引き続き、12月4日に開催された、FITC Tokyo 2010 のレポートをお届けする。
切通伸人氏「アメーバピグ for Androidができるまで」
切通氏は、サイバーエージェントでJava,Flashデベロッパーとして活躍しており、アメーバピグの開発に携わっている。
2009年2月19日にサービスインしたアメーバピグは、かわいらしい自分そっくりのキャラクターを制作でき、装飾品や部屋などを自由にカスタマイズが可能。ミニゲームやそのコミュニケーション性の高さから若者を中心に人気を得ている。そんなアメーバピグのAndroid版が今年11月1日にリリース。氏は開発の経緯から完成まで詳しく解説した。
写真1 切通伸人氏写真2 アメーバピグ for Androidのデモアメーバピグ for Androidは、PC版の開発体制が50人の中、有志が集まって5人で開発。業務時間外で作業を行い、わずか1ヶ月というスピードでリリースしたという。その秘密はなんだったのだろうか。
まず、従来のワークフローでは、デザイン確定後に変更や修正が多発してしまうことが多く、デベロッパーの業務が巻き戻ってしまう問題が発生しやすいとして、ラフ段階からモックを作り、デザイン確認は実機ですることにしたという。また、デザイン確定までのステップとして、サイバーエージェントでは従来5人の責任者を通した後に初めて実装に移るが、今回は50名のユーザーレビューを2〜3回行い、レビューとフィードバックを元に開発を進めたという。また、少人数での開発の中で、役割分担をはっきりさせることが重要だとしている。
開発期間は短期間であれ、PC版とまったく同じというわけにはいかない。画面サイズやスペック、そしてタッチパネルの操作性から、デザインや機能面でも大きな変更が必要だったことが語られた。
まず、Android2.2とFlashPlayer10.1により、ブラウザのサービスを検討。しかしブラウザ上の制約や、画面解像度によるUIの問題が発生してしまいAIR for Androidでの開発が決定した。画面解像度の問題は大きく、PC版のままでは不都合ということで、機能を最小限におさえ、表示するものを少なくさせることを念頭に置き、アイコン化することで解決した。また、ピグのクオータービューの特性を活かして、UIを四隅に設置している。
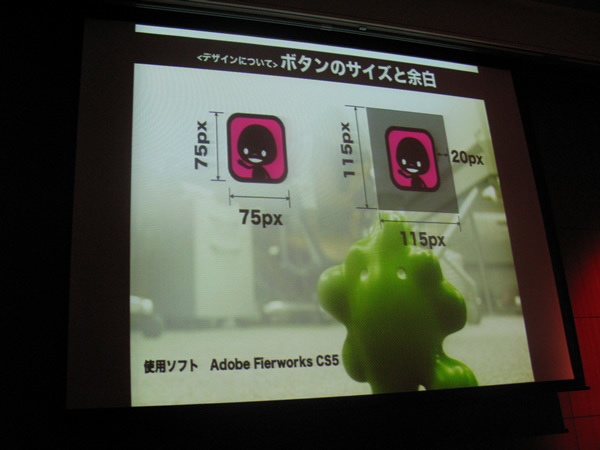
写真3 画面解像度とUIのバランス氏によれば、少ない解像度でのタッチパネル操作において、フォントは最低でも17px必要であり、ボタンは75px、マージン込みで115px必要とのこと。さらに、メニューは開閉式で詳細メニューを表示するなど工夫をこらしている。Androidならではの機能として、ジェスチャーでビューの拡大も可能だ。
