDownとMouseUpを利用してユーザーがタッチしている場合のみ、EnterFrameが実行されるようにするのがベストだと解説された。
最後に、次期FlashPlayer最新版であり、コードネームmolehill(モグラ塚)について紹介があった。これは先にロサンゼルスで開催されたAdobeMax2010でも紹介されたものだ。完全なる3Dアクセラレーションの実装し、新しいAPIでは何十万個という3Dオブジェクトの描画が可能であることが言及された。また、AdobeMAXでケビン・リンチ氏が紹介した動画を紹介。動画内ではコンシューマゲームなみのグラフィカルなカーレースゲームがストレスフリーでプレイされており、Flash業界も次期バージョンの熱気に包まれている様子だった。
写真7 次期FlashPlayerであるmolehillにおける、3Dアクセラレーション紹介