写真4 アイコンの大きさ(余白)もタッチされることを前提に再設計された 実際の開発では、もともとのPC版アメーバピグが、低スペックでも動作し、設計が汎用的だったこと、またAIR for Androidを利用することが1ヶ月のスピードリリースを可能にしたことが述べられた。また、もともと多人数で同時開発を行うための設計が、今回の少人数開発でも活かされたという。日頃の開発の設計をしっかりしておくことで、AIR for Androidへの移植もスムーズに行えることを示した好例と言えるだろう。
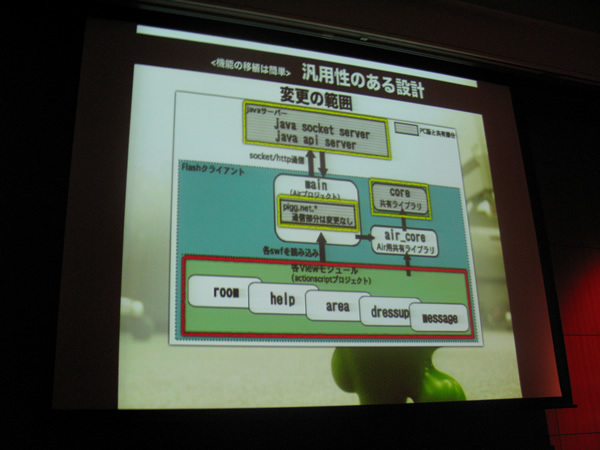
写真5 汎用的な設計だったので、移植作業がスムーズだったとのこと(写真の赤い枠囲みが今回作業した部分) そのほか、AIR for Androidでコンパイルするための解説が行われ、AIR for Androidならではの問題として、サービスイン後、GalaxySでマーケット検索にヒットしない問題が紹介された。これは、機種ごとにデバイスボタンが異なるため、アプリケーション設定でXMLのプロパティの調整する必要があったようだ。
最後に、アメーバピグ for Androidのこれからの課題として、基本機能だけなので機能を追加し、Androidならではの機能も追加していきたいと語られた。また、モバイルデバイスのジレンマである、今後増えてくる画面サイズへの対応も検討しているとのことだ。
開発チームも5人から、正式なチームの立ち上げ行うということで、これからもAIR for Androidの先駆けとして注目が期待される。
中村勇吾氏「アクチュアル デザイン」
tha ltdの中村勇吾氏は、世界で評価されているデザイナーの一人であり、Flashのみならず、CMや映像作品も多く手がけている。
写真6 中村勇吾氏「いろいろ作ってるけど、アニメーションが好きだな」と語る中村氏は、木が風に揺れるのを例に上げ、「 木が揺れていることを大人は風圧が関係しているということは理解できる。しかし、子供はそうだろうか?」とする。また、「 Twitterやインターネットも同じで、仕組みを知っているので利用できるが、インターネット以前の人がこれをみるとなにか分からないかもしれない」とし、アニメーションのデザインとは、「 動き、それ自体」と「その背後にある原動力、文脈」の関係を操作することであると述べた。
アニメーションとインタラクティブの融合の面白みは、どこにあるのだろうか。中村氏はその答えの一つを"関係の構築"にあると語る。
いくつか制作したスケッチ作品を紹介しながら、ユーザーの操作がそのアニメーションやコンテンツにどういった影響を与えていくか、そしてユーザー自身が徐々に理解していくことで、その世界に飲み込まれていく。この考え方は、中村氏の作品の随所に見られるアプローチである。
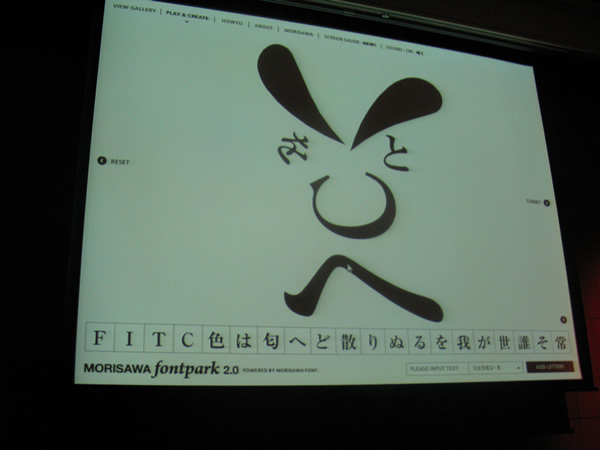
その作品の一つがMORISAWA fontpark 2.0だ。このプロダクトはモリサワのフォントを一つの物体として捉え、実際の机にあるもののように動かしたり、直感的に操作して新たなモノを作るというもの。ユーザーが作った作品が、過程レベルで保持され完成までを忠実に再現する。「 人がものを作っている過程は面白い」と中村氏。
写真7 MORISAWA fontpark 2.0 また、関係の構築には各々が関連している必要はない。一見関係のないものを関係づけることで、予想外の効果を生み出すという。そしてそれは一般的に、コラージュと呼ばれている。
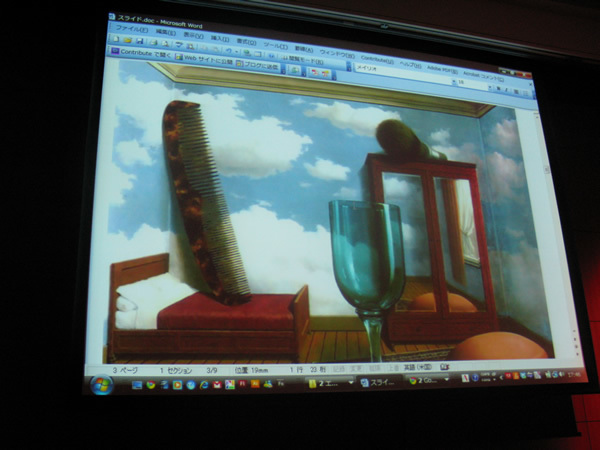
シュールレアリズムや寿司からのカリフォルニアロール、イタリアのパスタから発想を得た明太子パスタなどを例にあげ、「 こうした手法はあらゆるジャンル、あらゆる業界を問わずに行われている」と解説。他業界でやりつくされつつはあるものの、インタラクティブ表現ではまだまだ未成熟であることから、氏はこのアプローチをアルゴリズムやスクリプティブに置き換えてコラージュしているという。
写真7 コラージュについて語られた時のスライドの一枚そして、「 コラージュに生じる差異は常識から生まれる。人になにか違う、なにか新しいと思わせるのは基準点が重要」だと語る。それには、当たり前をいかに把握し常識を理解した上で、少しずらすことで、人にちょっとだけ何か違うと感じさせることだいう。実質的に新しいものでは一般的な理解を得にくいという理由もあるそうだ。
氏によれば、「 自分が作っているものをどう呼ぶかで、デザインは変わる」という。
氏の代表的な作品としてWonderwallのオフィシャルページを「WEBサイト面(ヅラ)したアニメーション」と紹介。自分の中の作品対するイメージを定義付けすることで本来の価値観にとらわれない作風が可能になる。
最近の作品としてWonderwall ScreenSaver の紹介も。個展が行われるということで、新たに「タイポグラフィっぽいWEBサイト」をイメージしている。一見ただの文字列のように見えるが、その色みは、Wonderwallここの作品から採られている。で閲覧できる。個々の作品自体はオフィシャルと同じもの、同じデータベースで開発されている。氏によれば「根っこは同じの、バージョン違い」という。
写真9 Wonderwall ScreenSaver質疑応答では、氏の「音に対する理由付け」について問われた。回答で、表現と音を結び付けるには"デザインの一部"にする方法と"感覚とシンクロ"させる方法の2通りがあると言及された。前者をWonderwallでは「滑らかに見えるものでも、音が無骨であればそのように見えてしまう」と説明している。また、後者ではiida を例にあげる。完全に絵とシンクロさせるのではなく、わざと映像と1コマ分遅らせたり、その逆に早めることでまったく逆の印象になり、"ケースによって映像と音の主従関係を意識"していることが強調された。
最後に、「 関係のデザインとは、プログラミングやアルゴリズムが持っている関係と表に出ている関係をいかにvividに出すか」であると締めくくった。
写真10 iidaのサイト制作時に使用された、クライアントとやり取りされたファイルを示しながら、制作進行についても語られた